微信小程序登录页验证与页面跳转(二) ---结合SpringBoot和MySQL实现多用户登录
文章目录
- 一、开发环境
- 二、搭建Spring Boot项目
-
- 1.创建项目
- 2.创建数据库
- 三、微信小程序端
-
- 1、HTML代码:
- 2、JavaScript代码:
- 总结
一、开发环境
Spring Boot的开发环境如下:
1、IDEA:2020
2、JDK版本:1.8
3、MySQL 版本:8
二、搭建Spring Boot项目
1.创建项目
代码如下(示例):
这里选择Spring lnitializr:

在接下来的页面中进行如下配置:

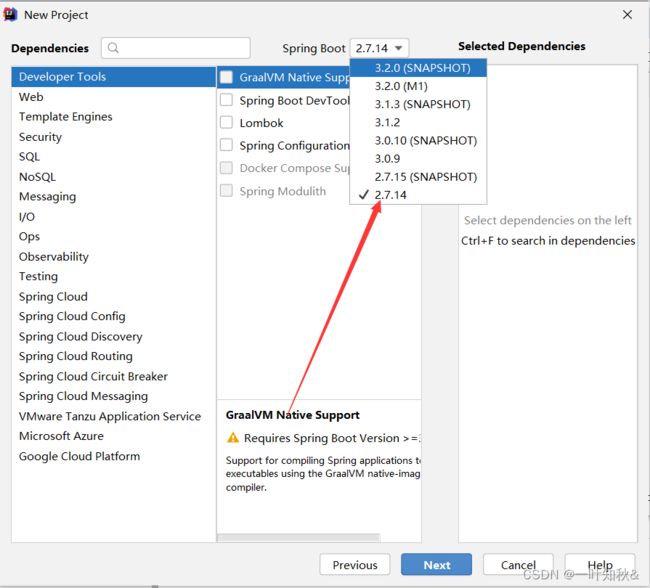
进行下一步:选择SpringBoot的版本,这里选择的是2.7.14
 然后:
然后:

设置项目所在路径和设置项目名称:

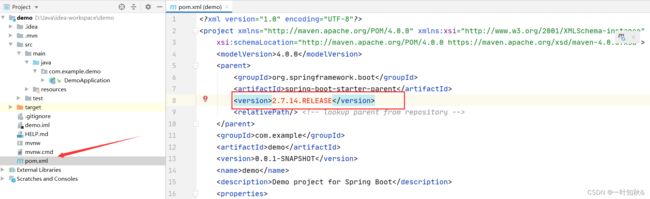
项目创建好后,打开pom.xml,引入依赖,添加位置是在depedencies标签中。

<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
dependency>
<dependency>
<groupId>com.baomidougroupId>
<artifactId>mybatis-plus-boot-starterartifactId>
<version>3.5.2version>
dependency>
<dependency>
<groupId>mysqlgroupId>
<artifactId>mysql-connector-javaartifactId>
<version>8.0.26version>
dependency>
<dependency>
<groupId>com.alibabagroupId>
<artifactId>druid-spring-boot-starterartifactId>
<version>1.1.17version>
dependency>
注:
如果这里报错,把2.1.14之后的.release去掉

导入依赖后,在根目录下创建controller文件夹,在其中新建LoginController,在其中书写如下代码:
@RestController
public class LoginController {
@Autowired
UserService userService;
@PostMapping("login")
public Result login(@RequestBody User user){
System.out.println(user);
User loginUser = userService.login(user);
System.out.println(loginUser);
if(loginUser == null){
return new Result(201,"用户名或密码错误",loginUser);
}
return new Result(200,"登录成功",loginUser);
}
}
新建entity文件夹,新建User实体类:
@Data
@ToString
public class User {
private String username;
private String password;
}
新建mapper文件夹,新建UserDao接口
@Repository
public interface UserDao {
@Select("select * from user where username = #{username} and password = #{password}")
User login(User user);
}
新建servie文件夹,创建UserService和它的实现类:
public interface UserService {
User login(User user);
}
@Service
public class UserServiceImpl implements UserService {
@Autowired
UserDao userDao;
@Override
public User login(User user) {
User user1 = userDao.login(user);
return user1;
}
}
新建utils文件夹,在其中新建Result响应体:
@Data
@ToString
public class Result {
private Integer code;
private String msg;
private Object data;
public Result(Integer code, String msg, Object data) {
this.code = code;
this.msg = msg;
this.data = data;
}
public Result(Integer code, String msg) {
this.code = code;
this.msg = msg;
}
}
最后,在application.yml文件中加入以下配置:
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3306/wechat?useUnicode=true&characterEncoding=utf-8&serverTimezone=Asia/Shanghai
username: root
password: 123456
type: com.alibaba.druid.pool.DruidDataSource
server:
port: 8080
2.创建数据库
我使用的软件是Navicate,创建名为wechat的数据库,编码格式选择utf-8。

数据库设计如下,命名为user.

