- SpringBoot电商项目实战:从零搭建百万级架构
博主介绍:Java、Python、js全栈开发“多面手”,精通多种编程语言和技术,痴迷于人工智能领域。秉持着对技术的热爱与执着,持续探索创新,愿在此分享交流和学习,与大家共进步。DeepSeek-行业融合之万象视界(附实战案例详解100+)全栈开发环境搭建运行攻略:多语言一站式指南(环境搭建+运行+调试+发布+保姆级详解)感兴趣的可以先收藏起来,希望帮助更多的人SpringBoot电商项目实战:从
- ZED相机与Foxglove集成:加速机器人视觉调试效率的实用方案
随着机器人技术的发展,实时视觉数据流的高效传输和可视化成为提升系统性能的重要因素。通过ZED相机(包括ZED2i和ZEDX)与FoxgloveStudio平台的结合,开发者能够轻松访问高质量的2D图像、深度图和点云数据,从而显著提高感知系统的调试效率。实时可视化价值数据监控ZED相机与Foxglove的集成使得开发者可以在Foxglove平台上查看高分辨率的2D图像、深度图和点云数据。这种能力让团
- Python Amazon Web Services编程库之boto3使用详解
Rocky006
python开发语言人工智能
概要boto3是AmazonWebServices(AWS)的官方Python软件开发工具包(SDK),为开发者提供了从Python应用程序访问和管理AWS服务的简单方式。作为AWS生态系统的重要组成部分,boto3提供了对AmazonS3、EC2、DynamoDB等几乎所有AWS服务的编程访问。该库采用面向对象的API设计,不仅使基本操作变得直观,还支持高级功能如资源抽象、数据分页和并发操作。安
- 【赵渝强老师】Oracle RMAN的目录数据库
数据库oraclerman
在默认情况下,OracleRMAN将备份时产生的元信息保存到控制文件中。RMAN在执行恢复时,就需要读取控制文件,从而找到备份的信息来完成数据库的恢复。因此,如果控制文件发生了丢失和损坏将导致数据库无法执行恢复。另一方面随着备份的不断增多,也会导致控制文件的大小无限增长。为了更好地管理RMAN备份的元信息,Oracle可以使用一个专门的备份信息存储地来存储这些信息,这就是RMAN的目录数据库(Ca
- Python工程师面试题集
木鱼时刻
软件开发python开发语言
文章目录一、Python基础二、关键Python库三、Web开发四、并发与性能五、系统设计答案区一、Python基础Python的可变与不可变数据类型有哪些?底层实现原理?Python2与Python3的主要区别解释GIL全局解释器锁及其对多线程的影响装饰器Decorator的作用与实现原理二、关键Python库Pandas的核心作用及数据结构常用Pandas操作与缺失值处理百万级数据优化技巧Nu
- 按键精灵支持安卓14、15系统,兼容64位环境开发辅助工具
ii_best
android
随着安卓系统的不断升级,安卓14和安卓15为用户带来了更强大的功能和更出色的性能。对于希望通过脚本实现自动化操作的用户来说,按键精灵在这两个新系统上的支持情况备受关注。本文将深入探讨按键精灵如何在安卓14和安卓15系统中发挥作用,为你开启高效自动化的大门。安卓14:稳定与兼容的典范安卓14以其卓越的稳定性和广泛的兼容性著称。在这个版本中,系统对各种应用的支持更加完善,无论是日常办公使用的文档编辑软
- AI原生应用开发必知:事件驱动架构的10个最佳实践
AI原生应用开发
AI-native架构ai
AI原生应用开发必知:事件驱动架构的10个最佳实践关键词:AI原生应用、事件驱动架构、微服务、消息队列、异步处理、可扩展性、实时数据处理摘要:本文深入探讨了AI原生应用开发中事件驱动架构的10个最佳实践。我们将从基本概念出发,逐步分析事件驱动架构在AI应用中的优势,并通过实际代码示例展示如何实现这些最佳实践。文章涵盖了从设计模式到实际部署的全过程,旨在帮助开发者构建高性能、可扩展的AI应用系统。背
- python模拟内置函数reversed_Python内置函数reversed
