- 除了layui.js还有什么比较好的纯JS组件WEB UI?在谷歌浏览上显示
专注VB编程开发20年
javascript前端layui
以下是一些比较好的纯JS组件WEBUI,可以在谷歌浏览器上良好显示:1.Sencha特点:提供超过140个高性能UI组件,用于构建现代应用程序。支持与Angular和React集成,提供企业级网格解决方案。适用场景:适用于需要高性能、可定制的UI组件的项目,尤其是企业级应用。2.Webix特点:包含102个UI组件,支持跨平台和跨浏览器,提供快速的渲染速度和纯JavaScript代码。适用场景:适
- Node.js 全局对象
wjs2024
开发语言
Node.js全局对象引言在Node.js中,全局对象是JavaScript环境中的一部分,它提供了对Node.js运行时环境的访问。全局对象在Node.js中扮演着重要的角色,它使得开发者能够访问和操作Node.js的许多核心功能。本文将详细介绍Node.js的全局对象,包括其特点、常用方法和应用场景。全局对象概述Node.js的全局对象是global,它是Node.js中所有模块的父对象。在N
- JavaScript函数中this的指向
暗渡x
JavaScriptjavascript前端
总结:谁调用我,我就指向谁(es6箭头函数不算)一、ES6之前每一个函数内部都有一个关键字是this,可以直接使用重点:函数内部的this只和函数的调用方式有关系,和函数的定义方式没有关系1、函数内部的this指向谁,取决于函数的调用方式1.1、全局定义的函数直接调用,this=>windowfunctionfn(){console.log(this)}fn()//此时this指向window1.
- Tauri应用开发实践指南(5)—Tauri 集成本地数据库
前端徐徐
Tauri应用开发实践指南数据库前端
本文首发于微信公众号:前端徐徐。欢迎关注,获取更多前端技能分享。前言Tauri是一个构建跨平台桌面应用程序的框架,利用Web技术构建前端,并使用Rust构建后端。它以其小巧的体积和高性能受到开发者的欢迎。在开发过程中,我们常常需要数据本地持久化,所以会需要与本地数据库进行交互。方案比较在Tauri中集成本地数据库有多种方案,常见的包括:SQLite通过直接绑定使用第三方数据库库Tauri插件:ta
- iconv-lite:一个库搞定所有字符编码问题?
前端徐徐
宝藏工具electron
本文首发同名微信公众号:前端徐徐大家好,我是徐徐。今天跟大家分享一款强大的字符编码转换库:iconv-lite。前言在全球化的开发环境中,处理不同字符编码已成为许多应用程序的关键需求。无论你是在开发需要支持多语言的应用,还是需要处理来自不同源的文本数据,一个高效且可靠的字符编码转换工具可以大大提升你的开发效率。今天,我们要介绍的是iconv-lite这个纯JavaScript实现的字符编码转换库,
- Tauri应用开发实践指南(1)— Tauri 怎么样
前端徐徐
Tauri应用开发实践指南前端前端框架
本文首发于微信公众号:前端徐徐。欢迎关注,获取更多前端技能分享。Tarui是什么Tauri是一个用于构建针对所有主要桌面和移动平台的小型、高速二进制文件的框架。开发人员可以集成任何能编译为HTML、JavaScript和CSS的前端框架来构建用户体验,同时在需要时利用诸如Rust、Swift和Kotlin等语言进行后端逻辑开发。官网:https://tauri.appTarui架构Tauri的整体
- javascript-前后端交互模式-简介
gaog2zh
#javascirptjavascript前后端交互
javascript-前后端交互模式-简介目录文章目录1、相关知识2、异步接口调用方式3、URL地址2.1、传统形式的URL2.2、Restful风格的URL2.2.1、http请求方式2.2.3、示例:***后记***:内容图示0-1:随着前后端分离,前后端交互技术不断更新,下面我们看下前后端交互相关知识。1、相关知识前端通过相关接口发送请求,后端接收请求,处理返回响应结果,前端接收响应结果,完
- 解决VS Code无法使用虚拟环境中的Python解释器的问题
不爱搬砖的饼r
工具安装与配置python开发语言vscodemacos
你是不是也遇到了vscode中python解释器找不到的问题?解决方案:1.首先确认你的python安装位置,以及依赖库是否为该python版本下安装;(这里就要强调一下虚拟环境的重要性了,可以看我另一篇文章)。2.打开vscode,左下角进入设置,找到python:defaultinterpreterpath(默认解释器路径),添加你的虚拟环境python地址即可。3.快捷键shitf+comm
- Windsurf cursor vscode+cline 与Python快速开发指南
老大白菜
pythonvscodepythonide
Windsurf简介Windsurf是由Codeium推出的全球首个基于AIFlow范式的智能IDE,它通过强大的AI助手功能,显著提升开发效率。Windsurf集成了先进的代码补全、智能重构、代码生成等功能,特别适合Python开发者使用。Python环境配置1.Conda安装下载Miniconda访问Miniconda官网选择对应系统的安装包(Windows/Linux/MacOS)下载最新版
- axios 登录后设置header_axios如何利用promise无痛刷新token
weixin_39648430
axios登录后设置header
需求最近遇到个需求:前端登录后,后端返回token和token有效时间,当token过期时要求用旧token去获取新的token,前端需要做到无痛刷新token,即请求刷新token时要做到用户无感知。需求解析当用户发起一个请求时,判断token是否已过期,若已过期则先调refreshToken接口,拿到新的token后再继续执行之前的请求。这个问题的难点在于:当同时发起多个请求,而刷新token
- Python的Json方法
weixin_34293059
jsonpythonjavascriptViewUI
Json简介:Json,全名JavaScriptObjectNotation,是一种轻量级的数据交换格式。Json最广泛的应用是作为AJAX中web服务器和客户端的通讯的数据格式。现在也常用于http请求中,所以对json的各种学习,是自然而然的事情。dumps方法将字典数据类型转换为json字符串类型例子:importjsonm={'a':123,'b':'hahaha'}json_str=js
- 一文解锁 NVM:Node版本随意切换不再发愁
一个小白的小白人
前端nvmnode.js前端node.js
前言搞前端开发的朋友肯定都对Node.js不陌生,它在咱们的工作里,就像得力助手,没了它,很多工作都没法顺利开展。但Node.js更新得那叫一个快,新特性、新优化不断冒出来。这就好比你本来开着一辆顺手的车,开得正稳呢,突然厂家说出了新款,性能更强,功能更多,你心里肯定痒痒,想试试新的。可实际情况是,每个项目就像不同的乘客,需求不一样。我之前做一个老项目维护,它就像个念旧的乘客,只认Node.js的
- 前端必知必会-Vue 简介
编程岁月
vue.js前端javascript
文章目录Vue简介Vue是一个JavaScript框架为什么要学习Vue?OptionsAPI我的第一页文本插值文本插值中的JavaScript总结Vue简介Vue是一个JavaScript框架。可以使用标记将其添加到HTML页面。Vue使用指令扩展HTML属性,并使用表达式将数据绑定到HTML。Vue是一个JavaScript框架Vue是一个用JavaScript编写的前端JavaScript框
- 详细介绍:使用 Axios 上传图片文件
还是鼠鼠
javascript前端开发语言ajaxbootstrap前端框架vscode
目录1.项目背景和功能概述2.(index.html完整代码)结构解析3.JavaScript部分解析3.1事件监听和图片上传3.2处理响应和错误4.完整流程5.总结6.适用场景这篇文章将展示如何通过Axios发送POST请求来实现图片上传。通过用户选择图片文件后,使用FormData构造上传的文件数据,并通过Axios将其提交到服务器。服务器返回图片的URL后,页面会显示上传的图片。下面是详细的
- 图书管理系统 Axios 源码 __删除图书功能
还是鼠鼠
javascriptbootstrapajaxvscode前端前端框架node.js
目录代码实现(index.js)代码解析使用方法下面是完整的删除图书功能代码,基于HTML+Bootstrap+JavaScript+Axios开发。代码实现(index.js)//删除图书功能document.querySelector('.list').addEventListener('click',(e)=>{//判断是否点击了删除按钮if(e.target.classList.conta
- Axios 的地区查询(案例)
还是鼠鼠
ajax前端javascriptbootstrapweb
目录1.项目背景与功能概述2.完整代码3.HTML结构解析输入表单查询按钮地区列表4.JavaScript部分解析监听点击事件发送Axios请求处理响应数据5.完整流程6.总结7.适用场景8.优化和扩展本案例展示了如何使用Axios发送带查询参数的HTTP请求,查询指定省份和城市下的地区列表。通过用户输入的省份名称和城市名称,向后端API发送请求,获取该地区下的具体区域信息,并将返回的数据动态渲染
- axios如何利用promise无痛刷新token
前端 贾公子
前端
目录需求需求解析实现思路方法一:方法二:两种方法对比实现封装axios基本骨架instance.interceptors.response.use拦截实现问题和优化如何防止多次刷新token同时发起两个或以上的请求时,其他接口如何重试最后完整代码需求最近遇到个需求:前端登录后,后端返回token和token有效时间,当token过期时要求用旧token去获取新的token,前端需要做到无痛刷新to
- 图书管理系统 Axios 源码__获取图书列表
还是鼠鼠
javascriptbootstrapajax前端
目录核心功能源码介绍1.获取图书列表技术要点适用人群本项目是一个基于HTML+Bootstrap+JavaScript+Axios开发的图书管理系统,可用于添加、编辑、删除和管理图书信息,适合前端开发者学习前端交互设计、Axios数据请求以及Bootstrap样式布局。核心功能图书列表渲染通过Axios发送GET请求获取服务器上的图书数据。渲染数据到HTML表格,展示书籍的名称、作者、出版社等信息
- QObject源码浅析
令狐掌门
深入浅出C++Qt开发技术qtc++QObject源码浅析
Qt的基类祖先是QObject,看Qt源码,在安装Qt时你得勾选了源码选项,没有勾选的话,可以去官网下载源码,或者重新安装Qt.用vscode打开Qtsrc是比较好的选择,理论上用QtCreator也可以,不过目测编译比较麻烦,我用的vscode. Qt的实现采用了Pimpl机制,对于该Pimpl不熟悉的可以看这篇【C++PImpl实现机制浅析与代码实现】 Qt是完全面向对象的框架,一般每
- Vue.js `v-memo` 性能优化技巧
轻口味
VUE.JS入门与实践vue.js性能优化前端
Vue.jsv-memo性能优化技巧今天我们来聊聊Vue3.2引入的一个性能优化指令:v-memo。如果你在处理大型列表或复杂组件时,遇到性能瓶颈,那么v-memo可能会成为你的得力助手。什么是v-memo?v-memo是Vue3.2新增的内置指令,用于缓存特定元素节点的虚拟DOM(VNode)。在节点更新时,通过复用之前的VNode,减少重新创建和比较的开销,从而提升渲染性能。使用场景v-mem
- Qwen 模型自动构建知识图谱,生成病例 + 评价指标优化策略
2301_79306982
ai千问语言模型人工智能
关于数据库和检索方式的选择AIMedicalConsultantforVisualQuestionAnswering(VQA)系统:更适合在前端使用向量数据库(如FAISS)结合关系型数据库来实现图像和文本的检索与存储。因为在VQA场景中,你需要对患者上传的图像或文本症状进行语义向量化,以便快速查找相似病例或相关医学图像内容;同时用关系型数据库维护患者基础信息和简单的交互记录即可。AI-Power
- 【Tools】什么是kotlin语言
音乐学家方大刚
工具kotlin开发语言android
摇来摇去摇碎点点的金黄伸手牵来一片梦的霞光南方的小巷推开多情的门窗年轻和我们歌唱摇来摇去摇着温柔的阳光轻轻托起一件梦的衣裳古老的都市每天都改变模样方芳《摇太阳》Kotlin是一种由JetBrains开发的静态类型编程语言,它旨在成为Java的替代品。Kotlin具有Java语言的兼容性,可以与Java代码进行无缝交互,并且可以在JVM上运行。它还可以编译为JavaScript,使其可以在浏览器环境
- 【Tools】什么是kotlin语言
音乐学家方大刚
工具kotlin开发语言android
摇来摇去摇碎点点的金黄伸手牵来一片梦的霞光南方的小巷推开多情的门窗年轻和我们歌唱摇来摇去摇着温柔的阳光轻轻托起一件梦的衣裳古老的都市每天都改变模样方芳《摇太阳》Kotlin是一种由JetBrains开发的静态类型编程语言,它旨在成为Java的替代品。Kotlin具有Java语言的兼容性,可以与Java代码进行无缝交互,并且可以在JVM上运行。它还可以编译为JavaScript,使其可以在浏览器环境
- 28岁开始零基础学前端,这些血的教训你一定要避免
2501_90336583
前端
写了一个Vue动态表单组件,发布到NPM上。模仿Vue1.0版本写了一个MiniVue,这让我对Vue的理解达到了源码级别。写了几篇关于Vue的文章。计算机理论知识计算机理论知识决定了一个程序员的天花板(在国内还得加上英语)。数据结构与算法算法看了《剑指offer题解》、《Leetcode题解》这两本书,还是挺有用的,也有刷到的题面试正好碰上了的。编译原理、计算机原理由于编译原理和计算机原理是看的
- Sentinel 实现 pull 模式规则持久化
我心向阳iu
#SentinelJava面试知识点精讲sentineljava数据库
文章目录导言规则管理模式pull模式push模式Sentinelpull模式规则持久化一、修改服务1.引入依赖2.配置nacos地址二、修改sentinel-dashboard源码2.修改nacos依赖3.添加nacos支持4.修改nacos地址5.配置nacos数据源6.修改前端页面7.重新编译、打包项目8.启动导言sentinel的所有规则默认都是内存存储,重启后所有规则都会丢失。在生产环境下
- XML DOM 节点列表
shangaoo
xmlwindowsmicrosoft
节点列表由getElementsByTagName()方法和childNodes属性返回。尝试一下-实例下面的实例使用XML文件books.xml。函数loadXMLDoc(),位于外部JavaScript中,用于加载XML文件。从第一个元素获取文本本例使用getElementsByTagName()方法从"books.xml"中的第一个元素获取文本。使用length属性遍历节点本例使用节点列表和
- 推荐使用:Container Queries Prolyfill —— 开启响应式设计新纪元
梅亭策Serena
推荐使用:ContainerQueriesProlyfill——开启响应式设计新纪元cq-prolyfillProlyfillforCSSContainerQueries项目地址:https://gitcode.com/gh_mirrors/cq/cq-prolyfill在前端开发的浩瀚宇宙中,响应式设计早已成为不可或缺的一部分。然而,传统媒体查询虽强大,却始终受限于视口宽度。为突破这一限制,我们
- 简述web3.0前端开发的最简单三个步骤
飞机号Mrsfu223
web3区块链pythonjava开发语言
Web3.0是互联网的下一代前沿技术,包括人工智能,大数据和区块链都是这项技术的核心,Web3.0为用户提供了更为智能的互联网服务体验,该技术的核心要素为去中心化,也就是摆脱中心化的权力控制,能够让数据和各项交易通过网络里的各项节点来维护和验证,并不是通过中心化的机构或服务器控制各项节点,Web3有车有中心化,有户权益性,去信任化,互操作性这些特点,可以拥有更大的操作空间和可能性。去中心化是基于区
- 前端三件套之CSS
邂逅you
前端css
CSS:css基本概念CSS(CascadingStyleSheets,层叠样式表)是用于描述HTML文档的样式的语言。它能控制网页的布局、颜色、字体、间距等,帮助设计者呈现出美观的网页1.1css基本语法CSS的基本语法由选择器(selector)、属性(property)和值(value)三部分组成:selector{property:value;}例如我要给p标签添加一个样式(颜色和字体大小
- Web-3.0学习路线
奶龙牛牛
web3
方向学习内容✅区块链基础区块链、智能合约、共识机制✅智能合约Solidity/Rust(Ethereum/Solana)✅前端React.js,Next.js,Web3.js,ethers.js✅后端Node.js,Python,Golang(链上数据)✅存储IPFS,Arweave,Filecoin(去中心化存储)✅交互MetaMask,WalletConnect(钱包)如果你是前端开发Reac
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro
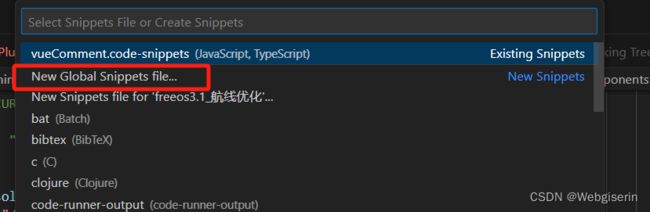
 - 选择 new global snipp files
- 选择 new global snipp files - 命名为 vueComment,弹出注释模板,即可自定义注释
- 命名为 vueComment,弹出注释模板,即可自定义注释