.NET MVC EF 实现后台登录——内含记住密码、登录成功提示等功能
注:本文使用 Visual Studio2019 做案例,VS的其他版本也可以做。
什么是EF?
EF 全称为 Entity Framework,是一个被微软支持的为 .NET 程序服务的开源的 ORM 框架。 Entity Framework 是一个对象关系映射器(object-relational mapper (O/RM)),它能够使开发者利用 .NET 对象跟数据库打交道。开发者再也不需要写大量的代码用来访问数据。
关于EF,详细的可以看 EF 基础。
接下来我们开始使用 .NET MVC + EF 实现后台登录
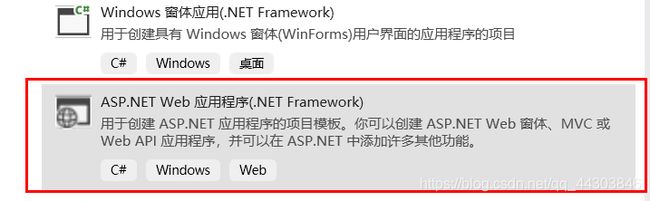
1. 使用Visual Studio2019创建一个ASP .NET Web 应用程序(.NET Framework)项目,然后选中 “MVC”
2. 搭建三层,创建模型(类库.NET Formwork),数据访问层(类库.NET Formwork),业务逻辑层(类库.NET Formwork)。随后将页面放入模板中,将css、js导入模板中。
3. 添加一个实体类,右击添加 ADO.NET 实体数据库模型 → 选中来自数据库的EF设计器 → 点击下一步 → 新建连接 → 在服务器名称里输入 localhost ,身份验证选中 SQL server 验证 → 用户名和密码输入Sql server 的账号密码 → 选择你所用的数据库 → 点击下一步 → 选择否 → 下一步 → 选中所有的列 → 这样一个实体类就出来啦 *★,°*:.☆( ̄▽ ̄)/$:*.°★* 。
4. 接下来就是数据访问层中的连接数据库步骤。首先创建一个 EF 6.x DbConttext 生成器。创建好了之后会有两个 Model.Conttext.tt 和 Model.tt 两个文件。点击 Model.Context.tt 将下面的代码覆盖进去,将里面的引用修改为自己的。
<#@ template language="C#" debug="false" hostspecific="true"#>
<#@ include file="EF.Utility.CS.ttinclude"#><#@
output extension=".cs"#>
<#
CodeGenerationTools code = new CodeGenerationTools(this);
MetadataLoader loader = new MetadataLoader(this);
CodeRegion region = new CodeRegion(this, 1);
MetadataTools ef = new MetadataTools(this);
string inputFile = @"..\\XuGunGun.Err\Model.edmx";
EdmItemCollection ItemCollection = loader.CreateEdmItemCollection(inputFile);
string namespaceName = code.VsNamespaceSuggestion();
EntityFrameworkTemplateFileManager fileManager = EntityFrameworkTemplateFileManager.Create(this);
#>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using XuGunGun.Err.Model;
namespace XuGunGun.Err
{
<#
foreach (EntityType entity in ItemCollection.GetItems().OrderBy(e => e.Name))
{
#>
public partial class <#=entity.Name#>Repository : BaseRepository<<#=entity.Name#>,UnifiedEnti