- 【虚拟仿真】Unity3D中如何实现让3D模型显示在UI前面
恬静的小魔龙
#Unity3DVR/AR开发unity3dui
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:1040082875大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言最近有小伙伴在群里问我,如何将3D模型显示在UI前面,比如这样:
- YIUI Unity UI框架安装与使用教程
翟培任Lame
YIUIUnityUI框架安装与使用教程YIUIUnity3DUGUIFramework项目地址:https://gitcode.com/gh_mirrors/yi/YIUI1.项目目录结构及介绍YIUI项目的目录结构如下:YIUI/├──YIUIFramework/│├──Assets/││├──Scripts/││├──Resources/││├──Scenes/││├──Shaders/││
- ch02离散仿真引擎基础——Unity3D学习
yesor_not
3D游戏学习c#unity游戏游戏策划
ch02离散仿真引擎基础——Unity3D学习一、简答题1.解释游戏对象(GameObjects)和资源(Assets)的区别与联系游戏对象(GameObjects):一般为玩家,敌人,环境等资源(Assets):一般包括声音,脚本,材质等区别与联系:对象一般是一些资源的集合体资源可以被多个对象使用资源作为模版,可实例化游戏中具体的对象。2、下载几个游戏案例,分别总结资源、对象组织的结构(指资源的
- unity3d:ugui 长按按钮
四夕立羽
UGUIUnity3d技术笔记unity3dugui长按按钮
usingUnityEngine;usingSystem.Collections;usingUnityEngine.EventSystems;usingUnityEngine.Events;publicclassRepeatButton:MonoBehaviour,IPointerDownHandler,IPointerUpHandler,IPointerExitHandler{publicboo
- Unity3D中的ECS架构
上班摸鱼君
unityunity
在Unity3D中,ECS(EntityComponentSystem)架构是一种不同于传统OOP(面向对象编程)的方法,它强调数据驱动的设计,可以显著提升性能和扩展性。在ECS中,主要有三个核心概念:Entity(实体)、Component(组件)和System(系统)。下面是一个基本的Unity3DECS例子,用于展示如何创建一个简单的ECS架构来管理实体和组件。1.创建EntitiesEnt
- 【Unity3D小功能】Unity3D中有限状态机的简单实现
恬静的小魔龙
#Unity3D之实用功能及技巧游戏设计模式有限状态机unity
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:1040082875一、前言Hello,大家好,我是☆恬静的小魔龙☆,正所谓学而不思则罔,思而不学则殆,最近项目开发中,人物的动作特别多,用状态机去切换感觉太麻烦,然后切换的效果也并不理想。比如下面的状态机:
- Unity3D实战入门之第三人称射击游戏(TPS)-伍晓波-专题视频课程
wxblzzz
视频教程射击游戏TPSUnity3D实战Unity3D手机游戏
Unity3D实战入门之第三人称射击游戏(TPS)—327人已学习课程介绍这是一套第三人称射击游戏开发的入门基础课程。本课程以一款小型的第三人称射击游戏为案例,手把手教你如何搭建一款3D射击游戏的雏形。麻雀虽小,五脏俱全,这款小游戏难度不大,但第三人称射击游戏该有的模块、功能它都有涉及。通过案例游戏的开发,学习者可以对第三人称射击游戏入门,对后续复杂大中型3D游戏的开发有实际的借鉴意义。这套课程,
- 欧拉角转换 - 解决 Unity3D 许可证过期问题
QscFramework
Unity3D
在进行欧拉角转换时,如果在Unity3D中遇到许可证过期的问题,你可以尝试以下解决方法。解决方法:更新Unity3D许可证:首先,确保你的Unity3D许可证是最新的版本。前往Unity官方网站,登录你的账户,下载并安装最新版本的Unity3D。如果你的许可证已经过期,更新到最新版本可能会解决该问题。检查Unity许可证文件:Unity3D使用许可证文件来验证许可证的有效性。检查你的Unity3D
- Unity3D Shader 简析:变体与缓存详解
Thomas_YXQ
缓存Unity3D前端开发语言Shader
引言在Unity3D中,Shader是渲染管线的核心部分,负责控制物体的外观和材质表现。Shader的变体(Variants)和缓存机制是优化渲染性能的关键。本文将深入探讨Unity3D中Shader变体的概念、缓存机制以及如何通过代码实现和管理这些变体。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!1.Shader变体简介1.1什么是Shader变体?Shader
- 【从零开始入门unity游戏开发之——C#篇55】C#补充知识点——解构函数(Deconstruct)
向宇it
#unityc#游戏引擎编辑器开发语言
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- 【基础】归纳 unity3d 控制人物移动的三种常见方法
science怪兽
笔记笔记unity游戏程序算法游戏引擎3d
如题,以下是我总结的3种方法:我尽量将我的笔记遵守三个原则:简洁,清晰,不说废话,并且多是以归纳为主,总结各种方法及其优缺点,这样的话新人也能够在短时间内有条例地学会这些功能(虽然不会很深入就是)。1.用Transform实现人物移动这种方法不推荐,虽然很简单常用,但是人物在与碰撞体碰撞时会发生迷之抖动,所以咱们不多讲。usingUnityEngine;publicclassPlayerMovem
- 绿虫光伏仿真设计软件基于Unity3D引擎的革命性突破
绿虫新能源
分布式光伏仿真光伏光伏造价
绿虫光伏仿真设计软件凭借其技术突破与功能创新,正在重塑光伏电站设计领域的行业范式。以下从技术架构、功能创新及行业价值三个维度深度解析其核心竞争力:一、颠覆性技术架构1、游戏引擎赋能工业软件采用Unity3D引擎构建底层架构,实现影视级实时渲染(RTX级光追效果),突破传统工业软件界面桎梏。支持16K超高清场景加载与毫秒级2D/3D视角切换,使复杂电站设计具备主机游戏级的操作体验。2、物理引擎与气象
- Unity3D 范围检测 扇形 圆形 矩形 等腰三角形
码农小飞飞
Unity3D开发日常随笔Unity3D开发日常随笔
代码如下:usingUnityEngine;publicclassRangeCheck{//--扇形publicstaticboolCurveRange(Transformself,Transformtarget,floatmaxDistance,floatmaxAngle){returnCurveRange(self,target,0,maxDistance,maxAngle);}publics
- python 物理引擎_第十六章:物理引擎
weixin_39730671
python物理引擎
物理引擎物理引擎概述物理引擎是一种用于模拟真实物理现象的中间件,可以用来创建虚拟的物理环境,并在其中运行来自物理世界的规则。物理引擎应用的最多的地方就是动画和游戏行业,例如3D游戏开发常用的三大物理引擎:Havok引擎的授权则比较昂贵和严格,光环4、上古卷轴5等游戏大作使用的都是这款引擎。PhysX虽然现在不开源,但也实行免费推广政策,是Unity3D、CryEngine等游戏引擎的首选。Bull
- Unity3D学习笔记(二)
研究数据的小学生
学习笔记Unity3D学习笔记
一、Unity编辑器相关1、Unity特殊的专属文件夹1)Editor:编辑器相关资源可以放到此文件中,包括图片、脚本等文件。2)EditorDefaultResources:配合Editor使用不会打包到包中3)Plugins:存放第三方SDK、插件资源4)StreamingAssets:Assets下根目录,不会压缩资源,属于只读2、如何安全的在不同的工程间安全地迁移Asset数据1)将Ass
- 八年Unity程序员的血泪自述:如果重学Unity,我会这样梳理技术栈
C_Pawn
unity游戏引擎
八年Unity程序员的血泪自述:如果重学Unity,我会这样梳理技术栈作者:一个依然在路上的Unity开发者(2018-2025)标签:#Unity3D#游戏开发#程序员成长#技术复盘一、组件思维:从"游戏对象奴隶"到"架构师"的觉醒2016年我开发的第一个跑酷游戏,场景中塞满了300多个带有独立脚本的Cube。当需要调整跳跃力度时,我竟然在47个脚本中逐个修改public变量://菜鸟写法(20
- [学习笔记][Unity3D网络游戏实战]客户端基本网络框架
DoorToZen
Socket网络编程学习笔记网络
目标:一个客户端基本的网络框架目录(框架的结构可以直接看目录吧)网络模块设计:1.主体框架部分NetManager基本部分网络事件委托事件类型监听列表触发监听具体网络事件的实现1.Connet2.Close3.Send(该事件需要先实现协议类)消息事件监听列表接收数据Receive更新数据Update2.协议类个人理解结构Json协议协议格式协议文件(消息类)协议体/协议名的编码解码3.ByteA
- Unity3D编辑器扩展——EditorWindow生命周期
海王星很危险
Unity3D编辑器扩展
整理了一下EditorWindow开放出来的生命周期OnEnable():当打开界面的时候调用OnFocus():当被聚焦的时候调用OnGUI():当渲染UI的时候调用OnSelectionChange():当选择发生更改时调用,选中的可选项(在Project和Hierarchy视图中)OnLostFocus():当失去焦点时调用OnInspectorUpdate():当属性界面更新时,几乎一直在
- UNITY-C#基础知识
Digital-Twin
数字孪生-UNITY学习c#unity
1.定义变量Unity3D脚本挂到某个Unity3D对象上,在Unity3D的属性面板中就会显示出该脚本中的各个公共变量。开发人员也可以在属性面板中对公共变量的值进行设置,设置后的值将会影响脚本的运行,相当于在脚本中对该变量进行了赋值。2.数据类型1.整数2.浮点3.布尔4.字符5.引用引用类型是构建C#应用程序的主要数据类型,C#的所有引用类型均派生自System.Object。引用类型可以派生
- Unity3D仿星露谷物语开发24之创建时间管理器
数据猴赛雷
Unity游戏unity游戏引擎游戏
