- 杨辉三角 II(js实现,LeetCode:119)
充气大锤
算法leetcode算法职场和发展javascript前端学习笔记
这题是杨辉三角的进阶版题目,所以直接在返回值那里返回整个三角的rowIndex行的数组就可以做出来/***@param{number}rowIndex*@return{number[]}*/vargetRow=function(rowIndex){letarr=[[1],[1,1]]for(leti=1;i0;--j){row[j]+=row[j-1];}}returnrow;};这样优化之后空间
- WebAssembly 与 JavaScript:高性能 Web 开发的未来
vvilkim
JavaScript现代WEB技术wasmjavascript开发语言
在现代Web开发中,性能始终是一个关键问题。随着Web应用变得越来越复杂,开发者需要更高效的工具和技术来满足用户对速度和响应能力的需求。WebAssembly(简称Wasm)正是为此而生。它是一种低级的二进制指令格式,旨在为Web提供接近原生代码的执行性能。与此同时,它与JavaScript的关系也备受关注。本文将深入探讨WebAssembly是什么,以及它与JavaScript如何协同工作。什么
- 详细说明脚本评估和耗时较长的任务
混血哲谈
性能优化
在网页性能优化中,脚本评估和耗时较长的任务是两大关键性能瓶颈。它们直接影响页面的加载速度、交互响应以及用户体验。以下是对这两个概念的详细说明及优化策略:一、脚本评估(ScriptEvaluation)1.定义脚本评估指浏览器解析(Parsing)、编译(Compiling)和执行(Executing)JavaScript代码的全过程。这一过程通常包括:解析:将文本形式的JavaScript代码转换
- JavaScript(JS)单线程影响速度
ok060
javascript开发语言ecmascript
js单线程影响速度在JavaScript(JS)中,单线程的本质是其执行模型的核心特点,这意味着同一时间只能执行一个任务。这种设计使得JS在处理诸如DOM操作、用户交互等任务时更为直观和安全,因为它避免了复杂的多线程并发问题,如竞态条件(raceconditions)和死锁(deadlocks)。然而,单线程的特性也确实影响了其处理大量计算或I/O密集型任务时的性能。影响速度的原因阻塞性操作:在单
- QML与C++集成之道
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QML与C++集成之道补天云火鸟博客创作软件1QML基础和C++整合入门1.1QML语言概览1.1.1QML语言概览QML语言概览QML语言概览QML简介及用途QML(QuickModelLanguage)是Qt库中的一种声明式编程语言,主要用于构建复杂的用户界面。它是一种面向对象的语言,但使用场景和传统面向对象编程有所不同。QML允许开发者以XML或JSON格式编写代码来描述UI组件、它们的属性
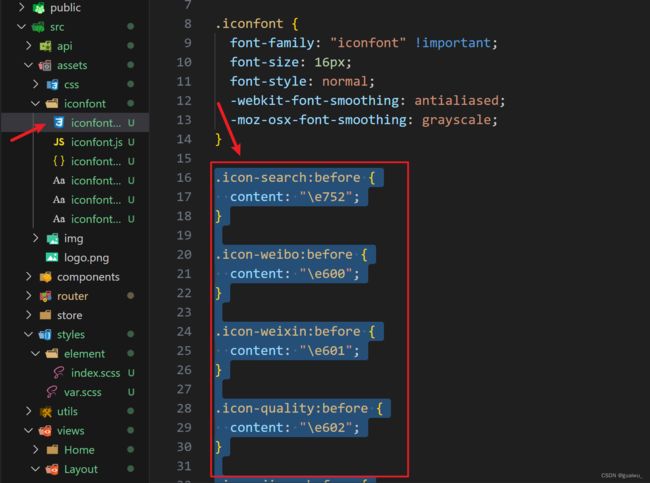
- 前端vscode中好用的scss插件推荐
熊宝王
前端vscodescss
一、LiveSassCompilerLiveSassCompiler是VisualStudioCode(VSCode)中非常流行的一个插件,用于将Sass/SCSS文件实时编译为标准的CSS文件。Sass(SyntacticallyAwesomeStyleSheets)是一种CSS预处理器,提供了变量、嵌套、混合(Mixins)、继承等强大功能,而LiveSassCompiler插件可以帮助开发者
- React Native:跨平台移动应用开发的强大框架
冬冬小圆帽
reactnativereact.jsjavascript
ReactNative介绍ReactNative是由Facebook开发并开源的一款基于JavaScript和React的跨平台移动应用开发框架。它允许开发者使用React的语法和组件模型来构建原生移动应用(iOS和Android)。ReactNative的核心思想是“LearnOnce,WriteAnywhere”,即学习一次,编写多端应用。1.核心特点跨平台开发:使用JavaScript和Re
- Dify1.01版本vscode 本地环境搭建运行实践
hamish-wu
vscode编辑器dify大模型pythonflask
dify是python编写的低代码AI开发平台,是常用的大模型开发平台。本文基于最新的1.0.1版本实践完成,有需要的可以私信交流。咨询免费,详细文档及视频需要一定成本,大概相当于节约的时间成本。搭建环境windows11开发工具vscode搭建步骤:1.Startthedocker-composestackwindow环境下运行docker命令,需要下载docker官网镜像,会遇到timeout
- vscode python 入门教程(一) window 10 环境下安装pyenv
hamish-wu
Pythonpython开发语言pyenv
python的环境配置方法很多,由于python有两个大版本,很多时候需要切换某个固定的版本才能运行三方包,所以推荐使用pyenv配置python环境变量pyenv的安装安装方法:Invoke-WebRequest-UseBasicParsing-Uri"https://raw.githubusercontent.com/pyenv-win/pyenv-win/master/pyenv-win/i
- 《Astro 3.0 岛屿架构实战:用「零JS」打造百万PV内容网站》
前端极客探险家
架构javascript开发语言
文章目录一、传统内容站点的性能困局1.1企业级项目性能调研(N=200+)1.2Astro核心优势矩阵二、十分钟构建高性能内容站点2.1项目初始化2.2核心配置文件三、六大企业级场景实战3.1场景一:多框架组件混用3.2场景二:交互增强型Markdown四、性能优化深度解析4.1优化前后数据对比4.2关键优化策略五、企业级架构方案5.1内容站点技术栈5.2流量突增应对方案六、调试与监控体系6.1性
- mongodb与爬虫的关系
getapi
mongodb爬虫数据库
MongoDB与爬虫之间的关系主要体现在数据存储和管理的层面。爬虫(WebCrawler或Spider)是一种自动化工具,用于从互联网上抓取网页内容或特定数据。而MongoDB是一个NoSQL数据库,常被用来存储和管理爬虫抓取到的数据。以下是它们之间关系的具体分析:1.爬虫的数据存储需求爬虫在运行过程中会抓取大量的非结构化或半结构化数据(例如HTML页面、JSON数据、图片链接等)。这些数据通常具
- NestJS(基于 Express 的现代化框架)
getapi
express
NestJS是一个基于Express.js的现代化框架,同时支持Fastify作为底层HTTP平台。它结合了面向对象编程(OOP)、函数式编程(FP)和响应式编程(RxJS),提供了一个高度模块化、可扩展且易于维护的开发环境,非常适合构建大型企业级应用。以下是关于NestJS的详细介绍以及如何高效使用它的指南。1.为什么选择NestJS?NestJS在Express.js的基础上进行了封装和增强,
- vscode python 入门教程(二) vscode使用gti 管理代码
hamish-wu
vscodeide编辑器
vscode代码管理需要用管道git的命令,这点和idea的代码管理区别比较大。作为java开发需要自己熟悉适应一下。一、GitHub新建一个仓库过程略二、本地git项目初始化gitinitvscode中可以看到文件状态gitstatus使用gitremote命令吧本地git仓库和远程git仓库链接起来
[email protected]提交代码gitcommit-m"评论
- SpringSecurity——如何获取当前登录用户的信息
代码代码快快显灵
springsecurityjava开发语言SpringSecurity
目录1.直接注入Principal2.直接注入Authentication3.注入UsernamePasswordAuthenticationToken4.通过SecurityContextHolder获取5.使用自定义工具方法总结如何获取更多的用户信息自定义用户实体类如何忽略某些字段(不返回前端)以及规范日期格式登录成功后的处理:在SpringSecurity中,当前登录用户的信息实际上都存储在
- 分享:Javascript开源桌面环境-Puter
ac-er8888
javascript开发语言ecmascript
Puter这是一个运行在浏览器里的桌面操作系统,提供了笔记本、代码编辑器、终端、画图、相机、录音等应用和一些小游戏。该项目作者出于性能方面的考虑没有选择Vue和React技术栈,而是采用的JavaScript和jQuery构建,支持Docker一键部署和在线使用。简介:Puter是一个先进的开源项目,旨在为用户提供全新的云端体验。它可以在浏览器中运行,无需安装,即可提供丰富的功能和极快的速度。功能
- 个人网站创建百度搜索框
「已注销」
小项目jsjsonpsuggestion百度跨域请求
需求分析点击提交按钮或者按回车键时,将输入框中的内容作为关键字进行百度搜索,在新的页面显示搜索结果。当输入框中的内容变更时,将输入框中的内容作为关键字,用jsonp跨域请求的方式获取百度的suggestion数据,实时显示出来。当鼠标移动到对应的suggestion项上时,该项高亮,并将输入框中的内容更新为该suggestion的内容。此时点击鼠标或者按回车键时,执行搜索操作。也可以按键盘上下键来
- python 利用pandas实现从CSV导出并格式化后写入.jsonl文件
风_流沙
python工具备忘录pythonpandas开发语言
你可以使用pandas库来读取CSV文件,然后通过一些格式化操作将数据转换为JSONL格式并写入文件。JSONL(JSONLines)格式是一种每行一个JSON对象的文件格式。下面是一个示例,演示了如何使用pandas读取CSV文件,处理数据并将其导出到JSONL文件中:示例代码:importpandasaspdimportjson#读取CSV文件df=pd.read_csv('data.csv'
- 前端页面列表白线问题解决方案
松岛的枫叶
前端vue.jselementui
/*完全消除行间边框*/.el-table{--el-table-border-color:transparent!important;}.el-tabletd.el-table__cell{border-bottom:none!important;}.el-tableth.el-table__cell.is-leaf{border-bottom:none!important;}.el-table
- 《Java开发者必备:jstat、jmap、jstack实战指南》 ——从零掌握JVM监控三剑客
admin_Single
javajvm开发语言
《Java开发者必备:jstat、jmap、jstack实战指南》——从零掌握JVM监控三剑客文章目录**《Java开发者必备:jstat、jmap、jstack实战指南》**@[toc]**摘要****核心工具与场景****关键实践****诊断流程****工具选型决策表****调优原则****未来趋势****第一章:GC基础:垃圾回收机制与监控的关系****1.1内存世界的"垃圾分类"——GC分
- 10初识Spring MVC框架
TechLens
JAVAEE笔记servletspringjava
学习内容一、回顾1.JSPModel2架构模型采用JSP+Servlet+JavaBean技术实现了页面显示、流程控制和业务逻辑的分离Jsp负责生成动态网页,只用做显示页面;Servlet负责流程控制,用来处理各种请求的分派;JavaBeans负责业务逻辑,对数据库的操作流程控制等通用逻辑以硬编码的方式实现,每次开发新的Web应用程序均需重新编写流程控制、通用逻辑代码2.WebMVC应用框架Spr
- 前端面试常见的计算机网络内容梳理
GISer_Jinger
前端javascript
前端面试常见的计算机网络内容梳理,我得从搜索结果里找相关的信息。先看看各个网页的内容。网页1和网页2主要讲OSI模型、TCP/IP模型,ARP、DNS、TCP/UDP区别这些基础概念,这些都是常考的点。网页3提到了TCP三次握手、HTTP缓存、跨域方法,还有CDN原理,这些都是前端面试的重点。网页4详细讨论了HTTP请求方法、状态码、请求头和响应头,这些内容也很关键。网页5提到了HTTPS加密原理
- babel 埋点插件
小猫儿
工具环境配置等javascript开发语言ecmascript
我们通常对babel的理解就是它可以帮助我们去处理兼容性,也就是有些JavaScript的新特性,可能我们想去使用,但对于某些浏览器来说还并未支持,此时我们就可以通过babel将我们的代码降级处理为浏览器兼容的执行版本,以便能够运行在当前和旧版本的浏览器或其他环境中。Babel插件就是作用于抽象语法树。Babel三个主要的处理步骤就是解析(parse),转换(transform),生成(gener
- 开源前端埋点监控插件Web-Tracing
研创通之逍遥峰
开源工具开源前端
Web-Tracing是一款专为前端项目设计的前端监控插件,它基于JavaScript设计,兼容跨平台使用,并提供了全方位的监控功能。开源地址:https://gitee.com/junluoyu/web-tracing-analysis以下是关于Web-Tracing的详细介绍:一、主要功能Web-Tracing涵盖了多个领域的监控手段,包括但不限于:埋点:通过事件监听,实现对用户交互行为的精准
- 前端实现埋点&监控
Cipher_Y
前端
前端实现埋点&监控实现埋点功能的意义主要体现在以下几个方面:数据采集:埋点是数据采集领域(尤其是用户行为数据采集领域)的术语,它针对特定用户行为或事件进行捕获、处理和发送的相关技术及其实施过程。通过埋点,可以收集到用户在应用中的所有行为数据,例如页面浏览、按钮点击、表单提交等。数据分析:采集的数据可以帮助业务人员分析网站或者App的使用情况、用户行为习惯等,是后续建立用户画像、用户行为路径等数据产
- 分片文件异步合并上传
零三零等哈来
javaspring前端
对于大文件,为了避免上传导致网络带宽不够用,还有避免内存溢出,我们采用分片异步上传。controller层,在前端对文件进行分片,先计算文件md5码,方便后续文件秒传,然后再计算可以分成多少个分片,得到分片总数以及当前分片下标。@RequestMapping("/uploadFile")@SentinelResource(value="uploadFile",blockHandler="uploa
- TDengine 支持的所有运算符
TDengine (老段)
SQL手册tdengine大数据时序数据库数据库物联网sqliotdb
简介TDengine在表达式中可以支持各种运算符,JSON运算是比较特殊的一种运算符算术运算符#运算符支持的类型说明1+,-数值类型表达正数和负数,一元运算符2+,-数值类型表示加法和减法,二元运算符3*,/数值类型表示乘法和除法,二元运算符4%数值类型表示取余运算,二元运算符位运算符#运算符支持的类型说明1&数值类型按位与,二元运算符2|数值类型按位或,二元运算符JSON运算符->运算符可以对J
- Visual Studio Code官网下载地址及使用技巧(含常用的拓展插件推荐)
ITCTCSDN
vscodeide编辑器
VisualStudioCode(简称“VSCode”)是Microsoft于2015年4月发布的可运行于MacOS、Windows和Linux之上的跨平台源代码编辑器,它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。VisualStudi
- process.cwd()与__dirname的区别
库库的写代码
javascript开发语言ecmascript
process.cwd()是当前执行node命令时候的文件夹地址——工作目录,保证了文件在不同的目录下执行时,路径始终不变__dirname是被执行的js文件的地址——文件所在目录在electron进程中使用如果使用__dirname则会读取到当前运行目录(dist_electron)下面的文件,想要读取public中的文件需要使用process.cwd()来获取使用__dirname的报错:
- ts之变量声明以及语法细节,ts小白初学ing
菥菥爱嘻嘻
小白学习tstypescript前端
TypeScript用js编写的项目虽然开发很快,但是维护是成本很高,而且js不报错啊啊啊啊啊!!!以js为基础进行扩展的给变量赋予了类型语法、实战(ts+vue3)TypeScript是JavaScript的一个超集,支持ECMAScript6标准(ES6教程)。TypeScript由微软开发的自由和开源的编程语言,在JavaScript的基础上增加了静态类型检查的超集。TypeScript设计
- Node.js 如何发布一个 NPM 包——详细教程
还是鼠鼠
node.jsnpm前端node.jsvscode
在本文中,我将带大家一步步学习如何创建并发布一个NPM包,帮助开发者理解整个流程,并能顺利将自己的JavaScript库发布到NPM上供他人使用。1.安装Node.js和npm在开始之前,请确保你的电脑上已经安装了Node.js和npm(Node.js自带npm)。你可以在终端(Windows用户请使用cmd或PowerShell)输入以下命令检查是否已安装:node-vnpm-v如果出现版本号,
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓
![]() https://www.iconfont.cn/?spm=a313x.manage_type_myprojects.i3.2.2f173a81fQSVOU
https://www.iconfont.cn/?spm=a313x.manage_type_myprojects.i3.2.2f173a81fQSVOU