支付宝沙箱支付
1.沙箱支付
1.1.什么是沙箱支付
支付宝沙箱支付(Alipay Sandbox Payment)是支付宝提供的一个模拟支付环境,用于开发和测试支付宝支付功能的开发者工具。在真实的支付宝环境中进行支付开发和测试可能涉及真实资金和真实用户账户,而沙箱环境则提供了一个安全、隔离的环境,使开发者能够模拟支付过程,测试支付功能,而不会使用真实资金。
使用支付宝沙箱支付环境,开发者可以模拟各种支付场景,包括交易创建、支付请求、支付回调等,以验证支付功能的正确性和稳定性。沙箱环境中的所有交易和数据都是虚拟的,不会产生真实的交易或资金流动。
支付宝沙箱支付提供了开发者工具和接口,使开发者能够在模拟环境下进行支付流程的调试和测试。开发者可以在沙箱环境中创建测试账户、配置模拟的交易金额和状态,使用沙箱环境中的接口进行支付操作,并模拟支付回调接口接收支付结果。
通过使用支付宝沙箱支付,开发者可以更安全、更有效地进行支付功能的开发和测试,避免了对真实环境的影响和风险。一旦支付功能在沙箱环境中验证通过,开发者可以将其部署到真实的支付宝生产环境中,与真实用户进行交互和支付。
1.2.配置沙箱支付
1.2.1.接入支付宝开放平台
登陆支付宝:支付宝开放平台
点击登录按钮之后,使用手机的支付宝进行二维码扫码登录,如下:
登录成功之后,点击控制台跳转到控制台主页面,将浏览器进度条滚动到最下面,选择沙箱,最后点击沙箱选项即可,如下:
1.2.2.下载
下载安装支付宝开放平台开发助手:小程序文档 - 支付宝文档中心
注意:请不要安装在含有空格的目录路径下,否则会导致公私钥乱码的问题
安装完成之后,点击“支付宝开放平台开发助手”开始生成密钥。
1.2.3.配置秘钥
打开支付宝开放平台开发助手,如下:
选择密钥方式,选择RSA2方式,最后点击生成密钥即可生成得到私钥和公钥。
1.2.4.生成支付宝公钥
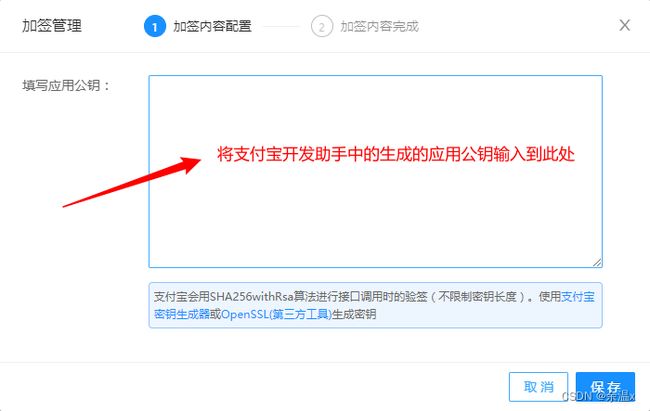
根据支付宝开放平台开发助手生成的应用公钥,生成支付宝公钥:
找到支付宝开放平台的沙箱应用一栏,选择“开发信息”接口加签方式中的自定义密钥方式,点击设置并查看按钮:
生成支付宝公钥,如下:
1.2.5.配置沙箱账号(买家)
配置沙箱账号(买家)并完成手动充值:登录 - 支付宝
1.2.6.下载沙箱支付宝
下载沙箱支付宝(只支持安卓):登录 - 支付宝
2.开发接入
2.1.配置依赖
com.alipay.sdk
alipay-easysdk
2.0.1
2.2.配置AlipayConfig
开发文档:小程序文档 - 支付宝文档中心
将课件资料中的AlipayConfig.java导入到项目中,并修改主要配置:
第一步:修改沙箱支付配置参数:
private Config aliconfig(){
Config config=new Config();
//沙箱支付宝地址
config.gatewayHost="openapi-sandbox.dl.alipaydev.com";
//协议https
config.protocol="https";
//应用ID,您的APPID,收款账号既是您的APPID对应支付宝账号
config.appId="请填写您的AppId,例如:2019091767145019";
//支付宝公钥
config.alipayPublicKey="请填写支付宝公钥";
//签名方式
config.signType="RSA2";
//商户私钥(应用私钥),您的PKCS8格式RSA2私钥
config.merchantPrivateKey="请填写商户私钥(应用私钥),您的PKCS8格式RSA2私钥";
return config;
}注意:这里沙箱支付宝地址有巨坑,由于支付宝沙箱已经全面升级了,导致接口文档与实际的案例接口不匹配,从而影响了以前的老接口的使用,只需要调整接口地址接口,如下:
//沙箱支付宝老地址
config.gatewayHost="openapi.alipaydev.com";
//沙箱支付宝新地址
config.gatewayHost="openapi-sandbox.dl.alipaydev.com";第二步:修改沙箱支付的支付方式,改成网页支付:
// 2. 发起API调用
// (subject商品标题、outTradeNo订单编号、totalAmount总金额、returnUrl异步通知地址)
AlipayTradePagePayResponse response = Factory.Payment.Page()
.pay(orderVo.getOid()+"",
orderVo.getOid()+"",
orderVo.getTotal().toString(),
"http://localhost:8081/page/ok.html");2.3.修改订单生成代码
找到订单生成接口:
@RequestMapping("/addOrder")
@ResponseBody
public String addOrder(OrderVo orderVo,HttpSession session,User user){
...
//沙箱支付
AlipayConfig alipayConfig=new AlipayConfig();
return alipayConfig.goAlipay(orderVo);
}对应的前端接口也需要进行调整,找到order.js修改代码:
let params={
address:address,
person:person,
telephone:phone,
pay:pay,
mail:dis,
gids:gids //选中结算的商品ID字符串,例如:1,2,3,4
};
location.href='/order/addOrder?'+parseParams(params);
JSON转URL参数的方法:
function parseParams(data) {
try {
var tempArr = [];
for (var i in data) {
var key = encodeURIComponent(i);
var value = encodeURIComponent(data[i]);
tempArr.push(key + '=' + value);
}
var urlParamsStr = tempArr.join('&');
return urlParamsStr;
} catch (err) {
return '';
}
}最后,重启测试即可。