- (九万字)面向2025年BOSS直聘人工智能算法工程师高频面试题解析
快撑死的鱼
人工智能回归pythonpytorch
面向2025年BOSS直聘人工智能算法工程师高频面试题解析1.机器学习(ML)理论解析机器学习是让计算机从数据中学习规律的一套方法论,包含监督学习、无监督学习和强化学习等范式。在监督学习中,给定带标签的数据,算法尝试学习从输入到输出的映射关系;无监督学习则在缺乏标签的情况下挖掘数据内在结构;强化学习则让智能体通过与环境交互、依据奖赏反馈来改进策略(Q-learning-Wikipedia)。机器学
- Centos7 搭建 Jupyter + Nginx 服务
某龙兄
pythonnginxlinuxcentos
JupyterNotebook(此前被称为IPythonnotebook)是一个交互式笔记本,支持运行40多种编程语言。JupyterNotebook的本质是一个Web应用程序,便于创建和共享文学化程序文档,支持实时代码,数学方程,可视化和markdown。用途包括:数据清理和转换,数值模拟,统计建模,机器学习等等。本文讲述如何搭建Jupyter+Nginx服务,仅供学习与交流,请勿用于商业用途一
- 欧*雅WCS项目总结
十五001
项目归档后端java程序人生
项目介绍使用系统APRISO下发任务与wcs交互,wcs包含与海康agv对接,以及APRISO不纳入管理的库位(包括线边库位、码头库位、暂存区库位、空栈板库位)。wcs的主要定位就是高度定制化贴合生产业务,可以说wcs成为了agv和APRISO之间的桥梁。APRISO下发任务时候,通过生成xml文件实现的,这时候wcs会监听该文件目录新建的xml文件来生成任务。刚开始部署后不到一周出现了监听失效问
- JavaScript 闭包与作用域的深度解析
小钟H呀
JS知识手册javascript开发语言ecmascript
引言在JavaScript世界里,闭包和作用域是两个核心概念,理解它们对于编写高效、可维护的代码至关重要。本文将深入探讨JavaScript闭包与作用域的原理、应用及注意事项。一、作用域的概念(一)什么是作用域作用域是指变量和函数的可访问范围。在JavaScript中,主要有全局作用域和局部作用域。全局作用域:在代码的任何地方都可以访问到的变量和函数,通常在脚本的最外层或通过全局对象(如windo
- 在瑞芯微RK3588平台上使用RKNN部署YOLOv8Pose模型的C++实战指南
机 _ 长
YOLO系列模型有效涨点改进深度学习落地实战YOLOc++开发语言
在人工智能和计算机视觉领域,人体姿态估计是一项极具挑战性的任务,它对于理解人类行为、增强人机交互等方面具有重要意义。YOLOv8Pose作为YOLO系列中的新成员,以其高效和准确性在人体姿态估计任务中脱颖而出。本文将详细介绍如何在瑞芯微RK3588平台上,使用RKNN(RockchipNeuralNetworkToolkit)框架部署YOLOv8Pose模型,并进行C++代码的编译和运行。注本文全
- 【vue】Mammoth.js的使用:将.docx转换成HTML
暴富暴富暴富啦啦啦
1024程序员节
mammoth.convertToHtml(input,options):把源文档转换为HTML文档mammoth.convertToMarkdown(input,options):把源文档转换为Markdown文档。mammoth.extractRawText(input):提取文档的原始文本。这将忽略文档中的所有格式。每个段落后跟两个换行符。npminstallelement-uimammot
- vue3-video-play 插件在 Vue 3 项目上的应用
放逐者-保持本心,方可放逐
vue3应用vue.js前端javascriptvue3-video-play
文章目录vue3-video-play插件在Vue3项目上的应用一、插件简介二、插件安装三、插件组件应用示例1.局部引入组件2.全局引入组件四、需要注意的事项五、本地环境将`package.json`中`"module":"./dist/index.es.js"`改为`"module":"./dist/index.mjs"`问题解析探索问题描述原因分析解决方案格式及应用实例vue3-video-p
