- Spark任务读取hive表数据导入es
小小小小小小小小小小码农
hiveelasticsearchsparkjava
使用elasticsearch-hadoop将hive表数据导入es,超级简单1.引入pomorg.elasticsearchelasticsearch-hadoop9.0.0-SNAPSHOT2.创建sparkconf//spark参数设置SparkConfsparkConf=newSparkConf();//要写入的索引sparkConf.set("es.resource","");//es集
- Redis的IO多路复用机制:高效的网络通信设计
菜就多练少说
Redisredis数据库缓存
在高并发、高性能的应用中,如何有效地管理和处理大量的客户端请求是一个至关重要的问题。Redis作为一个高性能的内存数据存储系统,面对大量并发客户端请求时,需要具备良好的网络通信能力。在Redis的设计中,IO多路复用机制是其核心技术之一。它能高效地处理多个客户端的请求,避免了多线程和多进程带来的复杂性和性能开销。本文将深入讲解Redis的IO多路复用机制,包括其原理、实现方式以及为什么它能使Red
- 基于Django中间件的权限认证组件
特仑苏纯酸奶
Djangopermission
用户权限认证组件包括权限model类和中间件类model类介绍Permission权限类权限基本信息包括title:权限名称url:权限具体urlRole角色类角色类包括title:角色名称permission:角色的权限权限和角色多对多关系用户类需要对Role类设置多对多映射Whitelist白名单类白名单包括title:权限名称url:权限具体url白名单内存放的是系统放行不进行权限校验的ur
- TK矩阵系统的软件服务
m0_74891046
矩阵
TikTok矩阵系统的技术服务概述随着TikTok平台的发展,越来越多的内容创作者和企业选择通过矩阵系统来优化他们的内容管理和推广。TikTok矩阵系统是一种旨在高效管理多个账户、提升内容曝光、增强互动和加速推广的技术工具。以下是该系统提供的主要功能和技术服务:1.多账户集中管理TikTok矩阵系统允许用户集中管理多个账户。通过统一的操作界面,用户可以高效发布内容、分析互动数据,并实时跟踪多个账号
- 如何禁止电脑中某个应用联网
办公小百知
软件技术电脑文件管理技巧电脑
一、通过防火墙基础设置(快速操作)打开控制面板在任务栏搜索框输入“控制面板”并打开,将右上角“查看方式”切换为“大图标”。进入防火墙设置点击WindowsDefender防火墙→左侧选择允许应用或功能通过WindowsDefender防火墙。禁用目标应用的网络权限在列表中找到需禁用的应用,取消其勾选的专用网络和公用网络,点击确定保存。二、通过高级出站规则(彻底禁止)创建出站规则在防火墙设置界面,点
- 如何将excel以文本形式储存的数字一键转换为数字
办公小百知
excel操作技巧excel
有时候一些软件给出的数据格式很恶心,为了方便计算常常以数字粘贴到新表,但随之而来新问题,以文本储存的公式无法用公式计算,怎么办啊方法一:使用“转换为数字”功能(对数字少时用)当Excel检测到某个单元格中的数字为文本格式时,通常会在单元格左上角显示一个绿色的小三角。此时,你可以:选中需要转换的单元格。点击该单元格旁边的下拉箭头。从下拉菜单中选择“转换为数字”。这样,选中的文本数字就会被自动转换为数
- visio 画 弯曲 箭头 ( 波浪线 曲线)
小牛蛋
office工具visio画图
转自:http://blog.csdn.net/hfyinsdu/article/details/6619012作者:hfyinsdu示意图如下:步骤1.Visio工具栏有个“连接线”工具,下图所示2.用这个工具画个曲线,下图所示3.右键单击连线,选择里面的“曲线连接线”,上面图形将变成下面的图形4.里面有5个点,调节这5个点,即可得到曲线。5.箭头的类型(单、双箭头)和样式,可以通过右键,格式-
- Python之colorama
PlutoZuo
Pythonpython开发语言
Python之colorama文章目录Python之colorama1.安装Colorama库2.导入Colorama库3.初始化Colorama4.设置文本颜色和样式5.自定义颜色和样式Colorama是一个Python库,用于在控制台(终端)上输出彩色文本。它提供了一些方便的函数和类,用于在命令行界面中添加颜色和样式。以下是一些使用Colorama库的详细示例:1.安装Colorama库首先,
