- C#中使用split分割字符串
互联网打工人no1
c#
1、用字符串分隔:usingSystem.Text.RegularExpressions;stringstr="aaajsbbbjsccc";string[]sArray=Regex.Split(str,"js",RegexOptions.IgnoreCase);foreach(stringiinsArray)Response.Write(i.ToString()+"");输出结果:aaabbbc
- 计算机毕业设计PHP仓储综合管理系统(源码+程序+VUE+lw+部署)
java毕设程序源码王哥
php课程设计vue.js
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:phpStudy+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:原生PHP++Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
- Regular Expression 正则表达式
Aimyon_36
DataDevelopment正则表达式redis数据库
RegularExpression前言1.基本匹配2.元字符2.1点运算符.2.2字符集2.2.1否定字符集2.3重复次数2.3.1*号2.3.2+号2.3.3?号2.4{}号2.5(...)特征标群2.6|或运算符2.7转码特殊字符2.8锚点2.8.1^号2.8.2$号3.简写字符集4.零宽度断言(前后预查)4.1?=...正先行断言4.2?!...负先行断言4.3?Thefatcatsaton
- spring security中几大组件的作用和执行顺序
阿信在这里
javaspring
springsecurity中几大组件的作用和执行顺序在SpringSecurity中,AuthenticationProvider、GroupPermissionEvaluator、PermissionEvaluator、AbstractAuthenticationProcessingFilter、DefaultMethodSecurityExpressionHandler和ManageSecu
- Vue + Express实现一个表单提交
九旬大爷的梦
最近在折腾一个cms系统,用的vue+express,但是就一个表单提交就弄了好久,记录一下。环境:Node10+前端:Vue服务端:Express依赖包:vueexpressaxiosexpress-formidableelement-ui(可选)前言:axiosget请求参数是:paramsaxiospost请求参数是:dataexpressget接受参数是req.queryexpresspo
- 计算机毕设Node.js+Vue校园易购二手交易平台(程序+LW+部署)
Node程序源码强子
vue.js课程设计node.js
项目运行环境配置:Node.js最新版+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue。项目技术:Express框架+Node.js+Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
- 计算机毕业设计Node.js+Vue基于Java的医院预约挂号系统(程序+源码+LW+部署)
Nodejs洋洋 程序
javavue.js课程设计
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:Node.js+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:Express框架+Node.js+Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可
- 用前端的语言写后端——Node.js之Express
tabzzz
前端前端node.jsexpress
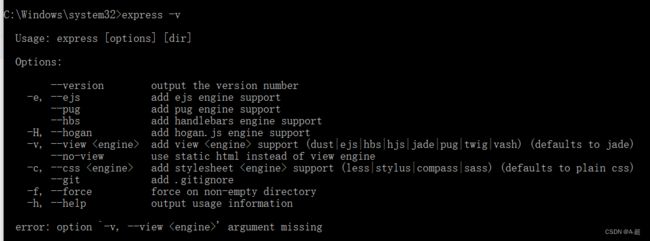
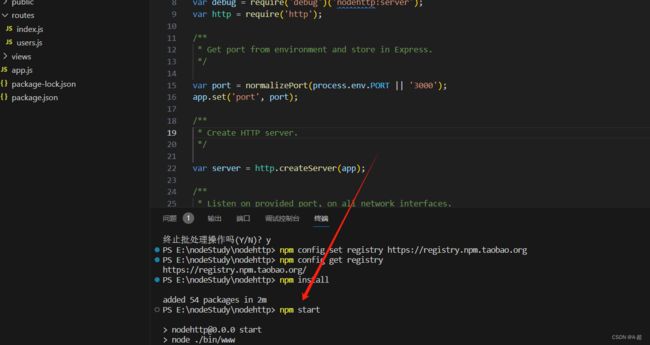
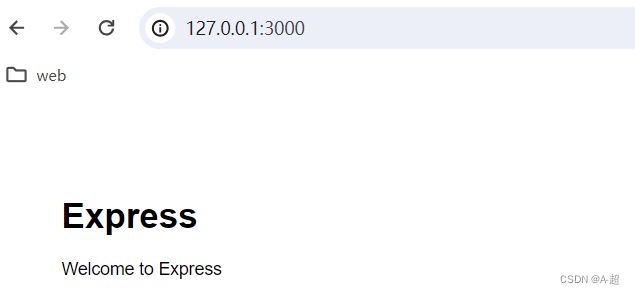
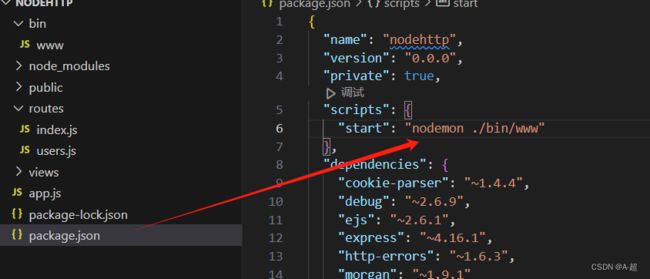
ExpressExpress是一种流行的模型视图控制器(MVC)Node.js框架,具有快速、极简和灵活的优点,为Web和移动应用程序开发提供了强大的功能集合。最受欢迎的Node.js框架!文章目录Express安装ExpressHelloWorld路由中间件全局中间件应用中间件开放跨域请求几种常用的Express内置中间件函数1.JSON格式数据中间件函数2.静态文件中间件函数3.路由中间件函数
- DevExpress WPF中文教程:如何解决排序、过滤遇到的常见问题?(一)
界面开发小八哥
wpfdevexpress界面控件UI开发
DevExpressWPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpressWPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpressWPF控件来实现。接下来将介绍如何解决DevExpre
- DevExpress WPF中文教程:如何解决排序、过滤遇到的常见问题?(二)
界面开发小八哥
wpfdevexpress界面控件UI开发.net
DevExpressWPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpressWPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpressWPF控件来实现。接下来将介绍如何解决DevExpre
- Java 正则表达式详解
艾伦~耶格尔
Java初级java正则表达式开发语言学习
正则表达式(RegularExpression,简称regex)是一种强大的文本处理工具,可以用来匹配、搜索和替换文本中的特定模式。在Java中,正则表达式由java.util.regex包提供支持。1.理解正则表达式语法正则表达式使用特殊的字符和符号来定义匹配模式。一些常用的元字符如下:.:匹配任意单个字符*:匹配前面的字符零次或多次+:匹配前面的字符一次或多次?:匹配前面的字符零次或一次[]:
- MySQL基础系列:数据统计sum,count
天然玩家
#MySQLMySQLGroupByfound_rowssumcount
1数据表数据图1数据表数据2sum功能数据求和统计.序号表达式描述1sum(column_name)所有列的列值相加2sum(expression)统计满足表达式的所有行2.1sum(column_name)查询语句:selectsum(id)fromuserinfosgroupbysex;查询结果:+---------+|sum(id)|+---------+|166||36|+--------
- 第二章 SQL命令参考-VALUES
kygoal
VALUESComputesasetofrows.概要VALUES(expression[,...])[,...][ORDERBYsort_expression[ASC|DESC|USINGoperator][,...]][LIMIT{count|ALL}][OFFSETstart]描述VALUES计算由值表达式指定的行值或一组行值。它通常用于在更大的命令中生成“常量表”,但可以单独使用。当指定多
- Oracle用户
Baijinwen
DataBase
一:用户用户名密码描述SYS用户指定数据库管理帐户SYSMANOEM_TEMP企业管理器帐户SYSTEM用户指定数据库管理帐户OUTLNOUTLN拥有connect和resource角色FLOWS_FILES该账户拥有oracleapplicationexpress上传的文件MDSYSMDSYSoracle空间数据媒体管理员ORDSYSORDSYSimage管理员EXFSYSEXFSYS表达式过滤
- .Net/C#读取CAD软件dwg、dxf数据表实体
WineMonk
.NET.netc#
.Net/C#读取CAD软件dwg、dxf数据表实体使用ACadSharp库读取CAD软件dwg数据表实体文末附ACadSharp.dll库文件及源码CadDocReaderusingACadSharp;usingACadSharp.Entities;usingACadSharp.IO;usingCSMath;usingSystem.Text.RegularExpressions;namespac
- 快递网API
夕夜_如风
快递码"爱沙尼亚":"omniva","AAE快递":"aae","Aramex快递":"aramex","AustraliaPost":"auspost","ADPExpress":"adp","AnPost":"anposten","ACS雅仕快递":"acs","安能物流快递":"annengwuliu","ABF":"abf","ADP":"adp","Aramex":"aramex","
- 树形列表成员- DevExpress.XtraTreeList.TreeList
lihaidomain
多列控制节点(记录)在树形结构中的显示位置。公共构造函数名称描述树形列表初始化一个新的树形列表类实例。公共属性名称描述AccessibilityObject(从System.Windows.Forms.Control的继承)AccessibleDefaultActionDescription(从System.Windows.Forms.Control的继承)AccessibleDescriptio
- 界面控件DevExpress中文教程:如何PDF图形对象的可见性?
界面开发小八哥
pdfdevexpresswinform界面控件WPFui
DevExpress拥有.NET开发需要的所有平台控件,包含600多个UI控件、报表平台、DevExpressDashboardeXpressApp框架、适用于VisualStudio的CodeRush等一系列辅助工具。屡获大奖的软件开发平台DevExpress近期重要版本v24.1已正式发布,该版本拥有众多新产品和数十个具有高影响力的功能,可为桌面、Web和移动应用提供直观的解决方案,全面解决各
- 【Python】03.Python 的语句
卡戎-caryon
Pythonpython服务器开发语言
一、顺序语句默认情况下,Python的代码执行顺序是按照从上到下的顺序依次执行的二、条件语句2.1条件语句的概念条件语句也叫做分支语句,表示了接下来的逻辑可能有几种走向2.2条件语句的语法Python中使用ifelse关键字表示条件语句2.2.1ififexpression:do_something1do_something2next_something如果expression值为True,则执行
- oracle数据库安装和配置:详细教程
liyy614
oracle人工智能AI编程数据库ai编程
安装和配置Oracle数据库是一个较为复杂的过程,需要按照一定的步骤来操作。以下是基于OracleDatabase19c的安装和配置教程,适用于Windows环境。请根据你的具体环境和版本进行适当的调整。1.下载Oracle数据库软件访问Oracle官方网站下载OracleDatabase19cExpressEdition或EnterpriseEdition的安装包。确保下载的版本与你的操作系统兼
- linux下全盘查找文件,linux下的查找文件命令find
大表姐绫蛮蛮
linux下全盘查找文件
find1.作用find命令的作用是在目录中搜索文件,它的使用权限是所有用户。2.格式find[path][options][expression]path指定目录路径,系统从这里开始沿着目录树向下查找文件。它是一个路径列表,相互用空格分离,如果不写path,那么默认为当前目录。3.主要参数[options]参数:-depth:使用深度级别的查找过程方式,在某层指定目录中优先查找文件内容。-max
- this is incompatible with sql_mode=only_full_group_by解决
返回值
mysqlsqlmysql数据库
项目场景:有时候,遇到数据库重复数据,需要将数据进行分组,并取出其中一条来展示,这时就需要用到groupby语句。但是,如果mysql是高版本,当执行groupby时,select的字段不属于groupby的字段的话,sql语句就会报错。报错信息如下:Expression#1ofSELECTlistisnotinGROUPBYclauseandcontainsnonaggregatedcolumn
- mysql 查询报错 this is incompatible with sql_mode=only_full_group_by
Wind Drift
mysqlsql数据库
InaggregatedquerywithoutGROUPBY,expression#1ofSELECTlistcontainsnonaggregatedcolumn‘smart_site.tc.company_name’;thisisincompatiblewithsql_mode=only_full_group_by原因:这个错误是由于MySQL的"ONLY_FULL_GROUP_BY"SQL
- MySQL解决错误this is incompatible with sql_mode=only_full_group_by…
培根芝士
SQLmysqlsql数据库
在SQL查询语句中加入groupby时报了以下错误:;badSQLgrammar[];nestedexceptionisjava.sql.SQLSyntaxErrorException:Expression#1ofSELECTlistisnotinGROUPBYclauseandcontainsnonaggregatedcolumn'user.varieties.id'whichisnotfunc
- 新概念英语3册 lesson7-9补充笔记
多啦A梦的梦想
Lesson7Mutilatedladies残钞鉴别组【Newwordsandexpressions】生词和短语◆mutilatev.使残缺不全◆chewv.咀嚼◆fiancén.未婚夫◆microwaven.微波,微波炉◆ovenn.炉灶◆safekeepingn.妥善保管◆Newcastlen.纽卡斯尔(英国港市)◆identifyv.鉴别,识别◆spokeswomann.女发言人★mutil
- switch case 语句(详细)
微微的猪食小窝
1024程序员节java面试开发语言
switch介绍switchcase语句判断一个变量与一系列值中某个值是否相等,每个值称为一个分支。switch语句是非常的基础的知识,掌握起来也不难掌握,语法比较简单。但大部分人基本是知其然,不知其所以然。譬如早期JDK只允许switch的表达式的值int及int类型以下的基本类型,后期的JDK却允许匹配比较字符串、枚举类型语法switchcase语句语法格式如下:switch(expressi
- Node.js+Express|Cookie&Session机制理解|实现保存登录状态
绍重先
Q&A各个用户的sessionname如何设置用登陆的用户名?用当时时间?req.session.name=req.body.usernamelogout?url列表标签posthtml退出登陆js//登出事件监听varlogout=document.getElementById('logout');logout.onclick=function(){alert('logout');varlogo
- Node.js Express 框架
wjs2024
开发语言
Node.jsExpress框架介绍Express是一个快速、开放、极简的Node.jsWeb框架。它为构建Web应用程序和服务提供了一个强大的工具集,使得开发过程更加高效和便捷。Express的设计哲学是提供一个最小的API,让开发者可以轻松地构建自定义的Web应用程序。它被广泛用于构建API和Web服务,并且是许多流行的Node.jsWeb框架的基础。特点1.易于上手Express框架的设计非
- javase笔记3----正则表达式
芝奥小婷
笔记
正则表达式简介正则表达式(RegularExpressions),是一个特殊的字符串,可以对普通的字符串进行校验检测等工作,校验一个字符串是否满足预设的规则。基本语法字符集合[]:表示匹配括号里的任意一个字符。[abc]:匹配a或者b或者c[^abc]:匹配任意一个字符,只要不是a,或b,或c就表示匹配成功[a-z]:表示匹配所有的小写字母的任意一个。[A-Za-z]:表示匹配所有的小写字母和大写
- 正则表达式语法、运算符优先级
weixin_54668000
mvc
正则表达式(regularexpression)描述了一种字符串匹配的模式(pattern),可以用来检查一个串是否含有某种子串、将匹配的子串替换或者从某个串中取出符合某个条件的子串等。例如:runoo+b,可以匹配runoob、runooob、runoooooob
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要