- 探索 TypeScript Redux:构建大规模JavaScript应用的终极指南
柳旖岭
探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者
- 前端导出word文件—包含canvas(echarts图表)
Liuer_Qin
jscanvasechartsecharts前端javascript
一、使用的插件html-docx-js二、整体思路因为canvas是运行在内存中的,所以不能简单的通过dom获取canvas图片,需要手动的先将canvas转为image。三、实现先克隆要下载的DOM的副本。因为canvas是运行在内存中的,所以也不能通过cloneNode方法克隆下来(克隆下来是空的)。我们这里将原DOM中的canvas转成图片,然后插入到副本的对应位置,这样操作不会影响原DOM
- Vue.js 基础与实战指南:从入门到跑路
王嘉俊705
前端javascriptvisualstudiocodehtml前端vue.js
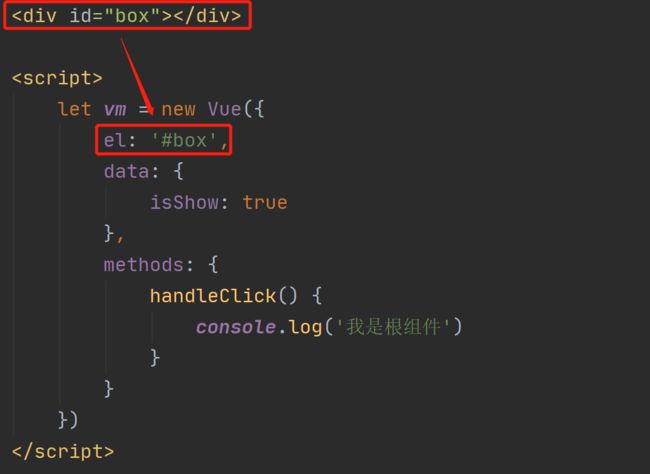
一、Vue的两种使用方式扩展核心包开发直接通过引入Vue.js,适用于简单页面或局部功能增强。优点:轻量,无需构建工具。缺点:难以管理复杂项目,缺少工程化支持。工程化开发使用VueCLI、Vite等工具创建项目,结合Webpack/Vite构建。支持单文件组件(.vue文件),结构清晰(`,,)。插件生态丰富(如VueRouter、Vuex、Pinia)。二、Vue实例的深入理解核心配置项 new
- Spring框架在Java企业级应用中的应用分析
向哆哆
Java入门到精通javaspring后端
Java在移动应用开发中的优势与挑战Java作为一门历史悠久且功能强大的编程语言,在移动应用开发中一直占据着重要地位,尤其是在安卓平台的应用开发上,Java是主要的开发语言。随着技术的发展,尤其是Kotlin的崛起,Java在移动应用中的角色发生了一些变化,但它依旧具有许多独特的优势,尤其是在企业级应用和维护现有项目中。本文将从多个角度探讨Java在移动应用开发中的优势与挑战,并提供相关的代码示例
- JavaScript网页设计案例:打造交互式个人简历网站
程序媛小果
前端javascript开发语言ecmascript
在当今数字化时代,个人简历不再局限于纸质文档,而是越来越多地以网页形式呈现。JavaScript作为一种强大的客户端脚本语言,为网页设计提供了无限可能,使得网页不仅仅是静态的信息展示,而是具有丰富交互性的平台。本文将通过一个案例,展示如何使用HTML、CSS和JavaScript来设计一个交互式的个人简历网站。1.项目概述本案例的目标是创建一个个人简历网站,它不仅展示个人信息、工作经历、教育背景和
- ECMAScript与JavaScript:探索两者之间的联系与区别
程序媛小果
前端ecmascriptjavascript前端
在Web开发的早期,JavaScript成为了客户端脚本语言的代名词,而随着时间的推移,JavaScript已经发展成为一个功能强大的语言,它的影响力远远超出了浏览器的范畴。在这场语言演进的过程中,ECMAScript扮演了一个关键角色。本文将深入探讨ECMAScript与JavaScript之间的关系,以及它们之间的主要区别。1.什么是ECMAScript?ECMAScript是由欧洲计算机制造
- 【Java基础】Java 中的 super 关键字
李少兄
Javajava开发语言
前言在Java的面向对象编程中,继承是一个核心特性,它允许我们创建一个新类(子类)来继承另一个已有类(父类)的属性和方法。而super关键字则是在这个继承体系中扮演着至关重要的角色,它为子类与父类之间的交互提供了强大的支持。1.super关键字的基本概念super关键字是Java中的一个引用变量,它指向当前对象的父类对象。通过super,子类可以访问父类的成员,包括成员变量、方法和构造器。在子类中
- vue3计算属性computed
