C# Winform程序界面优化实例
进入移动互联网时代以来,Windows桌面开发已经很久不碰了。之前就是从做Windows开发入行的。
当年,还是C++ VC6, MFC的时代。那时候开发要查的是MSDN :-)。内存要自己管理, 排查内存泄漏(忘了释放分配的内存)也是基本日常。光阴似箭,岁月如梭~!
几年之前,北漂时需要写一个windows 的客户端,想招一个c#程序员,专职开发,结果压根就没有人投简历,-_-||,后来只好,亲力亲为。
个人觉得微软的开发环境,工具其实是非常好用的。好上手,效率高。没落的原因,应该主要是没有赶上移动互联网的发展,windows 程序员的需求可能已经小于,安卓和 ios的程序员了。
同时,因为环境比较封闭。 windows系统要钱, visual studio 要钱,还不开源。反观java 基本不要钱,还开源……。
近期又遇到一个需要开发一个windows原生程序的需求,仍然选择用c#开发的。 因为UI上有一定要求, 这里主要就分享下,c# winform窗体的UI美化思路。另外,c# 似乎还有一个叫WPF的库,之前简单用过,感觉比较复杂,这里就还是用winform方式开发,反正UI的要求也没有那么高。
美化前
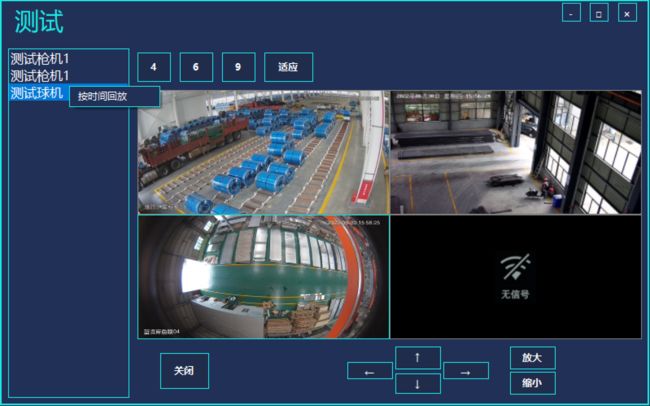
美化后
有没有好看一丢丢, 下面分控件,区域说下,美化思路。
按钮
图中的 4,6,9 ,放大,缩小,包括云台移动控制,以及右上角窗体的 最大,最小化,关闭等,都是Button控件。按钮可定制性比较高,可以 设置属性窗口中的 FlatStyle 为 FLat ,之后展开 FlatAppearance ,设置对应的边框颜色BorderColor即可。 文字颜色即 ForeColor。文字字体在属性窗体中也有对应的设置。
列表框
左侧的摄像头列表,是一个ListBox控件。这个控件没有找到可以设置表框颜色的属性。可以配置的只有一个BorderStyle,将其设置为None,则可以去掉原边框,只留下列表内容。然后我们考虑在OnPaint中,给这个列表框手动绘制一个边框。结果ListBox也不支持,OnPaint事件。 最后只好把它放入一个Panel中,在Panel的Paint事件中,通过GDI+提供的绘图函数,自行手动绘制一个亮蓝色边框。
private void splitContainer1_Panel1_Paint(object sender, PaintEventArgs e)
{
//画一个边线
Graphics g = e.Graphics;
g.Clear(this.BackColor);
Pen pen = new Pen(Color.FromArgb(26, 233, 227), 1);
Rectangle rect = new Rectangle(1, 1, splitContainer1.Panel1.ClientSize.Width-2, splitContainer1.Panel1.ClientSize.Height-2);
g.DrawRectangle(pen, rect);
pen.Dispose();
e.Dispose();
}列表框的右键弹出菜单
即图中那个按时间回放的弹出菜单,默认是系统风格。可以设置BackColor属性,但设置后,鼠标移动到上面选择时,会很难看。 另外前面默认会有一个图标的空白位置。需要额外做下设置。取消图片空白, 设置选中颜色, 设置边框颜色。
..................
contextMenuStrip.RenderMode = ToolStripRenderMode.Professional;
contextMenuStrip.Renderer = new ToolStripProfessionalRenderer(new MyToolStripRenderTable());
contextMenuStrip.ShowImageMargin = false;
.................. internal class MyToolStripRenderTable: ProfessionalColorTable
{
public override System.Drawing.Color MenuItemSelected
{
get { return Color.FromArgb(26, 233, 227); }
}
public override System.Drawing.Color MenuBorder
{
get { return Color.FromArgb(26, 233, 227); }
}
}
窗体标题
窗体的标题,以及最大,最小,关闭按钮,是系统的统一风格,无法直接定制。 于是只好迂回实现。思路上就是将窗体设置为无边框窗体,然后自行在窗体上放置按钮,实现 最大,最小及关闭功能,如此便可以方便的绘制成自己想要的风格。通过将FormBorderStyle 设置为 None ,隐藏掉系统默认的窗体边框,及关闭等按钮。自行添加3个 Button控件,在点击事件中,分别实现,最大,最小,关闭功能。
注意:将窗体边框隐藏后,除了关闭等按钮需要自行实现外。 窗体拖动(按住标题栏,移动窗体位置)以及窗体的大小调整(拖拉窗体边框,调整窗体大小)也会失效。都需要自行实现。
拖动处理:通过处理窗体的鼠标按下以及移动事件,计算X,Y移动距离。对应修改窗体位置 Top及Left 属性即可。
窗体大小调整:处理窗体的鼠标移动及按下事件,在进入特定范围时,如边界10像素时,改变鼠标样式,在按住左键拖动时,将窗体宽高,设置为鼠标位置对应X,Y值即可。
窗体边框
最外部的蓝色边线,本应可以在窗体的Paint事件中绘制, 但锅叔遇到了一个问题, 如果下面的方式取得graphics ,拖动时会有边线残留。 不能正常Clear。
Graphics g = e.Graphics;
而使用CreateGraphics(),可以正常擦除,但效率会很低。有知道为啥的朋友可以指导下。。。
研究无果,决定,也同样添加一个跟窗体一样大的Panel ,通过Panel的Paint事件绘制边线。这里因为Panel覆盖了整个窗体, 上面说的窗体拖动及缩放处理。实际处理的是这个Panel的鼠标事件。
经过上面的处理,就变得好看一些了。。。o(* ̄︶ ̄*)o。
最后还是说, 微软的东西用来开发自己windows上的东西,还是挺方便的。希望不要倒闭了。-_-||。