- 【AI】使用Python实现机器学习小项目教程
丶2136
AI人工智能python机器学习
引言在本教程中,我们将带领您使用Python编程语言实现一个经典的机器学习项目——鸢尾花(Iris)分类。通过这个项目,您将掌握机器学习的基本流程,包括数据加载、预处理、模型训练、评估和优化等步骤。论文AIGC检测,降AIGC检测,AI降重,三连私信免费获取:ReduceAIGC9折券!DetectAIGC立减2元券!AI降重9折券!目录引言一、项目背景与目标二、开发环境准备2.1所需工具2.2环
- 请编写一个Python程序,实现WOA-CNN-BiLSTM鲸鱼算法优化卷积双向长短期记忆神经网络多输入单输出回归预测功能。
2301_81121233
算法神经网络pythonmongodbstormzookeeperspark
实现一个基于鲸鱼优化算法(WOA)优化的卷积双向长短期记忆神经网络(CNN-BiLSTM)的多输入单输出回归预测功能是一个复杂的任务,涉及到多个步骤和组件。由于完整的实现会非常冗长,我将提供一个简化的框架和关键部分的代码示例,帮助你理解如何实现这个功能。请注意,这个示例不会包含所有细节,比如数据集的准备、鲸鱼优化算法的具体实现(WOA是一个元启发式算法,需要单独实现或引用现有库),以及CNN-Bi
- 学习threejs,dds格式图片文件贴图
2301_81121233
学习贴图pythontornadoflaskscikit-learnplotly
要在Three.js中使用DDS格式的图片文件作为贴图,你需要加载和解析该文件,并将其应用于你的模型或材质。首先,确保你已经引入了DDSLoader.js文件,它是Three.js的一个扩展插件,用于加载和解析DDS格式的图片文件。然后,创建一个新的DDSLoader实例,并使用它来加载DDS图片文件。varloader=newTHREE.DDSLoader();loader.load('path
- 大文件上传实现
浮桥
javascript前端vue.js
大文件上传实现1.将文件切割成多个小文件2.将小文件上传到服务器3.后端将小文件合并成一个大文件大文件上传上传constfileInput=document.getElementById("file");constuploadBtn=document.getElementById("upload");uploadBtn.addEventListener("click",()=>{constfile
- 网络神经架构的概念及其实际应用
2301_81121233
网络爬山算法近邻算法霍夫曼树剪枝哈希算法柔性数组
###网络神经架构的概念**网络神经架构(NeuralNetworkArchitecture)**是指用于构建和组织人工神经网络(ArtificialNeuralNetworks,ANN)的结构和方法。这些架构通常由多个层次的节点(神经元)组成,通过模拟人脑神经元之间的连接和信息传递方式,来处理复杂的数据输入并生成相应的输出。网络神经架构通常由以下几个部分组成:1.**输入层(InputLayer
- 嵌入式开发中的Doxygen注释规范实践
剁椒鱼头炖香菇
c语言stm32单片机
目录一、为什么需要规范的注释?二、Doxygen注释规范详解1.文件注释2.函数注释3.宏定义注释4.结构体注释三、注释规范最佳实践1.文件注释模板2.函数注释模板3.代码注释原则四、常见注释误区与解决方案误区1:过度注释误区2:过时注释误区3:模糊注释五、工具推荐六、项目实践案例七、总结一、为什么需要规范的注释?在嵌入式开发中,规范的代码注释如同精密仪器的说明书,具有以下重要作用:提高可读性:使
- ollama下载的DeepSeek的模型(Model)文件在哪里?(C盘下)
神秘泣男子
常见AI大模型部署与应用Ollama部署LLM人工智能ollamallama自然语言处理机器学习
目录一、下载大模型(DeepSeek)2.安装Ollama3.检查安装是否成功二、拉取大模型(DeepSeek)1.打开命令行2.下载模型3.测试下载4.等待下载完成三.模型存放路径这个位置!!在人工智能快速发展的今天,大语言模型已经成为许多人探索和使用的热门技术。而Ollama作为一款轻量级的本地大模型运行工具,让我们能够在个人电脑上体验各种强大的AI模型,如DeepSeek系列。不少用户在安装
- 大理石平板精密量具和其他量具有什么不同?
