VUE2 学习整理——从安装到入门
文章目录
- 一、 VUE 目录结构 和 路由 安装
- 1.1 vue2 安装路由:
- 1.2 通过路由进行访问
-
- 1.2.1 编写 Components 组件
- 1.2.2 编写路由文件
- 1.2.3 编写 App.vue 文件
- 1.2.4 访问自己的站点:http://localhost:8080/#/home
- 1.3 常见报错 、 问题:
-
-
- 命名规则问题
- [Vue warn]: 错误
-
- 2. 路由中携带参数:
-
- 2.1 重定向路由:
- 2.2 404 跳转处理
- 2.3 Tips:要想取消浏览器地址栏中地址中间的 # 号,需在 routes 前添加:
- 3. VUE架构和例子分析:
- 4. VUE实例
-
- 4.1 循环
- 4.2 计数器
- 4.3 数据绑定:v-model 和v-bind
- 4.4 多个复选框,绑定到同一个数组
- 4.5 下拉选择框
- 5. VUE 接口, 重要!!!
-
- Axios是什么?
- Axios 有哪些特性?
- 安装
- Axios 选项的参数说明(有点多... 可自己看)
- Axios 实例
- Axios 接口跨域问题解决
- 6. VUE 父子组件传参
- 后续还会更新...
一、 VUE 目录结构 和 路由 安装
首次安装后会有以上目录:
1.node_modules npm 加载的项目依赖模块
2.src 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
assets: 放置一些图片,如logo等。
components: 目录里面放了一个组件文件,可以不用。
App.vue: 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。
main.js: 项目的核心文件。
index.html 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。
package.json 项目配置文件。
README.md 项目的说明文档,markdown 格式
1.1 vue2 安装路由:
npm install --legacy-peer-deps vue-router@3.5.2
* 根据你 VUE 的版本进行安装 @ 后面是对应的版本号
安装好路由之后,我们来通过路由进行访问…
1.2 通过路由进行访问
1.2.1 编写 Components 组件

在 src 的 components 目录下,新建三个 Component:Admin.vue、Home.vue、Index.vue
1.Admin.vue
<template>
<h1>我是 Admin 组件h1>
template>
<script>
export default {
name: 'Admin'
}
script>
2.Home.vue
<template>
<h1>我是 Home 组件h1>
template>
<script>
export default {
name: "Home"
}
script>
3.Index.vue
<template>
<h1>我是 Index组件h1>
template>
<script>
export default {
name: "Index"
}
script>
1.2.2 编写路由文件
src 文件下 创建 route 文件夹,新建文件 index.js,是路由的配置文件,其中代码分为几个步骤
- 引入 vue ,引入 vue-route 路由
- 引入 自己写好的组件 视为路由
- 导入 vue-router 依赖
- 配置 路由与组件的映射关系
直接上代码!
import Vue from 'vue'
import VueRouter from 'vue-router'
// 组件通过export暴露接口,路由中导入组件
import Home from '../components/Home'
import Admin from '../components/Admin'
import Index from '../components/Index'
// 导入 vue-router 依赖
Vue.use(VueRouter);
export default new VueRouter({
routes: [
{
path: '/home', // 跳转路径
name: 'home', // 名称
component: Home // 组件
},
{
path: '/admin',
name: 'admin',
component: Admin
},
{
path: '/index',
name: 'index',
component: Index
}
]
});
1.2.3 编写 App.vue 文件
样式啥的 无所屌谓,主要是为了 学习路由的使用方法!
<template>
<div id="app">
<router-link to="/home">Homerouter-link> |
<router-link to="/admin">Adminrouter-link> |
<router-link to="/index">Indexrouter-link>
<router-view>router-view>
div>
template>
<script>
export default {
name: 'App'
}
script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
style>
1.2.4 访问自己的站点:http://localhost:8080/#/home

依次点击 对应的 Home,Admin,Index,下面的文字会根据你在vue页面里面的进行显示
1.3 常见报错 、 问题:
**两种解决方案:
1、报错的意思告诉你,大致就是因为有规则问题,你需要使用驼峰式命令,例如:IndexDemo.vue
2、或者去修改配置文件:项目根目录下的 vue.config.js
**
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false, //加上这一行
})
[Vue warn]: 错误
2. 路由中携带参数:
有两种方法携带参数
<router-link to="/home">Homerouter-link>
<router-link :to="{name:'home',params:{id:10}}">Homerouter-link>
{
path: '/home/:id', // 修改 跳转路径 原路径:path: '/home
name: 'home', // 名称
component: Home, // 组件
props: true // 增加这个选项 是第二种方法
},
<script>
export default {
name: 'App',
props: ['id'],
}
script>
2.1 重定向路由:
2.2 404 跳转处理
// 路由中增加一个 路由指向 *的意思是 所有的控制器都都会匹配
{
path: '*',
component: Demo
},
新建 vue文件 :Demo.vue
<template>
<div>
<h1>阿西吧、您访问的页面不存在!h1>
div>
template>
<script>
export default {
name: 'Demo'
}
script>
2.3 Tips:要想取消浏览器地址栏中地址中间的 # 号,需在 routes 前添加:
mode: 'history',
3. VUE架构和例子分析:
VUE 是 MVVM的架构,通常是指 模型层,视图层
- M:模型层
- V:视图层
- VM:ViewModel 控制器模型层
看代码:解释
<body>
// 这个就是 MVVM 的 V 层,用于视图的展示
<div id="app">
{{msg}}
div>
<script>
new Vue({
el:'#app',
// 以上就属于 VM 层,把视图和数据 联系起来
data:{
msg:'hello Word'
}
// data 就属于 M 层,数据模型
})
// 以上代码 会输出 div里面的msg
//msg在下面data里面定义了 hello Word,所以 输出的就是 hello Word。
script>
body>
4. VUE实例
4.1 循环
<body>
<div id="demo1">
// v-for 里面的参数:item 是循环后的每一个值的value
/*in 前面可以写三个参数,index,key,value 分别对应 下标,键,值*/
<div v-for="item in dataList" :key="item">
{{item.name}}
{{item.age}}
{{item.content}}
div>
div>
body>
<script>
new Vue({
el:'#demo1',
data:{
dataList:[
{name:'测试1',age:20,content:'文本1'},
{name:'测试2',age:21,content:'文本2'},
{name:'测试3',age:22,content:'文本3'},
]
}
})
script>
4.2 计数器
<div id="demo2">
<p>计数器:{{content}}p>
// @click 是 v-on:click=""的简写
<button @click="content++">button>
div>
<script>
new Vue({
el:'#demo2',
data:{
content:1
}
})
script>
4.3 数据绑定:v-model 和v-bind
v-model 和 v-bind 一个是双向绑定,一个是单项绑定。直接上代码:
<div id="demo3">
<input type="text" v-model="message">
<p>{{message}}p>
div>
<script>
new Vue({
el:'#demo3',
data:{
message:'数据双向绑定'
}
})
script>
// 解释:我在 文本框中输入的是什么,p标签中的 message 显示的也是什么
// 这个就是和 v-bind 最本质的区别喽
4.4 多个复选框,绑定到同一个数组
<div id="demo4">
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jacklabel>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">Johnlabel>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mikelabel>
<br>
<span>Checked names: {{ checkedNames }}span>
div>
<script>
new Vue({
el:'#demo4',
data:{
checkedNames:[]
}
})
script>
选中几个,下面的 Checked names 就会展示几个
Checked names: [ "Jack", "John", "Mike" ]
单选按钮 和 复选框基本一样,就不多介绍了
4.5 下拉选择框
<div id="demo5">
<select v-model="selected">
<option disabled value="">请选择option>
<option>Aoption>
<option>Boption>
<option>Coption>
select>
<span>Selected: {{ selected }}span>
div>
<script>
new Vue({
el:'#demo5',
data:{
selected:''
}
})
script>
5. VUE 接口, 重要!!!
选择使用的是 Axios
Axios是什么?
Axios是一个基于promise的HTTP库(类似于jQuery的Ajax,用于HTTP请求)
可以用于浏览器和node.js(既可以用于客户端也可以用于node.js编写的服务端)
Axios 有哪些特性?
支持promise API
拦截请求和响应
转换请求数据和响应数据
取消请求
自动转换 JSON 数据
客户端支持防御 XSRF
安装
打开你的vue项目,在项目目录输入如下命令进行安装
npm install axios
Axios 选项的参数说明(有点多… 可自己看)
axios({
url:'/user', // `url`是服务器链接,用来请求用
method:`get`, // `method`是发起请求时的请求方法
baseURL:'http://some-domain.com/api/', // `baseURL`如果`url`不是绝对地址,那么将会加在其前面。当axios使用相对地址时这个设置非常方便
transformRequest:[function(data){ // `transformRequest`允许请求的数据在传到服务器之前进行转化。只适用于`PUT`,`GET`,`PATCH`方法。数组中的最后一个函数必须返回一个字符串,一个`ArrayBuffer`,或者`Stream`
//依自己的需求对请求数据进行处理
return data;
}],
transformResponse:[function(data){ // `transformResponse`允许返回的数据传入then/catch之前进行处理
//依需要对数据进行处理
return data;
}],
headers:{'X-Requested-with':'XMLHttpRequest'},//`headers`是自定义的要被发送的头信息
params:{ //`params`是请求连接中的请求参数,必须是一个纯对象,或者URLSearchParams对象
ID:12345
},
paramsSerializer: function(params){//`paramsSerializer`是一个可选的函数,是用来序列化参数,例如:(https://ww.npmjs.com/package/qs,http://api.jquery.com/jquery.param/)
return Qs.stringify(params,{arrayFormat:'brackets'})
},
data:{//`data`是请求提需要设置的数据,只适用于应用的'PUT','POST','PATCH',请求方法。当没有设置`transformRequest`时,必须是以下其中之一的类型(不可重复?):-string,plain object,ArrayBuffer,ArrayBufferView,URLSearchParams。仅浏览器:FormData,File,Blob。仅Node:Stream
firstName:'fred'
},
//`timeout`定义请求的时间,单位是毫秒。
//如果请求的时间超过这个设定时间,请求将会停止。
timeout:1000,
//`withCredentials`表明是否跨域请求,
//应该是用证书
withCredentials:false //默认值
//`adapter`适配器,允许自定义处理请求,这会使测试更简单。
//返回一个promise,并且提供验证返回(查看[response docs](#response-api))
adapter:function(config){
/*...*/
},
//`auth`表明HTTP基础的认证应该被使用,并且提供证书。
//这个会设置一个`authorization` 头(header),并且覆盖你在header设置的Authorization头信息。
auth:{
username:'janedoe',
password:'s00pers3cret'
},
//`responsetype`表明服务器返回的数据类型,这些类型的设置应该是
//'arraybuffer','blob','document','json','text',stream'
responsetype:'json',
//`xsrfHeaderName` 是http头(header)的名字,并且该头携带xsrf的值
xrsfHeadername:'X-XSRF-TOKEN',//默认值
//`onUploadProgress`允许处理上传过程的事件
onUploadProgress: function(progressEvent){
//本地过程事件发生时想做的事
},
//`onDownloadProgress`允许处理下载过程的事件
onDownloadProgress: function(progressEvent){
//下载过程中想做的事
},
//`maxContentLength` 定义http返回内容的最大容量
maxContentLength: 2000,
//`validateStatus` 定义promise的resolve和reject。
//http返回状态码,如果`validateStatus`返回true(或者设置成null/undefined),promise将会接受;其他的promise将会拒绝。
validateStatus: function(status){
return status >= 200 &;&; stauts < 300;//默认
},
//`httpAgent` 和 `httpsAgent`当产生一个http或者https请求时分别定义一个自定义的代理,在nodejs中。
//这个允许设置一些选选个,像是`keepAlive`--这个在默认中是没有开启的。
httpAgent: new http.Agent({keepAlive:treu}),
httpsAgent: new https.Agent({keepAlive:true}),
//`proxy`定义服务器的主机名字和端口号。
//`auth`表明HTTP基本认证应该跟`proxy`相连接,并且提供证书。
//这个将设置一个'Proxy-Authorization'头(header),覆盖原先自定义的。
proxy:{
host:127.0.0.1,
port:9000,
auth:{
username:'cdd',
password:'123456'
}
},
//`cancelTaken` 定义一个取消,能够用来取消请求
//(查看 下面的Cancellation 的详细部分)
cancelToke: new CancelToken(function(cancel){
})
});
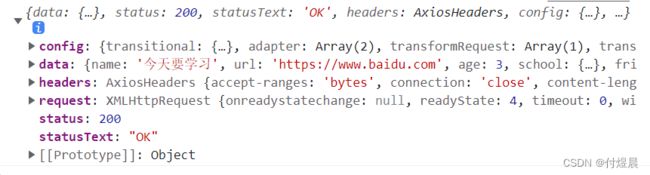
Axios 实例
使用 Axios 需要先通过 import 引入
import axios from ‘axios’
<script>
export defalut{
...
methods:{
// get 请求
getList(){
axios.get('127.0.0.1/demo/page/1',{
headers: {'Accept': 'application/vnd.edusoho.v2+json'}
}).then((res) => {
// 自己的逻辑代码
console.log(res)
}).catch((error) => {
// 请求错误的提示信息
console.log(error)
})
}
},
postList(){
axios.post('127.0.0.1/demo/page2',{
params:{name:'zhangsan',age:'21'},
headers: {
'Accept': 'application/vnd.edusoho.v2+json',
'X-Requested-With': 'XMLHttpRequest',
'X-CSRF-Token': $('meta[name=csrf-token]').attr('content')
}
}).then...同上
}
}
script>
Axios 接口跨域问题解决

当出现如上错误的时候,原因是因为:跨域问题!!! 检查 VUE的端口 和 后端的 端口
** 我的 VUE 路径是 localhost:8080,而后端的接口是 localhost:80/demo/index.php**
所以 需要 修改配置,使之 同源 修改文件:vue.config.js ,没有的话请自行创建
结构如下:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,
runtimeCompiler: true,
// 配置跨域请求
devServer: {
host: '0.0.0.0', //可以忽略不写
port: 8080, //它是用来修改你打开后的端口号的
open: true, //值为 true的话,项目启动时自动打开到浏览器里边, false不会打开
proxy: {
'/api': {
target: 'http://localhost:80', //跨域请求的公共地址
ws: false, //也可以忽略不写,不写不会影响跨域
changeOrigin: true, //是否开启跨域,值为 true 就是开启, false 不开启
pathRewrite: {
'^/api': '' //注册全局路径, 但是在你请求的时候前面需要加上 /api
}
}
}
}
})
6. VUE 父子组件传参
父页面,也可以理解为:就是你的最外面的页面 取名为 : index.vue
<div :class="[ about ? 'jobClassWhole' : 'jobClassWhole-alone']">
<jobClassification @navClick="navClick" :params="isDisplay">jobClassification>
div>
<script>
// 用 import 引入子组件的地址
import jobClassification from "@/components/views/industry/jobClassification.vue";
export default{
// 注册子组件
components:{
jobClassification
},
data(){
return {
isDisplay : false, // 传递给子组件的参数 上面的 :params
}
},
method :{
navClick(id){
// 子组件传递过来的参数,需要在父组件的点击事件中,接收
// 点击事件 要写的逻辑内容....
}
}
}
script>
子组件 : 要传递给父组件参数,或者接收父组件传递过来的参数,取的名字 要和 父组件里面引用的组件名字一样
取名为 :jobClassification.vue 对应 ==>
<div @click="clickTitleParent()">
<text>{{ params }}text>
div>
<script>
export default{
// 这里面接收父组件传过来的参数 ,并设置params的格式
props:{
params: Boolean // 设置了 布尔值
},
// 下面是 像父组件传递参数 如上面 子组件的 点击事件 :@click="clickTitleParent()"
method :{
clickTitleParent(){
this.$emit('navClick', "我是传递过去的参数呀")
},
// navClick 是父组件要时间的 点击事件的方法,后面的值 是要传递过去的参数,可以是字符串,布尔,数组等
}
}
script>