计算属性computedimport{computed}from"vue"//方式一//constcollapse=computed(()=>{//console.log('计算属性变化');//returnisCollapse//})//方式二constcollapse=computed({get:()=>{//返回订阅值returnisCollapse},set:(val)=>{//这里可以对
- 大模型(含deepseek r1)本地部署利器ollama的API操作指南
人工智能llm
ollama介绍:Ollama是一个开源的大型语言模型(LLM)平台,旨在让用户能够轻松地在本地运行、管理和与大型语言模型进行交互。它支持多种预训练的大型语言模型(如LLaMA2、Mistral、Gemma、DeepSeek等),并提供了一个简单高效的方式来加载和使用这些模型。出现Error:somethingwentwrong,pleaseseetheollamaserverlogsfordet
- chatgpt4.0账号购买指南:畅享体验更加丝滑的GPT 4.0/4o
chatgpt
解锁4.0的宇宙,开启无限可能!快来体验4.0的超能力,感受未来科技的魅力!✨以下是五大理由,让你立刻爱上它:1️⃣语言理解力MAX!ChatGPT4.0不仅仅是升级,更是进化!相比之前的版本,它拥有更强大的语言理解和生成能力,能够像一位真正的专家一样理解你的复杂问题,并提供更相关、更深入、更令人信服的答案。告别答非所问的尴尬,迎接精准高效的沟通!2️⃣多模态支持,玩转图文交互!️ChatGPT4
- solidjs中实现vue中的keep-alive功能的总结
chrome-devtools
在Solid.js中,虽然没有像Vue中keep-alive这样的直接API,但你可以使用类似的方式来保持组件的状态或避免组件的重复挂载。Solid.js中的组件本质上是基于反应式系统的,每个组件都在被销毁时自动清除其反应式状态。所以,如果你想模拟keep-alive的效果,可以使用以下几种方式:1.使用createEffect或createMemo保存状态你可以通过使用createEffect或
- solidjs中实现vue中的keep-alive功能的方法
angular
在Solid.js中,虽然没有像Vue中keep-alive这样的直接API,但你可以使用类似的方式来保持组件的状态或避免组件的重复挂载。Solid.js中的组件本质上是基于反应式系统的,每个组件都在被销毁时自动清除其反应式状态。所以,如果你想模拟keep-alive的效果,可以使用以下几种方式:1.使用createEffect或createMemo保存状态你可以通过使用createEffect或
- 使用Odoo Shell卸载模块
odoo中国
odooodoo开源软件erp
使用OdooShell卸载模块我们在Odoo使用过程中,因为模块安装错误或者前端错误等导致odoo无法通过界面登录,这时候你可以使用OdooShell来卸载模块。OdooShell是一个交互式Pythonshell,允许你直接与Odoo数据库和模型进行交互。以下是使用OdooShell卸载模块的详细步骤:步骤1:启动OdooShell要启动OdooShell,你需要在终端中运行以下命令。确保你已经
- [附源码]计算机毕业设计基于SpringBoot的小说阅读系统
计算机毕设程序设计
springbootjava后端
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- 基于 Spring Boot 的社区居民健康管理系统部署说明书
小星袁
毕业设计原文springboot后端java
目录1系统概述2准备资料3系统安装与部署3.1数据库部署3.1.1MySQL的部署3.1.2Navicat的部署3.2服务器部署3.3客户端部署4系统配置与优化5其他基于SpringBoot的社区居民健康管理系统部署说明书1系统概述本系统主要运用了SpringBoot框架,前端页面的设计主要依托Vue框架来构建,实现丰富且交互性强的用户界面,后台管理功能则采用SpringBoot框架与MySQL数
- 智享AI直播三代系统,马斯克旗下AI人工智能直播工具,媲美DeepSeek!
