认识Promise
1.概念
promise对象是能够管理异步操作的对象,并获得成功或失败的返回结果;
2.使用
1)实例化promise对象;2)执行异步操作,传递结果;3)获取结果。
语法:
const promise = new Promise((resolve,reject) => { ... }) //resolve为成功,会调用.then函数;reject为失败,会调用.catch函数;
如下:
// 实例化
const p = new Promise((resolve,reject) => {
// 执行异步操作
setTimeout(() => {
resolve('成功')
},1000);
})
// 获取结果
p.then(res => {
console.log(res) //输出 成功
}).catch(err => {
console.log(err)
})// 实例化
const p = new Promise((resolve,reject) => {
// 执行异步操作
setTimeout(() => {
reject('失败')
},1000);
})
// 获取结果
p.then(res => {
console.log(res)
}).catch(err => {
console.log(err) //输出 失败
})3. Promise的状态
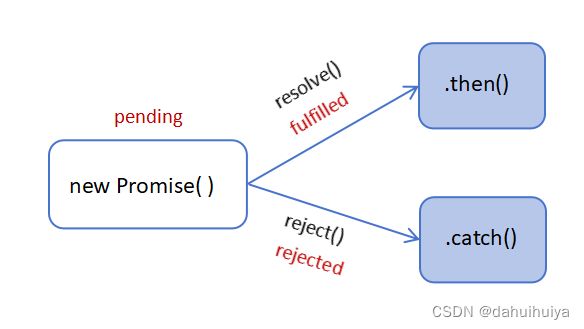
- 待定(pending):初始状态,既没有被兑现,也没有被拒绝;
- 已兑现(fulfilled):意味着操作成功;
- 已拒绝(rejected):意味着操作失败。
一个Promise必然处于上述几种状态之一,一旦被兑现或被拒绝,状态就确定了,无法再改变。
如下图所示:
4. Promise链式调用
Promise的每一个then方法会返回一个新的promise对象,这个对象可以被用作链式调用,then方法中的回调函数的返回值会影响新生成的Promise对象最终状态和结果,如下:
const p = new Promise((resolve,reject) => {
setTimeout(() => {
resolve('调用成功')
},1000)
})
p.then(res => {
console.log('ggg') //输出 ggg
console.log(res) //输出 调用成功
}).then (() => {
console.log('hhh') //输出 hhh
})const p = new Promise((resolve,reject) => {
setTimeout(() => {
resolve('成功获取姓名')
},1000)
})
const p1 = p.then((res) => {
console.log(p) //返回promise对象,状态为fulfilled
console.log(res) //输出 成功获取姓名
return new Promise((resolve,reject) => {
reject('成功获取年龄')
},2000)
})
const p2 = p1.catch((res) => {
console.log(p1) //返回promise对象,状态为rejected
console.log(res) //输出 成功获取年龄
})
console.log(p2) //返回promise对象,状态为pendingpromise链式调用能够解决回调函数地狱
5. 回调函数地狱
在回调函数中调用回调函数所形成的代码结构称之为回调函数地狱,如下:
axios({url:'...'}).then(res => {
//进行第一次请求
axios({url:'...'}).then(res => {
//进行第二次请求
axios({url:'...'}).then(res => {
//进行第三次请求
...
})
})
})缺点:可读性差,异常捕获困难;
采用链式调用就可以解决回调函数地狱,提高代码可读性,便于捕获异常,如下:
axios({url:'...'})
.then(res => {
//进行第一次请求
return axios({url:'...'})
})
.then(res => {
//进行第二次请求
return axios({url:'...'})
})
.then(res => {
//进行第三次请求
//...
})6. async函数和await
async函数是用async关键字声明的函数。在async函数中,使用await关键子取代then函数,等待获取Promise对象成功状态的结果值,用法如下:
const fun = async() => {
const res = await Promise对象
console.log(res)
}
fun()async和await关键字可以让我们用更简洁的方式写出基于Promise的异步行为,无需刻意链式调用promise;
使用async/await 关键字就可以在异步代码中使用普通的try/catch代码块进行错误捕获,如下:
const fun = async() => {
try{
const res = await Promise对象
console.log(res)
}catch(error) {
console.log(error)
}
}
fun()