weixin_39594895
{"moduleinfo":{"card_count":[{"count_phone":1,"count":1}],"search_count":[{"count_phone":4,"count":4}]},"card":[{"des":"阿里技术人对外发布原创技术内容的最大平台;社区覆盖了云计算、大数据、人工智能、IoT、云原生、数据库、微服务、安全、开发与运维9大技术领域。","link1":
- C#.NET员工考勤系统源码解析与探讨
金融先生-Frank
本文还有配套的精品资源,点击获取简介:《C#.NET员工考勤系统源码解析与探讨》是一篇详细介绍C#.NET技术在构建员工考勤管理软件中的应用。文章涵盖了从基础知识点到高级功能实现的全面解析,并分享了源码,以便开发者能深入理解并运用C#.NET技术构建出高效的考勤系统。1.C#.NET基础应用1.1C#语言简介C#(发音为“看井”)是微软公司为了.NET平台创建的一种面向对象、类型安全的编程语言。它
- VBA代码自动对齐与格式化工具介绍
金融先生-Frank
本文还有配套的精品资源,点击获取简介:VBA自动对齐工具是为VBA代码格式化设计的实用程序,能够快速整理和对齐VBA代码,提升可读性和易维护性。此工具自动调整代码缩进、确保括号匹配、统一格式、优化行间距和关键词对齐,同时提供用户自定义规则选项。使用该工具可提高开发效率,减少错误,并让代码审查更轻松。无论是新手还是专业开发者,都将从中受益,使编程体验更加愉快。1.VBA编程语言简介1.1VBA概述V
- 构建ASP.NET Web应用中的高效日期选择功能
金融先生-Frank
本文还有配套的精品资源,点击获取简介:ASP.NET框架为Web应用程序开发提供了强大的服务器控件,其中日期选择控件让网页用户能够方便地进行日期选择。本文深入解析了ASP.NET内置的日期选择控件以及JavaScript控件的集成和使用。介绍了如何使用asp:Calendar和asp:TextBox配合asp:CalendarExtender来创建交互式的日期选择体验。此外,还探讨了JavaScr
- HBase 开发:使用Java操作HBase
睡觉的时候我不困
hbasejavapython
第1关:创建表任务描述相关知识如何使用Java连接HBase数据库HBaseConfigurationConnectionFactory创建表HBase2.X创建表编程要求测试说明任务描述本关任务:使用Java代码在HBase中创建表。相关知识为了完成本关任务,你需要掌握:1.如何使用Java连接HBase数据库,2.如何使用Java代码在HBase中创建表。如何使用Java连接HBase数据库J
- 头歌作业-HBase 开发:使用Java操作HBase
http_lizi
hbasejavapython
第一关packagestep1;importjava.io.IOException;importorg.apache.hadoop.conf.Configuration;importorg.apache.hadoop.hbase.HBaseConfiguration;importorg.apache.hadoop.hbase.HColumnDescriptor;importorg.apache.h
- 程序员简历包装实战指南:没有华而不实,只有直击要害的干货
熊猫钓鱼>_>
面试技巧
简历不是自传,而是为雇主定制的解决方案说明书——每一行字都该回答“我为何值得你花一小时面试”这个核心命题作为甲方的技术面试官,我在技术招聘领域摸爬滚打十年,见过太多才华横溢的开发者因简历表达失焦而错失机会。本文将用最直白的语言,拆解程序员简历包装的底层逻辑和实操策略。一、理解筛选者的认知漏斗:HR与面试官的关注点分层HR的30秒扫描逻辑(关键词匹配模式)核心任务:从数百份简历中快速筛选出基本匹配者
- 前端开发避坑指南:从浏览器兼容到性能优化,这些 “坑“ 你踩过几个???
