Markdown——入门指南
Markdown——入门指南
参考文章
Markdown 语法的简要规则
一、标题
Markdown语法
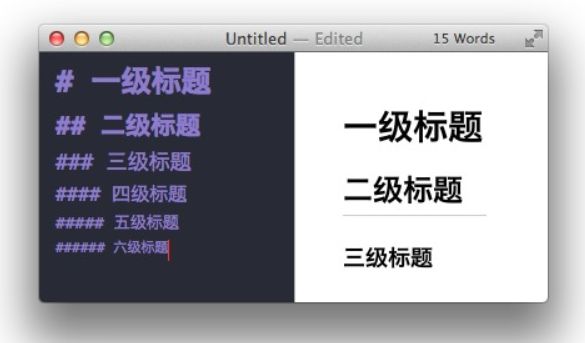
标题是每篇文章都需要也是最常用的格式,在 Markdown 中,如果一段文字被定义为标题,只要在这段文字前加 # 号即可。
以此类推,总共六级标题,建议在井号后加一个空格,这是最标准的 Markdown 语法。
Typora 快捷键:
Ctrl+1:一级标题
Ctrl+2:二级标题
Ctrl+3:三级标题
Ctrl+4:四级标题
Ctrl+5:五级标题
Ctrl+6 :六级标题
Ctrl+0:段落
二、列表
Markdown语法:
熟悉 HTML 的同学肯定知道有序列表与无序列表的区别,在 Markdown 下,列表的显示只需要在文字前加上 - 或 * 或 + 即可变为无序列表,有序列表则直接在文字前加1. 2. 3. 符号要和文字之间加上一个字符的空格。
1. 有序列表项
* 无序列表项
+ 无序列表项
- 无序列表项
Typora 快捷键:
有序列表项:Ctrl+Shift+[
无序列表项:Ctrl+Shift+]
无序列表
- 1
- 2
- 3
有序列表
- 1
- 2
- 3
三、引用
Markdown语法:
使用">"符号后面空格接内容
这里是引用
Typora 快捷键:
Ctrl+Shift+Q
四、图片与链接
Markdown语法:
插入链接与插入图片的语法很像,区别在一个 !号
图片为:![]()

例如:
链接为:[]()
方法一:[链接文字](链接地址 "链接描述")
例如:[示例链接](https://www.example.com/ "示例链接")
方法二:<链接地址>
例如:Tpora快捷键:
Ctrl+Shift+I
五、字体
Markdown 的粗体和斜体也非常简单,用两个 * 包含一段文本就是粗体的语法,用一个 * 包含一段文本就是斜体的语法。
Markdown语法:
*斜体*
**粗体**
***加粗斜体***
~~删除线~~
Typora快捷键:
Ctrl+I:斜体
Ctrl+B:粗体
Ctrl+U:下划线
Alt+Shift+5:删除线
例如:这里是粗体 这里是斜体
六、表格
Markdown语法:
用“|”符号把每一列隔开,例如:| table | Are | Cool | 回车就可以出现表格了。之后可以选择添加行或列。
| table | Are | Cool |
|---|---|---|
表头1|表头2
-|-|-
内容11|内容12
内容21|内容22
Typora 快捷键:
Ctrl+T
七、代码框
Markdown语法:
直接三个```回车就可以了。
`行内代码`
```
多行代码
多行代码
```
Typora 快捷键:
行内代码:Ctrl+Shift+`
多行代码:Ctrl+Shift+K
八、分割线
Markdown语法:
方法一:---
方法二:+++
方法三:***
例如:
在吗?
在
九、公式块
Markdown语法:
$$
数学公式
$$
Typora 快捷键:
Ctrl+Shift+M
高级设置
一、模板设置
我们使用命令 hexo new "title" 创建文章时,Hexo 会根据 /scaffolds/post.md 对新文章进行初始化。换言之,/scaffolds/post.md 就是新文章的 模板,所以我们可以修改它来适应自己的写作习惯。
一个简单的示例如下:
title: {{ title }}
date: {{ date }}
tags:
categories:
二、头部设置
在每篇利用 Hexo 创建的文章的开头,都会有对文章进行说明的文字,叫做 文章头部
文章的头部除了可以设置文章标题、发布日期等基础信息外,还可以为文章添加标签、分类等
一个简单的示例如下:
title: Title
date: YYYY-MM-DD HH:MM:SS
tags: [tag1, tag2, ...]
categories: category
注意:属性和属性值之间必须有一个空格,否则会解析错误
三、首页显示
在利用 Hexo 框架搭建的博客网站中,首页会显示文章的内容,且默认显示文章的全部内容
如果当文章太长的时候就会显得十分冗余,所以我们有必要对其进行精简
这时,我们只需在文章中使用 标志即可,表示只会显示标志前面的内容
建议:在使用 hexo g 部署之后,可以先使用 hexo s 运行本地站点,然后在浏览器输入地址 http://lacolhost:4000/ 查看运行结果,检查无误后再使用 hexo d 发布
四、如何创建一个注脚
一个具有注脚的文本。1
五、注释也是必不可少的
Markdown将文本转换为 HTML。
六、KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式[here][1].
七、新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 [这儿][2],
八、UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 [这儿][3],
九、FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 [这儿][4].
十、导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ↩︎