CSS常用汇总
文章目录
-
- 标签选择器
- 类选择器
- id选择器
- 通配符选择器
- 字体相关属性
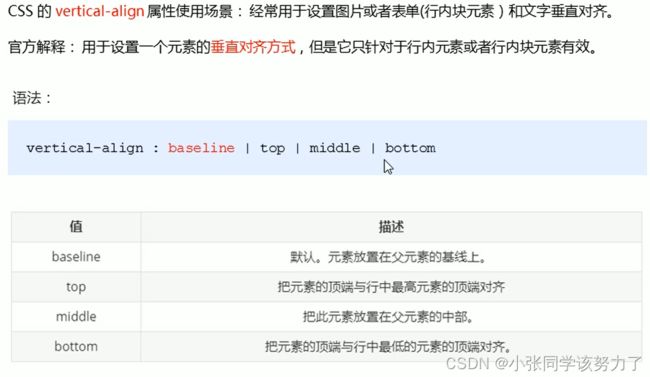
- 文本对齐
- 文本装饰
- 文本缩进
- 内部样式表
- 外部样式表
- Emmet语法
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
- 块元素
- 行内元素
- 行内块元素
- 元素类型的转换
- snipaste
- 背景图片
- CSS三大特性
- 盒子模型
- 圆角边框
- 盒子阴影
- 文字阴影
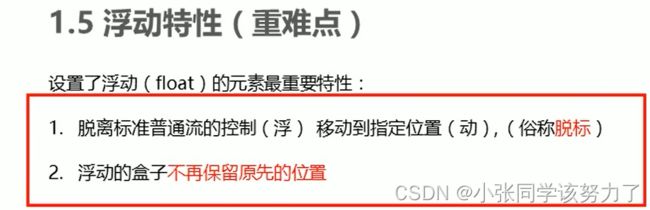
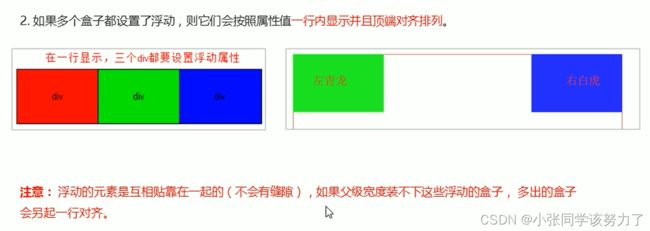
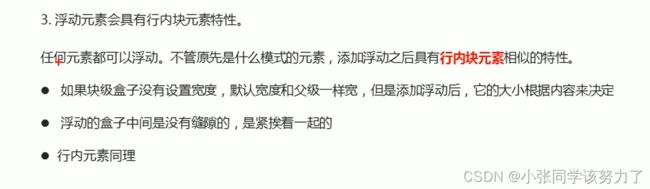
- 浮动
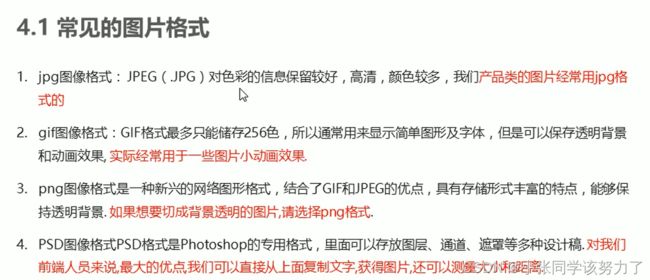
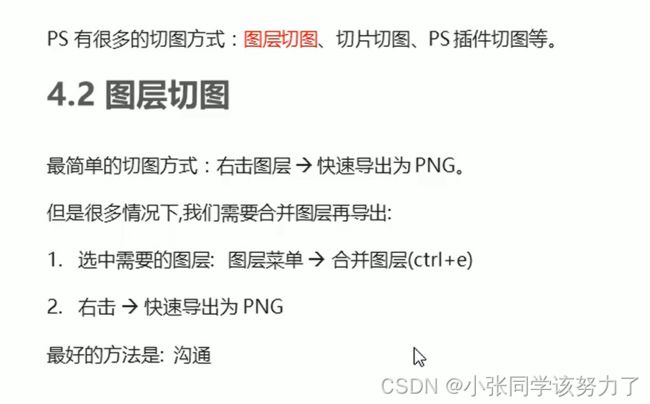
- PS切图
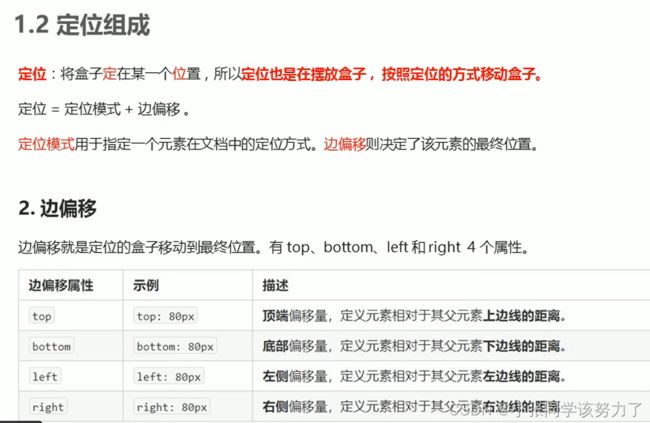
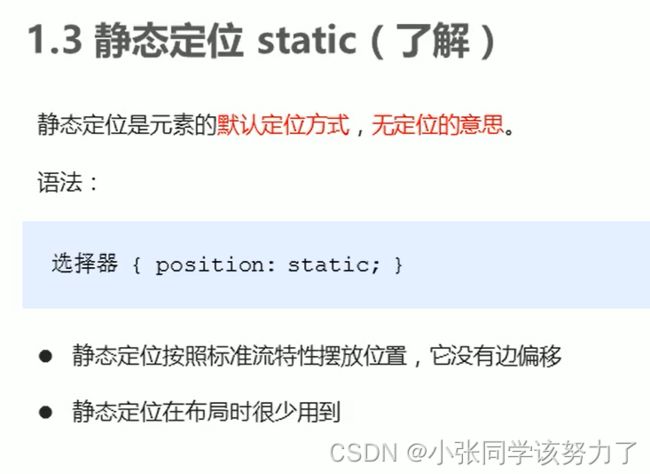
- 定位
- 元素的显示与隐藏
- 精灵图
- 字体图标
- CSS三角
- 鼠标样式
- 用户界面样式


标签选择器
<style>
/*标签选择器:写上标签名*/
p {
color: red;
/*将p标签内容改成红色*/