1、目标创建一个时间管理类,它将管理一年的四季、日、周、时、分、秒,也与时间的触发事件有关。本小节只需要将当前时间打印到控制台。2、思路通过累加TimeDelta时间得到秒数,通过秒继而得到分、时、天、季节、年的信息。通过Event事件更新时间。3、优化Enums.cs脚本新增如下内容:publicenumSeason{Spring,Summer,Autumn,Winter,none,count}
- Unity特效插件GodFX
ue星空
Unityunity
2022Unity安装使用方法,将MinDrawer.cs文件MinAttribute改成UnityEngine.PostProcessing.MinAttribute参考链接:Unity3D特效插件GodFX使用教程_哔哩哔哩_bilibili
- [Unity技术] Unity3D高级编程网络层剖析数据协议原理
王 银
UnityUnity辅助拓展json
协议包的格式,json,msgpack,protobuf以及自定义格式项目的网路层在建设中,除了选择传输协议TCP,UDP,以及应用层协议HTTP方式外,还需要选择在传输过程中的业务层协议格式。前面我们分析了TCP,UDP,HTTP的原理与应用,这里我们来了解下在传输层和应用层之上的业务层中,网络数据传输格式的选择以及它们的利弊。我们将在这里剖析JSON,MessagePack,Protobuf的
- Unity3D高级编程C#要点技术排序算法
「已注销」
程序员排序算法算法java
这其中算法能力比较重要,在程序员生涯中算法能力是基础能力的一种,很多时候程序的好坏,一方面看的是写程序的经验,另一方面看的是对计算机原理的理解程度,还有一方面看的是对算法的理解和运用熟练度。算法能力不仅仅代表的是表面的算法熟知度,也是一种追求卓越的精神高度,即对所有经过自己手的程序效率负责的精神高度。在平时工作中某一处的算法有可能运用的很好,其他地方却依然用了很烂的算法或者算法运用的不太妥当,其对
- unity3d tilemap
hewei+
unity3d
2019的unity3d需要进入packageManager添加tilemap。不然找不到tilepalette瓦片碰撞器compositecollider2d是将多个碰撞器融合提高性能的。自动添加的刚体改成static,勾选tilemapcollider2d的usedBycomposite不添加碰撞器的瓦片设置为none;图片有间隙。改为能被图片像素除断的值,也不能太小
- 【Unity3D小功能】Unity3D中实现场景的淡入淡出效果
恬静的小魔龙
#Unity3D之实用功能及技巧Unityd截图淡入淡出fade
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:398291828Unity3d场景的淡入淡出效果实现思路用UGUI设计一张全屏的纯色图片控制图片的Alpha值,来实现淡入淡出的效果效果展示实
- Unity各类资源链接汇总集合
逑乐
Unity资源合集unity游戏引擎插件模型工具特效环境
这是Unity资源的汇总内容直接Ctrl+F查找需要的资源Unity3DRaycastPro1.0.5Raycast工具包链接:https://pan.baidu.com/s/1gUiHErUpiiZinwvrgRl7Uw?pwd=1234Unity3DBulletHellEngine0.5.5子弹射击弹幕创建工具链接:https://pan.baidu.com/s/1tDPySxP0SNmjfC
- 【从零开始入门unity游戏开发之——C#篇46】C#补充知识点——命名参数和可选参数
向宇it
unityc#游戏引擎编辑器开发语言
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- 【零基础入门unity游戏开发——unity通用篇36】向量(Vector3)的基本操作和运算(基于unity6开发介绍)
向宇it
unity游戏引擎3dc#开发语言
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- unity3d————射线检测
无敌最俊朗@
Unity四部曲之基础篇unity游戏引擎
2射线(Ray):Ray结构体包含两个主要部分:一个起点(origin)和一个方向(direction)。射线检测(Raycast):Physics.Raycast方法用于执行射线检测。参数包括:射线(Ray或起点和方向向量)。检测的最大距离。检测指定层级(使用LayerMask)。是否忽略触发器(QueryTriggerInteraction)。LayerMask:用于指定射线检测应该考虑哪些层
- unity3d————协程
无敌最俊朗@
Unity四部曲之基础篇unity游戏引擎开发语言学习c#
一、协程的基本概念定义:协程是伴随主线程一起运行的程序片段,是一个能够暂停执行的函数。它不是真正的多线程,而是通过状态机实现伪异步,上下文切换消耗小,适用于非密集计算任务。作用:协程用于解决程序并行问题,常用于延迟执行、分帧处理和非阻塞I/O操作,以避免主线程阻塞。实现方式:协程基于C#的IEnumerator接口和yield关键字实现,可以视为一种伪异步编程方式。二、协程的使用创建协程:创建一个
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
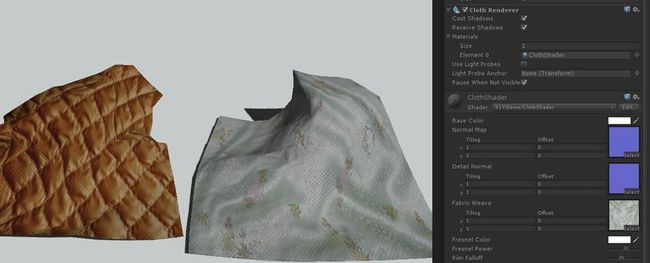
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地