网页设计(十)JavaScript高级应用
![]()
一、劳务报酬个人所得税计算器
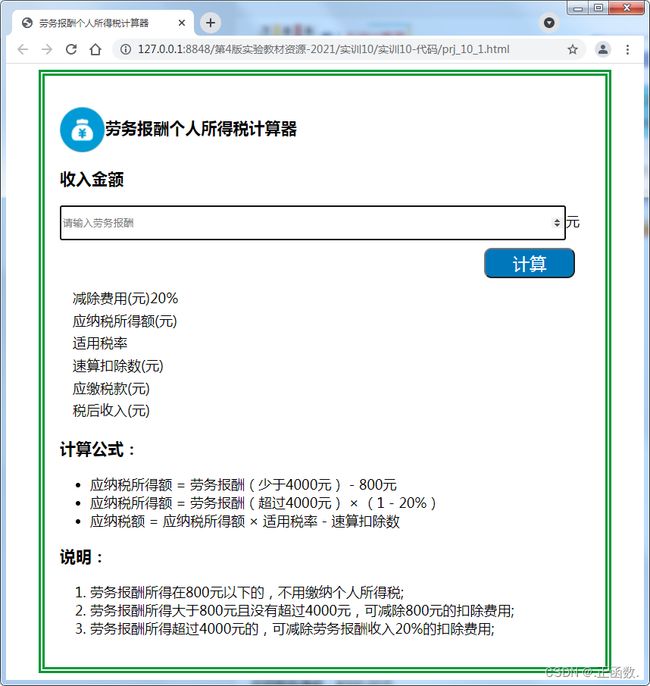
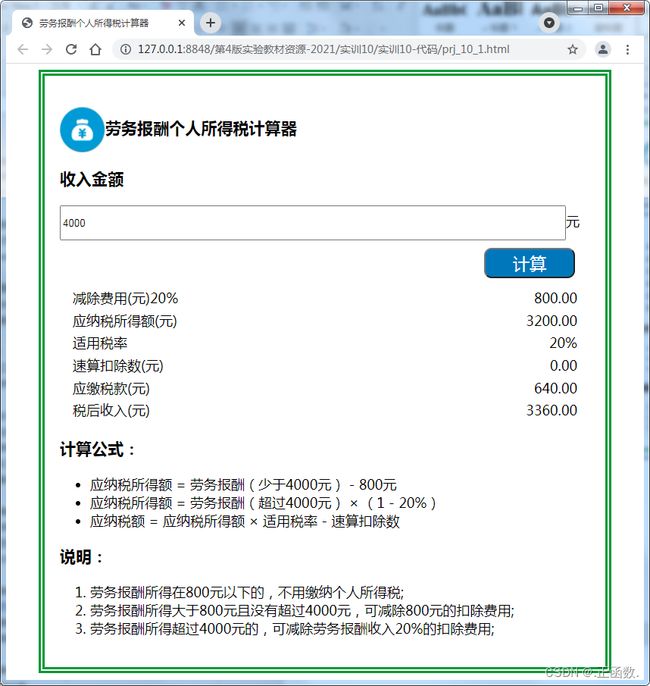
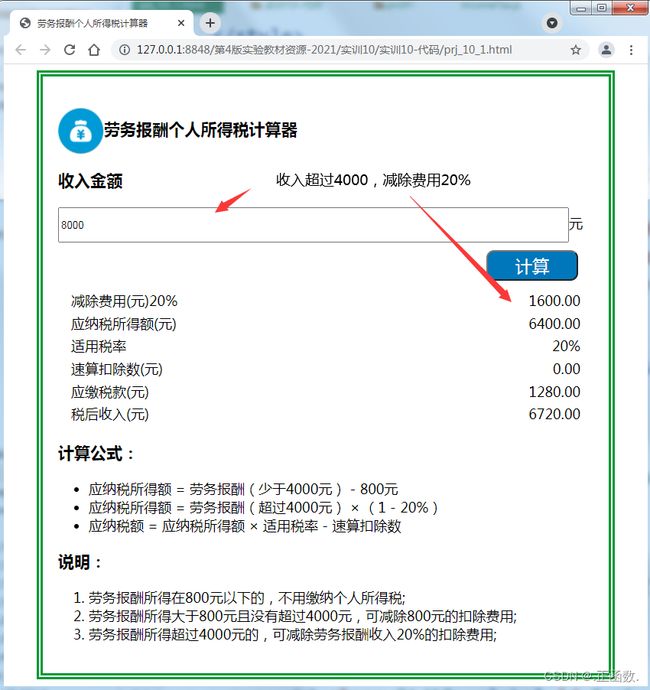
劳务报酬个人所得税计算器页面

收入少于800元免税

收入不超过4000元时情形

收入超过4000元情形

应纳所得额超过2万小于5万情形

应纳所得额超过5万情形

劳务报酬个人所得税是指个人收入调节税的征税对象之一。劳务报酬所得是个人独立从事设计、安装、制图、医疗、会计、法律、咨询、讲学、投稿、翻译、书画、雕刻、电影、戏剧、音乐、舞蹈、杂技、曲艺、体育、技术服务等项劳务的所得。这些所得如果是以工资、薪金形式从其工作单位领取的,则属于工资、薪金所得,不属于劳务报酬所得。劳务报酬个人所得税计算公式和计算说明如下,适用税率如表所示。
(1)劳务报酬个人所得税计算公式
应纳税所得额 = 劳务报酬(少于4000元)-800元。
应纳税所得额 = 劳务报酬(超过4000元)×(1-20%)。
应纳税额 = 应纳税所得额 × 适用税率 - 速算扣除数。
(2)计算说明
- 劳务报酬所得在800元以下的,不用缴纳个人所得税。
- 劳务报酬所得大于800元且没有超过4000元,可减除800元的扣除费用。
- 劳务报酬所得超过4000元的,可减除劳务报酬收入20%的扣除费用。
|个人所得税预扣率表(居民个人劳务报酬所得预扣预缴适用)
| 级数 | 累计预扣预缴应纳税所得额 | 预扣率(%) | 速算扣除数 |
|---|---|---|---|
| 1 | 不超过20,000元的部分 | 20 | 0 |
| 2 | 超过20,000元至50,000元的部分 | 30 | 2000 |
| 3 | 超过50,000元的部分 | 40 | 7000 |
javascript
// incomeTax.js
// 速算扣除数 :3级,累计预扣预缴应纳税所得额不超过20000,20000~50000,超过50000。
var sskcs = new Array(0, 2000, 7000);
// 适用预扣率:3级,分别为20%、30%、40%
var ykl = new Array(0.2, 0.3, 0.4);
// jcfy:减除费用 ;ynssde:应纳税所得额;sysl:适用税率;
// sskcs:速算扣除数;yjsk:应缴税款;shsr:税后收入;
var jcfy,ynssde,sysl,sskcs,yjsk,shsr;
function $(id) {
return document.getElementById(id);
}
function computer() {
var sr = parseFloat($("lwbc").value);
if (sr<800) {
alert('收入少于800元,无需交税!');
}else if (sr <= 4000) {
jcfy = 800;
ynssde = sr - jcfy;
sysl = ykl[0];
sskcs = 0;
yjsk = ynssde * sysl;
shsr = sr - yjsk;
} else {
jcfy = sr*0.20;
// 设置适用税率、累计预扣预缴应纳税所得额与速算扣除数的关系
ynssde = sr - jcfy;
if (ynssde <= 20000) {
sskcs = 0;
sysl = ykl[0];
} else if (ynssde > 20000 && ynssde <= 50000) {
sysl = ykl[1];
sskcs = 2000;
} else {
sskcs = 7000;
sysl = ykl[2];
}
yjsk = ynssde * sysl-sskcs;
shsr = sr - yjsk;
}
$("jcfy").innerHTML = jcfy.toFixed(2);
$("ynssde").innerHTML = ynssde.toFixed(2);
$("sysl").innerHTML = sysl * 100 + "%";
$("sskcs").innerHTML = sskcs.toFixed(2);
$("yjsk").innerHTML = yjsk.toFixed(2);
$("shsr").innerHTML = shsr.toFixed(2);
}
doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>劳务报酬个人所得税计算器title>
<style type="text/css">
#div0 {
width: 700px;
height: 740px;
margin: 0 auto;
font-size: 18px;
border: 8px double #009933;
padding: 20px;
}
img {
width: 60px;
height: 60px;
}
input {
height: 20px;
}
[type="number"] {
width: 660px;
height: 40px;
}
[type="button"] {
width: 120px;
height: 40px;
background-color: #0077BB;
color: white;
float: right;
margin: 10px 20px;
border-radius: 10px;
font-size: 22px;
}
.td1 {
text-align: right;
}
style>
<script src="pro101/incomeTax.js" type="text/javascript">script>
head>
<body>
<div id="div0">
<h3> <img src="pro101/image101.jpg" align="center">劳务报酬个人所得税计算器h3>
<h3>收入金额h3>
<form>
<input type="number" id="lwbc" placeholder="请输入劳务报酬" />元<br>
<input type="button" value="计算" onclick="computer()" />
form>
<table border="0" width="96%" height="180px" align="center">
<tr>
<td>减除费用(元)20%td>
<td width="200px" class="td1"><label id="jcfy">label>td>
tr>
<tr>
<td>应纳税所得额(元)td>
<td class="td1"> <label id="ynssde">label> td>
tr>
<tr>
<td>适用税率td>
<td class="td1"> <label id="sysl">label>td>
tr>
<tr>
<td>速算扣除数(元)td>
<td class="td1"> <label id="sskcs">label>
tr>
<tr>
<td>应缴税款(元)td>
<td class="td1"> <label id="yjsk">label> td>
tr>
<tr>
<td>税后收入(元)td>
<td class="td1"><label id="shsr" value="" />label>td>
tr>
table>
<h3>计算公式:h3>
<ul>
<li>应纳税所得额 = 劳务报酬(少于4000元) - 800元li>
<li>应纳税所得额 = 劳务报酬(超过4000元) × (1 - 20%)li>
<li>应纳税额 = 应纳税所得额 × 适用税率 - 速算扣除数li>
ul>
<h3>说明:h3>
<ol>
<li>劳务报酬所得在800元以下的,不用缴纳个人所得税;li>
<li>劳务报酬所得大于800元且没有超过4000元,可减除800元的扣除费用;li>
<li>劳务报酬所得超过4000元的,可减除劳务报酬收入20%的扣除费用;li>
ol>
div>
body>
html>
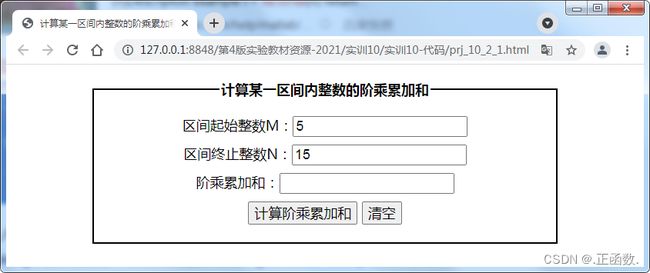
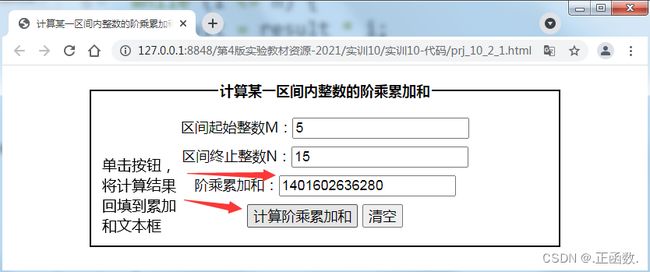
二、区间内整数的阶乘累加器
// factorial.js
// 1.定义计算某个整数阶乘的函数
function $(id) {return document.getElementById(id)}
function factorial(n) {
var result = 1,i = 1;
while (i <= n) {
result = result * i;
i++;
}
return result;
}
// 2.定义计算某一区间[m,n]内整数的阶乘累加和
function factorialSum(m, n) {
for (var i = m, sum = 0; i <= n; i++) {
sum = sum + factorial(i);
}
return sum
}
//3.获取输入的区间起始整数和终止整数,并计算累加和,回填文本框中
function displaySum() {
var m = parseInt($("m").value);
var n = parseInt($("n").value);
// 处理m、n的大小关系,m<=n
var min = Math.min(m, n);
var max = Math.max(m, n);
// 互换位置
$("sum").value = factorialSum(min, max);
$("m").value = min;
$("n").value = max;
}
doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> 计算某一区间内整数的阶乘累加和title>
<style type="text/css">
fieldset {
margin: 20px auto;
width: 500px;
padding: 18px 50px;
border: 2px solid #000000;
text-align: center;
}
legend {
font-weight: bold;
}
* {
font-size: 18px;
}
label,
input {
margin: 5px auto;
}
style>
<script type="text/javascript" src="pro102/factorial.js">script>
head>
<body>
<form action="" method="post">
<fieldset>
<legend align="center">计算某一区间内整数的阶乘累加和legend>
<label>区间起始整数M:label><input type="number" id="m" value="5" /><br>
<label>区间终止整数N:label><input type="number" id="n" value="15" /> <br>
<label>阶乘累加和:label><input type="number" id="sum" value="" readonly /> <br>
<input type="button" value="计算阶乘累加和" onclick="displaySum()" />
<input type="reset" value="清空" />
fieldset>
form>
body>
html>
三、统计英文字符出现的频次
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>统计英文字母出现的频次title>
<style type="text/css">
#div0 {
margin: 0 auto;
padding: 0px 20px;
width: 460px;
height: 300px;
border: 1px solid #8899AA;
text-align: center;
}
[type="text"] {
width: 350px;
height: 20px;
}
input {
margin: 5px;
}
style>
<script type="text/javascript">
function $(id) {
return document.getElementById(id)
}
function sumChars() {
var ss = $("strings").value.toLowerCase();
var chars = new Array("a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k", "l", "m", "n", "o", "p", "q", "r", "s",
"t", "u", "v", "w", "x", "y", "z");
var charSum = new Array(26);
for (var i = 0; i < charSum.length; i++) {
