JS——局部变量和全局变量,隐式声明和显示声明
一、简介
JavaScript声明变量可以用var声明,也可以不用var声明,两种声明变量的方式有什么区别呢?
JavaScript变量分为 局部变量 和 全局变量
简单理解:
在函数中用var声明的变量即为 局部变量
在函数外用var声明的变量即为 全局变量
使用var声明变量也叫显示声明,不用var声明变量也叫隐式声明
一、举例
(1)举例一:全局显示声明
// demo1
var a = 123; // 全局变量
var b = 456; // 全局变量
console.log(a); // 123
console.log(b); // 456
console.log(window.a); // 123
console.log(window.b); // 456
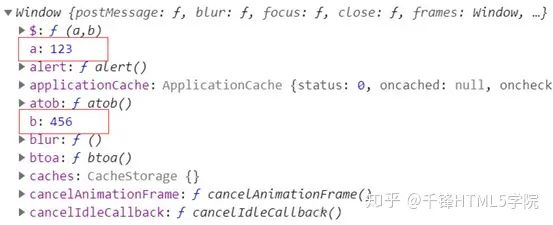
console.log(window); // 打印结果如下图
demo1 可以看到,不管是直接访问变量 a b 或是访问window对象的属性 a b 都能输出相同结果。
(2)举例二:全局显示声明+全局隐式声明
// demo2
var a = 123; // 使用var声明
b = 456; // 不使用var声明
console.log(a); // 123
console.log(b); // 456
console.log(window.a); // 123
console.log(window.b); // 456
console.log(window); // 打印结果如下图
demo2 打印结果和上面 demo1 "相同"
通过上面demo1和demo2我们可以得到以下结论:
在函数外,不管是使用var声明变量,还是不用var声明变量,它们都是全局变量。
全局变量其实是在window对象中添加属性并赋值。
(3)举例三:局部显示声明
// demo3
function fn() {
var a = 123;
var b = 456;
console.log(a); // 123
console.log(b); // 456
console.log(window.a); // undefined
console.log(window.b); // undefined
}
fn();
demo3 直接访问变量 a b 可以正常输出结果,访问window对象的属性 a b结果为 undefined。
(4)举例四:局部显示声明+局部隐式声明
// demo4
function fn() {
var a = 123; // 使用var声明
b = 456; // 不使用var声明
console.log(a); // 123
console.log(b); // 456
console.log(window.a); // undefined
console.log(window.b); // 456
}
fn();
console.log(b); // 456
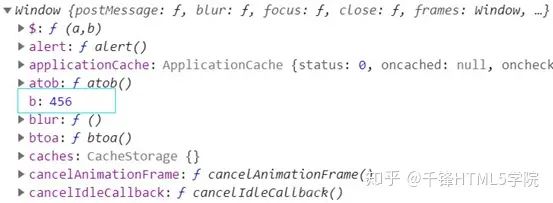
console.log(window); // 结果如下图
demo4 打印结果可以看到:
1.直接访问变量 a b 可以正常输出结果
2.访问window对象的属性 a 结果为 undefined,属性 b 可以正常输出结果
3.在window对象中有属性 b,没有属性 a
是否发现了什么...?
通过上面 demo3 和 demo4 我们可以得到以下结论:
在函数中,使用var声明的变量为局部变量,不用var声明的变量为全局变量
三、总结
(1)区别一:
在函数外,用var声明的变量为全局变量,不用var声明的变量为全局变量
在函数中,用var声明的变量为局部变量,不用var声明的变量为全局变量
除了作用域的区别以外
// demo5
var a = 123; // 使用var声明
b = 456; // 不使用var声明
console.log(window.a); // 123
console.log(window.b); // 456
console.log(delete a); // false
console.log(delete b); // true
console.log(window.a); // 123
console.log(window.b); // undefined
注:delete 用来删除对象的属性,如果是不可配置的属性返回false,其他情况返回true
demo5 可以看到,变量 a b 都是全局变量,同为window对象的其中一个属性,a 不可以删除,b 可以删除
(2)区别二:
同为全局变量,同为window对象的其中一个属性,用var声明的变量不可以删除,不用var声明的变量可以删除!
对象属性是否可删除, 其实是可以配置的
Object.getOwnPropertyDescriptor(); 方法返回某个对象属性的描述对象Object.defineProperty(); 方法会直接在某个对象上定义一个新属性,或者修改一个已经存在的属性, 并返回这个对象.
// demo6
var a = 123; // 使用var声明
b = 456; // 不使用var声明
console.log(Object.getOwnPropertyDescriptor(window, 'a'));
// {value: 123, writable: true, enumerable: true, configurable: false}
console.log(Object.getOwnPropertyDescriptor(window, 'b'));
// {value: 456, writable: true, enumerable: true, configurable: true}
demo6 我们可以看到window对象的属性 a 和 b 的描述对象包含以下信息:
value属性的值
writable属性是否可读写
enumerable属性是否可枚举
configurable属性是否可配置(删除)
属性 a 和 b 的描述对象区别在于 是否可配置 这个特性
属性 a 为 configurable: false 不可配置
属性 b 为 configurable: true 可配置
// demo7
var a = 123; // 使用var声明
b = 456; // 不使用var声明
Object.defineProperty(window, 'b', {configurable: false});
console.log(delete a); // false
console.log(delete b); // false
console.log(window.a); // 123
console.log(window.b); // 456
console.log(Object.getOwnPropertyDescriptor(window, 'b'));
// {value: 456, writable: true, enumerable: true, configurable: false}
通过 demo6 和 demo7 我们得到上面那个问题的答案:
对象的属性是否可删除,取决于描述对象的配置属性configurable
用var声明的变量默认不可删除,不用var声明的变量默认带可删除。