HTTP基础
一、认识HTTP。
听的最多的应该就是 HTTP 是一种超文本传输协议(Hypertext Transfer Protocol),这有点太浅。
超文本传输协议是啥?
超文本传输协议可以进行文字分割:超文本(Hypertext)、传输(Transfer)、协议(Protocol),关系可以参考如下图所示:
超文本?
超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本。超文本更是一种用户界面范式,用以显示文本及与文本之间相关的内容。现时超文本普遍以电子文档方式存在,其中的文字包含有可以链结到其他位置或者文档的连结,允许从当前阅读位置直接切换到超文本连结所指向的位置。超文本的格式有很多,最常使用的是超文本标记语言(标准通用标记语言下的一个应用)及富文本格式。
传输?
两台计算机之间会形成互联关系进行通信,我们存储的超文本会被解析成为二进制数据包,由传输载体(例如同轴电缆,电话线,光缆)负责把二进制数据包由计算机终端传输到另一个终端的过程称为传输。
协议?
协议这个名词不仅局限于互联网范畴,也体现在日常生活中,自己一个人对自己的约定不能成为协议,协议的前提条件必须是多人约定。网络协议就是网络中(包括互联网)传递、管理信息的一些规范。如同人与人之间相互交流是需要遵循一定的规矩一样,计算机之间的相互通信需要共同遵守一定的规则,这些规则就称为网络协议。
二、HTTP基础原理。
(一)HTTP格式与报文信息
(二)HTTP 请求报信息
(三)HTTP包含的字段
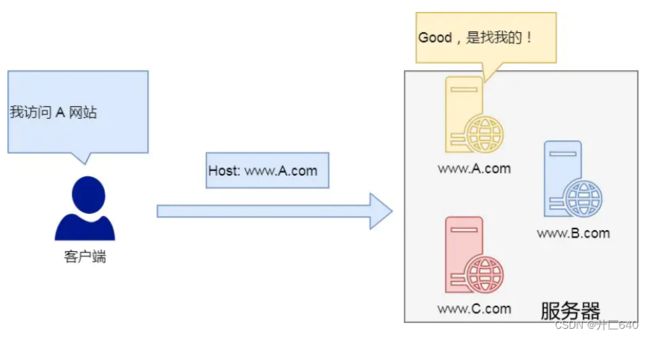
3.1 Host字段
客户端发送请求时,⽤来指定服务器的域名 。 有了 Host 字段,就可以将请求发往同⼀台服务器上的不同网站。
3.2 Content-Length 字段
服务器在返回数据时,会有 Content-Length 字段,表明本次回应的数据⻓度。 如下⾯则是告诉浏览器,本次服务器回应的数据⻓度是 1000 个字节,后⾯的字节就属于下⼀个回应了。
3.3 Connection 字段
Connection 字段最常⽤于客户端要求服务器使⽤ TCP 持久连接,以便其他请求复⽤ 。 HTTP/1.1 版本的默认连接都是持久连接,但为了兼容⽼版本的 HTTP,需要指定 Connection ⾸部字段的值为Keep-Alive 。⼀个可以复⽤的 TCP 连接就建⽴了,直到客户端或服务器主动关闭连接。但是,这不是标准字段。
3.4 Content-Type 字段
Content-Type 字段⽤于服务器回应时,告诉客户端,本次数据是什么格式。
3.5 Content-Encoding 字段
Content-Encoding 字段说明数据的压缩⽅法。表示服务器返回的数据使⽤了什么压缩格式 。 下⾯表示服务器返回的数据采⽤了 gzip ⽅式压缩,告知客户端需要⽤此⽅式解压。 客户端在请求时,⽤ Accept-Encoding 字段说明⾃⼰可以接受哪些压缩⽅法。
三、HTTP的请求方法。
根据 HTTP 标准,HTTP 请求可以使用多种请求方法。
HTTP1.0 定义了三种请求方法: GET, POST 和 HEAD 方法。
HTTP1.1 新增了六种请求方法:OPTIONS、PUT、PATCH、DELETE、TRACE 和 CONNECT 方法。
| 序号 | 方法 | 描述 |
|---|---|---|
| 1 | GET | 获取资源 |
| 2 | HEAD | 获得报文首部 |
| 3 | POST | 传输资源,通常会造成服务器资源的修改 |
| 4 | PUT | 更新资源 |
| 5 | DELETE | 删除资源 |
| 6 | CONNECT | 将连接改为管道方式用于代理服务器(隧道代理 ) |
| 7 | OPTIONS | 列出请求资源支持的请求方法,用来跨域请求 |
| 8 | TRACE | 追踪请求/响应路径,用于测试或诊断 |
| 9 | PATCH | 是对 PUT 方法的补充,用来对已知资源进行局部更新 。 |
四、HTTP的相应状态码
(一)1xx类的状态码
属于提示信息,是协议处理中的⼀种中间状态,实际⽤到的⽐较少。
(二)2xx类的状态码
表示服务器成功处理了客户端的请求,也是我们最愿意看到的状态。
1. 200 OK是最常⻅的成功状态码,表示⼀切正常。如果是⾮ HEAD 请求,服务器返回的响应头都会有 body 数据。
2. 204 No Content也是常⻅的成功状态码,与 200OK 基本相同,但响应头没有 body 数据。
3. 206 Partial Content是应⽤于 HTTP 分块下载或断点续传,表示响应返回的 body 数据并不是资源的全部,⽽是其中的⼀部分,也是服务器处理成功的状态。
(三)3xx类状态码
表示客户端请求的资源发送了变动,需要客户端⽤新的 URL 新发送请求获取资源,也就是重定向。
1. 301 Moved Permanently表示永久定向,说明请求的资源已经不存在了,需改⽤新的 URL 再次访问。
2. 302 Found表示临时定向,说明请求的资源还在,但暂时需要⽤另⼀个 URL 来访问。
3. 301 和 302 都会在响应头⾥使⽤字段 Location ,指明后续要跳转的 URL,浏览器会⾃动重定向新的 URL。
4. 304 Not Modified不具有跳转的含义,表示资源未修改,定向已存在的缓冲⽂件,也称缓存定向,⽤于缓存控制。
(四)4xx类状态码
表示客户端发送的报⽂有误,服务器⽆法处理,也就是错误码的含义。
1. 400 Bad Request表示客户端请求的报⽂有错误,但只是个笼统的错误
2. 403 Forbidden表示服务器禁⽌访问资源,并不是客户端的请求出错。
3. 404 Not Found表示请求的资源在服务器上不存在或未找到,所以⽆法提供给客户端。
(五)5xx 类状态码
表示客户端请求报⽂正确,但是服务器处理时内部发⽣了错误,属于服务器端的错误码。
1. 500 Internal Server Error与 400 类型,是个笼统通⽤的错误码,服务器发⽣了什么错误,我们并不知道。
2. 501 Not Implemented表示客户端请求的功能还不⽀持,类似“即将开业,敬请期待”的意思。
3. 502 Bad Gateway通常是服务器作为⽹关或代理时返回的错误码,表示服务器⾃身⼯作正常,访问后端服务器 发⽣了错误
4. 503 Service Unavailable表示服务器当前很忙,暂时⽆法响应服务器,类似“⽹络服务正忙,请稍后在试”的意思
5. 504 GetWay timeout 表示网关超时
6. 505 HTTP version not support 表示的HTTP协议不支持
五、从浏览器地址栏输入 url 到显示页面的步骤。
1.在浏览器地址栏输⼊URL
2.浏览器查看缓存,如果请求资源在缓存中是最新,跳转到转码步骤
①如果资源未缓存,发起新请求
②如果已缓存,检验是最新的吗,如果是最新的直接提供给客户端,否则与服务器进⾏验证
③判断是否最新:通常有两个HTTP头进⾏控制 Expires 和 Cache-Control。HTTP1.0提供 Expires,值为⼀个绝对时间表示缓存最新⽇期。HTTP1.1增加了Cache-Control: max-age=time,值为以秒为单位的最⼤新鲜时间
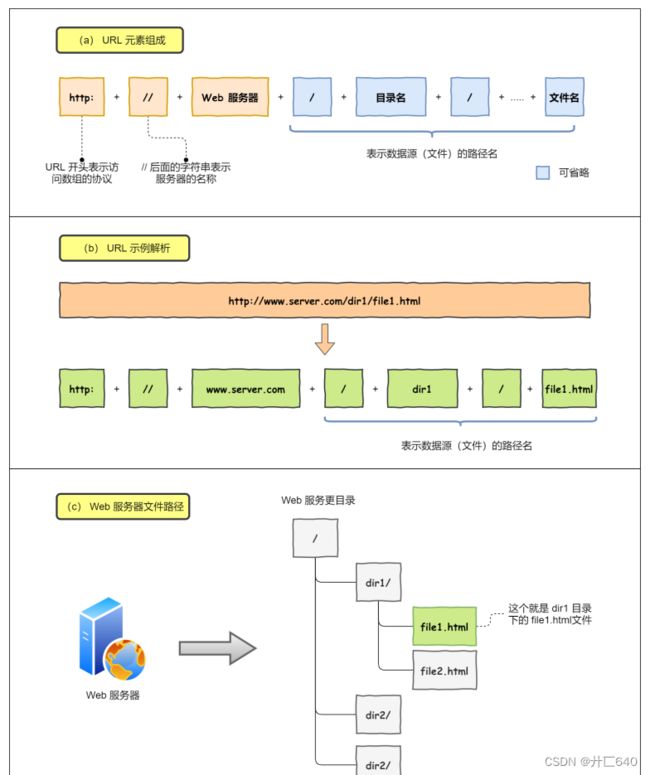
3.浏览器解析URL获取协议,主机,端⼝,path
4.浏览器组装⼀个HTTP(GET)请求报⽂
5.浏览器获取主机 ip 地址
6.打开⼀个socket与⽬标IP地址,端⼝建⽴TCP链接 (三次握手)
7.TCP链接建⽴后发送HTTP请求
8.服务器接受请求并解析,将请求转发到服务程序,如虚拟主机使⽤HTTP Host头部判断请求的服务程序
9.服务器检查**HTTP请求头是否包含缓存验证信息**,如果验证缓存新鲜,返回304等对应状态码
10.处理程序读取完整请求并准备HTTP响应,可能需要查询数据库等操作
11.服务器将响应报⽂通过TCP连接发送回浏览器
12.浏览器接收HTTP响应,然后根据情况选择关闭TCP连接或者保留重⽤(四次挥手)
13.浏览器检查响应状态吗:是否为1XX,3XX, 4XX, 5XX,这些情况处理与2XX不同
14.如果资源可缓存,进行缓存
15.对响应进行解码(例如gzip压缩)
16.根据资源类型决定如何处理(假设资源为HTML⽂档)
17.解析HTML⽂档,构件DOM树,下载资源,构造CSSOM树,执⾏js脚本,这些操作没有严格的先后顺序
18.显示⻚⾯(HTML解析过程中会逐步显示⻚⾯)