响应式布局 2021/2/2
文章目录
- 一、了解viewport
-
- 设置 meta(viewport)
- 二、通过实例看响应式
-
- 媒体查询
-
- 媒体类型
- style
- link
- @import (和link结合)
- @media
- css3 min-device-pixel-ratio属性 解决高清的图片适配
-
- 问题:
- 解决方法
- 多设备支持(,分隔)
- 设备方向(orientation 属性)
- 查询条件
-
- 逻辑与(and)
- 逻辑或(,)
- 不应用(not)
- only
- 引入顺序
一、了解viewport
viewport 是用户网页的可视区域。
手机浏览器是把页面放在一个虚拟的"窗口"(viewport)中,通常这个虚拟的"窗口"(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。
手机是在电脑后出现的,早期网页设置没有考虑到手机的存在,把一个电脑端访问的网页拿到手机上浏览,我们需要告诉手机该怎么做,我们不能让手机浏览器使用PC端的分辨率来展示网页,这会让高分辨率的手机上造成文字过小。
使用viewport可以将手机物理分辨率合理转为浏览器分辨率。
有时需要控制viewport虚拟窗口的尺寸或初始的大小,比如:希望viewport完全和屏幕尺寸一样宽,就需要学习viewport的知识了。
设置 meta(viewport)
一个常用的针对移动网页优化过的页面的viewport的meta标签大致如下:
< meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
注意:兼容: 页面头部必须有 meta 声明的 viewport。
- width:控制 viewport 的大小,可以指定的一个值,如 600px,或者特殊的值,如: device-width 为设备的宽度(单位为:缩放为 100% 时的 CSS 的像素)
- height:和 width 相对应,指定高度(一般不设置,也不使用)
- initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例
- maximum-scale:允许用户缩放到的最大比例
- minimum-scale:允许用户缩放到的最小比例
- user-scalable:用户是否可以手动缩放
注意:
1、user-scalable = no 属性能够解决 iPad 切换横屏之后触摸才能回到具体尺寸的问题
2、缩放只针对手机端,并不能监测电脑浏览器的缩放
这里不知道meta中:name、content的读者,可以看看:重学前端 详解头部(title base link style meta script/noscript)(第三天)
二、通过实例看响应式
这里菜鸟学习的是哔站上面的后盾人视频,如果感兴趣的读者可以直接移步哔站:【干货分享】清晰的CSS 3媒体查询响应式布局,bootstrap 框架原理实战
媒体查询
通过媒体查询来设置样式(Media Queries)是响应式设计的核心 。 它根据条件告诉浏览器如何为指定视图宽度渲染页面。
媒体类型

当然,随着时代的发展,其中很多都是 废弃/没有作用 的,这里菜鸟只强调几个重要的参数,一般要用到的也只有这几个:
print(打印机)、screen(所有屏幕设备的统称:各种电脑屏幕、各种手机屏幕、各种平板屏幕,主要使用的就是这个)、all(所有媒体设备,默认值)、speech(应用于屏幕阅读器等发声设备)
注:
1、tty, tv, projection, handheld, braille, embossed, aural 设备类型已经被废弃
2、未指定媒体设备时等同于all
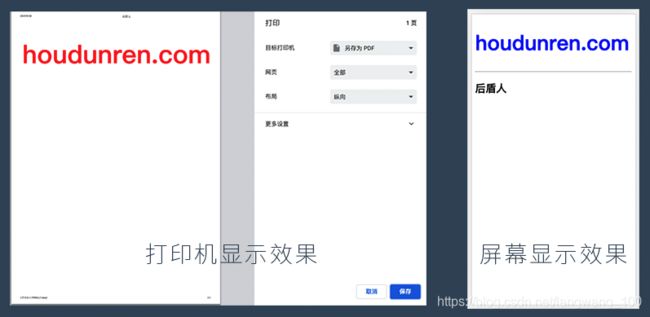
style
在 style 标签中通过 media属性 可以设置样式使用的媒体设备。
代码:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>后盾人title>
<style media="screen">
h1 {
font-size: 3em;
color: blue;
}
style>
<style media="print"> //goole浏览器ctrl+p唤出打印界面
h1 {
font-size: 8em;
color: red;
}
h2,
hr {
display: none;
}
style>
head>
<body>
<h1>houdunren.comh1>
<hr>
<h2>后盾人h2>
body>
link
在 link 标签中通过 media属性 可以设置样式使用的媒体设备。
代码:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>后盾人title>
<link rel="stylesheet" href="common.css">
<link rel="stylesheet" href="screen.css" media="screen">
<link rel="stylesheet" href="print.css" media="print">
head>
<body>
<h1>houdunren.comh1>
<hr>
<h2>后盾人h2>
body>
@import (和link结合)
使用@import 可以引入指定设备的样式规则,文件中引入一个样式文件,在这个文件中再引入其他媒体的样式文件。
注意:
当要引入的样式较多时,link数量较多,而且同一个link可能不止一个页面要引入,那么会造成代码重复很多,而且也不是很方便,这种方式更加推荐
实例:
<link rel="stylesheet" href="style.css">
style.css
@import url(screen.css) screen;
@import url(print.css) print;
@media
可以使用 @media 做到更细的控制,即在一个样式表中为多个媒体设备定义样式。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>后盾人title>
<style>
@media screen {
h1 {
font-size: 3em;
color: blue;
}
}
@media print {
h1 {
font-size: 8em;
color: red;
}
h2,
hr {
display: none;
}
}
style>
head>
<body>
<h1>houdunren.comh1>
<hr>
<h2>后盾人h2>
body>
css3 min-device-pixel-ratio属性 解决高清的图片适配
(2022/7/19 更新)
问题:
一般普通图在的1920*1080,是很正常的,但是如果放在的2k或者4K屏幕里面,背景图就是模糊掉,为什么呢?
