- Vue项目禁用eslint
eggcode
前端vue.jseslint
问题代码不符合eslint规范时的终端报错:Youmayusespecialcommentstodisablesomewarnings.Use//eslint-disable-next-linetoignorethenextline.Use/*eslint-disable*/toignoreallwarningsinafile.ERRORin[eslint]....(略)方法针对整个项目在vue.
- 仓库管理系统,Java+Vue,含源码及详细文档,助力高效仓储管理
瓯雅爱分享
源码下载软件工程javamysqlvue源代码管理
前言:仓库管理系统是一个关键的供应链管理软件,它帮助企业和组织有效地追踪库存、管理仓库运营,并优化物流流程。以下是对仓库管理系统各部分的详细解释:一、入库管理入库管理模块负责处理所有入库操作,包括接收货物、验收、分类、上架等步骤。它具有以下功能:预约入库:允许供应商或运输公司提前通知仓库,以便做好接收准备。货物验收:检查货物的数量、质量、规格等是否与订单相符。分类与编码:根据货物的属性进行分类,并
- Docker Ubuntu 20.04执行CI任务交叉编译riscv64-linux-gcc时no such file or directory
Wentao Wu
第一次接触rsicv64的交叉编译环境(其他交叉编译环境也基本没接触过,只是知道概念和原理),目前的需求是需要在gitlab上给一套rsicv64-linux-gcc执行CI任务,默认直接在本地服务器执行交叉编译,需要经常清理服务器文件,且成熟的开发环境不适合作为测试环境来运行,因此考虑将CI任务直接在Docker中执行,也需要配置最小化且测试环境最干净的Docker镜像。手工在服务器执行,全套流
- Kubernetes(K8s)技术深度解析与实战案例
我的运维人生
kubernetes容器云原生运维开发技术共享
Kubernetes(K8s)技术深度解析与实战案例Kubernetes(简称K8s)已经成为当今云原生应用和微服务架构的首选平台。作为一个开源的容器编排系统,K8s用于自动化应用程序的部署、扩展和管理。本文将深入探讨K8s的架构、关键组件、设计理念以及实战应用,并通过一个具体的微服务应用部署案例,展示K8s在运维中的强大功能和便利性。一、K8s的起源与发展K8s的诞生源于Google内部对大规模
- Docker 本地导入镜像“exec: \“/bin/bash\“: stat /bin/bash: no such file or directory“: unknown
thlqq
docker容器
详细报错信息dockerrun-itubuntu:v2/bin/bashdocker:Errorresponsefromdaemon:OCIruntimecreatefailed:container_linux.go:296:startingcontainerprocesscaused"exec:\"/bin/bash\":stat/bin/bash:nosuchfileordirectory":
- Cesium+Vue3教程(011):打造数字城市
叁拾舞
CeisumVue3cesium
文章目录Cesium打造数字城市创建项目加载地球设置底图设置摄像头查看具体位置和方向添加纽约建筑模型并设置样式添加纽约建筑模型设置样式划分城市区域并着色地图标记显示与实现实现飞机巡城完整项目下载Cesium打造数字城市创建项目使用vite创建vue3项目:pnpmcreatevite安装依赖:pnpminstall安装cesium:
[email protected]
- 【安装记录】lift:learned invariant feature points
你好joy
安装记录
原本想着安装软件可简单了。一搜索有那么多的经验,那更是分分钟搞定,真是太天真。我自己的电脑的cuda是9.0.该代码安装要求太多了,加上我习惯了docker。(我的docker参见https://blog.csdn.net/u013985291/article/details/81110837)所以考虑的方式:直接下载别人的镜像。(cuda8)———————————————————————————
- .net core + vue 搭建前后端分离的框架
战族狼魂
C#.netcore
目录步骤一:创建.NETCore后端项目步骤二:创建Vue.js前端项目步骤三:集成后端和前端项目步骤一:创建.NETCore后端项目安装.NETCoreSDK:确保你的开发环境中已安装了最新版本的.NETCoreSDK。你可以从.NET下载页面获取最新版本。创建.NETCoreWebAPI项目:在命令行或者通过VisualStudio等集成开发环境,创建一个新的.NETCoreWebAPI项目。
- Jenkins部署前后端分离项目最全图文教程(手把手教学)
黄团团
运维JenkinsTomcatjenkins运维linux华为云nginxtomcatmaven
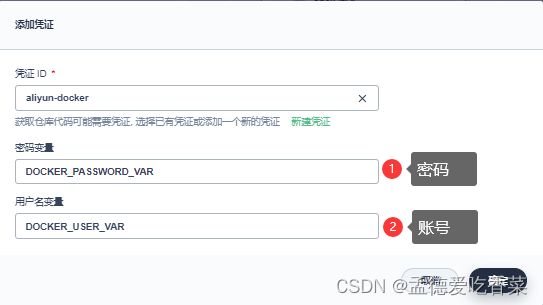
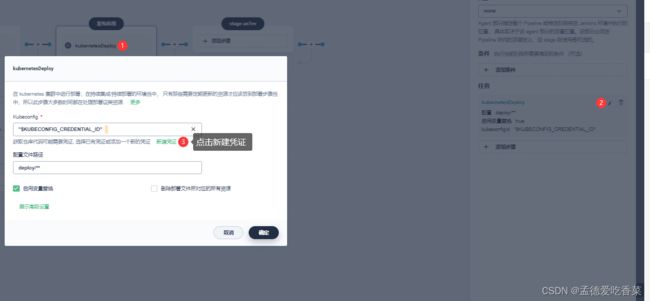
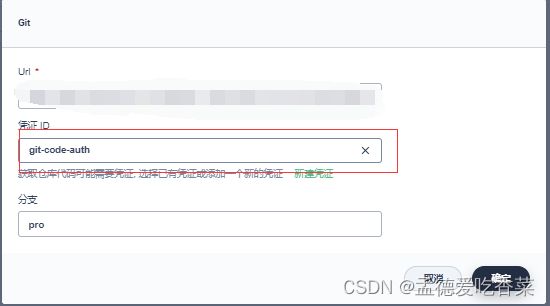
前言:最近Jenkins部署的热度比较高,于是就想出一篇关于我是如何使用Jenkins部署前后端分离项目的,本篇记录了我是如何一步一步去配置、搭建和部署的完整流程,每一行代码都进行了实测和讲解,通过图文的教学写成博客分享给大家!博主的其他部署教程:1、Docker部署前后端分离项目:手把手通过Docker部署前后端分离项目(亲测可用)2、Linux系统部署Tomcat:Linux系统部署Tomca
- Vue3 结合 .NetCore WebApi 前后端分离跨域请求简易实例
醉の虾
.netcorevue.js前端
1、本地安装Vue3环境参考:VUE3中文文档-快速上手注意:初始安装vue时,需要安装router,否则后续也要安装2、安装axios组件比如:npminstallaxios@latest或pnpminstallaxios@latest3、设置跨域请求代理打开vue3项目根目录的vite.config.js文件,插入跨域请求设置这样实现的效果,假设你的前端域名是http://localhost:
- 微信小程序 (vue+uniapp)--自定义导航栏头部、滑动渐变(仿小米小程序首页)
tom-riddle
小程序vueuni-app
文章目录前言一、效果(小米小程序)二、我仿的效果三、代码逻辑nav.vue总结前言提示:一个小功能大致的逻辑:1、自定义顶部导航栏:(1)、随着需求不断的变化,小程序原生导航栏头部已不满足现有需求(2)、通过uniapp的uni.getSystemInfoSync、uni.getMenuButtonBoundingClientRect,获取手机系统的信息、小程序胶囊位置信息,从而适配不同手机的尺寸
- uni-popup从底部弹出时,取消底部安全区域(小程序)
ikun_isme
前端javascript开发语言
标题内容区域关闭import{ref}from'vue'constpopup=ref(null)constshowPopup=()=>{popup.value.open()}constclosePopup=()=>{popup.value.close()}.popup-content{min-height:200px;padding:15px;}/*取消底部安全区域*/:deep(.uni-pop
- uniapp安卓端后台定时任务不能触发问题
张小勇
uni-app
如果用vue界面就会导致这个问题,因为实际上是加载了一个浏览器内核,有的手机一旦退出到后台就会停止运行js代码而用nvue则用原生技术实现,就能有一定的后台运行能力尤其是app.vue里面如果有全局定时任务的时候,要把app.vue改为app.nvue
- Java软件架构:2020年2月最佳实践与趋势
王元祺
本文还有配套的精品资源,点击获取简介:本资源探讨了2020年2月软件架构领域的主要趋势,重点关注微服务、容器化、DevOps、云原生以及CI/CD等关键议题。特别强调了Java在现代软件架构中的应用,包括微服务架构的实现,容器化技术如Docker的使用,以及Kubernetes等容器编排工具。还涉及到了Java的新特性、性能优化、安全性、可扩展性以及设计和架构模式。资料包括实例代码、文档和教程,致
- 使用 Docker(Podman) 部署 MongoDB 数据库及使用详解
特立独行的猫a
Go语言实践笔记数据库dockerpodman
在现代开发环境中,容器化技术(如Docker和Podman)已成为部署和管理应用程序的标准方式。本文将详细介绍如何使用Podman/Docker部署MongoDB数据库,并确保其他应用程序容器能够通过Docker网络成功连接到MongoDB。我们将逐步解决常见的问题,如权限配置和认证设置,应用容器如何连接和使用容器中的MongoDB数据库等。选择Podman而不是Docker为什么选择Podman
- 使用crontab 对docker下的mongoDB数据定时备份
YLIHMS
crontablinuxmongodb
定时备份MongoDB数据环境:我做备份的环境是linux4.1964位、docker19、Mongo:4.2.3crontab:crontab命令常见于Unix和类Unix的操作系统之中,用于设置周期性被执行的指令。该命令从标准输入设备读取指令,并将其存放于“crontab”文件中,以供之后读取和执行。该词来源于希腊语chronos(χρ?νο?),原意是时间。通常,crontab储存的指令被守
- docker-compose部署MongoDB&MySQL&RabbitMQ集群
靖子甘
dockerdockermysqlrabbitmqmongodb云服务
在三个节点:172.29.154.8、172.29.154.9、172.29.154.10部署MongoDB1主2从副本集、RabbitMQ主-主、MySQL主-从复制。这些节点是在同一个内网环境下的,节点间互通,各节点部署的服务器关系如下表,其中,MySQL的主节点是172.29.154.9,与其他的服务反过来了,目的是减轻单节点的压力。本文采用docker-compose同时启动多台服务,如果
- 深度学习-笔记2
深度学习神经网络
paddlepaddle安装(使用cpu):dockerpullregistry.baidubce.com/paddlepaddle/paddle:2.6.2查看下paddlepaddle的镜像层次和安装目录结构(没有看到dockerbuild文件,先感受一下目录结构吧):dockerinspectregistry.baidubce.com/paddlepaddle/paddle:2.6.2|gr
- 我问了DeepSeek关于vue中包含几种watch的问题,他是这么回答的
深度学习
前言:听说最近DeepSeek很火,带着好奇来问了关于Vue的一个问题,看能从什么角度思考,如果回答的不对,能不能尝试纠正,并帮我整理出一篇不错的文章。第一次回答的原文如下:在Vue中,watch主要用于监听响应式数据的变化并执行回调函数。根据使用方式和场景的不同,watch可以分为以下几种类型:1.普通watch通过watch选项或this.$watch方法定义的监听器,用于监听单个响应式数据的
- 深入探索 Vue 3 Markdown 编辑器:高级功能与实现
╰つ゛木槿
vue3vue.js编辑器前端
目录1.为什么选择Markdown编辑器?2.选择合适的Markdown编辑器3.安装与基本配置安装配置Markdown编辑器代码说明4.高级功能实现4.1实时预览与双向绑定4.2插入图片和图像上传安装图像上传插件配置图像上传插件4.3数学公式支持安装KaTeX配置KaTeX插件4.4自定义工具栏4.5自定义主题与样式5.性能优化6.总结Markdown编辑器作为一种轻量级文本格式,已被广泛应用于
- 一张图看懂AI技术架构!开发、训练、部署全链路深度解析!
和老莫一起学AI
人工智能数据挖掘学习llamaai大模型程序员
人工智能(AI)技术的快速发展,使得企业在AI模型的开发、训练、部署和运维过程中面临前所未有的复杂性。从数据管理、模型训练到应用落地,再到算力调度和智能运维,一个完整的AI架构需要涵盖多个层面,确保AI技术能够高效、稳定地运行。本文将基于AI技术架构全景图,深入剖析AI的开发工具、AI平台、算力与框架、智能运维四大核心部分,帮助大家系统性地理解AI全生命周期管理。一、AI开发工具:赋能高效开发,提
- vue2/3 - 报错Error:Cannot find module ‘body-parser‘ | Require stack(vue找不到模块“body-parser”,项目报错完美解决方案)
街尾杂货店&
前端常见问题解决前端组件与功能(开箱即用)vuebody-parser找不到body-parser模vue项目运行报错缺失模块vue3vue2Cannotfindmod
问题说明在vue2、vue3开发中,出现报错:Error:Cannotfindmodule‘body-parser’,找不到模块“body-parser”,大概率出现在项目启动、项目打包的时候,很奇怪的报错。其他教程都无效,本博客能完美解决这个错误。解决方案先来看下
- isaac gym 和 legged gym 环境搭建记录
咋学都不累zgc
ubuntu
今天使用fanziqi大佬的rl_docker搭建了一个isaacgym下的四足机器人训练环境,成功运行leggedgym项目下的例子,记录一下搭建流程基础配置OperatingSystem:Ubuntu22.04.5LTSKernel:Linux6.8.0-49-genericArchitecture:x86-64HardwareVendor:MECHREVOHardwareModel:Yaos
- Ubuntu 安装 docker及基础使用教程(包含显卡驱动设置)——小白专属避坑指南
littlewells
ubuntudockerlinux
前言: 此教程为小白入门教程,包括安装和一些基础的使用指令。如果需要深度使用的话(例如多容器DockerCompose等),还有很多东西没有涉及到,需要找一些专业的教程进一步学习,后续可能更新一下打包镜像的相关内容。教程参考了很多已有的教程并且结合了很多自己踩过的坑和一些需求(这个教程主要是我发布的另一个用Docker安装ROS的帖子的前置教程,用来了解和入门docker),有任何问题欢迎指正。
- 解决docker search mysql报Error response from daemon: Get “https://index.docker.io/v1/search?q=mysql&n
KrityCat
dockermysql容器
Errorresponsefromdaemon:Get“https://index.docker.io/v1/search?q=mysql&n=25”:dialtcp:lookupindex.docker.ioon192.168.0.1:53:readudp192.168.0.12:50923->192.168.0.1:53:read:connectionrefused安装bind-utilsyu
- 前端必知必会-Vue 简介
编程岁月
vue.js前端javascript
文章目录Vue简介Vue是一个JavaScript框架为什么要学习Vue?OptionsAPI我的第一页文本插值文本插值中的JavaScript总结Vue简介Vue是一个JavaScript框架。可以使用标记将其添加到HTML页面。Vue使用指令扩展HTML属性,并使用表达式将数据绑定到HTML。Vue是一个JavaScript框架Vue是一个用JavaScript编写的前端JavaScript框
- 玩转Docker | 使用Docker部署SSCMS内容管理系统
心随_风动
玩转Dockerdocker容器运维
玩转Docker|使用Docker部署SSCMS内容管理系统前言一、项目介绍SSCMS简介主要特点二、系统要求环境要求环境检查Docker版本检查检查操作系统版本三、部署SSCMS系统下载镜像创建容器检查容器状态检查服务端口安全设置四、访问SSCMS应用初始化配置访问SSCMS管理后台六、配置SSCMS站点创建站点配置站点信息访问站点首页七、总结前言在当今数字化快速发展的时代,拥有一个高效、稳定且
- 银河麒麟(arm64)环境下通过docker安装redis,并实现数据整体迁移
一醉千秋
WebGISwebdocker容器运维
银河麒麟(arm64)环境下通过docker安装redis,并实现数据整体迁移硬件配置:麒麟9006C系统环境:银河麒麟桌面版v10sp1数据库:redis7.2.5(原来存储地图矢量切片文件)-------------------------------------------------------------------------------------------------------
- ARM版本Ubuntu server Docker运行X86镜像
thinkdreamyy
arm开发ubuntudocker
第一步根据官网说明正常安装dockerhttps://docs.docker.com/engine/install/ubuntu/第二步安装配置QEMUsudoaptinstall-yqemu-user-staticsudoaptinstall-ybinfmt-support第三步配置QEMU下载预编译文件wgethttps://github.com/multiarch/qemu-user-sta
- Vue.js `v-memo` 性能优化技巧
轻口味
VUE.JS入门与实践vue.js性能优化前端
Vue.jsv-memo性能优化技巧今天我们来聊聊Vue3.2引入的一个性能优化指令:v-memo。如果你在处理大型列表或复杂组件时,遇到性能瓶颈,那么v-memo可能会成为你的得力助手。什么是v-memo?v-memo是Vue3.2新增的内置指令,用于缓存特定元素节点的虚拟DOM(VNode)。在节点更新时,通过复用之前的VNode,减少重新创建和比较的开销,从而提升渲染性能。使用场景v-mem
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S
![]()
![]()
![]()
![]()
![]()