V__17671155793
人工智能
智享AI直播三代系统,马斯克旗下AI人工智能直播工具,媲美DeepSeek!在科技飞速发展的当下,人工智能正以前所未有的态势重塑着各个行业的格局。直播领域,作为信息传播与商业交互的前沿阵地,也在AI技术的赋能下迎来了颠覆性的变革。其中,马斯克旗下的智享AI直播三代系统宛如一颗璀璨的新星,横空出世,以其卓越的性能和创新的理念,迅速在竞争激烈的直播市场中崭露头角,甚至被业界誉为可媲美DeepSeek的
- DeepSeek与ChatGPT:会取代搜索引擎和人工客服的人工智能革命
云边有个稻草人
热门文章chatgpt搜索引擎人工智能DeepSeek
云边有个稻草人-CSDN博客在众多创新技术中,DeepSeek和ChatGPT无疑是最为引人注目的。它们通过强大的搜索和对话生成能力,能够改变我们与计算机交互的方式,帮助我们高效地获取信息,增强智能服务。本文将深入探讨这两项技术如何结合使用,为用户提供更精准、更流畅的对话和搜索体验。目录一、介绍1.1什么是DeepSeek?1.2什么是ChatGPT?1.3DeepSeek与ChatGPT的结合:
- null和undefined的区别
编程星空
JavaScript前端javascript开发语言
null和undefined是JavaScript中两个特殊的值,它们都表示“无”或“空”,但在语义和使用场景上有明显区别。以下是它们的详细对比:1.定义undefined表示变量已声明但未赋值,或函数没有返回值时的默认返回值。是JavaScript引擎默认赋予的初始值。类型为undefined。null表示一个空对象指针,通常用于显式表示“无”或“空”。是开发者主动赋值的值。类型为object(
- dreamweaver html语言,Dreamweaver网页设计与制作(HTML+CSS+JavaScript)
weixin_39979245
dreamweaverhtml语言
Dreamweaver网页设计与制作(HTML+CSS+JavaScript)编辑锁定讨论上传视频本词条缺少信息栏,补充相关内容使词条更完整,还能快速升级,赶紧来编辑吧!《Dreamweaver网页设计与制作(HTML+CSS+JavaScript)》是2014年清华大学出版社出版的图书。Dreamweaver网页设计与制作(HTML+CSS+JavaScript)图书详细信息编辑ISBN:978
- html 5中css的含义,HTML 5+CSS+JavaScript网页设计与制作
律保阁-Michael
html5中css的含义
HTML5+CSS+JavaScript网页设计与制作编辑锁定讨论上传视频《HTML5+CSS+JavaScript网页设计与制作》是2019年4月清华大学出版社出版的图书,作者是彭进香、张茂红、王玉娟、叶娟、孙秀娟、万幸、刘英。书名HTML5+CSS+JavaScript网页设计与制作作者彭进香张茂红王玉娟叶娟作者孙秀娟展开作者孙秀娟万幸刘英收起出版社清华大学出版社出版时间2019年4月定价48
- html+css+javascript实用详解,HTML+CSS+JavaScript 课程标准
vvv666s
②学会运用HTML语言中的标记设置颜色、文本格式和列表;熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符、链接颜色的设置方法;③掌握在网页中添加CSS、嵌入图像、声音、多媒体信息的方法;④熟练掌握表格的使用方法,学会利用表格设布局网页;掌握框架制作网页的方法,会使用框架设计网页;掌握制作表单的方法,会利用表单建立交互式页面;⑤掌握JavaScript语言的语法;⑥掌握在HTML语言代码中嵌入
- RT-Thread I2C 驱动框架学习笔记
DgHai
RT-Threadmcu单片机
RT-ThreadI2C驱动框架(5.1.0)II2C驱动包括两大部分,I2C驱动总线驱动和I2C设备驱动。I2C总线驱动负责控制I2C总线的硬件,包括发送和接收数据的时序控制,以及处理总线冲突等。它与嵌入式系统的硬件层交互,实现对I2C总线的底层操作,使得应用程序可以通过I2C总线与外部设备进行通信。I2C设备驱动负责管理和控制连接在I2C总线上的具体外部设备。它与I2C总线驱动和嵌入式系统的驱
- JavaScript的魔法世界:巧妙之处与实战技巧
skyksksksksks
综合个人杂记javascript开发语言html5css前端
一、从浏览器玩具到全栈利器的蜕变之路JavaScript诞生于1995年,原本只是网景公司为浏览器设计的"小脚本"。谁能想到这个曾被戏称为"玩具语言"的家伙,如今已蜕变成支撑现代Web开发的擎天柱?就像一只破茧成蝶的幼虫,JavaScript经历了ECMAScript标准的持续进化,在Node.js的加持下突破了浏览器的桎梏,实现了从客户端到服务端的华丽转身。V8引擎的涡轮增压让它跑得比猎豹还快,
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
![]()