目录
- 1. 前言
- 2. 参数
-
- 3. 功能
-
- 3.1 按钮:Button、RepeatButton
- 3.2 文本:Label 、TextField 、TextArea 、PasswordField
- 3.3 滑动条:HorizontalScrollbar 、VerticalScrollbar
- 3.4 滑条:VerticalSlider 、HorizontalSlider
- 3.5 切换框:Toggle
- 3.6 工具栏:Toolbar
- 3.7 自动布局框:Box
- 3.8 按钮网格:SelectionGrid
- 3.9 窗口:Window 、ModalWindow
- 3.10 绘制纹理:DrawTexture
1. 前言
- GUI 类是 Unity GUI 的接口,并且具有手动定位功能。
- “即时模式”GUI 系统(也称为 IMGUI)是一个完全独立的功能系统,不同于 Unity 基于游戏对象的主 UI 系统。IMGUI 是一个代码驱动的 GUI 系统,主要用作程序员的工具。为了驱动该系统,需在实现脚本上调用 OnGUI 函数
- 即时模式 GUI 系统常用于:
- 创建游戏内调试显示和工具。
- 为脚本组件创建自定义检视面板。
- 创建新的编辑器窗口和工具以扩展 Unity 本身。
2. 参数
2.1 静态变量
| 属性 |
描述 |
| backgroundColor |
用于 GUI 渲染的所有背景元素的全局着色颜色。 |
| changed |
如果任何控件更改了输入数据的值,则返回 true。 |
| color |
GUI 的全局着色颜色。 |
| contentColor |
为 GUI 渲染的所有文本着色。 |
| depth |
当前正在执行的 GUI 行为的排序深度。 |
| enabled |
是否启用了 GUI? |
| matrix |
GUI 变换矩阵。 |
| skin |
要使用的全局皮肤。 |
| tooltip |
鼠标指针当前悬停在其上或具有键盘焦点的控件的工具提示。(只读) |
2.2 静态函数
| 属性 |
描述 |
| BeginGroup |
开始一个组。必须与 EndGroup 调用配对使用。 |
| BeginScrollView |
在 GUI 内开始一个滚动视图。 |
| Box |
在 GUI 层上创建一个框。 |
| BringWindowToBack |
将特定窗口放置到该浮动窗口的后方。 |
| BringWindowToFront |
将特定窗口放置到该浮动窗口的前方。 |
| Button |
创建一个单击按钮。当用户点击该按钮时,立即执行一些操作。 |
| DragWindow |
使窗口可被拖动。 |
| DrawTexture |
在一个矩形内绘制纹理。 |
| DrawTextureWithTexCoords |
使用给定的纹理坐标在矩形内绘制纹理。 |
| EndGroup |
结束组。 |
| EndScrollView |
结束使用 BeginScrollView 调用开始的滚动视图。 |
| FocusControl |
将键盘焦点移动到某个命名控件。 |
| FocusWindow |
使某个窗口成为激活窗口。 |
| GetNameOfFocusedControl |
获取具有焦点的命名控件的名称。 |
| HorizontalScrollbar |
创建一个水平滚动条。滚动条是用于滚动文档的控件。大多数情况下,您需要的可能是滚动视图。 |
| HorizontalSlider |
用户可以拖动的水平滑动条,用于在最小值和最大值之间更改某值。 |
| Label |
在屏幕上创建一个文本或纹理标签。 |
| ModalWindow |
显示一个模态窗口。 |
| PasswordField |
创建一个可让用户输入密码的文本字段。 |
| RepeatButton |
创建一个只要用户按住就一直处于激活状态的按钮。 |
| ScrollTo |
滚动包含的所有滚动视图,让它们尝试使 position 可见。 |
| SelectionGrid |
创建一个按钮网格。 |
| SetNextControlName |
设置下一个控件的名称。 |
| TextArea |
创建一个可供用户编辑字符串的多行文本区域。 |
| TextField |
创建一个可供用户编辑字符串的单行文本字段。 |
| Toggle |
创建一个打开/关闭的开关按钮。 |
| Toolbar |
创建一个工具栏。 |
| UnfocusWindow |
从所有窗口移除焦点。 |
| VerticalScrollbar |
创建一个垂直滚动条。滚动条是用于滚动文档的控件。大多数情况下,您需要的可能是滚动视图。 |
| VerticalSlider |
用户可以拖动的垂直滑动条,用于在最小值和最大值之间更改某值。 |
| Window |
创建一个弹出窗口。 |
2.3 委托
| 属性 |
描述 |
| WindowFunction |
开在窗口中绘制 GUI 的回调(与 GUI.Window 配合使用)。 |
3. 功能
3.1 按钮:Button、RepeatButton
- Button:点击该按钮时,立即执行一些操作。
- RepeatButton:用户按住就一直处于激活状态。
using UnityEngine;
public class GUIExample : MonoBehaviour
{
void OnGUI()
{
if (GUI.Button(new Rect(10, 70, 50, 30), "Button"))
{
Debug.Log("Button");
}
if (GUI.RepeatButton(new Rect(80, 70, 100, 30), "RepeatButton"))
{
Debug.Log("RepeatButton");
}
}
}

