- 实现音视频录制功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例基于AVRecorder实现音视频录制,包括开始录制、暂停、结束、上一个等几乎所有录制音视频的基本操作。实现音视频录制功能源码链接效果预览使用说明打开应用,展示视频录制和音频录制两个按钮。点击视频录制即可录制视频,并会保存视频。点击音频录制按钮即可开始录制音频,并会保留音频文件,点击文件可以进行播放。实现思路构建音频录制页面构造setAudioRecorde
- 124.HarmonyOS NEXT 数字滚动动画详解(四):性能优化指南
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT数字滚动动画详解(四):性能优化指南效果演示1.性能优化概述数字滚动组件的性能优化主要从以下几个方面考虑:渲染性能动画性能内存管理状态更新2.渲染优化2.1ForEach优化//优化写法:使用ForEachForEach(this.cu
- VMware ESXi 8.0U3d 发布下载 - 领先的裸机 Hypervisor
esxi
VMwareESXi8.0U3d-领先的裸机Hypervisor同步发布Dell(戴尔)、HPE(慧与)、Lenovo(联想)、IEITSYSTEMS(浪潮信息)、Cisco(思科)、Fujitsu(富士通)、Hitachi(日立)、NEC(日电)、Huawei(华为)、xFusion(超聚变)OEM定制版请访问原文链接:https://sysin.org/blog/vmware-esxi-8-u
- VMware ESXi 8.0U3c macOS Unlocke OEM BIOS 标准版和厂商定制版,已适配主流品牌服务器
esxi
VMwareESXi8.0U3cmacOSUnlocker&OEMBIOS标准版和厂商定制版ESXi8.0U3c标准版,Dell(戴尔)、HPE(慧与)、Lenovo(联想)、Inspur(浪潮)、Cisco(思科)、Hitachi(日立)、Fujitsu(富士通)、NEC(日电)定制版、Huawei(华为)OEM定制版请访问原文链接:https://sysin.org/blog/vmware-e
- 实现音视频录制功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例基于AVRecorder实现音视频录制,包括开始录制、暂停、结束、上一个等几乎所有录制音视频的基本操作。实现音视频录制功能源码链接效果预览使用说明打开应用,展示视频录制和音频录制两个按钮。点击视频录制即可录制视频,并会保存视频。点击音频录制按钮即可开始录制音频,并会保留音频文件,点击文件可以进行播放。实现思路构建音频录制页面构造setAudioRecorde
- 实现短视频播放功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例使用Swiper+AVPlayer构建了一个短视频上下滑动并播放的场景。实现短视频播放功能源码链接效果预览使用说明打开应用,直接播放第一条短视频。向上滑动,即可进入第二条短视频,之后可以上下滑动播放短视频。实现思路数据处理构造BasicDataSource类,实现对数据的处理函数。classBasicDataSourceimplementsIDataSour
- 添加视频播放进度条鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例构建了一个视频播放进度条案例,主要实现的功能是为正在播放的视频添加一个刻度条组件用以表示进度。添加视频播放进度条源码链接效果预览使用说明打开应用,展示待播放的视频以及播放、暂停两个按钮。点击播放按钮,视频播放,刻度条会随视频的进度条而移动。拖动刻度条也可以视频进度进行拖动。实现思路利用videoController简单的设置video的播放、暂停按钮控制。B
- 华为eNSP(Enterprise Network Simulation Platform)实战指南
博睿谷IT99_
程序人生安全网络协议云计算
ENSP必会命令全集:VLAN/OSPF/ACL配置+排错指令华为eNSP是网络工程师学习和模拟企业网络部署的核心工具,支持路由器、交换机、防火墙等设备的配置与调试。以下从安装配置、实验场景、故障排查三个方面提供全流程指南。一、eNSP安装与配置1.安装准备系统要求:Windows7/10/11(推荐64位)4GB以上内存,20GB硬盘空间安装前关闭杀毒软件和防火墙(避免拦截虚拟组件)必备组件:V
- VMware ESXi 8.0U3d macOS Unlocker & OEM BIOS 标准版和厂商定制版,已适配主流品牌服务器
sysinside
VMwareESXiOEM
VMwareESXi8.0U3dmacOSUnlocker&OEMBIOS标准版和厂商定制版ESXi8.0U3d标准版,Dell(戴尔)、HPE(慧与)、Lenovo(联想)、Inspur(浪潮)、Cisco(思科)、Hitachi(日立)、Fujitsu(富士通)、NEC(日电)定制版、Huawei(华为)OEM定制版请访问原文链接:https://sysin.org/blog/vmware-e
- 最新xhs旋转滑块验证码分析(含识别与轨迹算法)
吴秋霖
深耕爬虫领域算法验证码滑块验证Python
文章目录1.写在前面2.接口分析3.验证轨迹4.算法还原【作者主页】:吴秋霖【作者介绍】:擅长爬虫与JS加密逆向分析!Python领域优质创作者、CSDN博客专家、阿里云博客专家、华为云享专家。一路走来长期坚守并致力于Python与爬虫领域研究与开发工作!【作者推荐】:对爬虫领域以及JS逆向分析感兴趣的朋友可以关注《爬虫JS逆向实战》《深耕爬虫领域》未来作者会持续更新所用到、学到、看到的技术知识!