北重机械加工中心18833778062
制造
大理石平板精密量具与其他量具(如金属平板精密量具或塑料量具)在材质和使用特点上有一些不同。材质:大理石平板精密量具是用大理石材质制成的,具有很高的硬度和稳定性,不易受温度变化和湿度变化影响;而金属平板精密量具通常由金属材质(如不锈钢)制成,而塑料量具则由塑料材质制成。稳定性:大理石平板具有良好的稳定性,使其在测量时不易变形或受到外部因素的影响,能够保持较高的测量精度;金属平板精密量具虽也具有较好的
- vue创建项目报错“禁止运行脚本about_Execution_Policies”
yuyanxinyu
运维前端vue.js前端javascript
问题现象:使用vue创建项目时(vuecreatecli-demo),出现如下错误信息原因分析:window10系统升级后,PowerShell的执行策略(about_Execution_Policies)设置为Restricted(受限制的),导致系统无法执行脚本。about_Execution_Policies介绍官网地址:关于执行策略-PowerShell|MicrosoftLearnPow
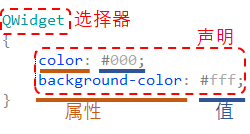
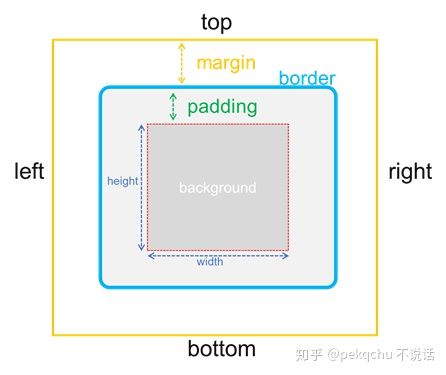
- css预处理器sass
小华0000
scss前端css
在前端开发的世界中,CSS是构建网页样式的基础。然而,随着项目规模的增大,纯CSS的编写和维护往往会变得复杂而繁琐。为了解决这些痛点,Sass(SyntacticallyAwesomeStyleSheets)应运而生。Sass是一种CSS预处理器,它扩展了CSS的功能,让CSS的编写更加高效、灵活和易于维护。本文将深入探讨Sass的概念、优势、语法、以及如何在实际项目中应用它,帮助你提升CSS技能
- 用maven生成springboot多模块项目
tan_jianhui
软件开发springbootmavenjava
用Maven生成SpringBoot多模块项目,可以按照以下步骤操作:1.创建父项目首先,使用Maven的archetype插件创建一个空的Maven项目作为父项目。打开终端,执行以下命令:mvnarchetype:generate-DgroupId=com.example-DartifactId=springboot-multi-module-demo-DarchetypeArtifactId=
- RabbitMQ在Spring Boot中的使用
VioletAmaranth
java-rabbitmqrabbitmqspring
在SpringBoot中使用RabbitMQ涉及多个步骤,包括配置、创建监听器和发送消息。以下是详细的使用指南:1.添加依赖需要在项目的pom.xml文件中添加spring-boot-starter-amqp依赖:org.springframework.bootspring-boot-starter-amqp这将触发自动配置。2.配置文件在application.properties或applic
- 前端学习网站大全
洪布斯
CSDN-专业IT技术社区:https://www.csdn.net/GitHub:https://github.com/jQuery插件库-收集最全最新最好的jQuery插件:http://www.jq22.com/Iconfont-阿里巴巴矢量图标库:https://www.iconfont.cn/菜鸟教程-学的不仅是技术,更是梦想!:https://www.runoob.com/Animat
- 在Spring Boot中使用RabbitMQ实现延迟队列
angen2018
#springbootrabbitMQjava-rabbitmqspringbootrabbitmq
要在SpringBoot中使用RabbitMQ实现延迟队列,有两种主要的方法:1.**使用TTL(TimeToLive)和DLX(DeadLetterExchange)**:这种方法不需要安装额外的插件,通过设置消息的TTL或者队列的TTL属性来实现延迟效果。当消息达到设定的TTL时间且未被消费时,它会变成死信(DeadLetter),并根据DLX和死信路由键转发到指定的延迟消费队列。这种方式的一
- Vue-Echarts图表组件性能优化
mao1632471875
echartsvue.js性能优化