在不同的屏幕上(普通屏幕 vs retina屏幕),css像素所呈现的大小(物理尺寸)是一致的,不同的是1个css像素所对应的物理像素个数是不一致的。
- 在普通屏幕下,1个css像素 对应 1个物理像素(1:1)
- 在retina 屏幕下,1个css像素对应 4个物理像素(1:4)
解决方法
//css
.bg{
background-image: url("@2x.png");//400*400
width:200px;
height:200px;
background-size: 200px 200px
}
@media (-webkit-min-device-pixel-ratio: 3),(min-device-pixel-ratio: 3)
{
.bg{
background-image: url("@3x.png")//600*600
}
}
//scss
@mixin bg-img($url) {
background-image: url($url + "@2x.png");
@media (-webkit-min-device-pixel-ratio: 3), (min-device-pixel-ratio: 3) {
//测试 background:red
background-image: url($url + "@3x.png");
}
}
//调用
.bg{
@include bg-img("logo");
}
本段引用:css3 min-device-pixel-ratio属性 解决高清的图片适配
更多参考:关于设备像素比的知识,想必大家开发过移动端的都有所了解。如有不懂请参考设备像素比devicePixelRatio简单介绍
多设备支持(,分隔)
可以用 逗号分隔 同时支持多个媒体设备。
@import url(screen.css) screen,print;
<link rel="stylesheet" href="screen.css" media="screen,print">
@media screen,print {...}
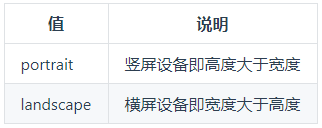
设备方向(orientation 属性)
查询条件
可以使用不同条件限制使用的样式,条件表达式需要放在扩号中
逻辑与(and)
需要满足多个条件时才使用样式,多个条件使用and 连接。
实例:
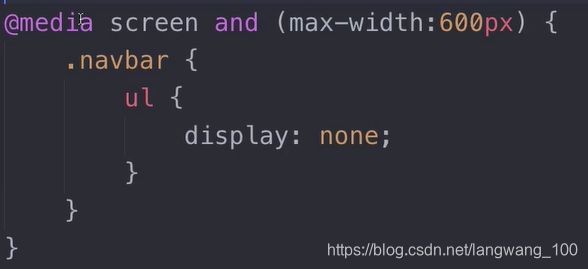
- 横屏显示
- 宽度不能超过600px
代码:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>后盾人title>
<style>
@media screen and (orientation: landscape) and (max-width: 600px) {
//代表:屏幕设备且横屏且最大宽度不超过600px时,使用该样式
body {
background: #8e44ad;
}
h1 {
font-size: 3em;
color: white;
}
}
style>
head>
<body>
<h1>houdunren.comh1>
body>
逻辑或(,)
多个 或 条件查询使用逗号连接,不像其他程序中使用 or 语法。
代码:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>后盾人title>
<style>
@media screen and (orientation: landscape),
screen and (max-width: 600px) {
body {
background: #8e44ad;
}
h1 {
font-size: 3em;
color: white;
}
}
style>
head>
<body>
<h1>houdunren.comh1>
body>
不应用(not)
not 表示不应用样式,即所有条件都满足时不应用样式,必须将not写在 查询的最前面。
代码:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>后盾人title>
<style>
@media not screen and (orientation: landscape) and (max-width:600px) {
body {
background: #8e44ad;
}
h1 {
font-size: 3em;
color: white;
}
}
style>
head>
<body>
<h1>houdunren.comh1>
body>
only
用来排除不支持媒体查询的浏览器。
- 对支持媒体查询的设备,正常调用样式,此时就当only不存在
- 对不支持媒体查询的设备不使用样式
注意
only 和 not 一样只能出现在媒体查询的开始
代码:
@media only screen and (orientation: landscape) and (max-width: 600px) {
...
}
注意:
这个并没有实际上的作用,因为现在基本上都支持媒体查询属性
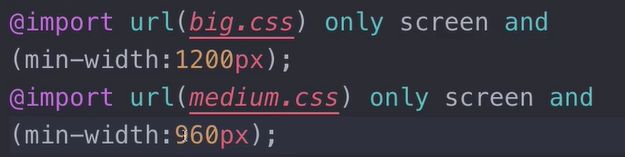
引入顺序
最后,强调一下引入时 引入顺序

如果这样写,那么屏幕一直都是第二种样式中的样式,eg:1300px,大于1200px,也大于960px,但是后出现的样式就会覆盖前面的样式。
注意:
1、菜鸟建议,非响应式布局的样式应该放到响应式布局样式前,这样响应式布局才能覆盖前面的
2、并不是所有都需要响应式布局,简单而且有必要的时候就应该为了用户体验而使用响应式,eg:京东,电脑端和手机端其实就是两种样式,这样反而不会使代码杂糅在一起,更好维护