- 华为IPD集成产品开发
沐风_ZTL
华为
华为的**集成产品开发(IPD)**是一套系统化的产品研发管理体系,旨在通过跨部门协作、市场需求导向和结构化流程,提升产品开发效率与质量。以下是关于华为IPD的核心要点:一、IPD的核心内涵与目标IPD(IntegratedProductDevelopment)是华为从IBM引入并本土化的管理方法,强调以客户需求为中心,整合资源、优化流程,实现从市场机会到商业成功的闭环。其核心目标包括:缩短产品上
- 华为海思 CPU「麒麟 X90」曝光
自不量力的A同学
华为
2025年3月15日,中国信息安全评测中心发布安全可靠测评结果公告(2025年第1号),华为海思麒麟X90处理器首次曝光,其安全可靠等级评测结果为II级。相关信息如下:架构与制程:采用华为自研的“泰山V3”架构,基于ARMv9指令集,首次在PC端实现“超线程+大小核异构”设计,集成多达16核(4大核+12能效核),主频突破4.2GHz。推测制程为中芯国际N+2的等效7nm技术。芯片集成:将CPU、
- HarmonyOS ArkTS声明式UI开发实战教程
李游Leo
harmonyosharmonyos-next鸿蒙harmonyosui华为
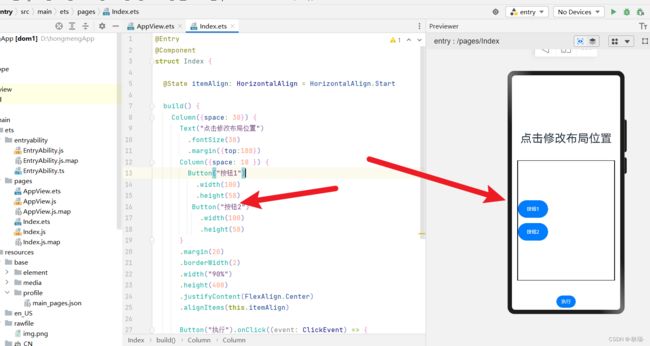
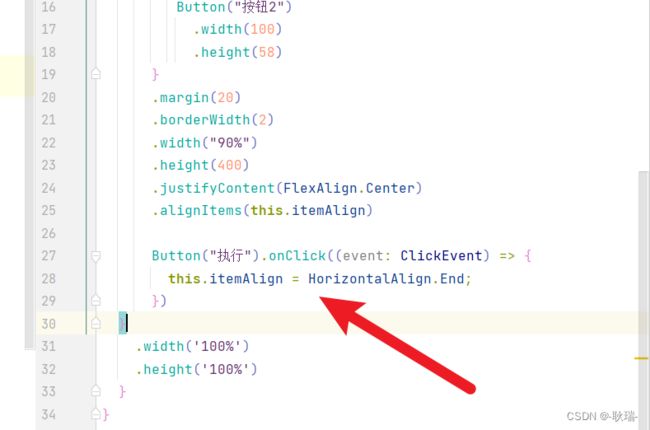
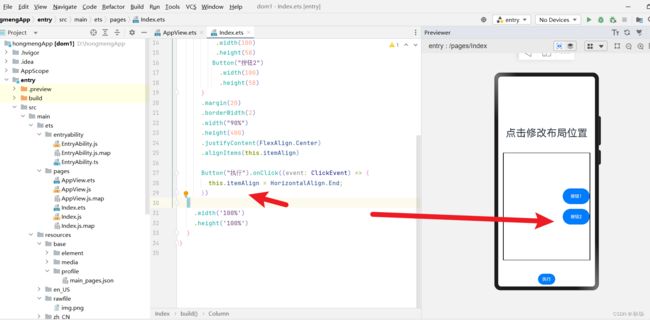
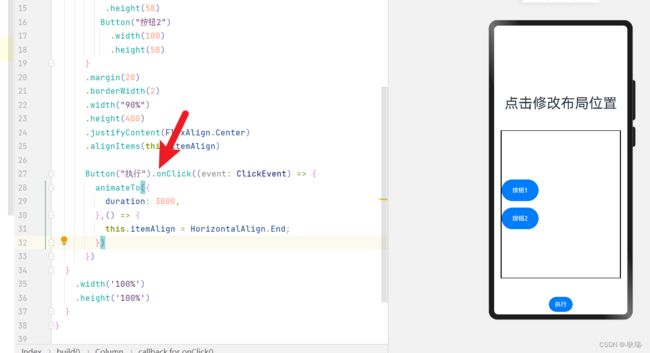
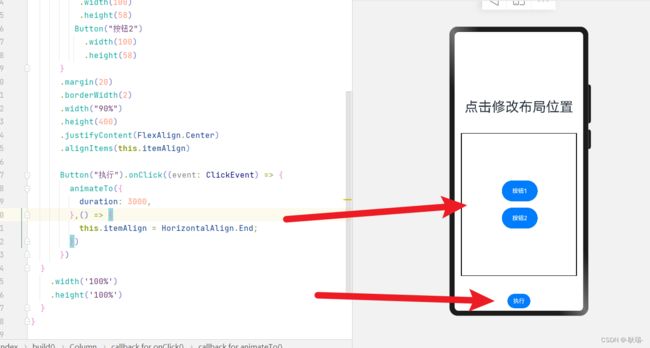
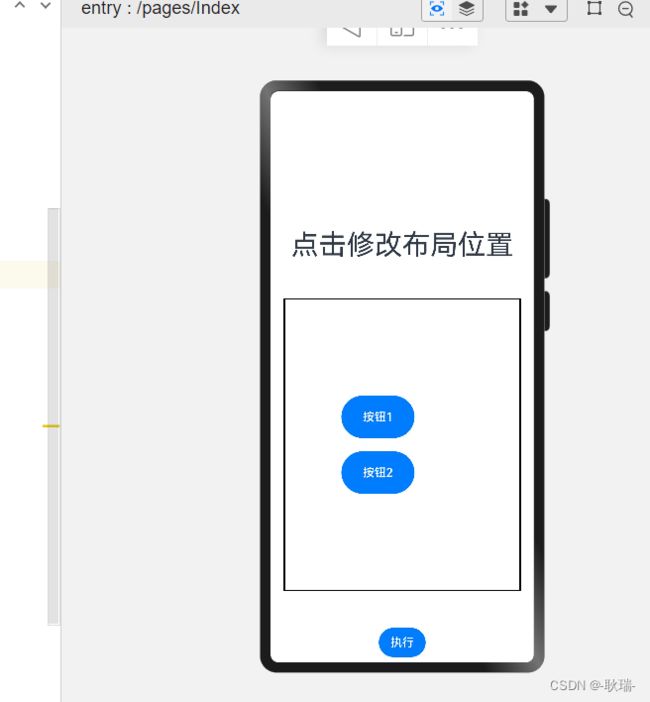
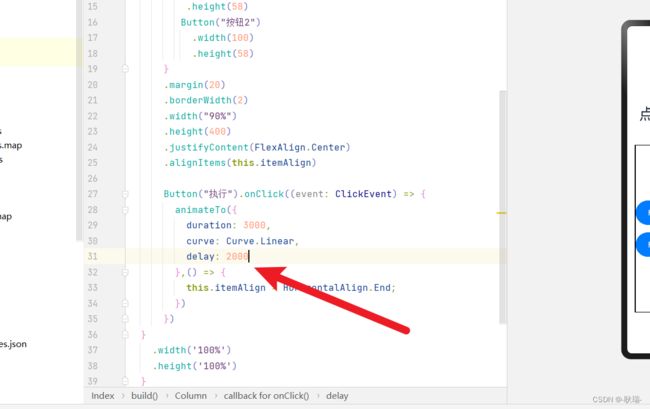
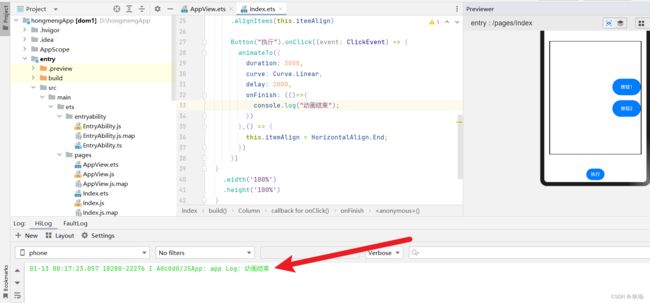
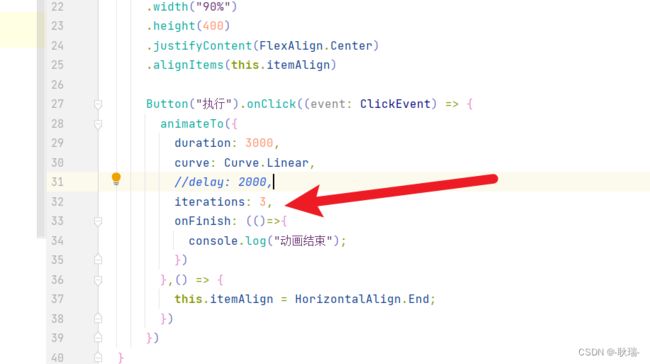
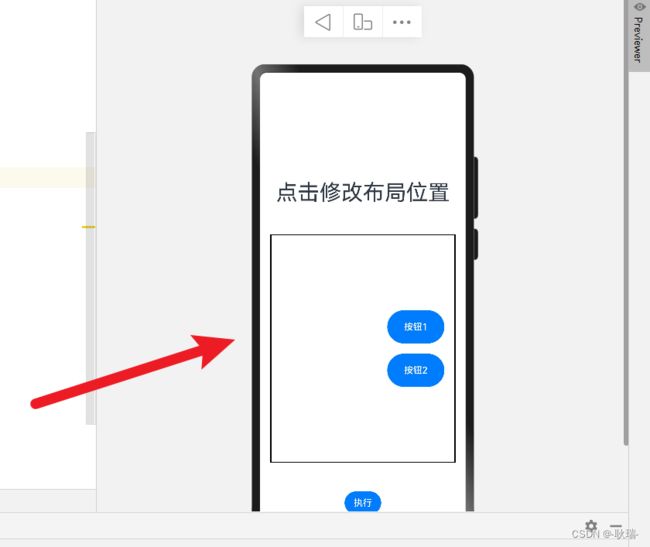
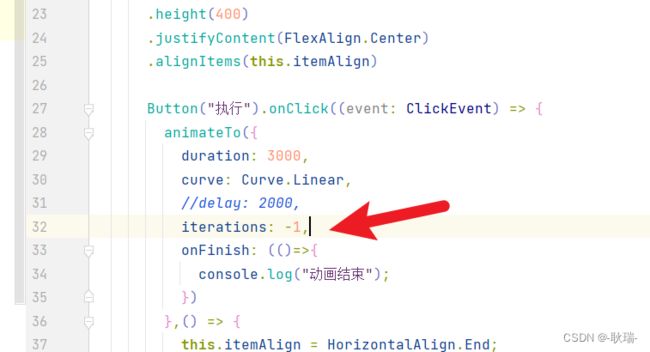
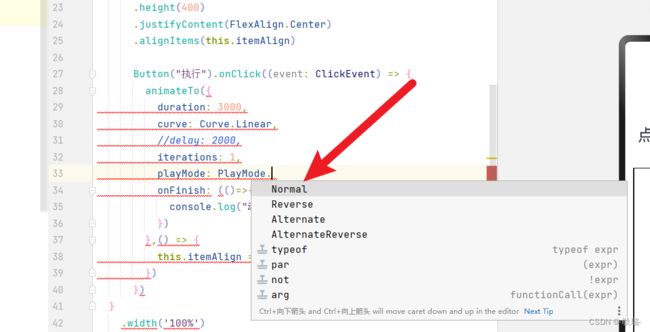
引言:为何选择ArkTS?在HarmonyOS生态快速发展的当下,ArkTS作为新一代声明式UI开发框架,正在引发移动应用开发范式的变革。笔者曾在多个跨平台框架开发中经历过"命令式编程之痛",直到接触ArkTS后才发现,原来UI开发可以如此直观高效。本文将通过完整案例解析,带您掌握声明式UI设计的精髓。一、ArkTS声明式设计核心理念1.1与命令式开发的本质差异传统开发中,我们需要逐步指示每个UI
- 从 0 到 1 掌握鸿蒙 AudioRenderer 音频渲染:我的自学笔记与踩坑实录(API 14)
李游Leo
harmonyos-nextharmonyos鸿蒙音视频笔记
最近我在研究HarmonyOS音频开发。在音视频领域,鸿蒙的AudioKit框架提供了AVPlayer和AudioRenderer两种方案。AVPlayer适合快速实现播放功能,而AudioRenderer允许更底层的音频处理,适合定制化需求。本文将以一个开发者的自学视角,详细记录使用AudioRenderer开发音频播放功能的完整过程,包含代码实现、状态管理、最佳实践及踩坑总结。一、环境准备与核
- 135.HarmonyOS NEXT系列教程之3D立方体旋转轮播案例讲解之数据源基础概念
全栈若城
harmonyos从入门到进阶harmonyosHarmonyOSNEXT华为性能优化3d
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之3D立方体旋转轮播案例讲解之数据源基础概念文章目录HarmonyOSNEXT系列教程之3D立方体旋转轮播案例讲解之数据源基础概念效果演示1.什么是BasicDataSource?2.类的基本结构2.1核心属性3.为什么需要数据
- 126.HarmonyOS NEXT 数字滚动示例详解(一):基础结构与组件概述
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT数字滚动示例详解(一):基础结构与组件概述效果演示1.组件概述DigitalScrollExampleComponent是一个展示数字滚动动效的示例组件,主要用于演示如何在实际场景中使用数字滚动效果。2.核心功能下拉刷新功能数字滚动动画
- android app锁定后台运行的方法
шесай-ай-ай-ай-ай, ч
android源码androidandroid
想直接看图操作,可以android下一个小米穿戴然后我->开启后台运行权限->点击当前手机后面的里面有小米MIUI,华为EMUI,OPPOColorOS,VivoFuntouchOS,图文并茂的教你各个系统怎么开启后台运行权限的;因为安卓系统后台程序限制,软件在长时间挂后台运行时会被系统杀掉,可以将程序加入清理白名单中,并在手机系统设置中的“电池->后台高耗电中允许软件后台高耗电”具体方法如下:1
- 105页ppt解读华为供应链的变革模式和方法
智慧化智能化数字化方案
华为学习专栏华为华为供应链供应链数字化智慧供应链
华为供应链的变革与发展经历了从B2B到B2C的转型,通过强化产业链协同、打造核心能力备胎计划等方式应对“断供”挑战。在数字化转型的推动下,华为供应链规模不断扩大,组织架构也经历了螺旋式上升的发展。从供应链整合到端到端打通,再到保持稳健增长,华为不断优化供应链管理体系,提升产品竞争力。华为供应链的理论基础源于二战时期的美军后勤管理,经过不断发展,现已成为集成供应链(ISC)管理的重要组成部分。进入2
- 【python】Python中常见的KeyError报错分析
景天科技苑
python开发语言python报错KeyError
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操
- 系统应用权限设置跳转鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例基于设置应用实现引导用户跳转到系统设置页进行权限,通知的相关设置,包含以下两个场景。场景一:如果应用首次拒绝了消息通知,应用希望能够引导用户拉起设置应用设置允许通知,用来接收应用内的推送消息;并且在设置完后返回页面可以监听到修改后的状态。场景二:当用户使用一些需要用户授权的api时(如访问获取联系人信息),若用户首次拒绝授权,则需要引导用户到权限设置页面能够
- 127.HarmonyOS NEXT 数字滚动示例详解(二):下拉刷新实现
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT数字滚动示例详解(二):下拉刷新实现效果演示1.下拉刷新概述下拉刷新功能通过Refresh组件实现,提供了良好的用户交互体验。2.刷新组件实现2.1基本结构Refresh({refreshing:$this.isRefresh}){th
- 128.HarmonyOS NEXT 数字滚动示例详解(三):列表实现与布局
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT数字滚动示例详解(三):列表实现与布局效果演示1.列表结构概述列表组件使用List和ListItem实现,包含标题和数字显示两个主要部分。2.List组件实现2.1基本结构List({space:STYLE_CONFIG.ITEM_GU
- 129.HarmonyOS NEXT 数字滚动示例详解(四):样式与主题适配
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT数字滚动示例详解(四):样式与主题适配效果演示1.样式配置概述示例组件使用了统一的样式配置和资源引用,确保界面风格的一致性和可维护性。2.样式常量定义constSTYLE_CONFIG={ITEM_GUTTER:12,//列表项间距PA
- 125.HarmonyOS NEXT 数字滚动动画详解(五):最佳实践与应用场景
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT数字滚动动画详解(五):最佳实践与应用场景效果演示1.使用场景数字滚动组件适用于以下场景:数值动态变化显示计数器效果金额变化展示时间倒计时2.基本使用2.1组件创建@Entry@ComponentstructDigitalScrollD
- 120.HarmonyOS NEXT 跑马灯组件详解(八):最佳实践与使用指南
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT跑马灯组件详解(八):最佳实践与使用指南效果演示1.组件使用规范1.1基本使用MarqueeSection({marqueeTextBuilder:()=>{Text('滚动文本内容')},marqueeAnimationModifie
- 122.HarmonyOS NEXT 数字滚动动画详解(二):动画实现机制
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT数字滚动动画详解(二):动画实现机制效果演示1.动画实现概述数字滚动动画通过控制每个数字的Y轴偏移量来实现滚动效果,使用animateTo方法来创建平滑的过渡动画。2.数据刷新机制2.1刷新触发@Watch('onDataRefresh
- 119.HarmonyOS NEXT 跑马灯组件详解(七):性能优化指南
