JavaScript 学习笔记(Day3)
「写在前面」
本文为 b 站黑马程序员 pink 老师 JavaScript 教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:
1. JavaScript 学习笔记(Day1)
2. JavaScript 学习笔记(Day2)
目录
- 1 循环-for
- 2 数组
- 3 综合案例
1 循环-for
1.1 for循环基本使用
P35:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=35
语法:
for(起始值; 终止条件; 变化量) {
// 要重复执行的代码
}
for(let i = 1; i <= 6; i++) {
document.write(`${i} >循环控制,即重复执行${i}>`)
}
P36:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=36

P37:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=37
退出循环:
-
continue退出本次循环,一般用于排除或者跳过某一个选项的时候, 可以使用continue -
break退出整个for循环,一般用于结果已经得到, 后续的循环不需要的时候可以使用
2. 循环嵌套
P38:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=38
for (外部声明记录循环次数的变量; 循环条件; 变化值) {
for (内部声明记录循环次数的变量;循环条件;变化值) {
循环体
}
}
循环嵌套大练习:
P39:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=39
九九乘法表案例:
P40:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=40
2 数组
2.1 数组是什么
P41:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=41
数组(Array):是一种可以按顺序保存数据的数据类型
2.2 数组的基本使用
1. 声明语法:
let 数组名 = [数据1, 数据2, ..., 数据n]
2. 取值语法
数组名[下标]
let names = ['小明','小刚','小红','小丽','小米']
names[0] //小明
names[1] //小刚
3. 一些术语:
- 元素:数组中保存的每个数据都叫数组元素
- 下标:数组中数据的编号
- 长度:数组中数据的个数,通过数组的length属性获得
let names = ['小明','小刚','小红','小丽','小米']
console.log(names[0]) // 小明
console.log(names[1]) // 小刚
console.log(names.length) // 5
4. 遍历数组
let nums = [10, 20, 30, 40, 50]
for (let i = 0; i < nums.length; i++){
document.write(nums[i])
}
P42:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=42

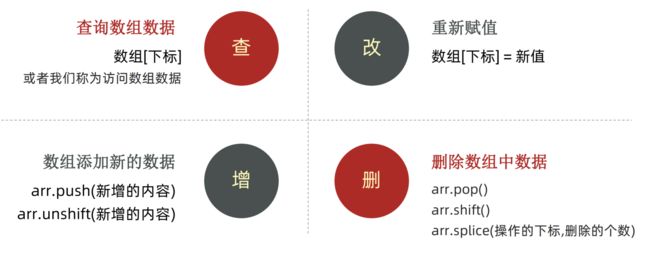
2.3 操作数组
P43:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=43
数组本质是数据集合, 操作数据无非就是 增 删 改 查 语法:

新增:
P44:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=44
- arr.push() 方法将一个或多个元素添加到数组的末尾,并返回该数组的新长度
- arr.unshift() 方法将一个或多个元素添加到数组的开头,并返回该数组的新长度
// arr.push() 方法
let arr = ['red ', 'green']
arr.push('pink ', 'hotpink')
console.log(arr) // ['red ', 'green', 'pink', 'hotpink']
// arr.unshift() 方法
let arr = ['red ', 'green']
arr.unshift('pink ', 'hotpink')
console.log(arr) // ['pink', 'hotpink', 'red ', 'green']
P45:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=45

删除:
P46:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=46
- arr.pop() 方法从数组中删除 最后一个元素,并返回该元素的值
- arr.shift() 方法从数组中删除 第一个元素,并返回该元素的值
- arr.splice(起始位置,删除几个元素) 方法删除指定元素
// arr.pop() 方法
let arr = ['red', 'green']
arr.pop()
console.log(arr) // ['red']
// arr.shift() 方法
let arr = ['red', 'green']
arr.shift()
console.log(arr) // ['green']
// arr.splice() 方法
let arr = ['red', 'green', 'blue']
arr.splice(1, 1)
console.log(arr) // ['red', 'green']
数组排序:
let arr = [4, 2, 5, 1, 3]
// 1.升序排列写法
arr.sort(function (a, b) {
return a - b
})
console.log(arr) // [1, 2, 3, 4, 5]
// 降序排列写法
arr.sort(function (a, b) {
return b - a
})
console.log(arr) // [5, 4, 3, 2, 1]
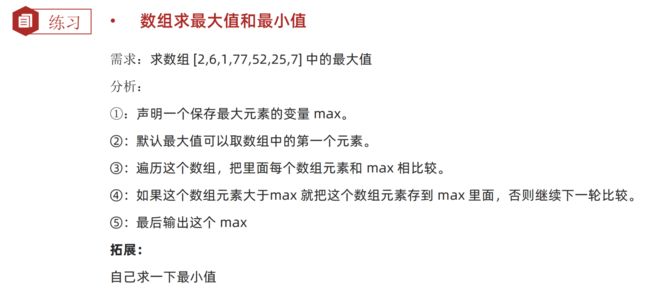
3 综合案例
P47:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=47
P48:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=48


本文由 mdnice 多平台发布