3.2 文本:Label 、TextField 、TextArea 、PasswordField
- Label:在屏幕上创建一个文本或纹理标签。
- TextField:创建一个可供用户编辑字符串的单行文本字段。
- TextArea:创建一个可供用户编辑字符串的多行文本区域。
- PasswordField:创建一个可让用户输入密码的文本字段。
using UnityEngine;
public class GUIExample : MonoBehaviour
{
public Texture2D textureToDisplay;
public string fieldToEdit = "Hello World";
public string areaToEdit = "Hello World\nI've got 2 lines...";
public string passwordToEdit = "My Password";
void OnGUI()
{
GUI.Label(new Rect(10, 10, 100, 20), "Hello World!");
GUI.Label(new Rect(140, 10, textureToDisplay.width, textureToDisplay.height), textureToDisplay);
fieldToEdit = GUI.TextField(new Rect(10, 80, 200, 20), fieldToEdit, 25);
areaToEdit = GUI.TextArea(new Rect(10, 120, 200, 100), areaToEdit, 200);
passwordToEdit = GUI.PasswordField(new Rect(10, 250, 200, 20), passwordToEdit, "*"[0], 25);
}
}

3.3 滑动条:HorizontalScrollbar 、VerticalScrollbar
- HorizontalScrollbar :创建一个水平滚动条。滚动条是用于滚动文档的控件。大多数情况下,您需要的可能是滚动视图。
- VerticalScrollbar:创建一个垂直滚动条。滚动条是用于滚动文档的控件。大多数情况下,您需要的可能是滚动视图。
using UnityEngine;
public class GUIExample : MonoBehaviour
{
public float hSbarValue;
public float vSbarValue;
void OnGUI()
{
hSbarValue = GUI.HorizontalScrollbar(new Rect(50, 25, 100, 30), hSbarValue, 1.0F, 0.0F, 10.0F);
vSbarValue = GUI.VerticalScrollbar(new Rect(25, 25, 30, 100), vSbarValue, 1.0F, 10.0F, 0.0F);
}
}

3.4 滑条:VerticalSlider 、HorizontalSlider
- VerticalSlider:用户可以拖动的垂直滑动条,用于在最小值和最大值之间更改某值。
- HorizontalSlider :用户可以拖动的水平滑动条,用于在最小值和最大值之间更改某值。
using UnityEngine;
public class GUIExample : MonoBehaviour
{
public float hSliderValue = 0.0F;
public float vSliderValue = 0.0f;
void OnGUI()
{
hSliderValue = GUI.HorizontalSlider(new Rect(50, 25, 100, 30), hSliderValue, 0.0F, 10.0F);
vSliderValue = GUI.VerticalSlider(new Rect(25, 25, 30, 100), vSliderValue, 10.0f, 0.0f);
}
}

