VUE2+vuecli2+Element UI+ECharts项目demo
文章目录
- 一、项目初始化
-
- 初始化安装
- 初始化项目
- 运行项目
- 自动打开浏览器
- 修改路由模式 hash改为history
- 二、ElementUI配置
-
- 全局安装
- 在main.js中导入并使用
- 三、在项目中使用CSS预处理器scss
-
- 1. 安装
- 2. 使用在.vue文件中的style标签里加上lang='scss'既可使用scss语法
- 3. 在build文件夹下的webpack.base.conf.js的module下 rules里面添加配置
- 四、Vue中使用reset.css
- 五、关闭Eslint语法检测规则
- 六、路由懒加载方法
-
- 配置404页面
- 七、配置Login页面
-
- 添加密码显示切换icon
- 八、完成Login登录验证功能
- 九、完成菜单项各个页面组件的封装
-
- header
- footer
- 学生管理的二级页面
- 十、导航菜单 侧边栏
- 十一、font-awesome图标库的使用
-
- 基本使用
- 动态配置图标
- 十二、添加面包屑导航栏
- 十三、设置学生列表信息表格
-
- 添加修改和删除按钮
- 新增、查找按钮
- 新增按钮弹出对话框模板
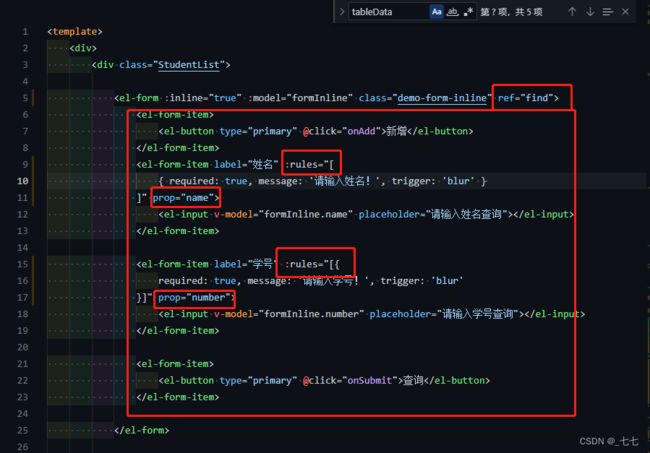
- 添加表单验证规则
- 十四、学生列表-信息修改按钮
- 十五、完善作业列表、信息列表布局
- 十六、使用My JSON Server添加接口,拿来做模拟服务器
- 十七、axios数据交互
-
- 模拟get方法
- 模拟post登录,post推送服务器成功,本地存入用户名
-
- 将用户名存入localstorage
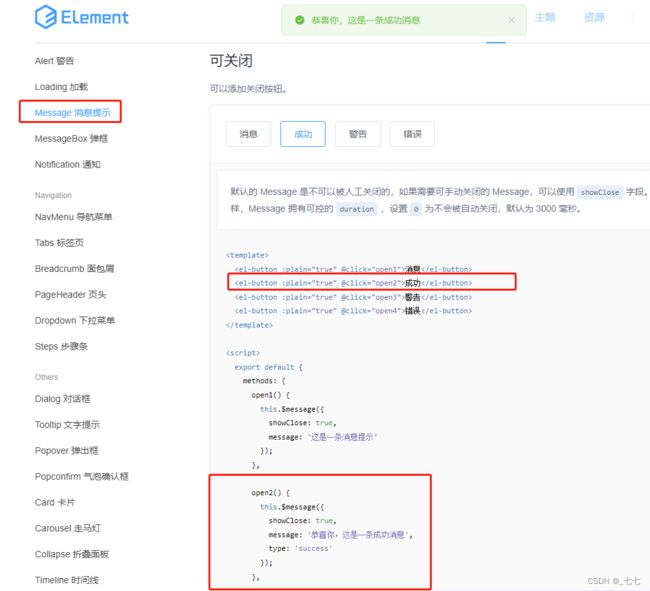
- 创建登录成功提示弹窗
- 十八、axios二次封装
- 十九、学生列表信息展示
- 二十、学生列表新增、删除功能
-
- 新增功能
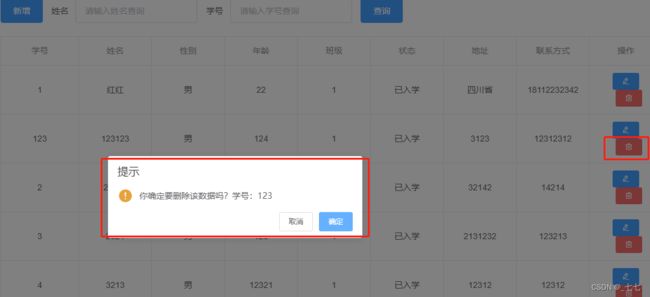
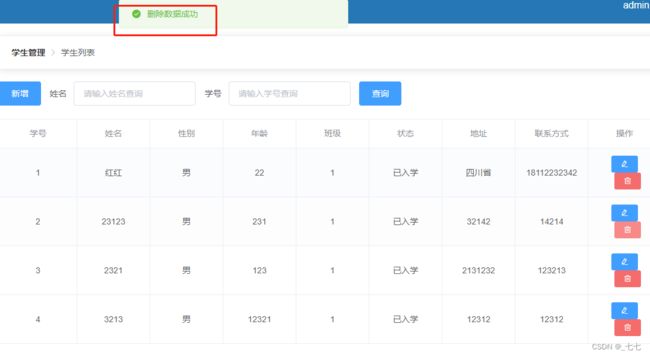
- 删除功能
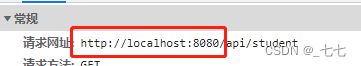
- 二十一、cors 跨域问题 改造项目
- 二十二、学生列表-修改功能
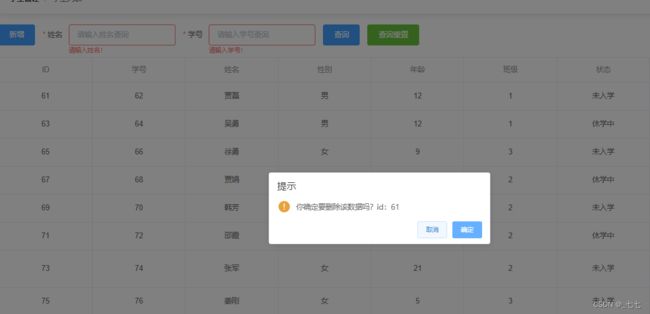
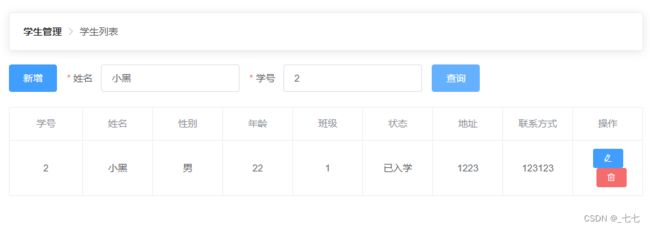
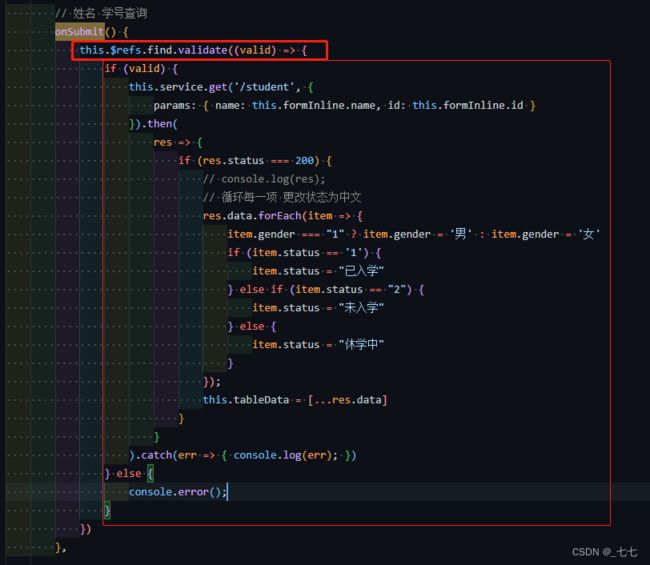
- 二十三、学生列表-查找功能
- 二十四、前端分页
- 二十五、封装分页等公用方法 快速完成作业列表
- 二十六、封装分页组件
- 二十七、封装 增加、修改方法,使用组件完善信息列表
- 二十八、配置ECharts
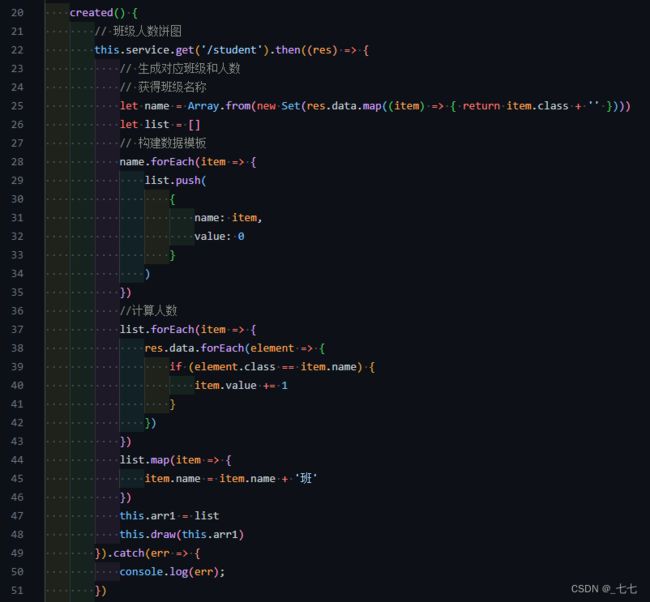
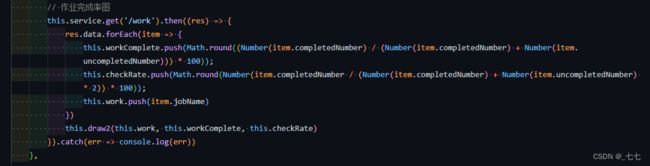
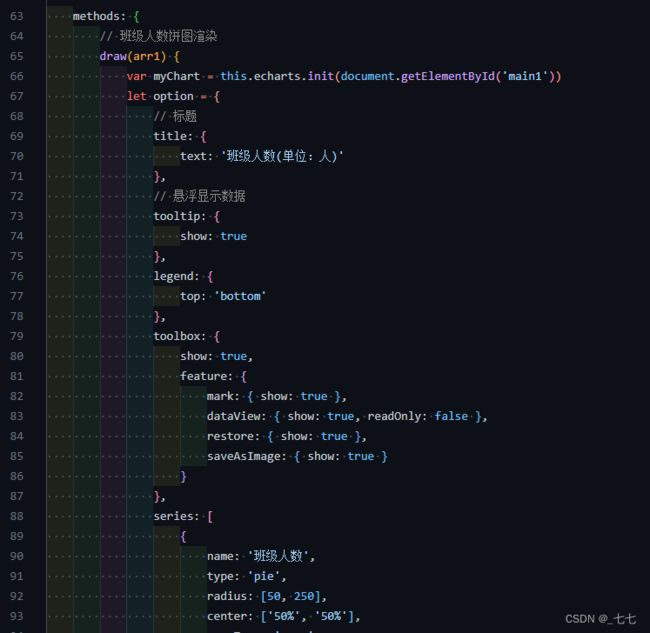