敲代码的苦13
HTML性能优化html5前端css
一、浏览器兼容性:前端开发者的"跨次元挑战"不同浏览器对HTML、CSS、JavaScript的解析规则存在差异,这是前端开发中最常见的"拦路虎"。CSS样式错乱:例如IE浏览器不支持flex布局的部分属性,或对box-sizing的默认值与Chrome不同,导致页面在不同浏览器中显示效果千差万别。JavaScript语法兼容:旧版浏览器(如IE11)不支持ES6+的箭头函数、Promise等语法
- 比Axure更简单?墨刀高保真原型交互“监听变量”使用教程
产品设计大观
产品经理知识库axure墨刀交互高保真原型交互设计高保真交互原型变量
在原型设计中,实现高保真原型就离不开动态交互设计,这是成为中高阶产品经理的一项技能。尤其是在需要表达业务逻辑复杂、动态反馈频繁的产品场景中,静态页面效果往往不及动态原型。在众多原型设计工具里,以交互功能为优势的莫过于Axure了,但也正因如此Axure有着明显高的上手门槛,就此让很多产品经理对高保真交互原型望而却步。不过,随着近些年墨刀在高级交互功能上的开发,它并未走Axure的老路而是另辟蹊径,
- 深入解析VAE:从理论到PyTorch实战,一步步构建你的AI“艺术家”
电脑能手
人工智能深度学习python
摘要:你是否好奇AI如何“凭空”创造出从未见过的人脸或画作?变分自编码器(VAE)就是解开这一谜题的关键钥匙之一。本文将带你从零开始,深入浅出地剖析VAE的迷人世界。我们将用生动的比喻解释其核心思想,拆解其背后的数学原理(KL散度与重参数技巧),并最终用PyTorch代码手把手地构建、训练和可视化一个完整的VAE模型。无论你是初学者还是有一定经验的开发者,相信这篇文章都能让你对生成模型有一个全新的
- Go语言项目工程化 — 常见开发工具与 CI/CD 支持
程序员爱钓鱼
gingolang开发语言后端
在Go语言的项目工程化实践中,常见开发工具与CI/CD支持是保障团队协作、高效交付与项目质量的关键。以下是第68章的详细内容。一、开发辅助工具Go语言生态为开发者提供了丰富的工具,以提高代码质量与开发效率。1.格式化与静态检查工具说明gofmt标准格式化工具,自动缩进、对齐govet发现潜在问题,如未使用变量、误用fmt占位符golint检查代码风格规范(非强制)staticcheck高级静态分析
- Jenkins 插件深度应用:让你的CI/CD流水线如虎添翼 [特殊字符]
真实的菜
devopsjenkinsci/cdservlet
Jenkins插件深度应用:让你的CI/CD流水线如虎添翼嘿,各位开发小伙伴!今天咱们来聊聊Jenkins的插件生态系统。如果说Jenkins是一台强大的引擎,那插件就是让这台引擎发挥最大威力的各种零部件。准备好了吗?让我们一起探索Jenkins插件的奇妙世界!本期导航常用插件推荐:SonarQube代码质量检测插件深度解析插件安装与管理:官方插件库使用与第三方插件配置技巧️自定义插件开发:从零开
- 软件测试-持续集成
Oooon_the_way
ci/cd持续集成
一、持续集成的核心概念与价值定义与目标持续集成(CI)指开发人员频繁(每日多次)将代码变更合并至共享主干,并通过自动化构建和测试验证集成的过程46。核心目标包括:尽早发现缺陷:避免集成阶段的“最后一公里”问题(如代码冲突、兼容性错误)。缩短反馈周期:提交后立即触发测试,10分钟内反馈结果,加速问题修复8。核心价值效率提升:自动化构建替代手动操作,节省测试部署时间9。质量保障:通过分层测试(单元/集
- Dubbo RPC 序列化问题记录
单线程的Daniel
JAVAdubborpcwindows
DubboRPC序列化问题:List.of()导致的“Failtodecoderequest”错误问题背景在开发过程中,遇到了一个DubboRPC调用失败的问题。当在请求参数中设置revises字段时,会出现以下错误:com.alibaba.dubbo.rpc.RpcException:FailedtoinvokethemethodjobSearchintheservicecom.techwolf
- Cursor黑科技:AI编程实战
引言AI编程工具的崛起与Cursor的定位Cursor的核心功能概述(代码生成、补全、对话式调试等)目标读者:开发者、技术团队、AI工具探索者核心功能解析智能代码生成基于自然语言描述生成代码(如“实现一个Python快速排序”)多语言支持(Python、JavaScript、Go等)示例对比代码补全与优化实时上下文感知补全(比传统IDE更精准)代码重构建议(如性能优化、冗余删除)对话式交互调试通过
- 探秘QuickFIX/J:高效金融交易的FIX协议引擎
谢忻含Norma