font-size: 25px;
}
style>
类选择器
语法
.类名{
属性1:属性值1;
…
}
一个类可以有多个类名,类名之间要用空格隔开
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>csstitle>
<style>
.red {
color: red;
}
.font{
font-size: 20px;
}
style>
head>
<body>
<br>
<h4>我承诺h4>
<ul>
<li class="red font">年满18岁,单身li>
<li>抱着严肃的态度li>
<li>真诚的寻找另一半li>
ul>
form>
body>
id选择器
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>csstitle>
<style>
#pink{ /*#号声明id*/
color: pink;
}
style>
head>
<body>
<div id="pink">zyjdiv>
body>
通配符选择器
语法:
*{
属性1:属性值
…
}
所有的标签都被选中
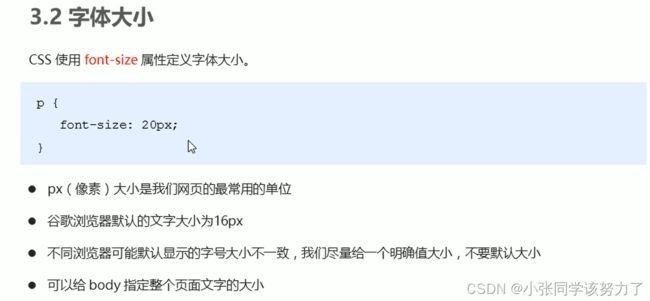
字体相关属性
先选用第一个字体,没有的话再去选择第二个……
#font{
font-family: 'Microsoft YaHei',Arial, Helvetica, sans-serif;
font-size: 20px;
font-weight: 700;/*700不用加单位*/
font-style: italic; /*italic是斜体 ,normal是正常*/
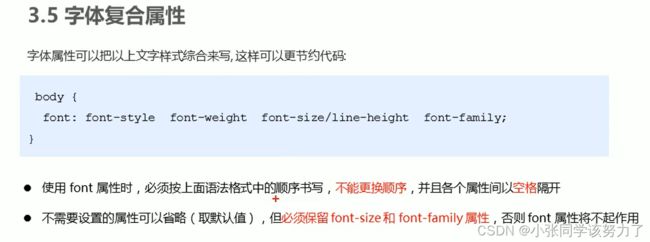
/*复合属性:简写方式*/
/* font:font-style font-weight font-size/line-height font-family */
font: italic 700 16px 'Microsoft yahei';
}
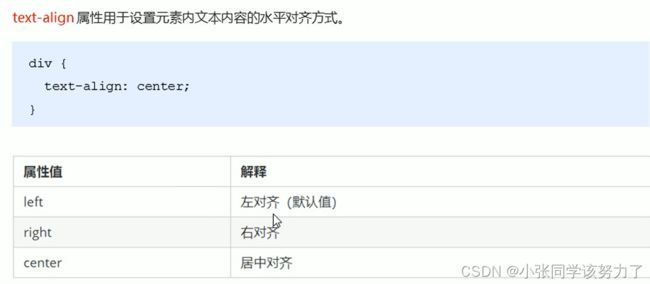
文本对齐
文本装饰
a{
text-decoration: none;
}
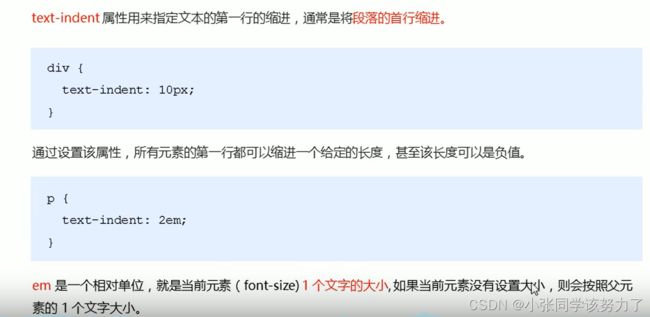
文本缩进

line-height属性用于设置行间的距离(行高)。可以控制文字与行之间的距离。
p{
line-height:26px;
}
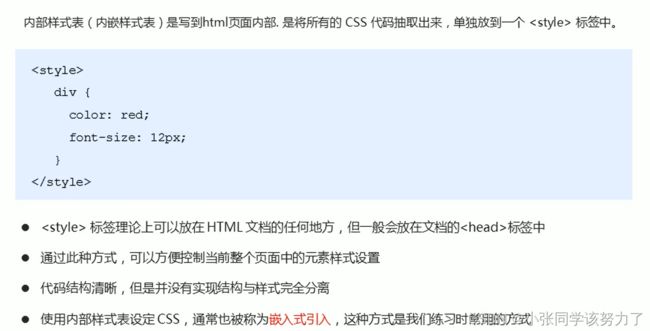
内部样式表
外部样式表
css文件中只管写样式,不用加style
<link rel="stylesheet" href="style.css"> /*直接把style.css引入*/
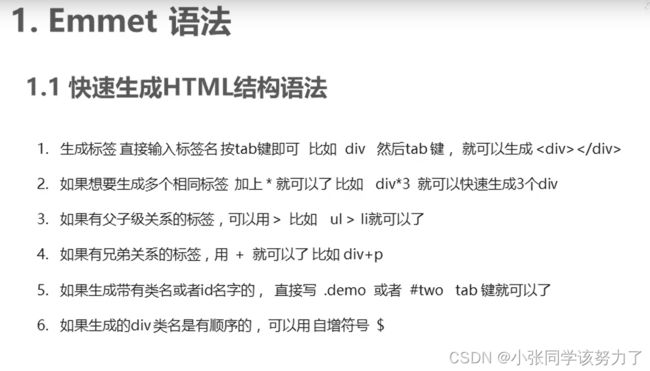
Emmet语法
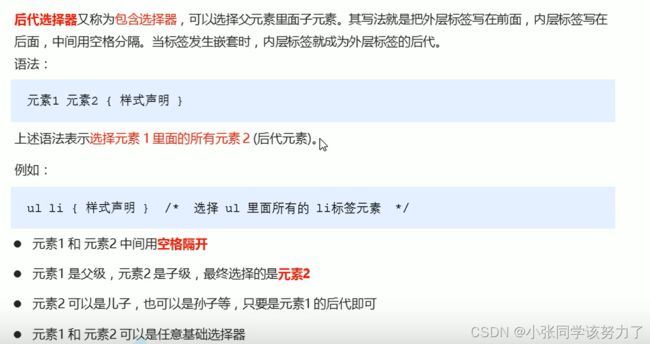
后代选择器
<style>
ol li{
color: pink;
}/*只选中包含在ol里的li标签的内容*/
style>
<body>
<div id="font">我是zyjdiv>
<ol>
<li>li>
<li>li>
<li>li>
ol>
<ul>
<li>li>
<li>li>
<li>li>
ul>
body>
子选择器
.nav>a{
color:red
}/*选择class为nav下的a标签*/
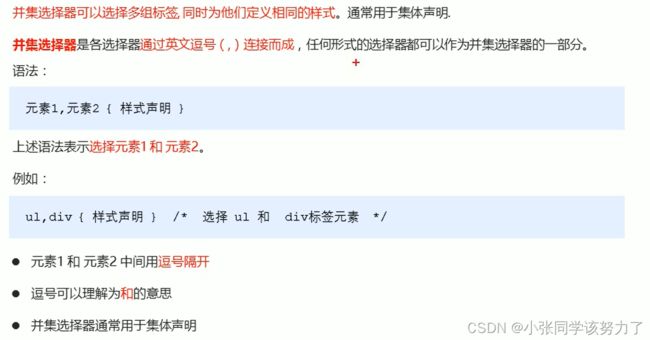
并集选择器
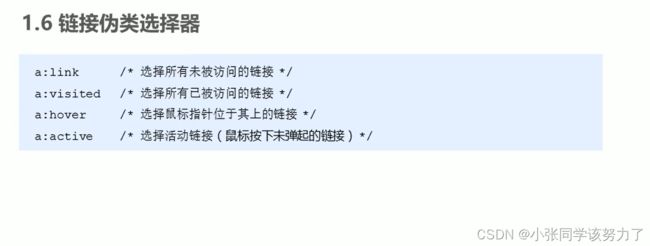
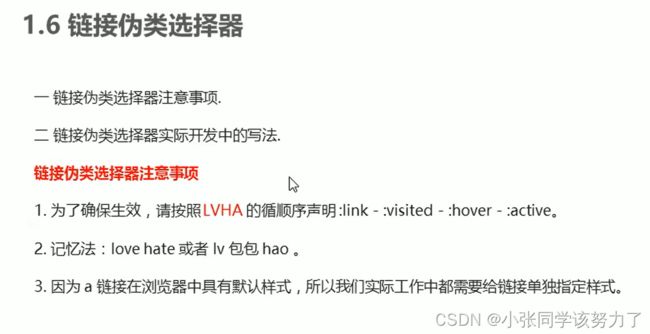
伪类选择器
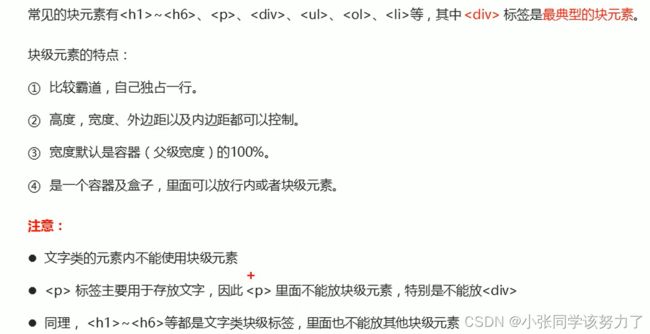
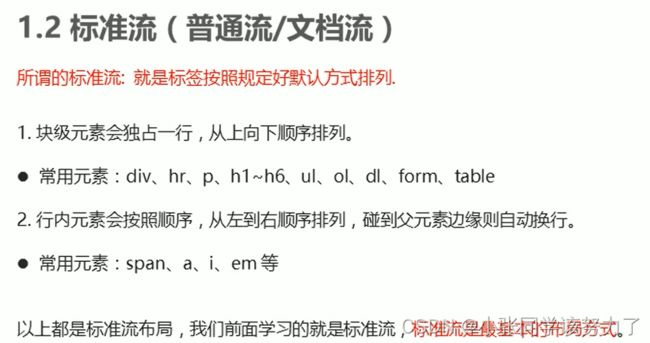
块元素
常见的块元素有
~
、
、
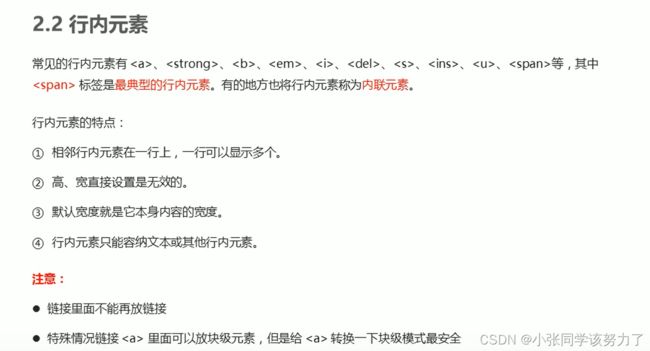
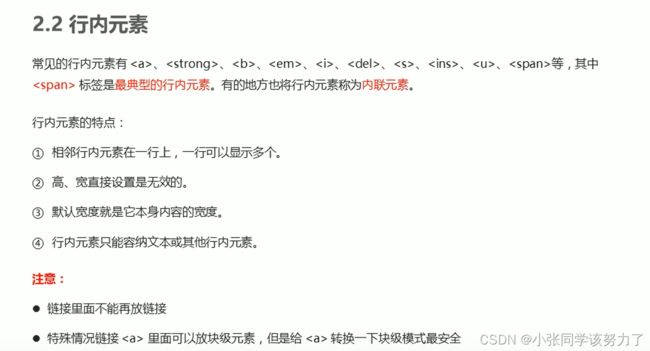
行内元素

为了控制行元素的宽度和高度,需要加:display:block;把行元素转化为块元素
行内块元素
元素类型的转换
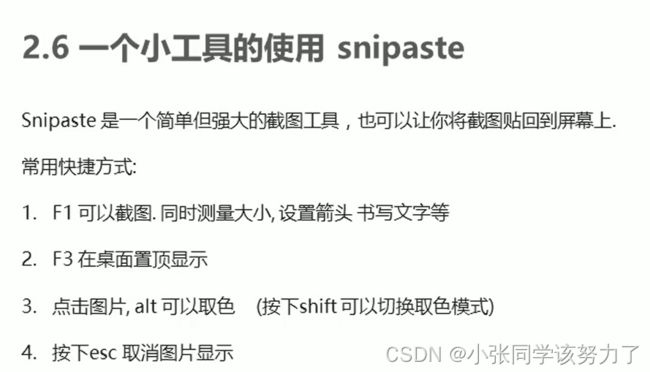
snipaste
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简介小米侧边栏title>
<style>
a{
display: block;
width: 230px;
height: 40px;
background-color: gray;
font-size: 14px;
color: white;
text-decoration: none;
text-indent: 2em;
line-height: 40px;/*文字行高等于盒子行高,就能垂直居中*/
}
button{
color: white;
}
a:hover{
background-color:#ff6700 ;
}
style>
head>
<body>
<a href="#">手机 电话卡a>
<a href="#">电视 盒子a>
<a href="#">笔记本 平板a>
<a href="#">出行 穿戴a>
<a href="#">智能 路由器a>
<a href="#">健康 儿童a>
<a href="#">耳机 音响a>
body>
html>
背景图片
background-image:url(图片的路径);
background-repeat: 设置图片的展示格式
1.repeat 平铺
2.no-repeat 不平铺
3.repeat-x 沿x方向平铺
4.repeat-y 沿y方向平铺
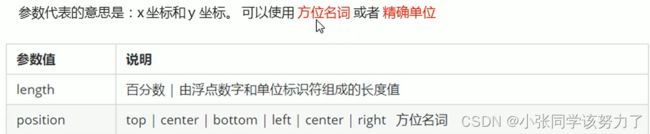
background-position属性改变图片在背景中的位置
background:x y;

background-attachment属性设置背景图片是否固定或者随着页面的其余部分滚动
默认值是scroll,修改f为ixed可以使图像固定
背景色半透明
background:rgba(r,g,b,透明度); 透明度取值在0~1之间
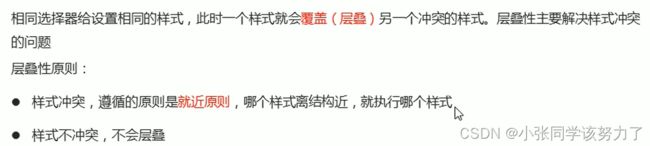
CSS三大特性
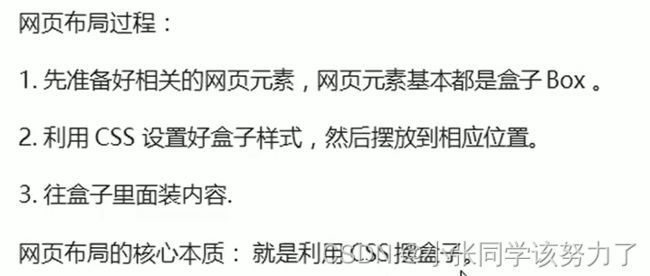
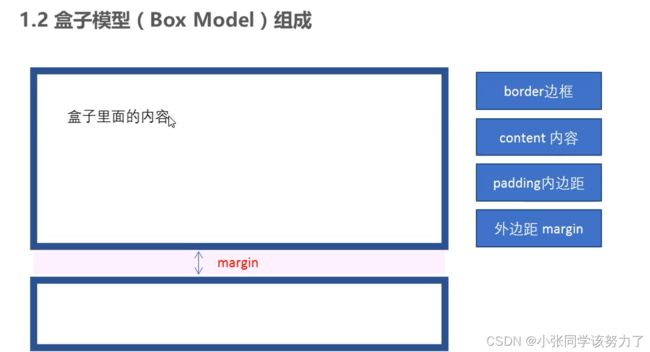
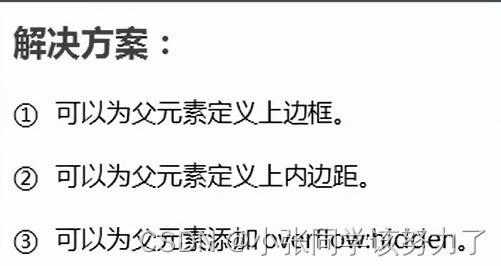
盒子模型
div{
width: 300px;
height: 200px;
/*border-width 边框的粗细 一般情况下都用px*/
border-width: 5px;
/*border-style 边框的样式 solid实线边框 dashed是虚线边框 dotted是点线边框*/
border-style: solid;
border-color: pink;
/*上边框、下边框、左边框、右边框的情况*/
border-top: 10px dashed purple;
border-bottom: 10px solid red;
border-left: 10px,solid yellow;
border-right: 10px solid blue;
/*合并相邻的边框*/
border-collapse: collapse;
/*上右下左的内边距*/
padding: 5px,5px,5px,5px;
/*margin属性用于设置外边框,即控制盒子和盒子之间的距离,用法与padding一致,复合属性为margin*/
}
圆角边框
border-radius: xxpx;
四组值:border-radius:1px 1px 13px 2px;
三组值border-radius:10px 5px 1px ;
二组值border-radius:10px 1px ;
一组值border-radius:10px ;
盒子阴影
文字阴影
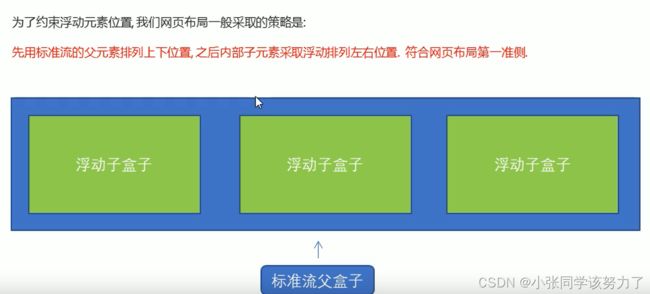
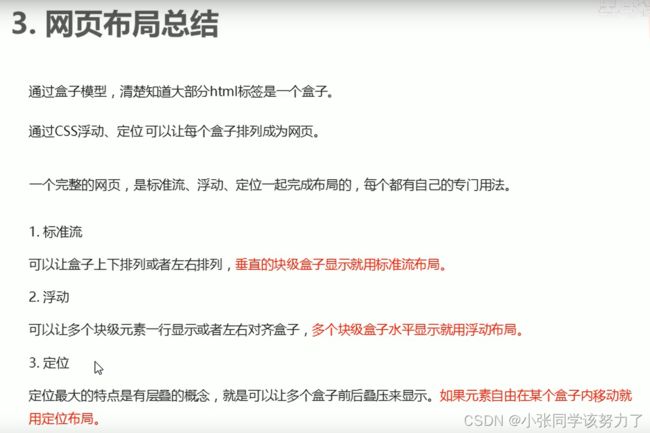
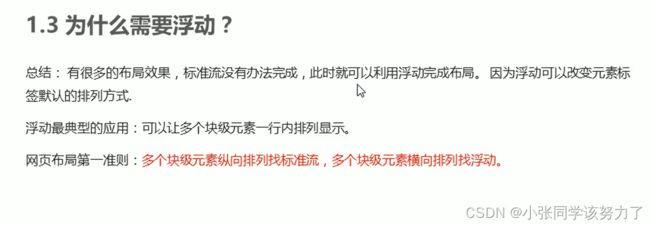
浮动


float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘
<style>
.left{
float:left;/*浮动到左边*/
width: 200px;
height: 200px;
background-color: pink;
}
.right{
float: right;/*浮动到右边*/
width: 200px;
height: 200px;
background-color: red;
}
style>
PS切图
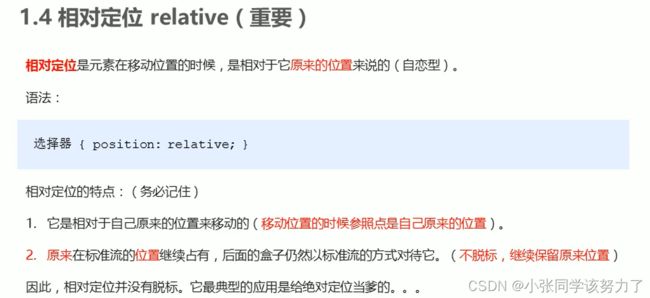
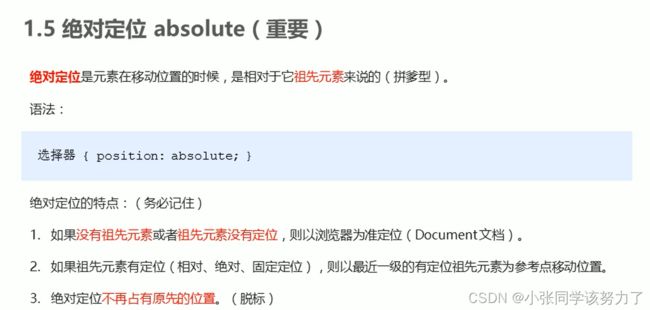
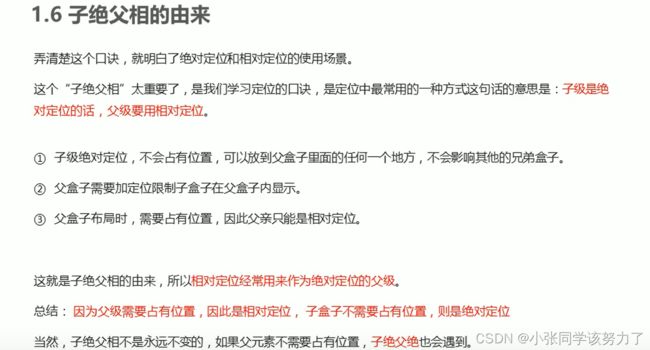
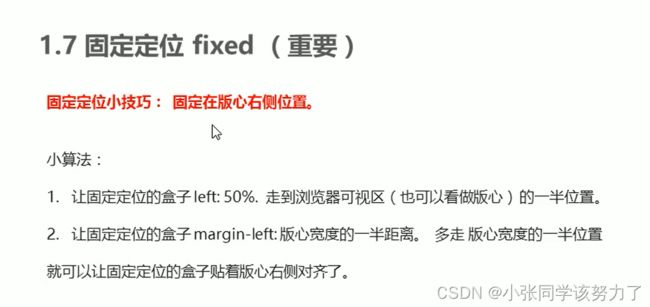
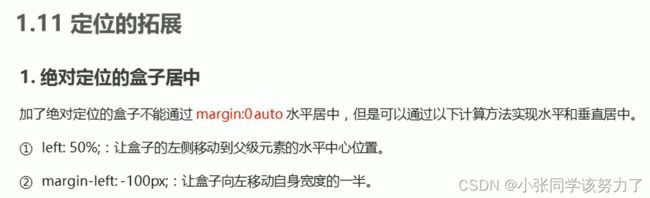
定位
.prev{
position: absolute;
/*如果有left,也有right,执行left,原则上先上后下,先左后右*/
left: 0;
top: 50%;
margin-top: -15px;
/*加了绝对定位的盒子可以直接设置高度和宽度*/
width: 20px;
height: 30px;
background-color: rgba(0,0,0,.3);
color: white;
text-align: center;
line-height: 30px;
text-decoration: none;
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
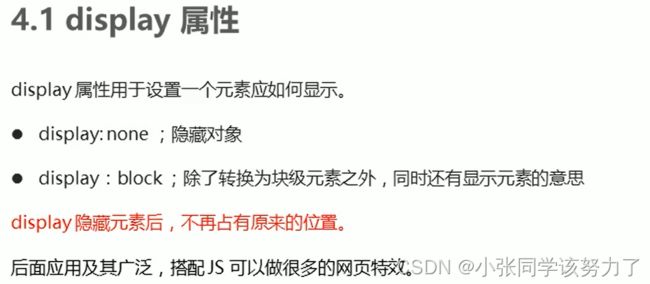
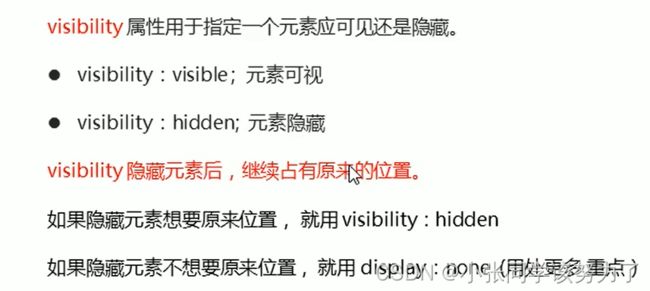
元素的显示与隐藏
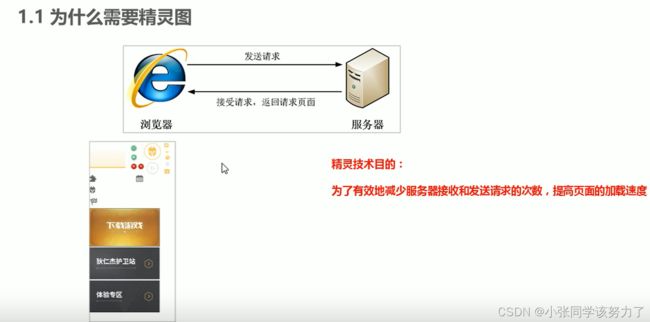
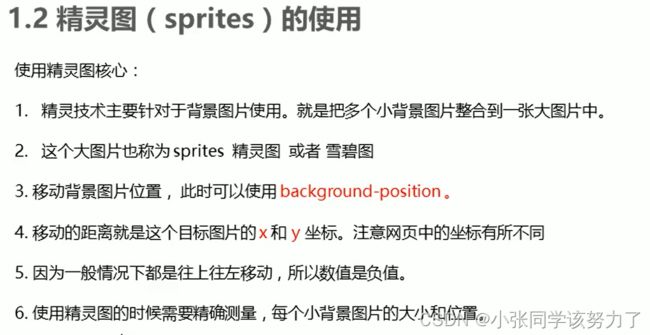
精灵图
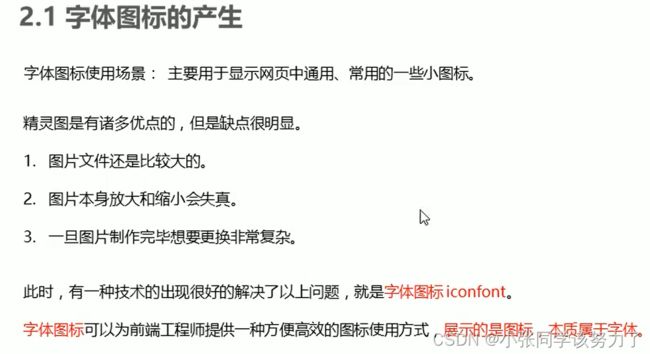
字体图标
CSS三角
.box2{
width: 0;
height: 0;
border: 100px solid transparent;
border-top-color: black;
margin-top: 100px;
}