charSum[i] = 0;
}
var char = "";
for (var i = 0; i < ss.length; i++) {
if (chars.indexOf(ss.charAt(i)) != -1) {
charSum[chars.indexOf(ss.charAt(i))]++;
}
}
var resultString = "";
for (var i = 0; i < charSum.length; i++) {
if (charSum[i] != 0) {
resultString += chars[i] + ":" + charSum[i] + " ";
}
}
$("result").value = resultString;
}
script>
head>
<body>
<div id="div0">
<h3>统计英文字母出现的频次h3>
<form action="" method="post">
<label>输入字符串:label>
<input type="text" id="strings" value="This is an example." placeholder="输入字符串" /><br>
<input type="button" value="统计字母出现的频次" onclick="sumChars()" />
<input type="reset" name="" id="" value="清空" />
<h4>英文字母出现的频次统计结果h4>
<textarea id="result" rows="4" cols="40" readonly>textarea>
form>
div>
body>
html>
四、课外拓展训练
1.找出符合条件的数
doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>找出符合条件的数title>
head>
<body>
<h3>找出100-2000之间能够被11和13同时整除的整数的个数及累加和h3>
<script type="text/javascript">
document.write("区间中符合条件的数有(输出格式:10个1行):
");
var count = 0; //定义符合条件的数的计数器,兼做分行变量
for (var sum = 0, i = 100; i <= 2000; i++) {
if (i % 11 == 0 && i % 13 == 0) {
document.write(i + " ");
count++;
if (count % 10 == 0) {
document.write("
");
}
sum = sum + i;
}
}
document.write("
区间中符合条件的数共有" + count + "个");
document.write("
区间中符合条件的数的累加和为" + sum);
script>
body>
html>
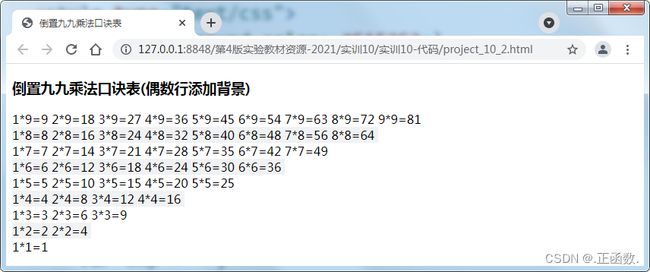
2.倒置九九乘法口诀表
doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>倒置九九乘法口诀表title>
<style type="text/css">
label {
background-color: #F1F2F3;
}
style>
head>
<body>
<h3>倒置九九乘法口诀表(偶数行添加背景)h3>
<script type="text/javascript">
var cj = 0;
for (i = 9; i >= 1; i--) {
var exp = "";
for (j = 1; j <= i; j++) {
cj = i * j;
exp = exp + j + "*" + i + "=" + cj + " "
}
if (i % 2 == 0) {
document.write(" + exp + "");
} else {
document.write(exp);
}
document.write("
");
}
script>
body>
html>
作者主页: 正函数的个人主页
文章收录专栏: Web design
欢迎大家点赞 收藏 ⭐ 加关注哦!
如果你认为这篇文章对你有帮助,请给正函数点个赞吧,如果发现什么问题,欢迎评论区留言!!