web测试基础知识(一)web基础
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、CS和BS架构特点
- 二、动态网页和静态网页
- 浏览器内部结构
-
- 浏览器工作原理
- DNS解析过程:
- OSI七层模型
- TCP/IP协议
- 渲染过程
- http协议
前言
web测试的价值:
a、挖掘测试深度,提高测试价值
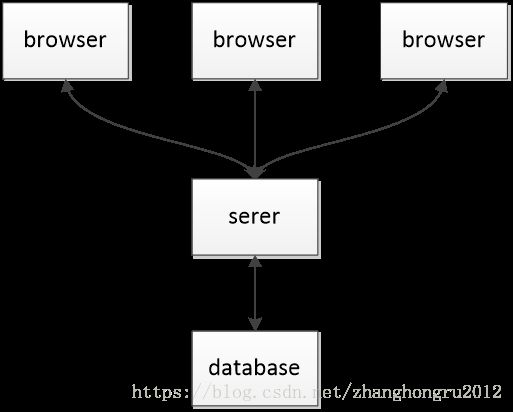
客户端/浏览器----应用服务器----数据库服务器
数据从客户端/浏览器接收,经过http协议、tcp/ip协议传输,来到应用服务器,最后到达数据库,前面我们分析过界面的输入域,服务器数据库的后台,但是我们没有去关心整个数据传输的正确性,数据从前台到后台,或者从后台到前台后是否准确无误,又有什么规则来限制和约束我们传输的数据保证安全性和准确性,这就是我们要研究的问题
b、协助自动化(功能,接口,性能)测试定位调优
客户端/浏览器----应用服务器----数据库服务器,性能定位调优 过程是采用一一排除的方法,整体分为三个方向,前端调优、网络调优、后端调优,那么前段调优也就主要是针对的浏览器端的web页面,我们需要了解前台发出的请求数据通过什么过程发送到后台,后台相应的数据经过什么样的过程传到前台,浏览器怎样把数据渲染完成,中间是否存在性能问题。
一、CS和BS架构特点
示例:pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的。

优点:
1、有独立的客户端,安全性高
2、大部分业务都在客户端实现,可以实现很复杂的业务
缺点:
1、对环境要求高,需要安装客户端,推广速度慢
2、需要专门前后台的开发团队,维护成本高
优点:
1、不需要安装客户端,只需要浏览器,推广速度块
2、只需要维护服务器端,开发维护成本低
缺点:
1、安全性差
2、大部分业务都在服务器端实现,不能实现复杂的业务
总结:
CS架构—socket协议用于描述IP和端口号,应用程序通过套接字向网络发送请求和应答。
BS架构—http协议,用于向web服务器传输超文本到本地浏览器
目前cs和bs架构一般结合使用,例子:空间、邮箱、QQ等
两大主流架构相同点
三部分
- 客户端
不管是浏览器还是自主研发的应用程序,都担负客户端的工作。负责与用户的交互(输入)和数据的展示(输出)
- 服务器
接收客户端的信息(输入),分析处理后把处理后的响应结果返回给客户端。负责处理业务逻辑。
- 数据库
负责数据的存储和查询,还可以通过存储过程来处理业务逻辑
二、动态网页和静态网页
优点:
1、安全,理论上没有攻击漏洞
2、没有数据库访问,减少服务器负荷,速度快
3、易于搜索引擎收录
缺点:
1、网站更新需要修改代码
2、缺少交互功能,动态效果差
3、网站设计按页计费
- 动态网页:所谓动态网页,就是说该网页文件不仅具有HTML标记,以asp、jsp、php、cgi等形式为后缀,并且在动态网页网址中有一个标志性的符号——“?”而且含有程序代码,用数据库连接,
动态网页能根据不同的时间,不同的来访者显示不同的内容,动态网站更新方便,一般在后台直接更新的,并不需要人工手动修改代码。
例子:淘宝,京东
优点:
1、网站更新不需要修改代码
2、更新容易,可扩展升级,与数据库连接,维护方便
3、动态效果强,可与用户进行动态交互
缺点:
1、交互性强,存在的攻击漏洞多
2、页面信息需要从数据库读取,速度慢
3、对搜索引擎不友好,不便于搜索
浏览器内部结构
1、5款主流的浏览器
IE、Firefox、Safari、Chrome、Opera 等
2、浏览器的主要功能
通过过从服务器请求,并显示在浏览器窗口,以提供您选择的Web资源。
资源通常是一个HTML文档,也可能是一个PDF文档、图片或者其它类型。
资源的位置是由用户使用URI(统一资源标识符)指定的。
3、浏览器的内部组成