创建好数据库后,在其中添加数据如下:
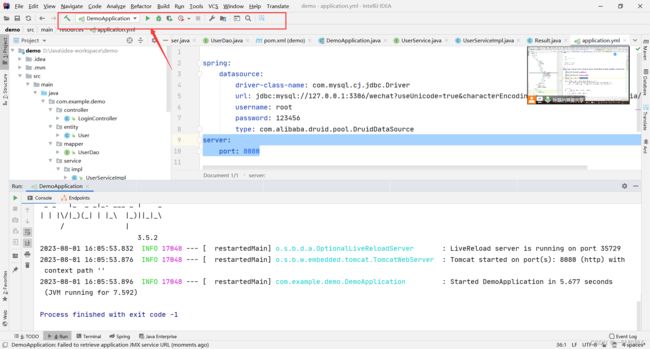
后端和数据库准备完成后,点击如下按钮运行项目:

看到如下结果说明项目在8080端口启动成功:

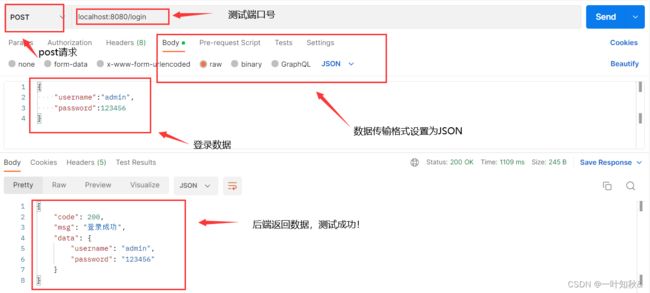
打开postman进行测试,测试端口设置为localhost:8080/login,下图显示测试成功。

三、微信小程序端
端口测试成功后,打开微信小程序,更改之前的HTML和JS代码(见本人主页前文),和CSS不用作任何更改
1、HTML代码:
<view class="welcome">
<p>欢迎使用智能门禁系统p>
view>
<view class='login_block' >
<view><span class="iconfont icon-geren">span><input type='text' placeholder="请输入宿舍号" bindinput='inputUsr' class='input' value="{{ username }}"
model:value="{{ username }}">input>view>
<view><span class="iconfont icon-mima1">span><input password='true' placeholder="请输入通行密码" bindinput='inputPwd'class='input'value="{{ password }}"
model:value="{{ password }}">input>view>
<button type='primary' bindtap='login' class="confirm">确定button>
view>
2、JavaScript代码:
// pages/login/index.js
Page({
/**
* 页面的初始数据
*/
data: {
password_input: "",
username: "admin",
password: "123456"
},
login: function () {
if (this.data.username == "" || this.data.password == "") {
wx.showToast({
title: '请输入宿舍号和密码',
icon: 'none',
duration: 2000
})
} else {
wx.request({
url: 'http://localhost:8080/login',
method: 'POST',
data: {
username: this.data.username,
password: this.data.password
},
success: (res) => {
console.log(res)
if (res.data.code == 200) {
wx.showToast({
title: res.data.msg,
icon: 'success',
duration: 2000
})
setTimeout(function(){
wx.navigateTo({
url: '/pages/hello/hello',
})
},2000);
} else {
wx.showToast({
title: res.data.msg,
icon: 'none',
duration: 2000
})
return;
}
wx.setStorage(
{
key: "username",
data: this.data.username,
}
)
wx.setStorage(
{
key: "password",
data: this.data.password,
}
)
}
})
}
}
})
如果页面时TabBar页面,需要使用
wx.switchTab({
url: '/pages/index/index',
})
总结
以上便是Spring Boot+微信小程序+MySQL实现登录功能与页面跳转的全部功能,这种实现方式较为简陋,仅为学习使用,希望大家多多点赞支持。
遇到问题大家可以私聊我哦。