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT跑马灯组件详解(七):性能优化指南效果演示1.性能优化概述MarqueeSection组件的性能优化主要从以下几个方面考虑:渲染性能动画性能内存管理资源利用2.渲染优化2.1条件渲染if(this.ticketCheckTextWidt
- 西交建筑学本科秋天毕业想转码,自学了Python+408,华为OD社招还是考研更香?
程序员yt
python华为od考研
今天给大家分享的是一位粉丝的提问,西交建筑学本科秋天毕业想转码,自学了Python+408,华为OD社招还是考研更香?接下来把粉丝的具体提问和我的回复分享给大家,希望也能给一些类似情况的小伙伴一些启发和帮助。同学提问:本科就读于西安交通大学建筑学,今年21岁,秋天毕业,不想在建筑行业,想转码,现在在学Python以及计算机408课程,在Boss上投了很多的岗位好像都是华为OD社招,我毕业应该去试试
- 【华为OD-E卷 -123 判断一组不等式是否满足约束并输出最大差 100分(python、java、c++、js、c)】
CodeClimb
算法题华为od(A+B+C+D+E卷)收录分享华为odpythonjavajavascriptc++
【华为OD-E卷-判断一组不等式是否满足约束并输出最大差100分(python、java、c++、js、c)】题目给定一组不等式,判断是否成立并输出不等式的最大差(输出浮点数的整数部分)要求:不等式系数为double类型,是一个二维数组不等式的变量为int类型,是一维数组;不等式的目标值为double类型,是一维数组不等式约束为字符串数组,只能是:“>”,“>=”,“<”,“<=”,“=”,例如,
- 【华为OD-E卷 -122 字符统计及重排 100分(python、java、c++、js、c)】
CodeClimb
算法题华为od(A+B+C+D+E卷)收录分享python华为odjavac++javascript
【华为OD-E卷-字符统计及重排100分(python、java、c++、js、c)】题目给出一个仅包含字母的字符串,不包含空格,统计字符串中各个字母(区分大小写)出现的次数,并按照字母出现次数从大到小的顺序。输出各个字母及其出现次数。如果次数相同,按照自然顺序进行排序,且小写字母在大写字母之前输入描述输入一行,为一个仅包含字母的字符串输出描述按照字母出现次数从大到小的顺序输出各个字母和字母次数,
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache