- matsim开发教程
若木胡
大数据信息可视化
以下是基于MATSim的二次开发教程指南,结合交通仿真框架的核心功能和开发实践,提供从环境搭建到高级开发的完整路径:一、MATSim简介MATSim(Multi-AgentTransportSimulation)是一个基于Java的开源交通仿真框架,专注于大规模多智能体(Agent)交通行为模拟,支持动态需求建模、路径规划优化、政策评估等应用场景。二、开发环境搭建1.基础依赖JavaJDK11+:
- wxauto调用文档(适用微信版本v3.9.×.×)
Leuanghing
微信pythonwxautoWeChat
wxauto调用文档(适用微信版本v3.9.×.×)一、版本对比二、安装wxauto三、使用文档1、获取所有好友详情信息`wx.GetFriendDetails`2、获取聊天对象名和新消息条数(还未跑通)`wx.GetSessionAmont`3、是否有新消息`wx.CheckNewMessage`4、获取下一个新消息`wx.GetNextNewMessage`5、获取所有新消息`wx.GetAl
- Centos7 Jenkins的部署
shgh_2004
配置管理jenkinslinux运维
1.下载rpm安装包wgethttps://mirrors.tuna.tsinghua.edu.cn/jenkins/redhat/jenkins-2.275-1.1.noarch.rpm--no-check-certificate2.yum安装rpm-ivhjenkins-2.275-1.1.noarch.rpm安装完以后重要的目录说明:/usr/lib/jenkins/jenkins.war
- 1.1PaddleTS_环境配置:一个易用的深度时序建模的Python库
pythonQA
pythonpaddlepaddle
PaddleTS是一个易用的深度时序建模的Python库,它基于飞桨深度学习框架PaddlePaddle,专注业界领先的深度模型,旨在为领域专家和行业用户提供可扩展的时序建模能力和便捷易用的用户体验。PaddleTS的主要特性包括:设计统一数据结构,实现对多样化时序数据的表达,支持单目标与多目标变量,支持多类型协变量封装基础模型功能,如数据加载、回调设置、损失函数、训练过程控制等公共方法,帮助开发
- 深入解析:React中的信号组件与细粒度更新
引言在主流的前端开发框架中,无论是React、Vue还是Svelte,核心都是围绕着更高效地进行UI渲染展开的。为了实现高性能,基于DOM总是比较慢这个假设前提,其最核心的要解决的问题有两个:响应式更新细粒度更新为了将响应式更新、细粒度更新优化到极致,各种框架是八仙过海,各显神通。以最流行的React和Vue为例,首先两者均引入了VirtualDOM的概念。Vue的静态模板编译,通过编译时的静态分
- 热点研究 | OpenAI 重磅发布 Agents SDK,人人都能手搓 Manus?
Ai野生菌
技术面php开发语言manusopenaiagent
3月12日,OpenAI正式发布了OpenAIAgentsSDK,这一重要发布不仅为开发者提供了强大的工具,更预示着AIAgent技术即将进入快速发展期。这些工具为开发者提供更强大功能,使代理能够独立执行复杂任务,如搜索网络、处理文件和自动化计算机操作。ResponsesAPI同步发布,为开发者提供了构建自定义AIAgent的能力,能够执行网络搜索、文件检索等任务。这套新工具和API旨在赋能开发者
- SvelteKit 最新中文文档教程(6)—— 状态管理
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- 国产信创AI IDE:开启智能编程新时代
InsCode AI IDE
国产信创AIIDE:开启智能编程新时代随着信息技术的迅猛发展,软件开发工具也在不断演进。近年来,人工智能(AI)技术的应用为编程工具带来了革命性的变化。其中,国产信创AIIDE——InsCodeAIIDE,作为一款由CSDN、GitCode和华为云CodeArtsIDE联合开发的新一代集成开发环境(IDE),以其智能化、高效化的特点,正在引领智能编程的新时代。最新接入DeepSeek-V3模型,点
- ubuntu为pycharm添加系统快捷启动图标
金大大诶
Linux
一、首先,在桌面创建一个文件:pycharm.desktop二、编辑文件,添加以下内容:(Exec是sh文件位置,icon是图标文件位置)[DesktopEntry]Version=1.0Type=ApplicationName=PycharmIcon=/home/du/Documents/pycharm-community-2017.3.3/bin/pycharm.pngExec=/home/d
- 82.RadioButton的选中处理逻辑 C#例子 WPF例子
军训猫猫头
c#开发语言wpf
privatevoidRadioButton_Click(objectsender,RoutedEventArgse){//确保sender是RadioButton类型if(senderisRadioButtonradioButton&&radioButton.IsChecked==true){//获取RadioButton的内容if(radioButton.Contentisstringcont
- 服务器重装系统 mac端vscode无法远程连接服务器问题
Dennis-Ning
服务器macosvscode
打开mac电脑的命令行cd~/.sshvimknown_hosts文件vimknown_hosts删除对应ip地址的整行信息就可以了
- 【前端】面试八股文——输入URL到页面展示的过程
帅比九日
面试八股文前端面试javascript
【前端】面试八股文——输入URL到页面展示的过程1.DNS解析当用户在浏览器中输入URL并按下回车时,首先需要将域名转换为IP地址,这个过程称为DNS(域名系统)解析。具体步骤如下:浏览器缓存:浏览器首先检查自身缓存中是否有该域名的IP地址。操作系统缓存:如果浏览器缓存中没有找到,浏览器会向操作系统请求DNS信息。路由器缓存:如果操作系统缓存也没有找到,操作系统会向本地网络中的路由器请求DNS信息
- vue3+springboot电影院售票选座管理系统
qq_3166678367
springboot后端java
目录本系统(已开发完成)->成品实现截图开发技术本系统支持的技术栈源码获取详细视频演示:文章底部获取博主联系方式!!!!本课题重点核心代码部分展示论文提纲来自指导老师帅的肯定视频演示/源码获取本系统(已开发完成)->成品实现截图开发技术关键技术实现:在Java的开发过程中,可以使用HTML、CSS、JavaScript等前端技术来实现系统的用户界面设计和交互功能。后端可以使用Java语言编写业务逻
- 【八股文】从浏览器输入一个url到服务器的流程
白衣神棍
八股文web
1.url解析与DNS解析浏览器解析用户输入的URL,提取协议(HTTP\HTTPS)、域名、端口及路径等信息浏览器首先检查本地DNS缓存和系统DNS缓存,若未命中,查询本地hosts文件最后递归查询向本地DNS服务器发起请求,获取域名对应的IP地址这里我想插入一段,讲讲本地DNS缓存、系统DNS缓存、Hosts文件、DNS服务器几者之间的关系首先,不要觉得很复杂,其实本质就是为了根据域名拿IP地
- 【C++】:位图(bitset)
-元清-
重制C++版c++开发语言c语言数据结构算法
目录位图的概念位图的应用场景位图的构造函数位图的使用位图的概念位图(Bitmap)是一种基于二进制位(bit)的高效数据结构,用于表示一组布尔值(存在或不存在、真或假)。它的核心思想是:用每一个二进制位(0或1)来标记某个状态或资源是否被占用。第i位为1→表示第i个元素存在/被占用。第i位为0→表示第i个元素不存在/未被占用。关键特性:内存高效:每个布尔值仅占用1个二进制位(bit),而非传统布尔
- 常见的数学统计模型
若木胡
数学模型
以下是常见的数学统计模型分类及简要说明,适用于数据分析、预测和推断等场景:1.参数模型(ParametricModels)假设数据服从特定分布(如正态分布),通过估计参数来描述数据规律。1.1线性回归模型数学形式:(y=\beta_0+\beta_1x_1+\beta_2x_2+\cdots+\beta_px_p+\epsilon)应用:预测连续型目标变量(如房价预测)。特点:简单、可解释性强,假
- Tsfresh + TA-Lib + LightGBM :A 股市场量化投资策略实战入门
船长@Quant
Python金融科技pythontsfreshTA-LibLightGBM量化技术策略开发
Tsfresh+TA-Lib+LightGBM:A股市场量化投资策略实战入门本项目以A股市场为研究对象,通过量化技术对市场数据进行分析,构建量化投资策略,并利用历史数据回测验证策略的有效性。项目旨在为量化技术初学者提供一个系统的学习框架,帮助读者掌握从数据获取到策略评估的全流程操作。文中内容仅限技术学习与代码实践参考,市场存在不确定性,技术分析需谨慎验证,不构成任何投资建议。适合量化新手建立系统认
- 庖丁解牛:CANoe开发从入门到精通 4 - 1测量与分析窗口 Measurement Setup 2
代码悟者:算法之外的智慧
网络
庖丁解牛:CANoe开发从入门到精通4-1测量与分析窗口MeasurementSetup2第4章CANoe开发从入门到精通4-1测量与分析窗口2文章目录庖丁解牛:CANoe开发从入门到精通4-1测量与分析窗口MeasurementSetup2第4章CANoe开发从入门到精通4-1测量与分析窗口2前言日志文件设置前言目标:掌握测量分析窗口相关知识!口诀:慢慢来,干中学么!日志文件设置格式选择:BLF
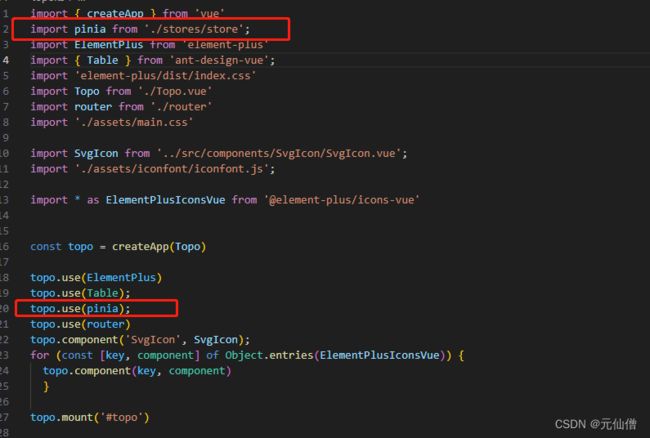
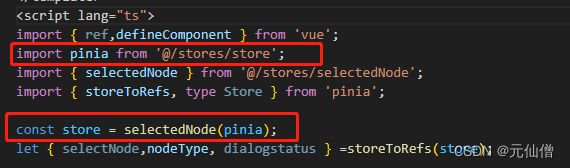
- vue3当中使用Pinia的store的组件化开发模式
堕落年代
vuevue.js
一、安装与初始化安装Pinianpminstallpinia#或yarnaddpinia目的:引入Pinia核心库,为状态管理提供基础支持。挂载Pinia实例在main.js中初始化并注入Vue应用:import{createApp}from'vue'import{createPinia}from'pinia'importAppfrom'./App.vue'constapp=createApp(A
- vue3使用swiper7
我承认都是月亮惹的祸
使用第三方库vue.js前端javascript
vue3中使用swiper7基本使用swiper导入Swiper导入组件import{Swiper,SwiperSlide}from'swiper/vue/swiper-vue.js';导入需要使用到swiper的组件模块importSwiperCore,{Navigation,A11y}from'swiper';这里导入了Navigation模块,也就是使用左右箭头来导航.与A11y是一个无障碍
- Kafka系列之—向Kafka 写入数据(四)
葛旭朋
Kafkakafka分布式java
一,创建Kafka生产者1.1必选的三个属性1.1.1bootstrap.servers指定broker的地址清单,不需要包含所有的broker地址,生产者会从给定的broker里找到其它broker的信息,建议最少提供两个broker的信息。1.1.2key.serializerbroker希望接收到的消息的键和值都是字节数组。1.1.3value.serializer指定的类会将值序列化。1.
- Linux虚拟机安装Redis
lllsure
Redislinux运维服务器redis
1.前提准备安装好虚拟机,这里使用Centos7演示;安装好Xshell,Xftp,一个用来远程登录虚拟机,一个用来远程传输文件。Xshell,Xftp下载地址:家庭/学校免费-NetSarangWebsiteRedis源码包,下载地址:Indexof/releases/2.将安装包通过Xftp传到虚拟机上并解压解压指令:tar-zxvfredis-6.2.6.tar.gz3.引入gcc依赖因为R
- 做电池寿命预测有福了---2024最新退化数据集,来自cell子刊
优化算法侠Swarm-Opti
深度学习数据集电池寿命预测深度学习人工智能
引言本期介绍2024年最新发表在cell子刊CellReportsPhysicalScience上的电池退化数据集。该数据集是世界上规模最大,最贴近实际运行场景,持续时间最长的电池退化数据集。在实验室和现实生活中对电池退化进行了为期4年的广泛实验调查,考虑了随机充放电电流、频率、深度以及多电池成组、环境温度的影响,涉及数百个电池和电池组的大约546,000次充放电循环。参考文献DongzhenLy
- 金融领域股票价格预测:线性回归原理、实现与应用
ZhShy23
python机器学习入门实战#机器学习#Python学习金融线性回归机器学习
金融领域股票价格预测:线性回归原理、实现与应用一、线性回归原理线性回归是一种用于建立自变量和因变量之间线性关系的统计模型。在股票价格预测中,我们可以将一些可能影响股票价格的因素(如成交量、市场指数等)作为自变量,股票价格作为因变量,通过线性回归模型来建立它们之间的关系。线性回归的基本方程为:[y=\beta_0+\beta_1x_1+\beta_2x_2+\cdots+\beta_nx_n+\ep
- Java集合之HashSet集合
小白的编程日记
javajava
文章目录前言一、HashSet集合特点二、HashSet集合的初始化三、HashSet集合中的成员方法1.添加集合元素2.删除集合元素3.查询集合元素4.修改集合元素5、其他成员方法四、集合的遍历总结前言HashSet集合继承了AbstractSet类,实现了Set接口。其框架图如下:一、HashSet集合特点存放单列元素,无序而且不重复。线程不安全,效率高。集合元素可以为null。没有下标,不可
- 如何创建HTML自定义元素:使用 Web Component 的最佳实践
乐闻x
WebComponent学习记录前端htmlwebcomponent
什么是WebComponent?WebComponent是一组允许开发者创建可复用、自定义HTML元素的技术。它们使得我们可以像原生HTML标签一样使用这些自定义元素,从而提升代码的模块化和复用性。WebComponent的核心技术有以下三部分:CustomElements(自定义元素):允许开发者定义自己的HTML标签。ShadowDOM(影子DOM):为元素提供封装的DOM和样式,让组件内部的
- css知识点总结
吃橘子的Crow
csshtml前端
1.css概述css是CascadingStyleSheets(级联样式表)css是一种样式表语言,用于为HTML文档控制外观,定义布局.可将页面的内容与表现形式分离,页面内容存放在HTML文档中,而用于定义白线形式的css在一个.css文件中或HTML文档的某一部分HTML如同网页的骨架,css如同修饰骨架的装饰品(样式)2.基本语法1.行内样式表行内样式表,又称内联样式、行间样式、内嵌样式。是
- 多线程保证并发顺序执行的细节&3个线程轮流打印1-10
像云~
求职javajvm面试
多线程保证并发顺序执行的细节背景 一个公共类存储互斥资源(3方法,分别打印1,2,3),基于同一个该类实例,创建三个并发线程t1,t2,t3,t1调用实例的printFirst()方法打印1,t2调用实例的printSecond()方法打印2,t3调用实例的printThird()方法打印3,如何保证三个并发线程顺序执行成功打印出1,2,3呢?实现 这个问题思路很简单,在JUC当中属于入门级别
- 如何在MySQL中创建定时任务?
数据库mysql
在mysql中我们可以可以通过事件调度器(EventScheduler),让MySQL定时为我们执行一些任务。例如:在MySQL中实现每天凌晨0点定时清空指定的test表,并在一个月后自动停止该定时任务。以下是完整步骤:步骤1:启用MySQL事件调度器默认情况下事件调度器可能关闭,需手动启用:--临时启用(重启失效)SETGLOBALevent_scheduler=ON;--永久启用(修改配置文件
- 使用sqlite创建数据库
@云初
sqlite数据库database
使用sqlite创建数据库#sqlite3.exe数据库名.dbSQLiteversion3.36.02021-06-1818:36:39Enter".help"forusagehints.sqlite>在sqlite里面创建一张表并添加数据#.databases#.tables#createtableperson(idint,namevarchar(20),addressvarchar(20))
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不