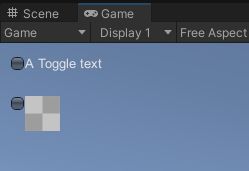
3.5 切换框:Toggle
using UnityEngine;
public class GUIExample : MonoBehaviour
{
public Texture aTexture;
private bool toggleTxt = false;
private bool toggleImg = false;
void OnGUI()
{
toggleTxt = GUI.Toggle(new Rect(10, 10, 100, 30), toggleTxt, "A Toggle text");
toggleImg = GUI.Toggle(new Rect(10, 50, 50, 50), toggleImg, aTexture);
}
}

3.6 工具栏:Toolbar
using UnityEngine;
public class GUIExample : MonoBehaviour
{
public int toolbarInt = 0;
public string[] toolbarStrings = new string[] { "Toolbar1", "Toolbar2", "Toolbar3" };
void OnGUI()
{
toolbarInt = GUI.Toolbar(new Rect(25, 25, 250, 30), toolbarInt, toolbarStrings);
}
}

3.7 自动布局框:Box
using UnityEngine;
public class GUIExample : MonoBehaviour
{
void OnGUI()
{
GUI.Box(new Rect(0, 0, Screen.width, Screen.height), "This is a box");
}
}

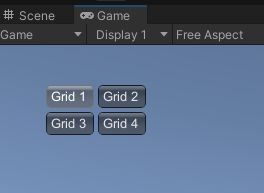
3.8 按钮网格:SelectionGrid
using UnityEngine;
public class GUIExample : MonoBehaviour
{
public int selGridInt = 0;
public string[] selStrings = new string[] { "Grid 1", "Grid 2", "Grid 3", "Grid 4" };
void OnGUI()
{
selGridInt = GUI.SelectionGrid(new Rect(50, 40, 100, 50), selGridInt, selStrings, 2);
}
}

3.9 窗口:Window 、ModalWindow
- Window :创建一个弹出窗口。
- ModalWindow:模态窗口与 Window 类似,但它将始终位于所有其他 GUI 的上方,并且在显示期间,保证是所有 GUI 输入和事件的唯一接收者。显示 ModalWindow 期间,其他控件将不处理输入。注意,一次只能显示一个 ModalWindow。
using UnityEngine;
public class GUIExample : MonoBehaviour
{
public Rect windowRect = new Rect(20, 20, 120, 50);
public Rect modalWindowRect = new Rect(150, 20, 120, 50);
void OnGUI()
{
windowRect = GUI.Window(0, windowRect, DoMyWindow, "My Window");
modalWindowRect = GUI.ModalWindow(1, modalWindowRect, DoMyWindow, "My ModalWindow");
}
void DoMyWindow(int windowID)
{
if (GUI.Button(new Rect(10, 20, 100, 20), "Hello World"))
{
print("Got a click");
}
}
}

3.10 绘制纹理:DrawTexture
| 属性 |
描述 |
| position |
要在其中绘制纹理的屏幕矩形。 |
| image |
要显示的 Texture。 |
| scaleMode |
当图像的宽高比不适合要绘制的宽高比时,如何缩放图像。 |
| alphaBlend |
绘制图像时是否应用 Alpha 混合(默认启用)。 |
| imageAspect |
用于源图像的宽高比。如果为 0(默认值),则使用图像的宽高比。传入 w/h 来指定所需的宽高比。这让您能够在不改变像素宽度和高度的情况下调整源图像的宽高比。 |
using UnityEngine;
public class GUIExample : MonoBehaviour
{
public Texture aTexture;
void OnGUI()
{
if (!aTexture)
{
return;
}
GUI.DrawTexture(new Rect(10, 10, 60, 60), aTexture, ScaleMode.StretchToFill, true, 10.0F);
}
}