也被称为浏览器内核、渲染引擎,主要负责解析HTML和CSS,并在屏幕上显示的解析内容。取得页面内容、整理信息(应用CSS)、计算页面的显示方式,然后会输出到显示器或者打印机;
渲染引擎:(浏览器)
负责显示所请求的内容。例如,如果请求的内容是HTML,它负责解析HTML和CSS,并在屏幕上显示的解析内容。Firefox的使用Gecko - “自制的”Mozilla的渲染引擎;Safari和Chrome使用是Webkit。WebKit是一个开源渲染引擎,开始时为Linux平台的引擎,是由苹果公司修改后,以支持Mac和Windows。IE使用Trident
网络接口:
主要用于网络调用,例如:HTTP请求,其接口与平台无关,并为所有的平台提供底层实现。
JS解释器:
也可以称为JS内核,主要负责处理javascript脚本程序,一般都会附带在浏览器之中,例如chrome的V8引擎;
附加:JS的作用:表单验证和动态效果,举例,form标签,页面钟表
UI后端:
用于绘制基本部件,如组合框和Windows控件。
数据存储:
这是一个持久层,浏览器保存在硬盘上的数据,保存类似于cookie、storage等数据部分,HTML5新增了web database技术,一种完整的轻量级客户端存储技术。
浏览器工作原理
地址栏输入www.baidu.com回车后,浏览器发生了哪些操作?

1 、用户访问网页,发送一个 http 请求到网络服务器。
2 、网络服务器(应用服务器)解析请求,发送请求给数据库服务器。
3 、数据服务器返回数据给网络服务器,网络服务器解析数据,并生成 html 文件内容放入 http response 中,返回给浏览器。
4 、浏览器解析 http response 。
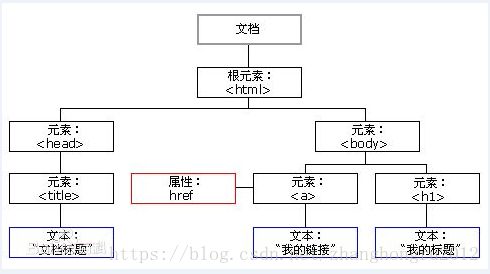
5 、浏览器创建 DOM 树。(文档对象模型)
6 、浏览器下载 css ,并应用在 DOM 树上,进行渲染。
7 、浏览器下载 js ,并解析执行 js,最后显示页面。
DNS解析过程:
1、在浏览器中输入www.baidu.com域名,操作系统会先检查自己本地的hosts文件是否有这个网址映射关系,如果有,就先调用这个IP地址映射,完成域名解析。
(hosts文件位置:C:\Windows\System32\drivers\etc)
2、如果hosts里没有这个域名的映射,则将请求发送给本地的域名服务器,本地域名服务器收到请求后,就先查询本地的缓存,如果有该纪录项,则本地的域名服务器就直接把查询的结果返回。
3、如果本地的缓存中没有该纪录,则本地域名服务器就直接把请求发给根域名服务器,然后根域名服务器再返回给本地域名服务器一个所查询域(根的子域)的主域名服务器的地址。
4、本地服务器再向上一步返回的域名服务器发送请求,然后接受请求的服务器查询自己的缓存,如果没有该纪录,则返回相关的下级的域名服务器的地址。
5、重复第四步,直到找到正确的纪录。
6、本地域名服务器把返回的结果保存到缓存,以备下一次使用,同时还将结果返回给客户机。
OSI七层模型
OSI七层模型 举例:经理之间传送信件
应用层 :HTTP 经理之间写好信件
表示层 :数据表示 助理:修改错字和格式
会话层 :linux和windows通话 行政:找出目标地址
传输层 :TCP UDP 进程连接 顺丰快递
网络层 :寻址 和 最短路径 将信件按地址分类
链路层 :介质访问 将信件打包
TCP/IP协议
TCP(Transmission Control Protocol) 传输控制协议
TCP是主机对主机层的传输控制协议,提供可靠的连接服务,采用三次握手确认建立一个连接:位码即tcp标志位,
有6种标示:
SYN(synchronous建立联机) ACK(acknowledgement 确认) PSH(push传送) FIN(finish结束)
RST(reset重置) URG(urgent紧急) Sequence number(顺序号码) Acknowledge number(确认号码)
第一次握手:主机A发送位码为syn=1,随机产生seq number=1234567的数据包到服务器,主机B由SYN=1知道,A要求建立联机;
第二次握手:主机B收到请求后要确认联机信息,向A发送ack number=(主机A的seq+1),syn=1,ack=1,随机产生seq=7654321的包
第三次握手:主机A收到后检查ack number是否正确,即第一次发送的seq number+1,以及位码ack是否为1,若正确,主机A会再发送ack number=(主机B的seq+1),ack=1,主机B收到后确认seq值与ack=1则连接建立成功。
完成三次握手,主机A与主机B开始传送数据。
TCP/IP参考模型分为四个层次:应用层、传输层、网络互连层和主机到网络层。如图所示。

在TCP/IP参考模型中,去掉了OSI参考模型中的会话层和表示层(这两层的功能被合并到应用层实现)。同时将OSI参考模型中的数据链路层和物理层合并为主机到网络层。
渲染过程
渲染引擎首先通过网络部分获取request响应的文档内容,一般以8K为单位分块进行。
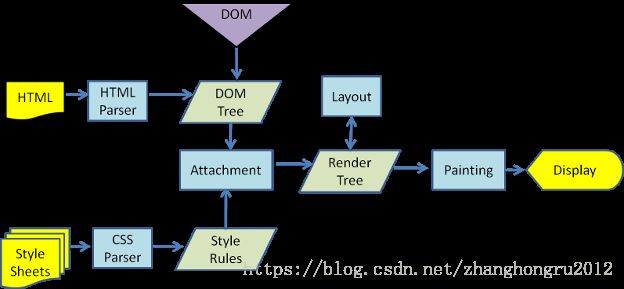
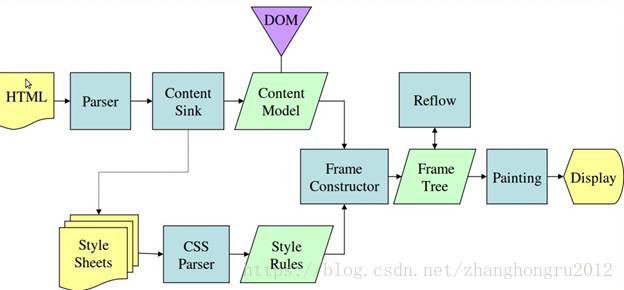
解析HTML用以构建DOM树结构 ->下载css样式表-> 构建Render树 -> Render树的布局 -> 绘制Render树。
渲染引擎解释HTML文档,首先将标签转换成DOM树中的DOM node;接着,解释对应的CSS样式文件信息,而这些样式信息以及HTML中可见的指令(etc)将被用来构建另外的Render树。这棵树主要由一些包含颜色和宽高等属性组成的矩形组成,它们将依次按顺序显示在屏幕上。
待Renter树构建完成,将执行布局过程,确定每个节点在屏幕上对应的坐标,及其覆盖和回流情况等,然后浏览器会遍历Renter树,并使用UI后端层绘制每个节点。这整个过程都是逐步进行的,HTML内容显示一部分,将构建和布局一部分Renter树,就先显示出来。也就是解释完一部分内容就显示一部分出来,而不是等着HTML内容解释完成才进行构建Renter树,同时,还有可能通过网络层进行下载其余的内容。

webkit内核渲染过程

Gecko渲染过程

http协议
abs_path 指定请求资源的 URI;如果 URL 中没有给出 abs_path, 那么当它作为请求 URI 时, 必须以“/”的形式给出, 通常这个工作浏览器自动帮我们完成。
eg:
输入:www.guet.edu.cn
浏览器自动转换成:http://www.guet.edu.cn/
B、http 请求
由三部分组成,分别是:请求行、消息报头、请求正文
get请求和post请求的区别
1、GET和POST是http协议中客户端最常见的请求方式,
2、GET和POST的区别主要在于客户端传递参数的时候。
GET把请求参数跟在URL后面,用问号隔开,如: /Web30/yy?login=yyyyyyy&password=123
POST把请求参数放到http请求协议的内容里。
Get请求URL会直接显示在浏览器地址栏里,没有POST安全安全级别高。
3、 不同的浏览器会对URL的长度进行限制,所以GET不能传太多的参数。 而post没有此限制
4、 GET请求只能传文本给服务器,POST可以传文本本和二进制数据,如上 传文件。
C、http响应
HTTP 响应也是由三个部分组成,分别是:状态行、消息报头、响应正文