微信小程序美化方法大集合
微信小程序的界面美化非常重要,一个优秀的界面能对用户产生更大的吸引力,本文整理了适用于微信小程序页面美化的常用方法,包括:
-
颜色透明度控制
-
组件圆角显示
-
组件阴影显示
-
组件/页面渐变色
-
文字渐变色
-
背景区域裁剪
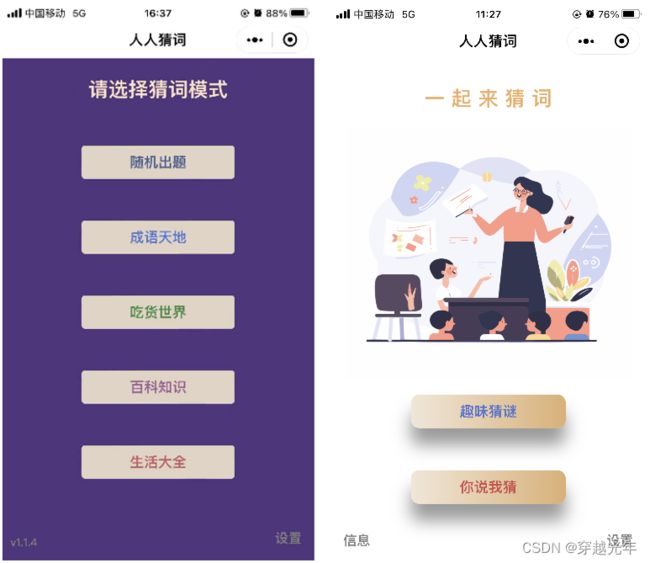
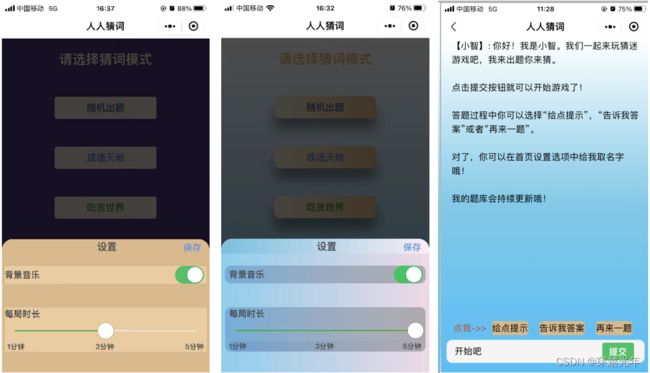
先看一个对比案例,下面分别是一个小程序美化前后的对比图:
(贴图的效果实在一般,建议可以去实际看一下这个小程序,美化后的效果确实很不错)
可以看到,美化后小程序的界面感染力更强,观感更舒适。可见界面美化的重要性。下面就逐一介绍这些美化方法(后续会持续更新,有兴趣的小伙伴可以关注一下):
一、颜色透明度
-
颜色透明度通过rgba(r, g, b, a)来控制,a代表alpha,可以控制颜色的不透明度。比如:
rgba(255, 255, 255, 0.7)表示白色,不透明度为70%或者透明度为30%
二、组件圆角显示
通过border-radius给组件添加圆角
border-radius: 50px;效果如下图:
三、组件阴影显示
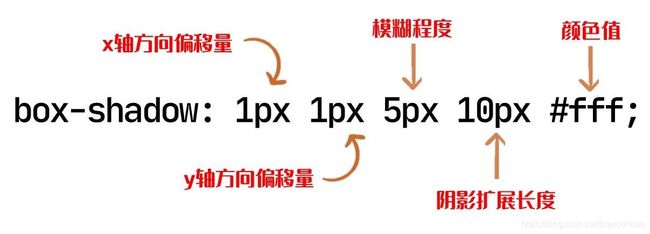
通过box-shadow添加形状阴影,格式定义如下所示:
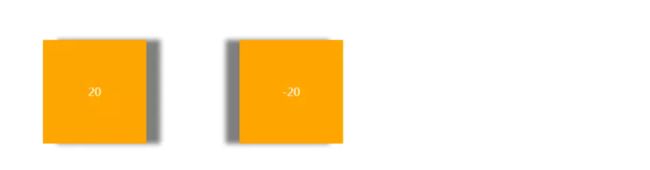
比如我们设置分别在右边和左边的阴影,代码如下:
.right { box-shadow: 20px 0px 10px 0px rgba(0,0,0,0.5) }
.left { box-shadow: -20px 0px 10px 0px rgba(0,0,0,0.5) }
其实最后还有一个可选参数position,如果不设值,其默认的投影方式是外阴影;如果取其唯一值“inset”,就是将外阴影变成内阴影,也就是说设置阴影类型为“inset”时,其投影就是内阴影。
.outset { box-shadow: 0px 0px 20px 10px #67b3dd }
.inset { box-shadow: 0px 0px 20px 10px rgba(0,0,0,0.5) inset}
四、组件/页面渐变色
组件或页面的渐变色可以通过线性渐变和径向渐变来实现,如:
-
线性渐变:向下/向上/向左/向右
-
径向渐变:由它们的中心定义
-
线性渐变 (-webkit-linear-gradient)
background: -webkit-linear-gradient(top,white,lightblue,rgb(83, 201, 248));top: 表示从上向下渐变,我们还可以设置为左右渐变(值为 left )
white: 是第一个颜色名
lightblue : 第二个颜色名
rgb(83, 201, 248) : 第三个颜色名 (我们也可以设置两种或多于三种的颜色)
效果如下图:
-
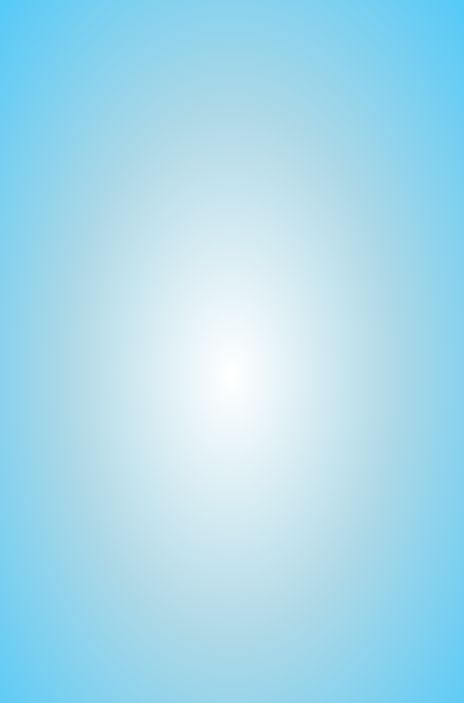
径向渐变(-webkit-radial-gradient)
background: -webkit-radial-gradient(center,white,lightblue,rgb(83, 201, 248));默认圆心是在中间(center),也可以改成top, left之类的,效果如下图:
以上方法同样适用于组件,比如按钮:
四、文字渐变色
文字本身无法实现颜色渐变,实际是用的渐变背景色透出来的颜色,所以需要设置文字填充颜色为transparent,代码如下:
.text_colorchange{
background: -webkit-linear-gradient(left, red, green);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}渐变效果如下:
五、背景裁剪(background-clip)
background-clip 属性规定背景的绘制区域,默认值为border-box,可选值为padding-box和content-box
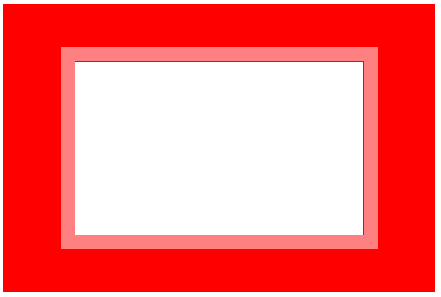
假设在一个红色背景上添加一个白色色块,并且要显示一个半透明的白色边框,则可用如下代码:
background: white;
border: 1em solid rgba(255,255,255,0.5); //0.5是透明度
background-clip: padding-box效果如下:
相关阅读:
微信小程序开发之猜词游戏