【计算机图形学】入门Three.js,并搭建你的第一个3D场景
什么是Three.js?
WebGL(Web Graphics Library)是一种3D绘图协议,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染。
你可以将Three.js看作是WebGL的封装——简单、易用、强大、效果惊艳。
Three.js其实是一款运行在浏览器中的 3D 引擎。不过,这款引擎目前还处在比较不成熟的开发阶段,其匮乏的文档与不活跃的社区增加了初学者的学习难度(201x年社区评论);从现在看来(202x),Three.js可谓胎死腹中——其实质是WebGL甚至OpenGL的衰落。
当然,这只是工具的迭代。OpenGL/WebGL/Three.js背后的计算机图形学、计算机视觉、计算机算法知识仍旧经典。这些看似被时代抛弃的事物,却仍旧是入门某些领域的绝佳工具。
你可以用它创建各种三维场景,包括网格模型、材质、光影、摄影机等各种对象,并在浏览器中看到精彩直观的演示。
引入three.js
<script src="three.js-master/build/three.js">script>
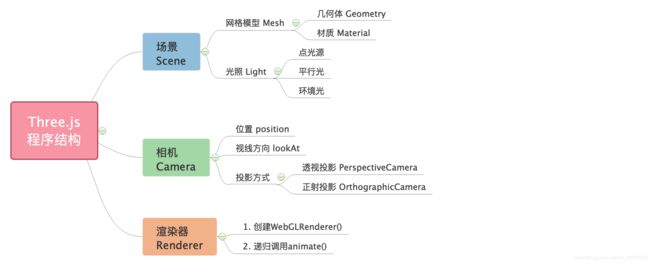
three.js代码结构
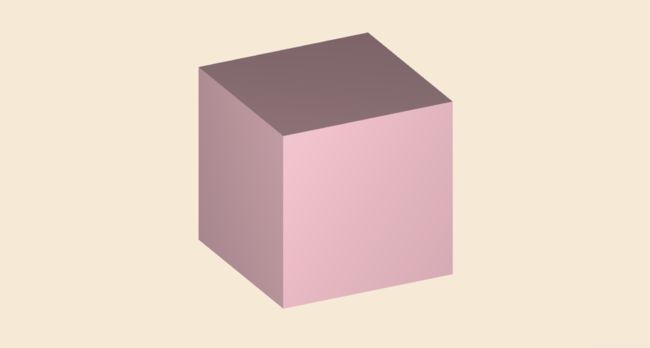
用Three.js制作第一个3D场景
// hello.js
// 在hello.html文件中引入three.js和hello.js就可以啦
//【场景Scene】
var scene = new THREE.Scene();
// 网格模型
var geometry = new THREE.BoxGeometry(100, 100, 100); // 几何体
var material = new THREE.MeshLambertMaterial({ color: 0xFFC0CB }); // 材质
var mesh = new THREE.Mesh(geometry, material); // 网格模型
scene.add(mesh);
// 光照
var point = new THREE.PointLight(0xffffff); // 点光源
var ambient = new THREE.AmbientLight(0x444444); // 环境光
point.position.set(400, 200, 300);
scene.add(point);
scene.add(ambient);
//【相机Camera】
var width = window.innerWidth;
var height = window.innerHeight;
var k = width / height;
var s = 100;
var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000); // 投影方式
camera.position.set(400, 200, 200); // 位置
camera.lookAt(scene.position); // 视线方向
//【渲染器Renderer】
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height);
renderer.setClearColor(0xFAEBD7, 1);
document.body.appendChild(renderer.domElement);
renderer.render(scene, camera); // 渲染
3D场景简单优化
▍绘制球体
上面的代码创建了一个长宽高均为100的立方体(var geometry = new THREE.BoxGeometry(100, 100, 100);)
同样也可以创建一个球体(var geometry = new THREE.SphereGeometry(60, 40, 40);)
Three.js还提供了很多封装好的3D图形;别忘了把网格模型add到场景scene中!
▍设置透明度
刚刚我们在设置材质时,只设置了颜色这个参数。其实还可以设置其他常用的属性,如透明度:
var material = new THREE.MeshLambertMaterial({ color: 0x0000ff, opacity: 0.7, transparent: true });
// opacity表示模型的透明度,取值为0~1
// transparent表示是否开启透明效果,默认false,这里置为true使透明度的设置生效
▍添加高光
初中物理教会我们自然界中存在两种反射:镜面反射和漫反射
上面的MeshLambertMaterial即漫反射,下面的MeshPhongMaterial为镜面反射:
var material = new THREE.MeshPhongMaterial({ ... });
▍自动旋转
HTML5标准中,W3C提供了一个用于动画展示的方法requestAnimationFrame(),默认60FPS,效果很不错
function render() {
renderer.render(scene, camera); // 渲染
geometry.rotateY(0.01); // 每次绕y轴旋转0.01弧度
requestAnimationFrame(render); // 再次请求渲染
}
render();
更严格的写法:
let T0 = new Date();
function render() {
let T1 = new Date();
let t = T1 - T0;
renderer.render(scene, camera);
geometry.rotateY(0.001 * t);
requestAnimationFrame(render);
T0 = T1;
}
render();
▍鼠标操作3D模型
这体现出了Three.js的其中一个强大之处——丰富的控件,只需要简单的引入就可以使用它们的功能
这里引入的是轨道控件:
<script src="./three.js-master/examples/js/controls/OrbitControls.js">script>
// 缩放————滚轮
// 平移————右键
// 旋转————左键
function render() {
renderer.render(scene, camera); // 渲染
}
var controls = new THREE.OrbitControls(camera); // 创建控件对象
controls.addEventListener('change', render); // 监听事件
render();
E N D END END