作为现今最流行的轻量级标记语言之一,Markdown越来越多地被人们所认识和接受。各种以“Markdown入门”和“最流行的Markdown编辑器”为标题的文章充斥着网络。我重度使用Markdown来记笔记已经有差不多6年了,其中使用或试用过不少笔记软件和Markdown编辑器。在漫长的折腾过程中,渐渐地也对Markdown有了自己的切身的认识,同时也对一个Markdown笔记或编辑器软件有了自己的评判标准。逐渐地,对用过的软件开始感到不甚满意,于是萌生了自己开发一个Markdown笔记软件的想法。
2016年10月1日,我开始写一个属于自己的笔记软件来满足自己的一些需求,那就是 VNote 。随着开发的进行迭代和越来越多用户的加入,对于Markdown的认识以及VNote的定位也在不断变化。对于自己心中理想的Markdown笔记软件也有一定想法。
下面我想说说VNote的一些使用或设计的考虑,一来和大家交流一下Markdown的心得,二来也听听大家对VNote的一些看法。希望我的2017年度最佳软件,也能获得您的一份认同!
Markdown与实时预览的纠葛
说起Markdown,大家想到的是什么呢?我觉得是实时预览。之前我给大家推广VNote或者用户刚进讨论组的时候,不少人的第一反应是“VNote支持实时预览吗?”。
Markdown作为一种标记语言,和其他的标记语言一样,没有富文本的所见即所得,带有与生俱来的编辑和阅读之间的割裂感。一个很自然而且传统的处理方式就是实时预览:一边编辑,一边预览处理后的效果。这也是大部分Markdown编辑器采用的处理方式 。久而久之,大家便一看到Markdown就想到实时预览了,也自然而然地觉得Markdown和实时预览是天生的一对儿。
这些年,我用过的软件
从让我接触Markdown的为知笔记开始 ,作为一个工具控,折腾了不少Windows下的笔记软件和Markdown编辑器。下面简单说一下几个代表性的软件 。
为知笔记
为知笔记,作为拥有Linux客户端的云笔记软件,其实是非常不错的。但是,它对于Markdown的支持只能说是马马虎虎。
-
使用HTML来保存和编辑Markdown内容,因此即使是Markdown下也有各种逼死强迫症的格式问题,如行距不一、段落格式不一等等;特别是复制一段富文本过来的时候,足以让我崩溃;
-
没有Markdown语法高亮,在编辑模式下完全是白底黑字,很容易让人迷失在黑压压的文字中;
-
在编辑模式下大纲是废的,不过最近的版本好像已经实现了。当时候,为了在编辑时使用大纲来显示文章脉络,聪明的我把Markdown的各个标题都应用一下标题样式,这样总算能显示大纲了。感觉这真的是Markdown的耻辱;
总的来说,在消除编辑和阅读之间的割裂感上,为知笔记是一点也不着力,单纯将Markdown当做纯文本来处理了。
为知笔记当时的一个优点是支持直接贴图和显示图片,在几年前应该是比较先进的。后来毕业设计,需要大量记录代码阅读笔记,往往需要在一篇很长的文章里面的不同标题之间进行跳转,被为知笔记实在虐待得不轻,于是转投CMD Markdown。
CMD Markdown
CMD Markdown对于Markdown的支持非常好,采用的是实时预览的机制,即一边编辑、另一边预览渲染后的效果。另外,编辑窗口中也对Markdown进行语法高亮,帮助用户辨识文章脉络;同时也支持大纲。所以,从为知笔记切换到CMD Markdown时真的是一种解脱!
但是CMD Markdown提供的客户端是包了一皮的Web,因此反复切换多个文件的时候,比较卡顿。后来,实在忍受不了,就开始寻找其他替代品了。后面找的很多编辑器,要不就是不支持Linux,要不就是不支持多标签页(说到多标签页,这里要吐槽一下有道云笔记,居然点击一下目录树的目录都会把当前打开的文件给关掉)。后来,找到了Typora,简直是惊艳啊!
Typora
Typora让我知道——原来Markdown还可以这样玩!Typora既不是为知笔记那样“无为而治”,也不像其他编辑器那样采用双边实时预览,而是原地将Markdown渲染为对应的元素,输入后直接显示渲染后的效果。这简直可以说是几乎完美地解决了Markdown的编辑和阅读之间的割裂感的问题!
但是,使用了几天后,发现Typora其实并没有想像的那么完美:
-
我输入的文字,Typora马上就转换为渲染后的元素,如果需要往回修改的话,你需要把光标放那然后等上一会,才会显示Markdown的文本。我觉得我对我的内容失去了掌控,我需要清楚地知道我输入的文本是什么,而不是向我屏蔽细节;
-
没有Vim模式。而且即使有Vim模式,因为Typora屏蔽了一些标记元素,所以使用Vim也无法随心所欲;
-
渲染各种问题;
-
其实也并没有完美解决割裂的问题。因为一些Markdown文本标记还是被屏蔽了,所以可以说Typora是以一种相对比较好接受的割裂感替换原生的割裂感;
就这样,我放弃了Typora!
Vim
寻寻觅觅,最后只能回到历久弥新的Vim的怀抱!使用Vim来编辑Markdown,通过精心调教的语法高亮,我发现这种感觉比以往的都要好!在编辑模式我也能很清晰地看到文章的脉络,能看到哪里是加粗的重点,哪里是一个小标题。
接下来的三个月,我就使用Vim来记录笔记。但Vim来记录也有一些遗憾的地方:
-
Vim无法显示网页,因此只能通过外部浏览器来看到渲染后的效果;
-
Vim里面编辑无法显示图片,因此在含有大量图片的时候,也只能回退到左边Vim右边浏览器的“实时预览”的模式;
重新认识Markdown
通过和其他的一些标记语言(如reStructuredText)的对比,不难发现,Markdown作为一个轻量级的标记语言,在设计的时候就是为了易读性而牺牲了表达能力和严谨性,选取一些有意义的标记以及非常有限的几个元素,从而既能在纯文本的时候易读易写,也能在渲染后取得一个较好的排版功能。这样使得用户可以在编写的时候专注于内容,无需关心排版和格式。
通过精心设计的元素高亮,清晰地向用户展示文章的脉络,这样我们的目的不就也八九不离十了吗?从这个角度(以及屏幕空间的角度)来说,”实时预览“真的没有必要啊!我实在是不习惯在左边修改一点后,又得在右边定位并看看修改后的效果;也不习惯在右边阅读的时候,发现一个错误,然后到左边来定位并修改。
因此,VNote的设计理念就是: 采用精心设计的语法高亮,以及一些辅助手段,在不牺牲文本细节的前提下,最大限度地减小Markdown编辑和阅读之间的割裂感。
第一印象
因为时间迫切,VNote在设计和实现的时候,很多非本质的东西都是采取”能用就好“的原则,因此使用默认的标题栏、菜单栏、工具栏和状态栏。所以总的来说是”朴实“路线。当然,也有很多用户抱怨说界面太丑,也有说是啥Windows 98式的界面(我觉得这种说法是极度不恰当的,起码也是Windows XP吧?)。于是,我花了三周的时间来实现了VNote的主题功能,并定制了3套默认主题。
调试样式的过程真的是折煞我处女座啊!色彩搭配这个东西,真的不是说想学就能学得来的。不管怎么说,我对目前VNote的界面风格还是挺满意的。我觉得作为一个笔记软件,应该将尽可能多的空间留给编辑和阅读,而不是一味追求所谓的美观。也可能是因为我是一个喜欢用Vim的程序员,也经常左右分屏进行编程,所以我是希望每一个像素都能物尽其用。对于下面这些设计,我只想说:节约用水,人人有责!