页面在渲染的时候出现了卡顿的情况。页面上的秒数从1-2-3秒-直接从1变成了5核心原因js单线程原因每次1秒轮询请求接口拿到数据一直重新渲染页面负荷不起。解决方案。定位电视机性能,取消轮询-页面是可以流畅加载的。说明电视机性能还是可以的-只是因为数据实时变化导致的卡顿。优化的本质是什么-那就是分类-如果还有那就是加载优先级。位置固定右上角和各个图表位置固定减少重排弄两个变量一个flag一个coun
- 2-线性表
重生之我是冯诺依曼
数据结构数据结构
一-线性表的定义和基本操作1-线性表的定义线性表是具有相同数据类型的n个数据元素的有限序列,其中n为表长,当n=0时线性表是一个空表。若用L命名线性表,则其一般表示为①ai是线性表中的第i个元素线性表中的位序(位序从1开始,数组下标从0开始)②a1是表头元素,an是表尾元素③除第一个元素外,每个元素有且仅有一个直接前驱;除最后一个元素外,每个元素有且仅有一个直接后继2-线性表的基本操作①初始化表:
- NAS的配置和管理
老司机从不翻车
服务器linux网络
目录一.NAS的配置1.安装2.设置用户名和密码3.配置网络4.安装系统5.配置软件包管理器6.安装完成二.配置OMV静态IP1.在浏览器下的OMV登录2.编辑网卡
- 推荐开源项目:vue-strap —— Bootstrap与Vue.js的完美结合
殷巧或
推荐开源项目:vue-strap——Bootstrap与Vue.js的完美结合去发现同类优质开源项目:https://gitcode.com/项目介绍虽然该项目已被废弃,但它的两个替代方案,bootstrap-vue和uiv,仍然是构建基于Vue.js应用时,实现Bootstrap组件的强大选择。vue-strap原本是一个用Vue.js实现的Bootstrap组件库,无需依赖jQuery或Boo
- 重生之我在学Vue--第16天 Vue 3 插件开发
野生的程序媛
Vue前端成仙之路vue.js前端javascript前端框架
重生之我在学Vue–第16天Vue3插件开发文章目录重生之我在学Vue--第16天Vue3插件开发前言一、插件的作用与开发思路1.1插件能做什么?1.2插件开发四部曲二、开发全局通知插件2.1插件基础结构2.2完整插件代码(带注释解析)2.3样式文件notification.css三、插件的安装与使用3.1在main.js中安装3.2在组件中使用四、插件开发进阶技巧4.1支持TypeScript类
- Java面试精选(1):Spring,SpringMVC,SpringBoot,SpringCloud有什么区别和联系?
Java面试精选
springjavaspringbootvue编程语言
简单介绍Spring是一个轻量级的控制反转(IoC)和面向切面(AOP)的容器框架。Spring使你能够编写更干净、更可管理、并且更易于测试的代码。SpringMVC是Spring的一个模块,一个web框架。通过DispatcherServlet,ModelAndView和ViewResolver,开发web应用变得很容易。主要针对的是网站应用程序或者服务开发——URL路由、Session、模板引
- 用Java爬虫轻松获取微店店铺所有商品信息
数据小爬虫@
java爬虫开发语言
在当今电商蓬勃发展的时代,微店作为一个轻量级且功能强大的电商平台,吸引了众多商家和消费者。无论是进行市场调研、数据分析,还是寻找热门商品,获取微店店铺的所有商品信息都是一项极具价值的任务。然而,手动浏览和整理这些信息显然是低效且容易出错的。幸运的是,通过编写Java爬虫程序,我们可以高效地完成这一任务。本文将详细介绍如何利用Java爬虫获取微店店铺的所有商品信息。一、为什么选择Java爬虫?Jav
- HarmonyOS Next ohpm-repo自动化运维——日志、备份与监控
harmonyos
在HarmonyOSNext开发过程中,ohpm-repo作为私有仓库管理工具,其稳定运行对于项目的顺利推进至关重要。有效的自动化运维是保障ohpm-repo高效运行的关键,涵盖日志管理、仓库备份与恢复以及批量操作等多个方面。接下来,我们详细探讨这些自动化运维能力。如何管理ohpm-repo的日志?ohpm-repo有一个内置的日志记录器,定义了四种日志类型,分别是访问日志(access.log)
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache