8000字讲清楚从0到1搭建电商商品中心(建议收藏)
《电商产品经理从0到1》系列文章面向0~3岁的产品经理或者有多年产品工作经验却刚接触电商领域的产品经理。
本系列文章将详细介绍电商核心系统的产品设计方案,帮助你体系化地认识电商产品。
看完本文,你将对以下问题有所了解:
1、商品中心的定义和职责是什么?
2、商品中心有哪些核心模块?
3、商品中心如何设计?
同时也能体系化地掌握与商品相关的大部分功能模块的设计思路。
前言
上一篇文章《一文读懂电商产品架构》整体介绍了电商的基本业务、系统流程以及产品架构,通过三张大图初步窥探了电商的基本面貌,了解了一个完整电商系统的核心组成,对电商有了概念层面的全局认知。
从本文开始,我们将继续对每个核心系统的详细设计思路和方案逐一展开说明。根据电商各系统的职责顺序,我们知道商品系统是最底层、最核心的系统,没有商品,其他系统都无法运转,因此,本文将首先带来《商品中心》的详细设计思路和方案。
(图片过大无法正常显示,请用电脑放大查看)
01
商品中心概述
1、什么是商品系统?
顾名思义,商品系统是负责管理与商品有关的数据和能力的系统,可以用以下三句话概括:
1、负责创建和管理商品的系统
2、负责创建和管理分类、品牌、属性以及其他所有与商品相关的数据的系统
3、负责对前台商品展示以及相关上下游系统提供商品能力的系统
在电商产品体系中,商品是其他所有相关系统的基础,用技术的术语讲,商品系统是其他系统的依赖:从商品采购到库存管理,从商品自身的创建、上下架管理到商品定价以及前台展示,从促销活动到下单支付,从订单生产到履约配送,电商中的每个流程都与商品相关。
而在这些所有上下游系统之间,商品数据必须是统一的、通用的、标准化的,比如采购系统中的商品A和订单系统中的商品A需要是同一个A,所以商品系统在很大程度上必须具备中心化服务的能力,因此商品系统也是所有系统中最优先需要设计成中心化服务的系统。这也是为什么本文的标题是从0到1搭建电商商品中心。
2、商品中心有什么?商品中心能做什么?
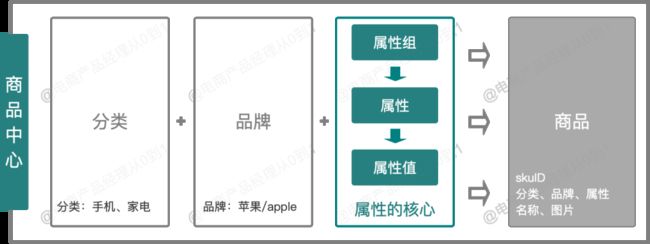
通过一张图就能看明白:
上图中间的部分就是商品中心,商品中心的核心模块可以抽象成4个,分别是:
1、商品分类:用于创建分类、管理分类,为商品以及其他系统提供分类能力
2、商品品牌:用于创建品牌、管理品牌,为商品以及其他系统提供品牌能力
3、商品属性:用于创建属性、管理属性,为商品以及其他系统提供属性能力
4、商品:用于创建商品、管理商品,为其他系统提供商品能力
分类管理、品牌管理、属性管理与商品管理在系统架构上相互独立存在,单向依赖,是独立的系统模块,每个模块独立负责各自的职能,既能单独对外提供服务,又能打包对外提供服务,各个模块之间又通过特定的对象相互关联。分类、品牌和属性作为商品的基础组成部分,三者共同组成了商品。
商品中心最基本的职能是向上支撑前台各个环节的商品查询、展示功能,同时向下为价格中心、营销中心、订单中心、履约中心、采购系统、库存中心、仓储以及运输等下游系统提供商品能力和服务,保证电商体系下所有系统对于商品数据的输入和输出的统一。
下面,我们就商品中心的4个核心模块的通用设计方案分别展开介绍。
02
分类管理
1、为什么要有分类管理?
(截图为京东APP分类页)
电商平台其实可以看成是实体超市在虚拟网站上的映射,在超市的购物场景中,为了让消费者快速找到想要购买的商品,超市往往会将商品进行分门别类,不同的区域放置不同的品类,每个区域用导购牌标识出来,不同的货架陈列不同的商品,这就是超市的分类,分类可以帮助消费者更方便快捷地找到想要的商品。 而在电商的sku量级是实体商超的千倍万倍,在电商网站查询目标商品会变得更加的困难,因此超市的分类功能就很自然的应用到电商平台中。
对于用户端:
搜索和分类导航是消费者寻找商品时使用的最多的两个途径(随着推荐技术应用程度的加深,搜索和分类的权重有一定程度的下降),分类导航可以帮助用户快速定位到目标商品,分类导航功能的实现依赖的就是商品的分类管理;
对于运营端:
海量的商品管理对于平台和商家而言也有很大的成本,运营要快速定位到某一个商品除了搜索关键词外,分类管理也是重要的手段,分类可以提高管理商品的效率;
2、分类管理的底层设计思想(重点)
分类管理的核心设计思想是:前后台分离,多对多映射;
前后台分离:
指前台分类和后台分类设计成两套分类体系,后台分类主要面向平台管理,其主要逻辑是结构化的管理逻辑(iPhone13∈手机分类,卫裤∈服装分类);
前台分类主要面向用户端使用,为运营提供运营空间,为用户购物提供便捷,其主要逻辑是运营和用户体验(如卫裤在前台的分类可以是”冬季新品“,主要考虑的是运营效果以及用户是否更好的找到商品);
多对多映射:
前台分类必须以后台分类作为分类基础,在创建前台分类时,必须要先选择后台分类;
前台分类和后台分类之间是多对多的映射关系,即一个前台分类可选多个后台分类,不同前台分类可选同一个后台分类;
3、后台分类设计方案
产品经理口中常说的“分类管理”、“分类设计”、“分类功能”,一般指后台分类管理功能,它是企业内部的管理功能,后台分类是真实的商品分类。
一般情况下,平台建设初期就已经确定了商品分类模型了,后期只是根据业务的发展(拓展品类)进行升级优化,后台分类创建后,一般不能轻易修改或者删除。
从界面的角度讲,后台分类管理主要包含两部分可视化功能:分类创建和分类管理
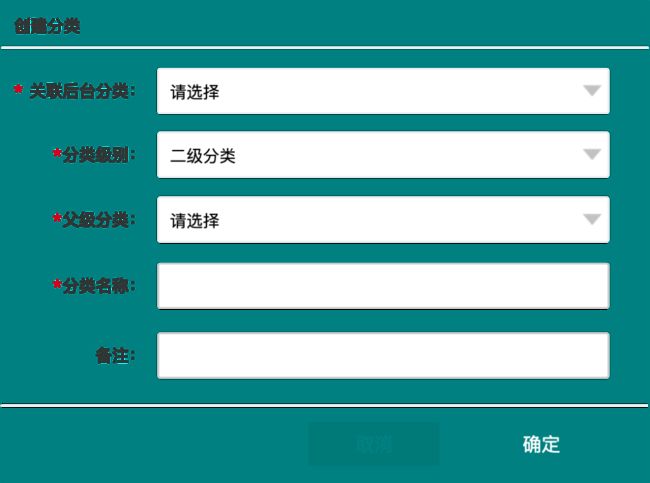
3.1、分类创建
创建一个新的分类,需填写两个主要字段:分类级别和分类名称,后台分类的分类名称一般填写实物商品的行业类别(如手机),便于维护管理,分类的名称必须唯一。分类级别一般设计为3级树状结构,一二三级分类层层递进(级别过多则复杂,过少则达不到分类的目的,具体设计需根据平台的品类复杂程度等因素综合考虑);
当创建一个新分类的级别为二级分类或者三级分类时,则需要选择父级分类
分类编码和分类ID都可以设计成根据一定的规则自生成(如分类名称拼音+时间戳拼成分类编码),分类编码和分类ID必须唯一,分类被其他系统中调用传参时,可以通过分类编码或者分类ID来实现;
3.2、分类管理
分类管理主要提供分类自身的查询、排序、修改等功能,同时可设计绑定/解绑分类对应的属性或品牌的功能(创建属性或品牌时也具备绑定分类的功能);
对于分类的删除或修改,前文提过一般不建议修改(包括修改级别,修改所属父级分类),修改时需要校验分类下是否有关联数据,无关联数据时可在一定程度上进行修改;而删除功能则需要更加谨慎设计,一般情况下,分类下只要有关联数据(如有关联商品、关联前台分类等)则不能删除,需要分类下没有任何关联数据时,才可以操作删除(建议前期不设计删除功能,或者设计成需要高级权限才可执行删除操作)。
4、前台分类设计方案
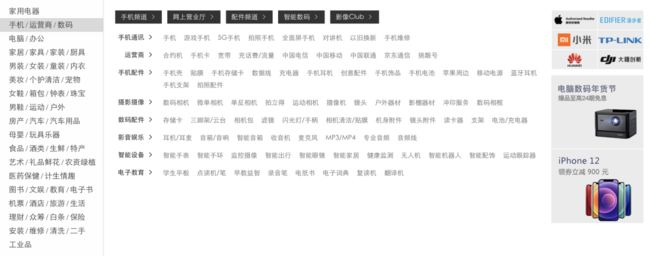
(京东PC端商品分类截图)
前台分类在职责边界划分上,属于“网站/APP运营配置”的功能范畴,不是真正意义上的分类功能,在维护前台分类时,需要挂在一个或多个后台分类上,用户在前端点选分类查找商品时,系统通过【前台分类——后台分类——商品】的三级映射关系查询前台分类下应该展示哪些商品;
(分类管理界面示例)
前后台分类多对多映射的设计逻辑主要考虑的运营需求和用户对于商品的认知差异,由于分类导航的流量非常大,运营往往会配置一些运营分类,如推荐分类、常用分类等,对于推荐/常用这样的分类本质上和商品属性没有直接关系,出于运营选,前台分类可以关联多个不同的后台分类(如很多电商网站中,后台分类中的手机分类和手机配件分类在前台对应的分类都是手机)。
03
品牌管理
1、为什么要有品牌管理?
在大型电商平台中的系统架构中,品牌管理与分类管理一样,是一块独立的、完整的功能。很多人刚接触商品系统时,可能见过创建商品时直接简单地填写一下商品的品牌的设计方式,那为什么大型平台要有单独的品牌管理呢?
在大型电商平台中,品牌也是用户查询筛选商品的重要手段,标准化程度越高的品类,通过品牌筛选查询商品的使用场景越大(如京东平台购买手机或者家电时,消费者往往会先选定品牌)。
而品牌数据如果不是结构化的,任由运营或者商家创建商品随意填写,则可能会出现同一个品牌的商品被不同业务或者不同的商家填写成不同的品牌,如商家A把小米填写成字母“xiaomi”,商家B把小米填写成中文“小米”,商家C甚至填写成“showmi”等各种错误数据,当底层数据无法统一时,则前台筛选或者其他系统需要使用品牌数据时,就无法正常使用了。
2、品牌管理如何设计?
品牌管理主要包含两部分功能,即品牌的创建和品牌的管理。
2.1、品牌创建
品牌的创建场景主要有两种:一种是平台侧主动创建,初期一般是按照各个品类直接初始化到系统中去;另一种平台型电商比较常见的申请方式,即由入驻到平台的三方商家申请品牌(如阿里京东平台中,如果新入驻的商家是自有新品牌或者未被平台收录,则都需要先走品牌申请流程,如早期的淘品牌韩都衣舍等),平台审核通过后落入品牌库。
品牌创建一般有几个核心关键要素:
1、品牌中文名
2、品牌英文名:建议格式要求大写
3、品牌别名:品牌有官方名称和民间名称,有时候民间名称比官方更知名
4、品牌注册人
5、品牌注册号
6、品牌LOGO:一定要限制图片尺寸和大小,便于系统展示规范
7、品牌注册地区
8、其他字段根据平台特性或行业资质要求自定
如果是三方申请的方式创建,需填写的信息与平台自主创建一致,只不过申请品牌流程填写完毕后,会提交给品牌进行审核(审核流程设计本文不展开),一旦审核通过,第二个商家再经营同一个品牌的商品时,则直接从品牌库中选择即可;
2.2、品牌管理
品牌管理就是品牌自身的查询、修改、停用等功能,即基础的增查改,需要注意的是品牌在修改或者停用时,也要校验品牌下没有关联的数据(商品、分类等),否则不能操作修改或者停用(部分信息的修改如果不影响其他数据的展示,则可以修改)。另外就是可设计品牌与商品分类的映射关系的功能,当发品时选择了分类后,会自动检索该分类下应该出现的品牌(也可不设计,不设计的逻辑就是当选择分类后,选择品牌时检索的是全量品牌,两种方案有利有弊)。
04
属性管理
1、属性是什么?为什么要有属性管理?
属性是什么?——属性指商品所特有的性质,如颜色属性、尺码属性、规格属性等。
属性的作用?——属性也是将商品进行分类和聚合的必要且重要的方法,类目和品牌只能在一定程度上将海量的商品进行分类,比如用户在京东购买“家电”,可以通过类目(如:电视、空调、冰洗···)、品牌(如:格力、小米···)来查询想要的产品(如:小米电视),但是当用户想进一步快速定位到最准确的意向结果(如小米电视55寸4K版),类目和品牌就显得不够用了,因此如果想实现更细颗粒度的划分,只能通过属性的方式来实现。一个商品所拥有的所有性质,都是这个商品的属性,如:屏幕尺寸、分辨率、能效等级等。
而不同类目下的商品,其拥有的属性又不一样(比如服装没有屏幕尺寸等属性,手机没有尺码属性),且随着品类的丰富,属性的数据也随之变得非常庞大,为了更好地管理不同类型的商品的属性,使其在前台应用时可以有清晰简单的逻辑,属性管理的意义就显得非常重要了。
2、属性管理的设计思想
属性从结构上可拆分成3块,分别是:属性组>属性>属性值
1、属性组:将大量属性分类,便于管理,如手机的“外观属性”、“性能属性”等 ;
2、属性:即属性名,指具体的属性,如颜色、版本、运行内存 ;
3、属性值:指属性的具体值,如颜色属性的属性值有:红色、黄色、绿;
以上3个模块就组成了属性管理,有时候为了在业务层面沟通方便或者口径统一,又或者其他的应用场景,还会引入属性分类的设计,在属性组之上将属性在进行分类(相对抽象的分类),一般分为基础属性、销售属性、仓储属性、物流属性、扩展属性(关于属性分类,没有标准设计,结合自身的平台特性划分即可,也可不设计属性分类)。
下面将属性分类结合3个核心模块,以手机品类举例,通过一张表格解释一下属性的各个概念:
属性分类 |
属性组 |
属性 |
属性值 |
基础属性 |
屏幕属性 |
屏幕分辨率 |
1080P、2K |
屏幕尺寸 |
6.95英寸、5英寸 |
||
屏幕材料 |
LCD、AMOLED |
||
功能属性 |
摄像头像素 |
800万、1亿 |
|
指纹类型 |
屏下指纹、屏后指纹 |
||
刷新率 |
90HZ、120HZ |
||
销售属性 |
外观属性 |
颜色 |
白色、黑色 |
性能属性 |
运行内存 |
4G、8G |
|
机身内存 |
128G、256G |
||
仓储属性 |
仓储属性 |
体积 |
手动填写 |
重量 |
手动填写 |
||
物流属性 |
物流属性 |
配送方式 |
冷链配送、普通配送 |
扩展属性 |
下图是京东平台-iPhone13的商品详情页截图,在京东前台,这些信息是结构化的字段(并非图文),其数据就来自于创建商品时填写的属性:
3、属性管理的设计方案
1、属性组的核心功能:创建和管理(查询、修改、绑定属性)
2、属性的核心功能:创建和管理(查询、修改、绑定属性组、绑定分类)
3、属性值:依托于属性功能
3.1、属性组的创建:
3.2、属性组管理(列表):
3.3、属性组管理(详情):
主要功能是支持绑定属性和解绑属性以及对属性组的启用/停用控制,对于停用操作,需要校验属性组下没有任何关联数据(属性等)
3.3、属性以及属性值的创建
属性和属性值的创建也有两种场景:一种是平台侧主动创建,另一种平台型电商比较常见的申请方式,即三方商家创建商品时,如果属性库中的属性不够用,则可以在创建商品的界面直接添加属性。
平台侧创建属性
重点说明一下关联分类:属性必须要关联分类,当创建新商品时,第一步就是选择分类,当后面选择属性时,系统就能根据所选分类查询对应的属性了(如手机类目下,不会展示服装尺码等属性)
三方发品时创建属性/属性值
淘宝三方后台添加属性/属性值功能
京东三方后台添加属性/属性值功能
以上就是属性管理相关功能模块的设计介绍,属性管理(绑定分类、绑定属性组)的界面与属性组类似。属性的删除、解绑等操作与属性组一样,也需要校验是否有关联数据。
05
商品管理
商品管理模块主要负责创建商品、管理商品,为其他系统提供商品能力,是商品中心最核心的模块,同时商品管理也依赖分类、品牌、属性三个模块,以创建商品为例,创建商品时需要填写的字段中,最重要的就是选择分类、品牌、属性,可以说商品是建立在分类模块、品牌模块和属性模块之上的模块。
1、两个概念——SPU&SKU
在具体说明商品模块之前,有必要先说明两个名词“SPU和SKU”,不止电商平台,大部分涉及交易的系统都可能涉及SPU和SKU相,相信大部分人都接触过这两个名称。
以下是百度百科对SPU和SKU的解释:
SPU(Standard Product Unit)——标准化产品单元。是商品信息聚合的最小单位,是一组可复用、易检索的标准化信息的集合,该集合描述了一个产品的特性。通俗点讲,属性值、特性相同的商品就可以称为一个SPU
SKU(stock keeping unit)——SKU即库存进出计量的单位, 可以是以件、盒、托盘等为单位;SKU是一个可以售卖的商品。
通俗地讲,SPU定位一个产品,SKU定位为商品。例如手机这个类目下,iPhone 13就是一个SPU,iPhone 13 256G 黑色就是一个SKU(京东的SKU还会加上公开版等属性)
一般情况下,基础属性可以看成是spu的属性,如手机的屏幕尺寸、CPU型号、像素等基础属性;销售属性以及仓储物流属性存储在sku上,如颜色、版本等销售属性;
2、创建商品
创建商品功能从界面上看比较简单,就是填写一堆字段,然而根据平台的大小、复杂程度、垂直专业程度等因素的不同,可以抽象成两种设计方案:
方案1:同时创建多个sku,同步生成关联spu,整体方案是直接创建sku,维护多个不同的属性即意味着生产维护多个sku;该方案适用于大部分2C类综合型电商平台(如淘宝和京东POP创建商品就是这种方式)
方案2:先创建spu,基于spu创建sku,整体方案是由平台的主数据团队负责维护spu,由商家(包括自营和POP)运营(或采销)基于spu维护sku,创建sku时,先选择spu(spu中的基础属性已经由数据团队维护完毕),在spu基础上维护销售属性、物流属性等,然后生成sku;该方案适用于专业性非常强的垂直B2B行业,如汽车、医药等;
产生两种方向的原因是:垂直B2B平台的商家(行业传统,商家老板年纪较大)运营能力有限,维护商品属性的错误率远高于2C平台的商家,而平台对于商品结构化的管控要求较高,为了避免同一个商品被不同的商家维护成多个不同的属性(如汽车轮胎的胎面宽、尺寸等属性),平台往往选择由专门的数据团队维护商品的基础属性,即维护spu。且B2B垂直电商的品类少、sku量级相对较小,品类标准化程度高,由平台统一维护的可行性高。而综合电商成千上万个品类,靠平台的数据团队统一维护不太现实,或者像服装这样的非标品类,对于商品的结构化管理诉求低,因此综合平台(京东、淘宝)与垂直平台的设计方向就出现了差异。
实际情况下,即使是综合平台(如京东),不同的品类也会出现不同的设计方法,有的品类垂直纵深,也是采用的平台维护spu,商家创建sku的方式。
2.1、创建sku设计方案,以方向1说明
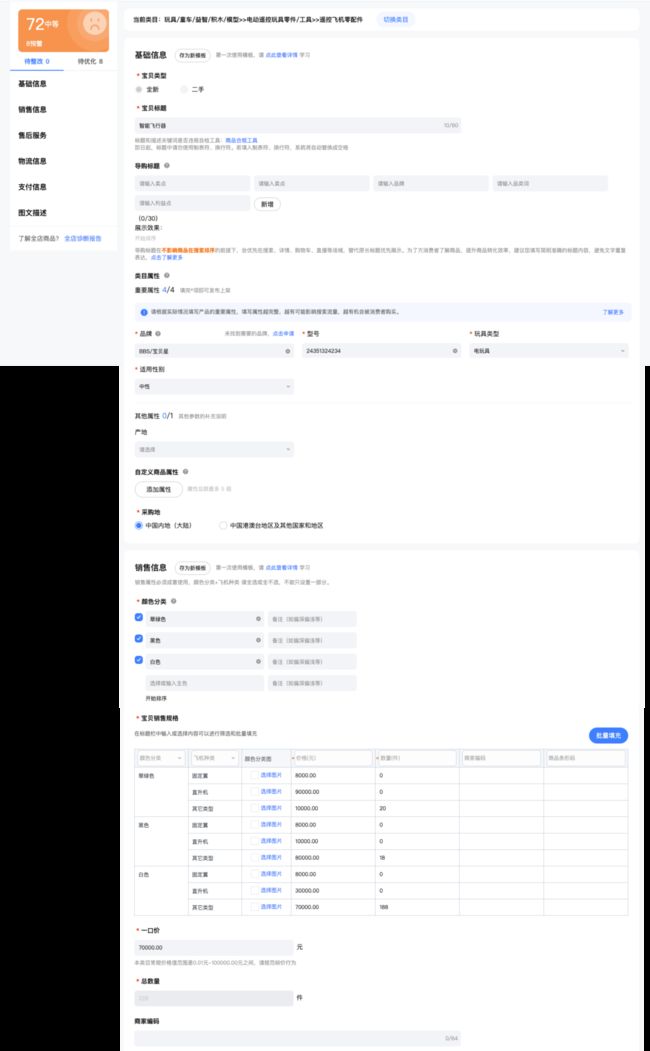
这种方法比较常见,见过淘宝、京东等主流电商后台的同学应该有一定的印象,逻辑就是直接创建sku,生成sku的同时,生成相应的spu,如下图的淘宝商家后台:
(淘宝三方后台创建商品-填写销售信息截图)
从图中可以看出,基础属性相同的多个sku对应同一个spu,颜色属性+飞行种类属性确定一个sku,价格和库存存储在sku上(即使批量填充一样的价格和库存,在数据底层也是按照sku的维度存储;
而在前台则以spu的维度展示(体验更好),切换销售属性即是在同一个spu维度下,切换不同的sku:
以上为天猫PC端-iPhone13的商品详情页,可以看出,iPhone13+黑色+128G和iPhone13+粉色+128G是两个独立的SKU(skuid不同),两个sku对应的SPU是同一个(spuid相同)
以上就是方案1的核心设计逻辑:即创建商品的时候,维护不同的销售属性就是维护了多个不同的sku,但最终同步生成了同一个spu;
了解了设计逻辑以后,对于功能设计就非常简单了,不论是自营后台还是三方pop后台,创建商品的界面大同小异,可按照流程大约分为7个步骤:
第一步:选择类目(商品分类),注意选择类目时,调用的是后台分类(这里就用上了分类管理的服务了):
(图:淘宝商家后台-创建新商品-选择分类)
当选择分类后,系统自动加载该分类下对应的品牌数据(有的类目则是在填写商品信息时选择品牌);
后面的步骤比较简单,只是填写对应的字段内容即可,就不过多展开了,直接附上一张后台截图供参考,
(图为淘宝商家后台发布商品的截图)
以上就是创建商品的设计方案,方案2与方案1的区别是:创建sku时,需要基于spu创建sku,即spu由内部数据运维团队负责创建、维护,运营以及三方商家创建sku时需要先选择spu(如果没有则需要提交申请),具体界面与方案1区别不大,本文也不做展开;
3、商品管理其他模块
商品创建完成后,还需要经过审核才可上架展示到前台,而这其中又涉及商品的状态机的设计,但是也比较简单,本文也不做展开说明。
最后就是关于价格的说明:不知道是否有人会有疑问,商品中心全篇没有提及价格,很多人的认知里,商品和价格是一体的,创建商品的时候就必须要填写价格,其实这是一个误区。在业务初期只有零售价的时候,还可以直接填写零售价、划线价等简单的价格,随着业务的发展,业务形态越来越复杂,创建商品的时候直接填写价格的方式很快就无法满足业务的需求了,比如京东后面发展出企业购业务,又发展出各类用户价格(plus价、学生价、新人价、),同时加上促销价,此时商品系统已经无法支撑各类形式的价格需求了,所以在系统架构上,商品和价格是完全独立的、分离的两个系统。
总结
最后回答一下文章最开始的几个问题:
1、商品中心的职责是什么?
1、负责创建和管理商品
2、负责创建和管理分类、品牌、属性以及其他所有与商品相关的数据
3、负责对前台商品展示以及相关上下游系统提供商品能力
2、商品中心有哪些核心模块?—— 四个核心模块
1、商品分类:用于创建分类、管理分类,为商品以及其他系统提供分类能力
2、商品品牌:用于创建品牌、管理品牌,为商品以及其他系统提供品牌能力
3、商品属性:用于创建属性、管理属性,为商品以及其他系统提供属性能力
4、商品:用于创建商品、管理商品,为其他系统提供商品能力
3、商品中心各模块如何设计?—— 一张图看懂各模块核心重点
商品中心作为其他上下游系统的依赖,是与其他系统交互最多的系统之一,因此对于商品中心而言,合理的架构设计、良好的拓展性是重中之重,前期打好基础,避免后期随着业务的发展反复重构系统。
以上就是商品中心的全部内容,主要介绍了商品中心各个模块的概念和职责,以及各个模块的核心设计思路,建议大家研读文章的同时,也可以体验一下不同的平台,结合文章多分析多总结,然后得出自己的全面的理解。
↘好文推荐:
所有人问「贴吧之父」俞军
产品经理的思考利器——UML
新晋管理者容易犯的3种管理错误
欢迎关注: