bootstrap搭建一个简单的官网案例附代码
bootstrap搭建一个简单的官网案例附代码
-
- 效果
- 常用属性
- 完整代码
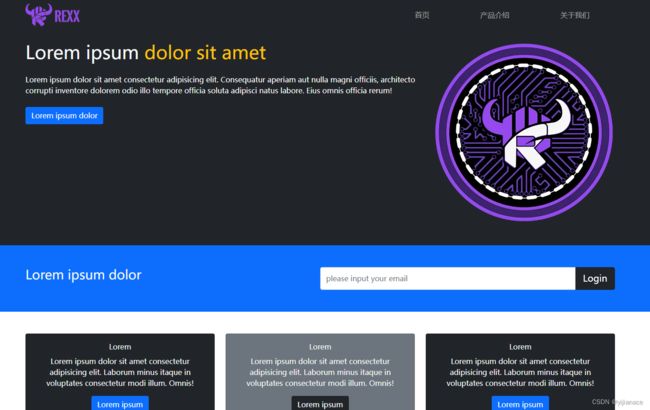
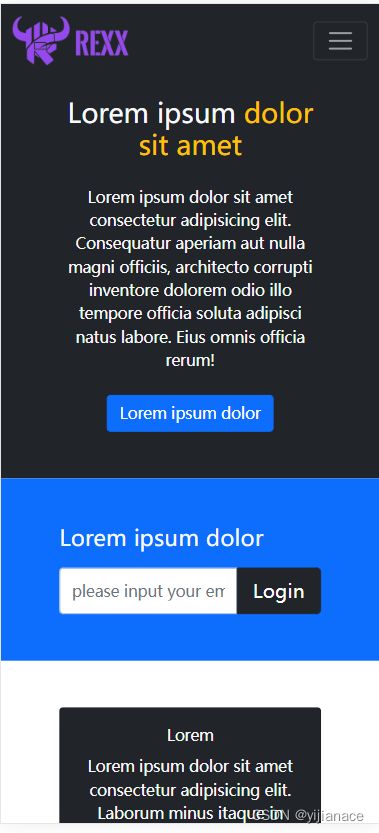
效果
大概的效果如下
主要都是用bootstrap的代码实现的
网站是照着 b站视频做的
查看视频教程
建议自己先看一遍文档再跟着视频写,不然可能看不懂
bootstarp中文文档
logo是从别人的站上扒的有点不太协调,不过不影响现在只要写出来就行,其他的以后再说


常用属性
只列举了一些,要想了解全还得看文档
m-:添加上下左右的margin。
mt-:添加顶部方向的 margin。
mb-:添加底部方向的 margin。
ml-:添加左侧方向的 margin。
mr-:添加右侧方向的 margin。
mx-:添加水平方向的 margin。
my-:添加垂直方向的 margin。
相当于margin,-后面跟的是数字
padding也是一样
p-:添加上下左右的padding。
pt-:添加顶部方向的 padding。
pb-:添加底部方向的 padding。
pl-:添加左侧方向的 padding。
pr-:添加右侧方向的 padding。
px-:添加水平方向的 padding。
py-:添加垂直方向的 padding
给div添加一下类可以实现水平垂直居中
row align-items-center justify-content-between
让图片变成圆形
rounded-circle
让图片缩小
w-50:让图片宽度缩小到50%
h-50:让 图片高度缩小到50%
盒子
d-flex相当于display:flex
d-none相当于display:none
完整代码
bootstrap的依赖自己去官网下载一个我用的版本是5.0.2
下载地址
https://www.getbootstrap.cn/docs/5.0/components/accordion/
下载好把下面html中的css,js换成自己下载的
图片也要自己的换一下
style.css
@media (min-width:768px) {
.news-input{
width: 50%;
}
}
body::before{
display: none;
content: "";
height: 56px;
}
html代码
Document
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequatur aperiam aut nulla magni officiis, architecto corrupti
inventore dolorem odio illo tempore officia soluta adipisci natus
labore. Eius omnis officia rerum!

Lorem ipsum dolor
Lorem
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Laborum minus itaque in voluptates consectetur modi illum.
Omnis!
Lorem ipsum
Lorem
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Laborum minus itaque in voluptates consectetur modi illum.
Omnis!
Lorem ipsum
Lorem
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Laborum minus itaque in voluptates consectetur modi illum.
Omnis!
Lorem ipsum

Lorem ipsum
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Odio
laudantium deserunt autem ad, maxime nulla.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Magni,
laborum. Aliquam mollitia vero nostrum soluta.
learn more
Lorem ipsum
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Odio
laudantium deserunt autem ad, maxime nulla.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Magni,
laborum. Aliquam mollitia vero nostrum soluta.
learn more

常见问题
Placeholder content for this accordion, which is intended to
demonstrate the .accordion-flush class. This is the
first item's accordion body.
Placeholder content for this accordion, which is intended to
demonstrate the .accordion-flush class. This is the
second item's accordion body. Let's imagine this being filled
with some actual content.
Placeholder content for this accordion, which is intended to
demonstrate the .accordion-flush class. This is the
third item's accordion body. Nothing more exciting happening
here in terms of content, but just filling up the space to make
it look, at least at first glance, a bit more representative of
how this would look in a real-world application.
讲师介绍
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rerum sunt
praesentium necessitatibus nisi inventore aspernatur, dolorum iure
dolore nostrum odit quia magnam, sapiente, itaque hic deleniti error
id mollitia tempore!

张三
Lorem ipsum dolor sit amet consectetur adipisicing elit. Esse
culpa officiis aperiam ad cupiditate exercitationem odio
quisquam excepturi dignissimos voluptatem.

张三
Lorem ipsum dolor sit amet consectetur adipisicing elit. Esse
culpa officiis aperiam ad cupiditate exercitationem odio
quisquam excepturi dignissimos voluptatem.

张三
Lorem ipsum dolor sit amet consectetur adipisicing elit. Esse
culpa officiis aperiam ad cupiditate exercitationem odio
quisquam excepturi dignissimos voluptatem.

张三
Lorem ipsum dolor sit amet consectetur adipisicing elit. Esse
culpa officiis aperiam ad cupiditate exercitationem odio
quisquam excepturi dignissimos voluptatem.
联系我们
- 电话: 189xxxxxxxx
- 邮箱: [email protected]
- 地址: 北京市xxx区