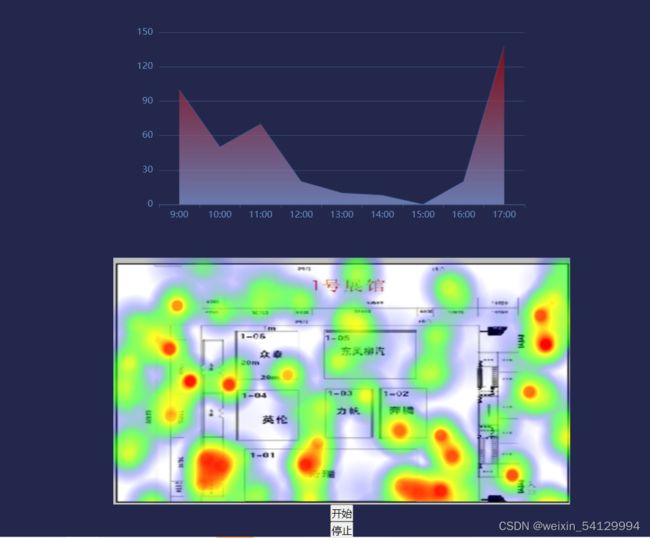
heatmap.js + echarts 热力图 折线图渐变色
<template>
<div class="home" style="background-color:rgba(10,15,55,0.9)">
<div class="echart" id="burnedChart" >
</div>
<div id="heatmap" style=" width:600px; height: 45%;display:flex;justify-content:center;align-items:center">
<img src="../assets/images/demo.webp" style="width:100%; height: 100%">
</div>
<button @click="startheat">开始</button>
<button @click="stopheat">停止</button>
</div>
</template>
<script>
import Heatmap from 'heatmap.js'
import * as echarts from 'echarts'
export default {
name: 'Home',
data(){
return{
heatmapInstance:'',
timerheat:""
}
},
mounted(){
this.show()
this.showHeatMap()
},
methods:{
startheat(){
this.timerheat=setInterval(this.heattime, 2000);
// clearInterval(this.timerheat)
// this.timerheat=setInterval(()=>{
// console.log('开始')
// },2000)
},
stopheat(){
console.log('tingzhi')
clearInterval(this.timerheat)
},
getElevatorList(){
console.log('kaishi')
},
heattime(){
// 构建一些随机数据点,网页切图价格这里替换成你的业务数据
var points = [];
var max = 0;
var width = 840;
var height = 400;
var len = 200;
while (len--) {
var val = Math.floor(Math.random() * 100);
max = Math.max(max, val);
var point = {
x: Math.floor(Math.random() * width),
y: Math.floor(Math.random() * height),
value: val
};
points.push(point)
}
console.log(points);
var data = {
max: max,
data: points
}
console.log('data',data)
// var points=[{x:2,y:9,value:18},{x: 513, y: 177, value: 39},{x: 600, y: 9, value: 20},]
// var data = {
// max: 39,
// data: points
// }
// 因为data是一组数据,web切图报价所以直接setData
this.heatmapInstance.setData(data)
},
showHeatMap(){
// 创建一个heatmap实例对象
// 这里直接指定热点图渲染的div了.heatmap支持自定义的样式方案,网页外包接活具体可看官网api
this.heatmapInstance = Heatmap.create({
container: document.getElementById('heatmap')
});
// 构建一些随机数据点,网页切图价格这里替换成你的业务数据
var points = [];
var max = 0;
var width = 840;
var height = 400;
var len = 200;
while (len--) {
var val = Math.floor(Math.random() * 100);
max = Math.max(max, val);
var point = {
x: Math.floor(Math.random() * width),
y: Math.floor(Math.random() * height),
value: val
};
points.push(point)
}
console.log(points);
var data = {
max: max,
data: points
}
console.log('data',data)
// 因为data是一组数据,web切图报价所以直接setData
this.heatmapInstance.setData(data)
},
show(){
const chartDom = document.getElementById('burnedChart'); // 自己定义的容器id
console.log(chartDom)
if (chartDom) {
// 基于准备好的dom,初始化echarts实例
const myChart = echarts.init(chartDom);
// 绘制图表
myChart.setOption({
tooltip: {
// trigger: 'axis',
// backgroundColor:"none",
// color:'#fff'
trigger: "axis",
backgroundColor: "rgba(0,132,254,0.5)", //设置背景图片 rgba格式
color: "black",
borderWidth: "1", //边框宽度设置1
borderColor: "rgba(200,200,200,0.25)", //设置边框颜色
textStyle: {
color: "#fff" //设置文字颜色
}
},
legend: {
orient: 'vertical',
data: ['预计工时'],
right: -5,
top: 15,
},
xAxis: {
type: 'category',
axisLine:{
lineStyle:{
color:'rgba(104,140,193,0.3)'
}
},
axisLabel: {
textStyle: {
color: '#688CC1'
}
},
data: ['9:00', '10:00', '11:00','12:00','13:00','14:00','15:00','16:00','17:00'] // 时间
},
yAxis: {
type: 'value',
splitLine: {
show: true,
lineStyle:{
color: ['rgba(104,140,193,0.3)'],
type: 'solid'
}
},
axisLabel: {
textStyle: {
color: '#688CC1'
}
}
},
// visualMap: {
// top: 10,
// right: 10,
// pieces: [{
// gt: 0,
// lte: 50,
// color: '#879BD7'
// },
// {
// gt: 50,
// lte: 100,
// color: '#A90000'
// },
// // {
// // gt: 100,
// // lte: 150,
// // color: '#ff9933'
// // }, {
// // gt: 150,
// // lte: 200,
// // color: '#cc0033'
// // }, {
// // gt: 200,
// // lte: 300,
// // color: '#660099'
// // }, {
// // gt: 300,
// // color: '#7e0023'
// // }
// ],
// outOfRange: {
// color: '#A90000'
// }
// },
series: [
{
name: '人员密集人数',
type: 'line',
data: [100, 50, 70,20,10,8,0,20,138],
// markLine: {
// silent: true,
// data: [{
// yAxis: 50
// }, {
// yAxis: 100
// }, {
// yAxis: 150
// }, {
// yAxis: 200
// }, {
// yAxis: 300
// }]
// },
lineStyle: {// 设置线条的style等
normal: {
color: 'rgba(58,130,194,0.2)', // 折线线条颜色:红色
},
},
showSymbol: false,
// itemStyle: {
// // 设置线条上点的颜色(和图例的颜色)
// normal: {
// color: 'translate',
// },
// },
areaStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [ // 渐变颜色
{
offset: 0,
color: '#A90000',
},
{
offset: 1,
color: '#879BD7',
},
],
global: false,
},
},
},
],
});
}
}
}
}
</script>
<style >
.home{
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.echart{
/* width: 80%; */
width: 600px;
/* height: 300px; */
height: 50%;
/* background: blue; */
/* display: none; */
}
</style>