探秘QuickFIX/J:高效金融交易的FIX协议引擎项目地址:https://gitcode.com/gh_mirrors/qu/quickfixj在金融交易领域,FIX(FinancialInformationeXchange)协议是不可或缺的标准,用于实时电子交换证券交易信息。而QuickFIX/J,作为这一协议的100%纯Java开源实现,为开发者提供了一个强大且全面的消息引擎。本文将带你
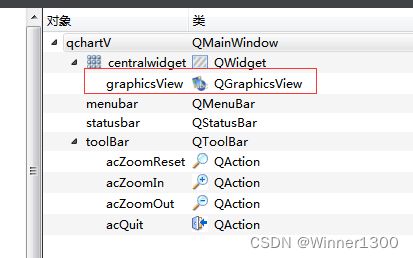
- 【1】确认安装 Node.js 和 npm版本号
搭建前端项目时需要安装Node.js和npm,主要是因为它们提供了一些重要的功能和工具,帮助开发者高效地开发、构建和管理项目。一、具体原因如下:Node.js:JavaScript运行环境Node.js是一个基于ChromeV8引擎的JavaScript运行时,可以在服务器端运行JavaScript代码。它使得JavaScript不仅限于浏览器中运行,还能在本地环境中运行。npm:包管理工具npm
- SpringBoot+MySQL旅游资源管理系统Java源码
幽络源小助理
springbootvue.js后端springjava
概述基于SpringBoot+MySQL开发的旅游资源管理系统完整源码,该系统功能完善,包含从景点管理到路线推荐的全流程解决方案,采用主流技术栈开发,代码规范易于二次开发,是学习SpringBoot项目实战的优秀范例。主要内容前台功能展示系统前台设计简洁实用,主要包含以下核心功能模块:导航菜单:首页、在线留言、公告消息、景点资讯、景点信息、酒店信息、个人中心搜索功能:支持关键词搜索旅游景点和酒店信
- 《ONNX推理部署全解析:从基础到进阶的实用指南》
空云风语
人工智能深度学习神经网络人工智能深度学习神经网络YOLOONNX
ONNX基础入门ONNX是什么ONNX,即OpenNeuralNetworkExchange(开放神经网络交换),是一种用于表示深度学习模型的开放标准文件格式。它由Facebook和Microsoft在2017年联合开发,后来得到了NVIDIA、Intel、AWS、Google、OpenAI等众多公司的支持,旨在解决不同深度学习框架之间模型格式不兼容的问题,为模型的存储、交换和部署提供统一标准,使
- flink数据同步mysql到hive_基于Canal与Flink实现数据实时增量同步(二)
背景在数据仓库建模中,未经任何加工处理的原始业务层数据,我们称之为ODS(OperationalDataStore)数据。在互联网企业中,常见的ODS数据有业务日志数据(Log)和业务DB数据(DB)两类。对于业务DB数据来说,从MySQL等关系型数据库的业务数据进行采集,然后导入到Hive中,是进行数据仓库生产的重要环节。如何准确、高效地把MySQL数据同步到Hive中?一般常用的解决方案是批量
- 使用canal同步mysql增量数据至rocketmq
使用canal同步mysql增量数据至rocketmq组件版本canal1.1.5rocketmq4.9.2mysql5.7zk3.5.6canal使用参考地址:https://github.com/alibaba/canal主要配置如下:canal.properties:#tcp,kafka,rocketMQ,rabbitMQcanal.serverMode=rocketMQ#数据库名称cana
- canal同步mysql到kafka_使用Canal同步MySQL数据到Kafka 得到的数据中sql字段无值-问答-阿里云开发者社区-阿里云...
又可乐
这个应该跟你的binlog记录模式有关系,binlog有3中模式,ROW(行模式),Statement(语句模式),Mixed(混合模式)三种模式的用法如下:ROW(行模式):记录那条数据修改了,注意:记录的是这条记录的全部数据,即使只更新了一个字段,binlog里也会记录所有字段的数据优点:他不记录sql语句的上下文信息,日志内容会非常清楚的记录每条数据详细的变更细节,即使只更新了一个字段,bi
- pythonocc-core 的项目扩展与二次开发
白娥林
pythonocc-core的项目扩展与二次开发pythonocc-coretpaviot/pythonocc-core:是一个基于Python的OpenCASCADE(OCCT)几何内核库,提供了三维几何形状的创建、分析和渲染等功能。适合对3D建模、CAD、CAE以及Python有兴趣的开发者。项目地址:https://gitcode.com/gh_mirrors/py/pythonocc-co
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">