文件管理
VNote提供了“笔记本-文件夹-笔记”的层级结构。笔记本是受OneNote启发,对应于一个账户,如一个笔记本保存工作资料,使用公司内部网盘同步;一个笔记本保存学习资料,使用ownCloud来同步。一个笔记本对应到文件系统上的一个目录,把该目录同步后,就能使用VNote在多个PC上编辑。文件夹结构对应于笔记本目录下的目录树。
因为VNote是在使用Vim来编写笔记的过程中渐渐形成的,所以VNote中所有数据都是纯文本的形式,其中的笔记能使用其他任意一个编辑器打开就能方便编辑。所以VNote也没有将一个笔记放进一个独立的文件夹中,否则,当有其他编辑器打开的时候,层层叠叠的目录足以让人崩溃。
在文件管理方面,VNote提供的交互较为粗糙,比如重命名和排序等都需要后面的耐心打磨。
编辑体验
编辑体验这块,我打算通过图片来围绕“编辑和阅读的割裂感”展开说明。下面我会向大家展示一下同一篇文章在不同编辑器中的处理效果。
为知笔记
需要提一下的是,我用的为知笔记是去年安装好的版本。虽然不是最新版,但却也符合我当初使用了几年的体验,所以这里就不折腾最新版了。
在这张图里面,我们可以看到:
-
为知在编辑的时候,直接无视Markdown的标题语法。如果你想在编辑的时候有大纲目录,那只能曲线救国,对标题手动应用富文本的标题样式,例如图中的标题二。我觉得这是使用为知编辑Markdown的时候,最为讽刺的一件事情;
-
为知使用HTML来保存Markdown文本,所以里面的内容可以应用不同的样式。于是,有一个可能是里面的行距、字体大小等会很凌乱(特别是在粘贴一段复制的HTML文本的时候),时不时地需要手动清除一下格式;
-
为知对于Markdown所有元素都是一视同仁、无区别对待的;一眼看上去,完全抓不往重点;
-
对于Markdown元素没有任何提示,即使是老手可能也会犯那么一点语法错误,需要切换到阅读模式才能发现;
CMD Markdown
CMD Markdown(后面简称CMD)采用的是双边实时预览的模式,“占地面积”比较大。这里我们先关注左边的编辑模式。
-
对不同的Markdown元素都有高亮着色,能容易地区别不同的元素,抓住重点,如标题、加粗等都比较容易辨认;鸡蛋里挑骨头的话,标题的高亮没有区别对待不同的层级;
-
代码块没有语法高亮;
-
多文件切换比较麻烦,需要点击右上角的菜单按钮,弹出一个文件列表;而且,文件切换慢人一拍;
Typora
Typora中编辑模式和阅读模式几乎完全重合,Markdown元素高亮、代码块语法高亮、图片显示等让整个文章一目了然。但对于我来说,有一点是矫枉过正的:链接、图片链接都被隐藏,需要将光标移到该元素才会显示;毕竟是编辑模式,很多Markdown标记都被隐藏,如果需要编辑修改,总感觉中间多了一步。
另外,Typora没有Vim模式,即使以后支持了,由于隐藏了很多标记,估计也很难协调。
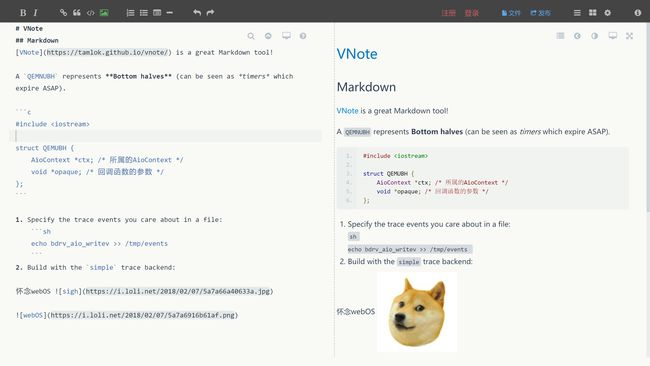
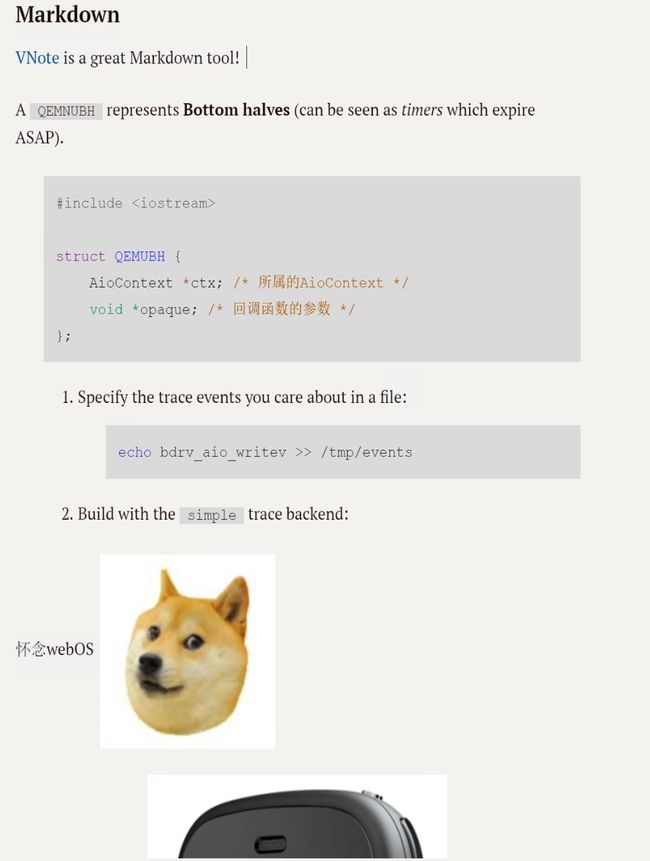
VNote
从VNote的编辑界面,我们可以看到:
-
在不隐藏细节的情况下,通过对Markdown元素有意义的标记(如不同层级的标题),使用文章脉络非常清晰,一目了然;
-
图片原地预览,即使是编辑模式,也可以无障碍浏览;
-
树形列表式的大纲,不止步于一段HTML;
