前端h5页面和后端php服务的几种部署方式
一、背景
和java后端服务的部署不同,前端h5的部署有好几种。
- CDN+OSS
- nginx反向
- 把输出物全部拷贝到后端
所以,这就带来了部署上的歧义,到底该用哪种部署方式呢?
本文以前端h5搭配后端php程序为示例,试着讨论一下他们之间的配合部署。
这里的前端h5是仅限静态页面,不包括nodejs等独立运行的前端程序。
二、部署Php服务
php服务可以使用以下两种方式:
- nginx反向代理php文件
- nginx + php-fpm
第一种方式和第二种方式不同,要求php文件和nginx在同一机器。
第二种方式,因为php-fpm会新建一个进程,所以允许nginx不在同一个机器。
php-fpm不在本文的论述范围内,可以去网上寻找一些更加详细的资料。这里侧重于部署。
三、部署方案之h5和php同源部署
为了达到同源,也即同一个域名的访问入口,不同的uri前缀会转向到不同的地方。
比如,/api开头的接口指向php服务,其他默认指向h5静态页面。
1、php和h5在同一个机器
2、php和h5不在一个机器
因为不在一个机器,所以域名指向一个新的api网关,比如kong。由kong配置两个upstream,一个是php upstream,另一个是h5 upstream。

你需要开发一个kong 自定义插件,区分不同的uri转向到不同的upstream后端。
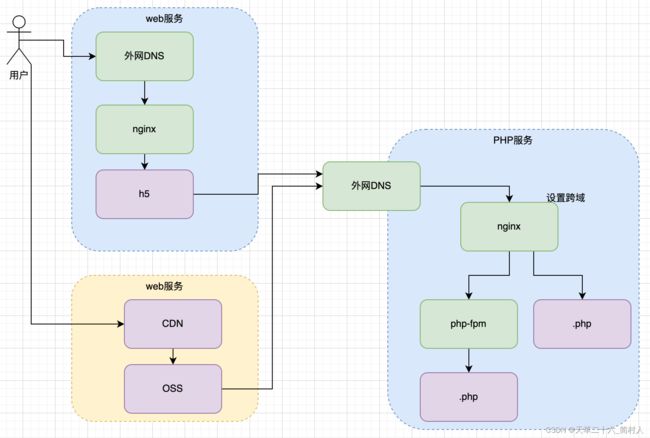
四、部署方案之跨域部署
不同源后,也就会带来跨域问题。所以本方案叫做跨域部署方案。
- 如果你的h5网站是TO C端,建议你使用CDN+OSS的部署方式。
- php服务的反向代理nginx,必须设置CORS跨域。
具体操作见下:
在 Nginx 上配置 CORS(跨域资源共享)头,允许前端应用跨域访问 PHP 后端。在 Nginx 的配置文件中添加如下配置:
location / {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
}
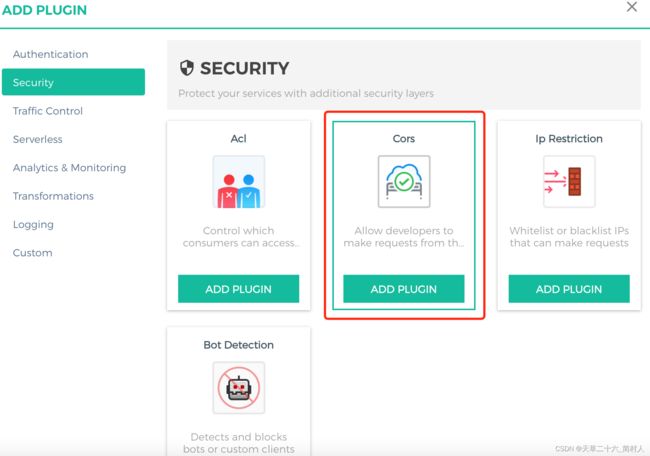
这里顺便说下,如果是Kong网关的话,开启cors插件即可。
- 使用CI/CD工具,把h5静态页面发布到OSS。(后期我将介绍使用Jenkins插件,把H5静态页面部署到OSS)
五、Nginx反向代理php和h5
1、php-fpm + h5
这种方式,就是比较“耗端口”,Nginx监听9036,而Php-fpm监听另外一个端口9035。而如果是java程序,只需要nginx监听80,不同的服务对应不同的域名即可。
server {
listen 9036;
server_name platform.xxx.cloud;
set $static_root '/opt/h5/platform-web/platform-web/dist';
set $php_root '/opt/php/platform-php/platform-php/public';
root $static_root;
index index.html index.htm index.php;
access_log /data/nginx/logs/platform_access.log;
error_log /data/nginx/logs/platform_error.log;
# 以.php结尾的请求。它将这些请求传递给 PHP-FPM 进程(通过 127.0.0.1:9035 地址)进行处理
location ~ \.php$ {
root $php_root;
fastcgi_pass 127.0.0.1:9035;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
fastcgi_buffer_size 128k;
fastcgi_buffers 32 32k;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
}
# 匹配uri以/结尾的接口,示例:/api/v1/user/userId/{userId}后不小心多加了一个斜杆
# 既匹配/api/v1/user/userId/1002, 也匹配/api/v1/user/userId/1002/
# 都未匹配到,则转向到首页
location / {
try_files $uri $uri/ /index.html;
}
# 处理以 /api/ 开头的请求
location ^~ /api/ {
root $php_root;
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=/$1 last;
break;
}
}
# 设置首页不缓存
location = /index.html {
add_header Cache-Control no-cache;
add_header Pragma no-cache;
add_header Expires 0;
}
# 设置静态页面的缓存过期时间
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
expires max;
log_not_found off;
access_log off;
}
}
2、php + h5
不建议这种部署。
使用 Nginx 的 fastcgi_pass 指令来将请求传递给 PHP 解释器,适用于开发阶段。
你需要明确sock文件的路径,相当于是给java程序指明JAVA_HOME。
# 处理 PHP 脚本的配置
location ~ \.php$ {
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_pass unix:/var/run/php/php7.4-fpm.sock; # 替换为你的 PHP-FPM sock 文件路径
}
3、静态页面h5
server {
listen 9086;
server_name tea.xxx.com;
location / {
index index.html;
alias "/opt/h5/tea-web/dist/" ;
}
access_log /data/nginx/logs/tea-web_access.log main;
error_log /data/nginx/logs/tea-web_error.log;
}
六、总结
本文把部署的几种方案作了一个简单示意,后文我将讲述如何在kong中配置。
另外,本文也没有提及目前流行的一种部署方式–容器部署,后文也一并抽空整理出来。