还可以看到一些从代码编辑器借鉴过来的特性:
-
相对行号;
-
Vim模式;而且Vim模式还针输入法进行优化,在“正常模式”和“插入模式”之间的切换会自动禁用或启用输入法;
-
高亮末尾空格。因为Markdown基础语法中是末尾两个空格来换行,所以这个特性用在Markdown上还是挺恰当的;
图片
VNote支持直接从粘贴板粘贴插入图片。VNote会将图片保存到和Markdown文件同目录的一个文件夹中。VNote也支持读取粘贴板中的图片链接并下载插入该图片。
编辑模式中,VNote会原地预览图片链接,从而最大程度地增加编辑模式中的呈现的信息量。原地预览图片的实现,刚开始是在所有图片链接旁插入一个代表图片的特殊符号来显示图片。这种做法非常粗糙,必须刻意去维护这些特殊符号,例如不能保存到文件中、不能被用户复制、要删除过期的特殊符号,而且有一个弊端,它会干扰用户的修改历史。
用了一段时间,实在受不了这种障眼法式的实现,首先是重写了QPlainTextEdit,通过一些小技巧,在一个纯文本的控件里显示图片,但后来发现滚动条还是针对行数而忽略了图片的像素高;于是,认真读了QTextEdit相关的代码,重写了相关底层的类,终于实现了现在的图文并排效果(所以,开发者有强迫症还是一件好事)。
快捷键
作为一个Vim使用者的重度键盘党,我期望VNote中高频的操作都能通过键盘来进行。如何设计和安排快捷键是一个比较棘手的问题。在设计的时候,我还希望VNote的快捷键能尽可能不要干扰系统的快捷键。
首先,Vim模式是肯定要支持的。刚开始的时候,我是自作聪明地实现了一个不伦不类的Vim模式,用户先按Ctrl+D,然后进入一个临时的Vim模式,3秒内接受Vim的移动命令。后来,决定重构,自己实现一个高仿的Vim模式,后来用了7000多行的C++实现了一个具备基本功能的Vim模式。但那时候的Vim在普通模式是没有块光标的。后来,强迫症发作,认真读了Qt的一些代码,总算巧妙地实现了块光标。
借鉴Vim,VNote引入了舰长模式,即通过一个前导键来实现一系列的快捷键序列。这样,就可以有大量的按键资源可以分配。另外,还有一个展览模式,进入该模式后,各个主要部件都会显示两个字母,按下这两个字母,就能跳转到对应的部件上。
从程序员中来,到程序员中去
VNote的设计、美工、开发、测试以及首批用户(我)都是程序员。所以,VNote的发展过程中,一直都是考虑如何借鉴代码编辑器的优秀特性、如何更好地满足日常开发的需要。例如,在日常开发中,经常需要临时记录一些信息(比如某个命令),于是VNote提供了一个“灵犀页”。
VNote还借鉴了以下特性:
-
多标签页;
-
窗口分隔;
-
片段;
-
元数据(幻词);
-
高亮当前行、所选词;
结语
开发了一年半,我觉得VNote目前已经超出我当时的预期了,例如当初完全没想到会实现几套皮肤。VNote几乎占用了我所有的业余时间。作为一个开源项目,我一直都希望能吸引更多的人参与,像滚雪球一样所项目“滚”起来(这也是为啥我一直没有接受捐赠的原因)。但目前基本还是我一个人来开发和维护,考虑到可持续发展,所以还是开始接受捐赠。顺带强调一下,Star or money, either works,流行度也是驱动开发者的强劲动力。
感谢所有支持VNote的用户,特别感谢openSUSE、Arch Linux和macOS社区的热心用户帮忙打包。
最后,欢迎尝试VNote,或者这就是您想要的!