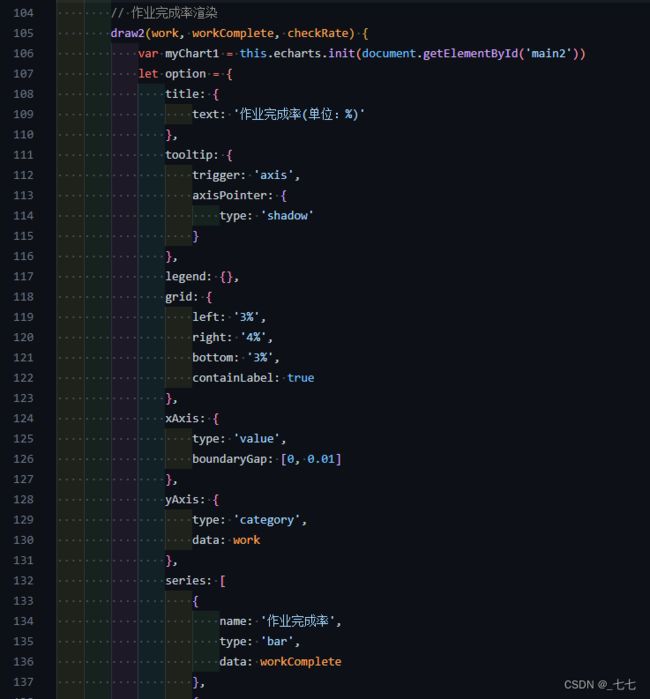
- 二十九、完成班级人数饼图与作业完成率条形图
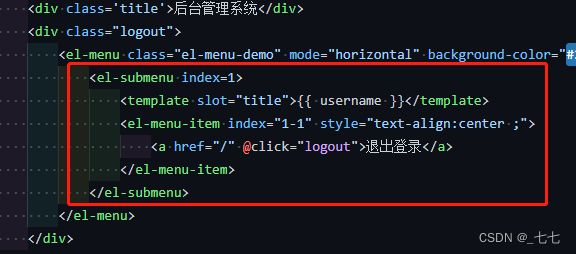
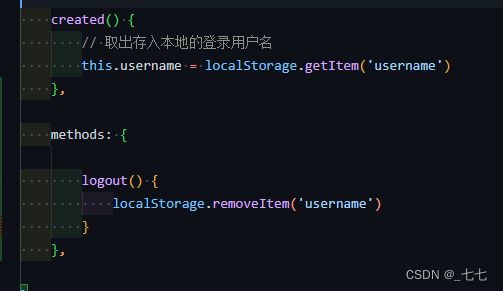
- 三十、优化退出和登录
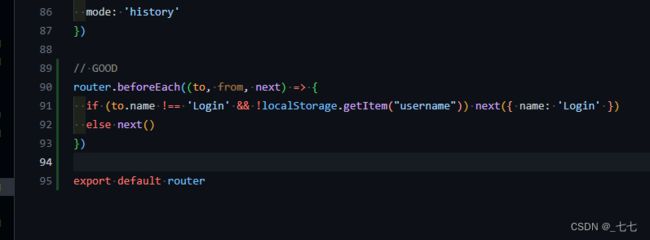
- 三十一、添加vue导航守卫
效果:
登录页:
1、包含表单校验
2、路由守卫
3、密码显示切换
4、输入框的重置功能

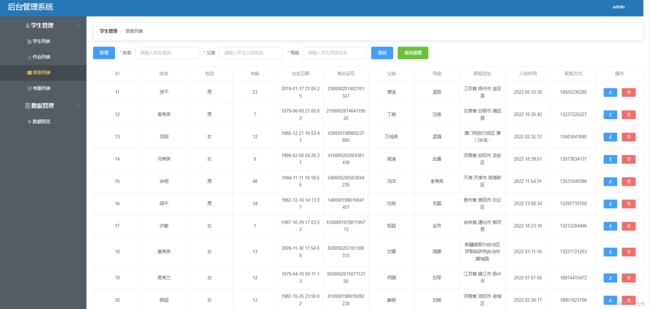
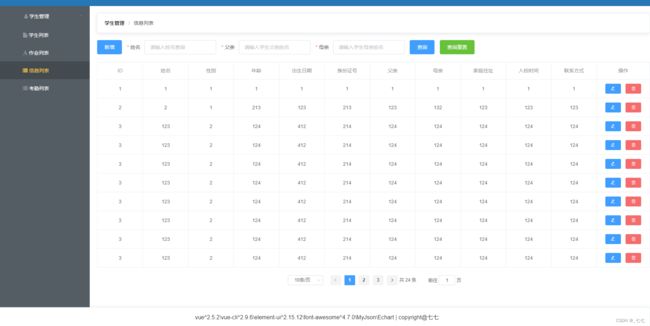
学生管理包含
1、侧边栏菜单
2、面包屑导航
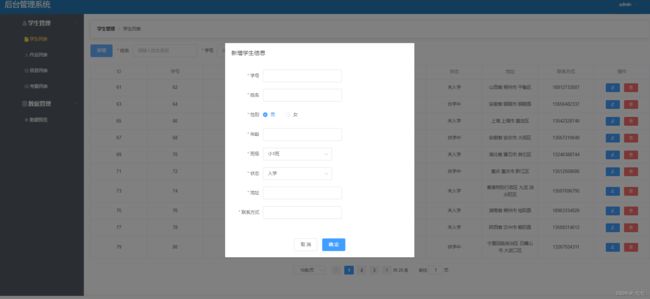
3、学生新增功能
4、学生查询功能
5、学生信息修改
6、学生信息删除
7、学生信息查询校验
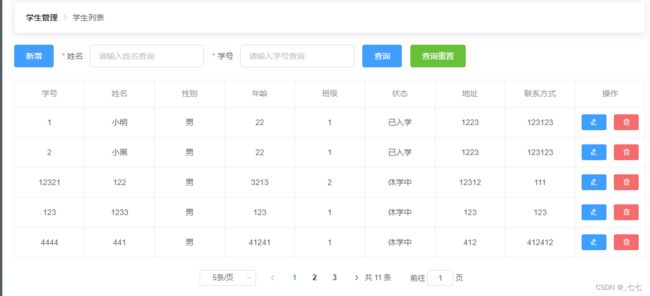
8、elementui前端分页功能




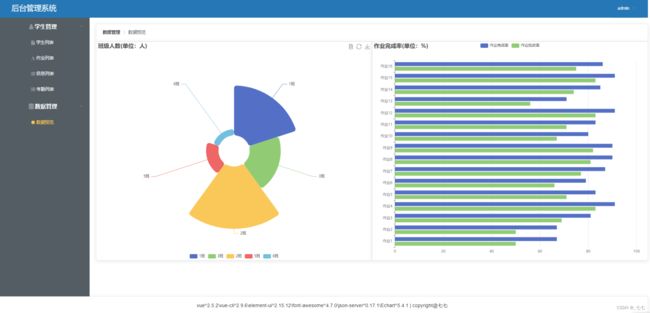
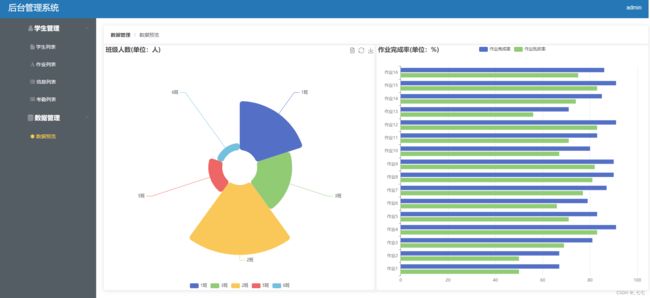
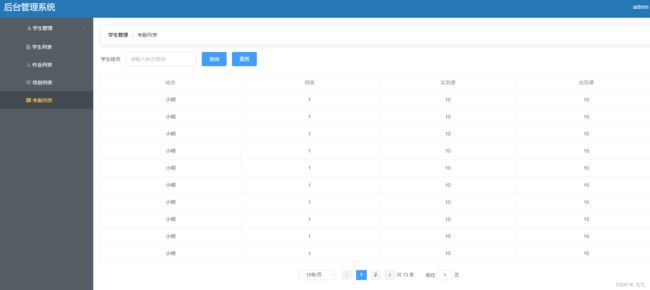
考勤列表

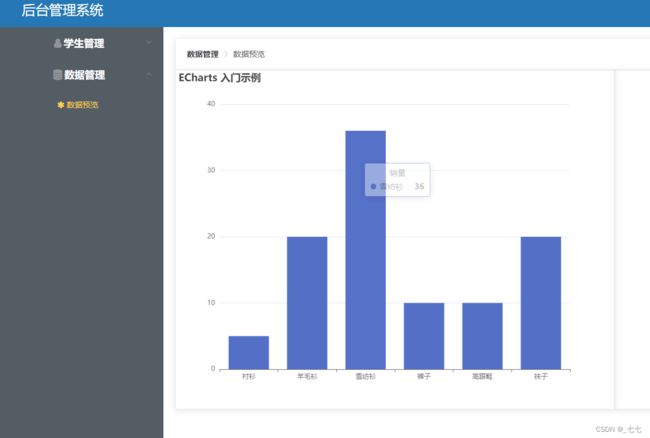
echarts实时关联学生管理中的数据,以可视化呈现
一、项目初始化
初始化安装
Vue-Cli2.0
1、安装
npm i -g vue
npm i -g vue-cli
npm i -g webpack
npm i -g webpack-cli
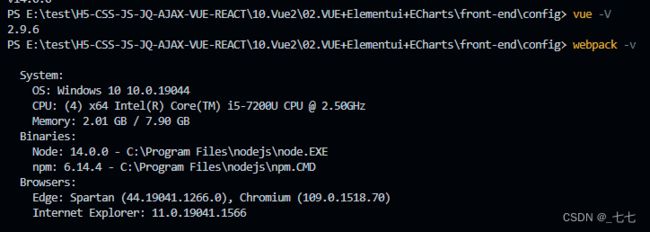
2、检查版本,看安装是否成功
vue -V
webpack -v
3、新建项目
vue-cli3之前,也就是vue-cli2只能利用vue init webpack app命令初始化vue2.x的项目
vue init webpack projectName
(如果是从vue-cli3.0+版本切换成vue-cli2.0+版本,那么需要使用命令npm uni -g @vue/cli先卸载vue-cli3.0+版本后再做以上操作)
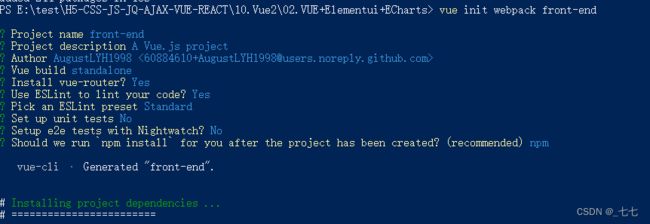
初始化项目
vue init webpack front-end
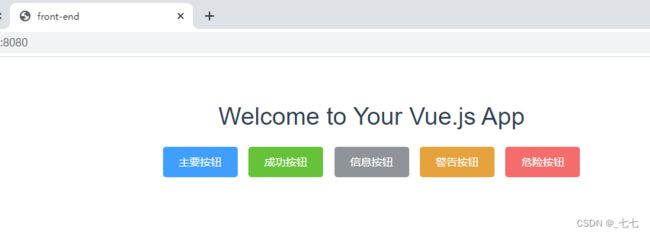
运行项目
npm run dev
自动打开浏览器
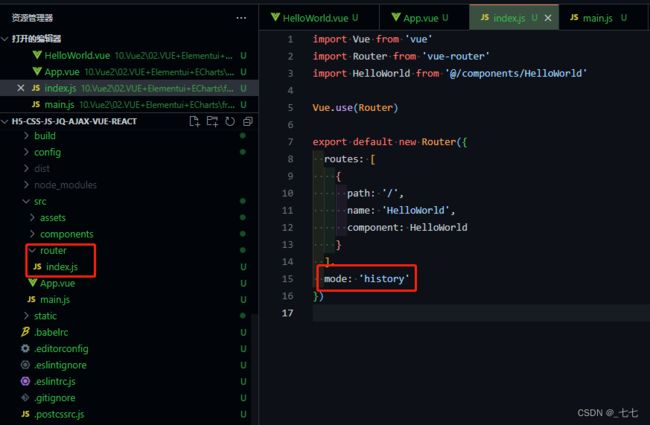
修改路由模式 hash改为history
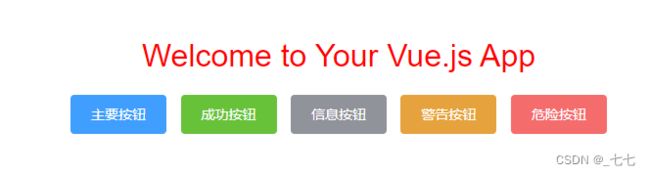
二、ElementUI配置
element-ui官网
全局安装
npm i element-ui -S
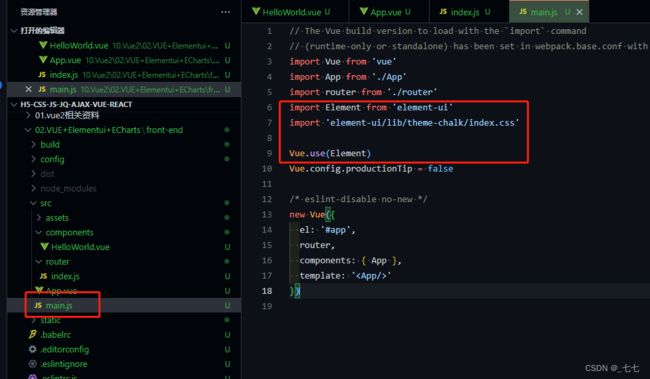
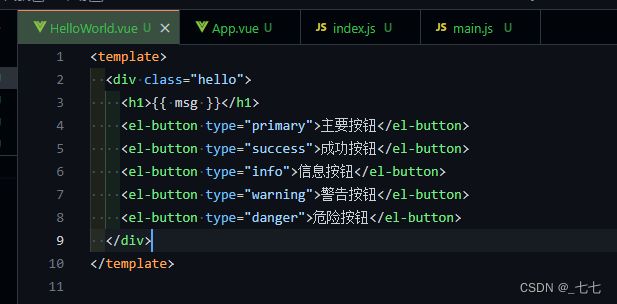
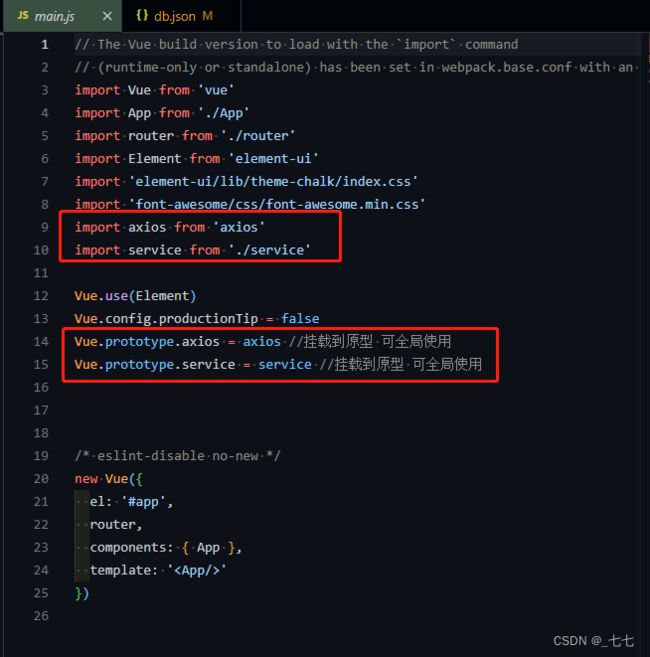
在main.js中导入并使用
三、在项目中使用CSS预处理器scss
官网 www.sass.hk
1. 安装
npm i sass-loader node-sass -S
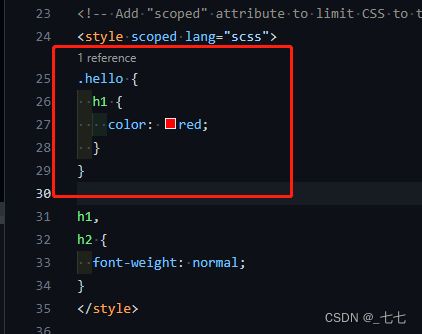
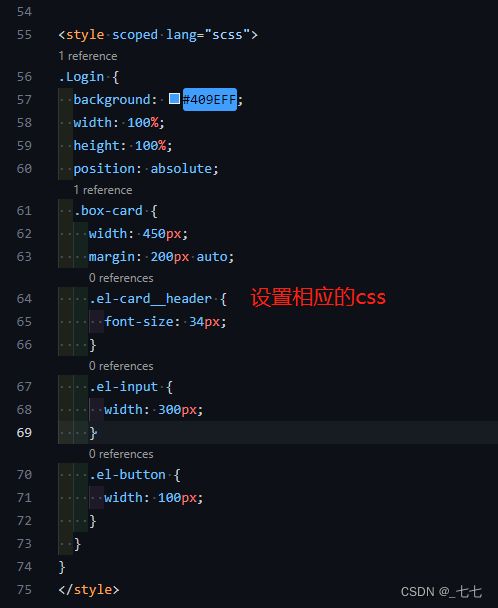
2. 使用在.vue文件中的style标签里加上lang='scss’既可使用scss语法
如果是vue2.x、webpack3.x,可做如下解决方案:
npm install [email protected] -S //安装node-sass
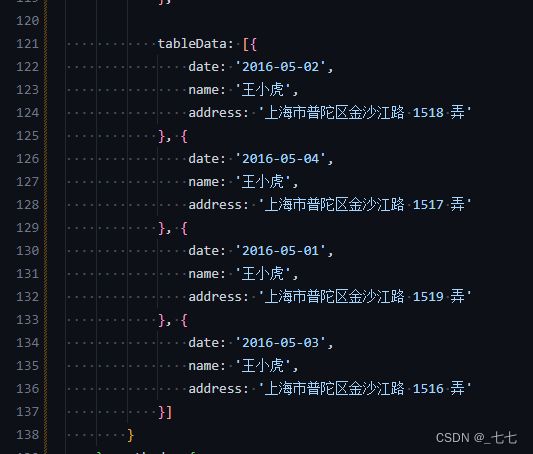
npm install [email protected] -S //安装依赖包sass-loader
![]()
因为vue2不支持sass-loader^10以上版本,可从vue更新版本或者sass-loader版本着手
如果报错就是sass版本过高
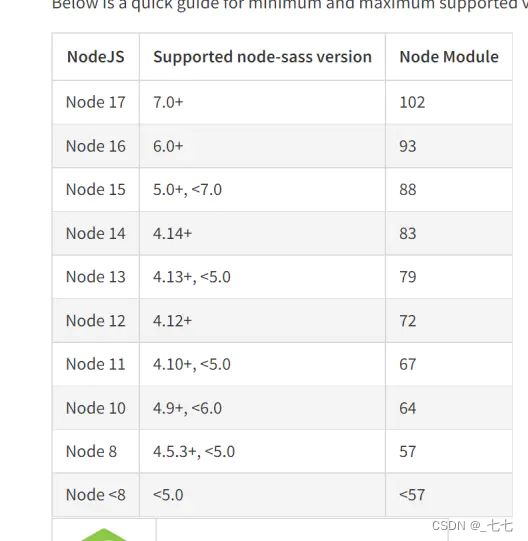
node 16对应的sass
npm install [email protected] -D
npm install [email protected] -D
sass-loader 4.1.1,node-sass 4.3.0
sass-loader 7.0.3,node-sass 4.7.2
sass-loader 7.3.1,node-sass 4.7.2
sass-loader 7.3.1,node-sass 4.14.1
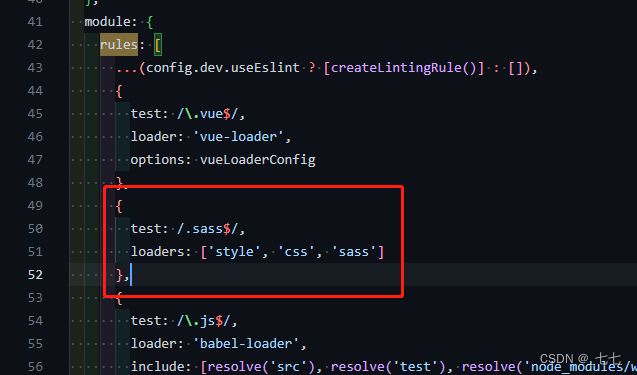
3. 在build文件夹下的webpack.base.conf.js的module下 rules里面添加配置
{
test: /.sass$/,
loaders: ['style', 'css', 'sass']
},
四、Vue中使用reset.css
任何一个项目都需要做样式重置,这里我们使用官方的样式重置内容,如果需要补充可以自己手动添加。
官网地址:https://meyerweb.com/eric/tools/css/reset/
我们把代码复制下来,在vue中新建一个reset.css文件,然后在app.vue的style中进行引入使用:
@import url('./assets/css/reset')

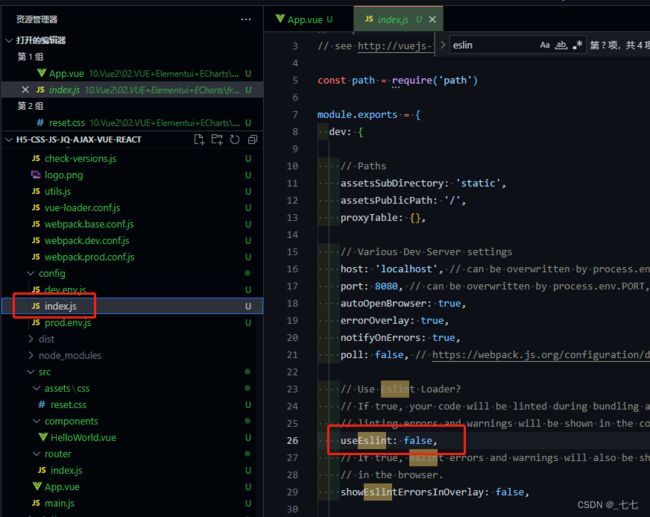
五、关闭Eslint语法检测规则
方式1、在bulid文件夹中的webpack.base.conf.js文件中注释掉rules中的这行代码,重启项目即可。
...(config.dev.useEslint ? [createLintingRule()] : [])
方式2、或者在config文件夹中的index.js中设置useEslint:false

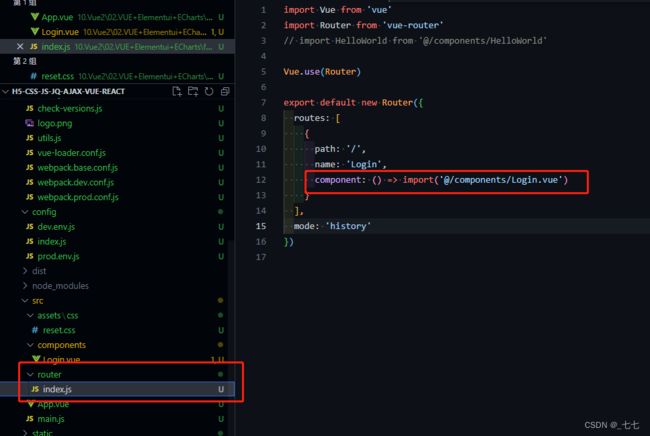
六、路由懒加载方法
1、官方推荐度 方法,使用ES中的import
component: () => import('@/components/Home')
component: resolve => require((['@/components/Login']),
配置404页面
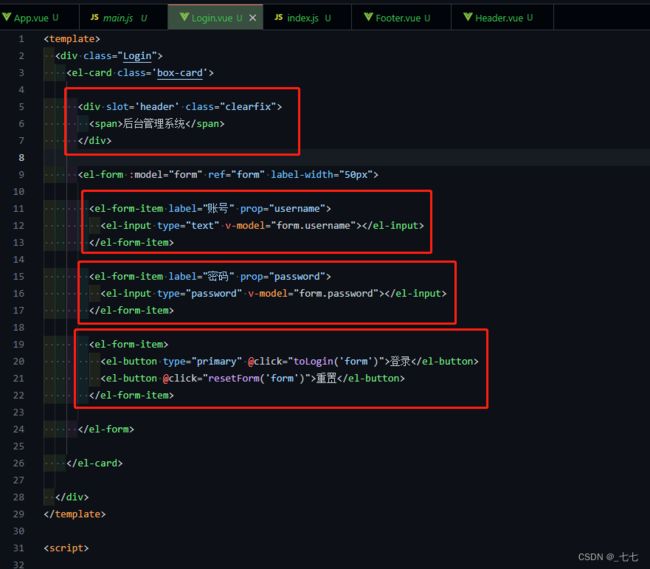
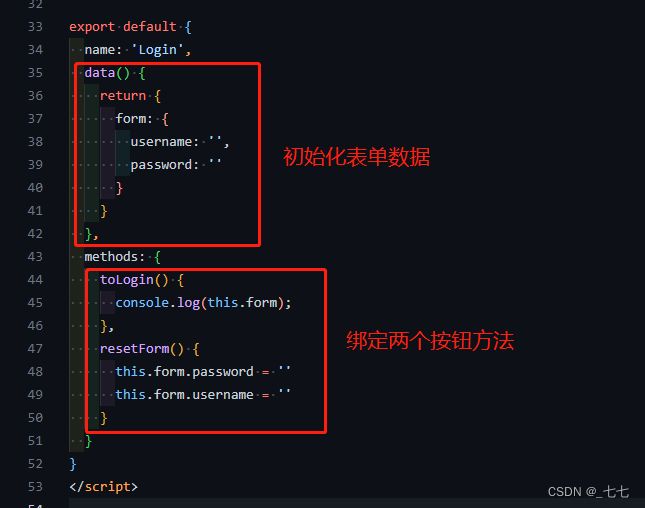
七、配置Login页面
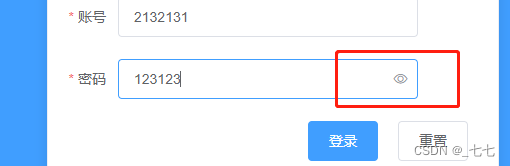
测试输入密码和用户名,点击登录,是否可以得到数据

重置也可生效
添加密码显示切换icon
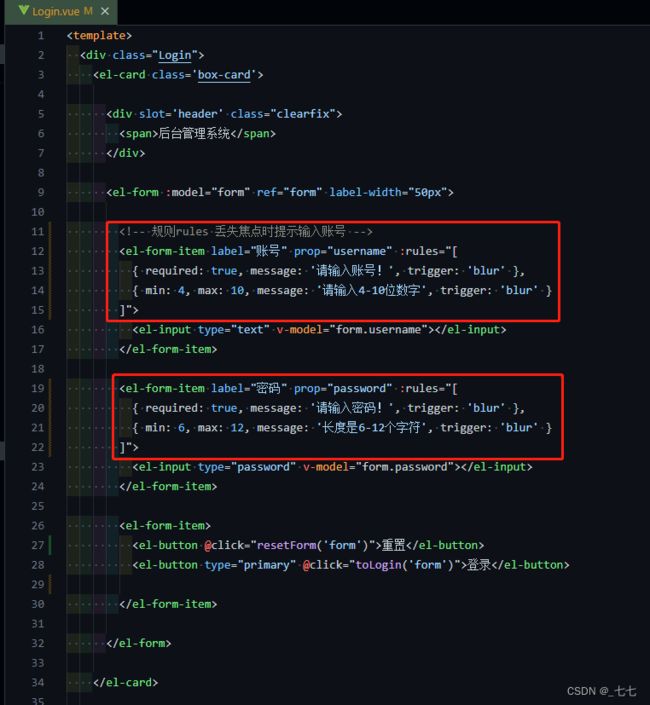
八、完成Login登录验证功能
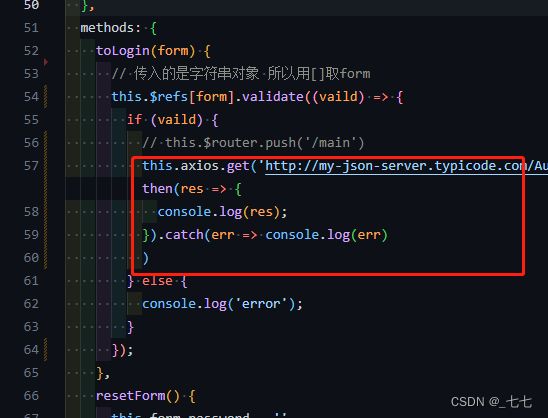
在input写入elementui的登陆规则

登录成功 则跳转到/main页面,错误则打印error

九、完成菜单项各个页面组件的封装
1、新建页面,迁移结构代码,然后迁移样式代码,再迁移功能代码
2、在需要使用这个组件的页面进行导入和使用
例子
import Footer from '组件的路径'
components: {
Footer
}
<Footer></Footer>
header
![]()
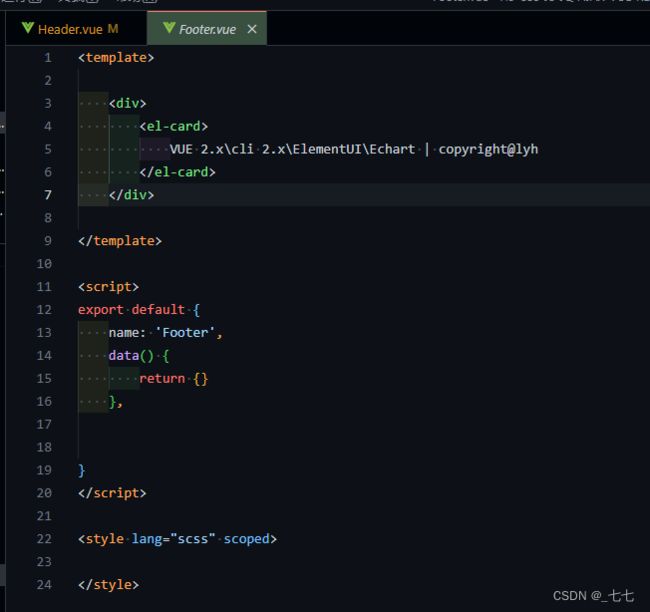
footer
学生管理的二级页面
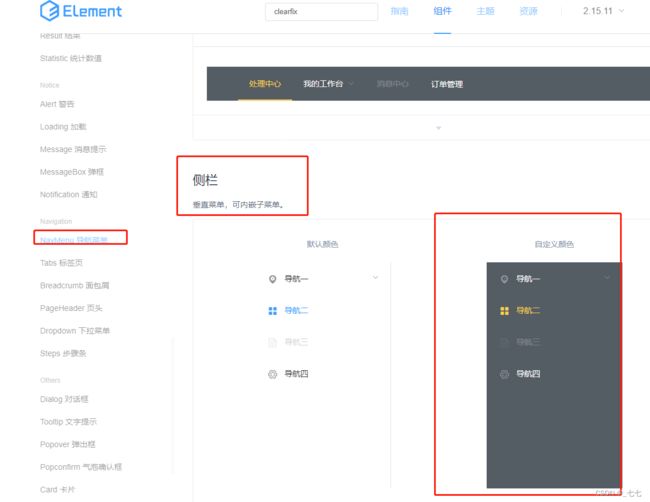
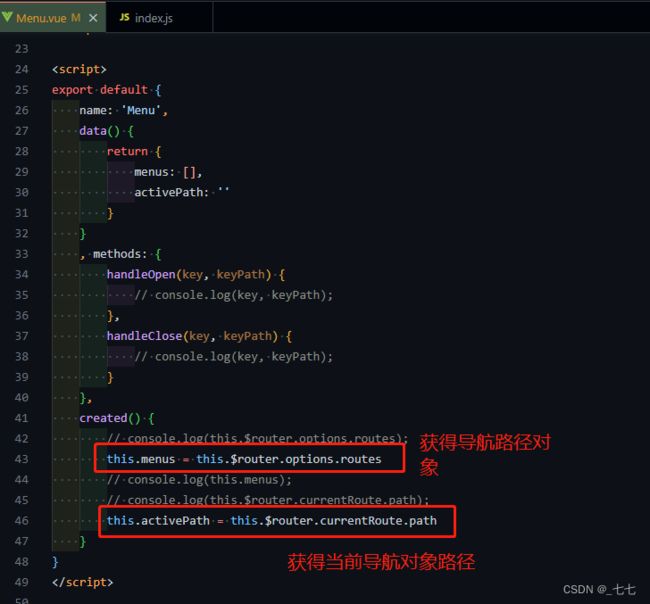
十、导航菜单 侧边栏
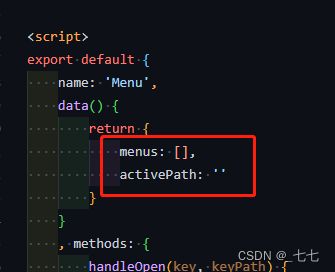
mean组件,创建menu和activePath。
activePath是elementui所使用的default-active的属性,当前激活菜单的 index。作用是刷新页面也会在这个index。
menus拿来存储路由信息。

获取全局路由对象使用this.$router,获取所有路由信息

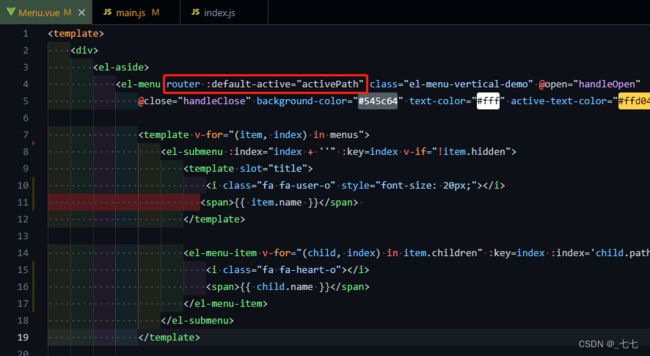
配置router和default-active

十一、font-awesome图标库的使用
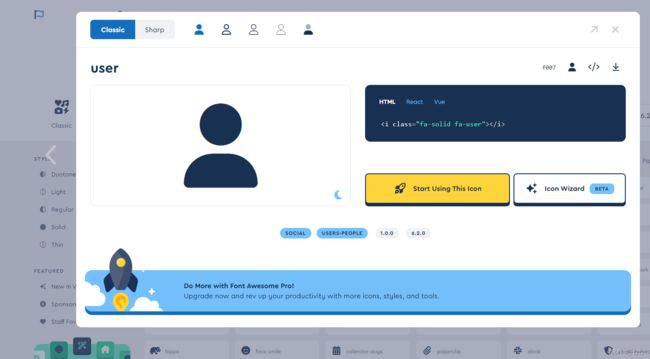
基本使用
官网地址:https://fontawesome.com/
下载:
npm i font-awesome
在main.js中加入以下代码就可以使用font-awesome图标库
import 'font-awesome/css/font-awesome.min.css'
<i class='fa fa-users'></i>
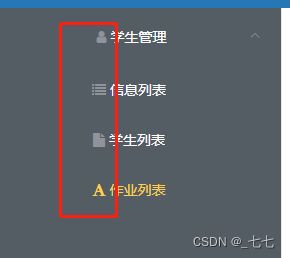
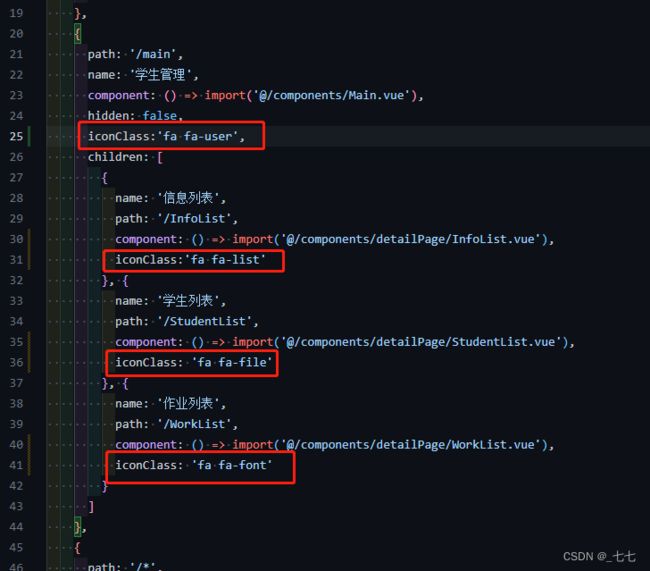
动态配置图标

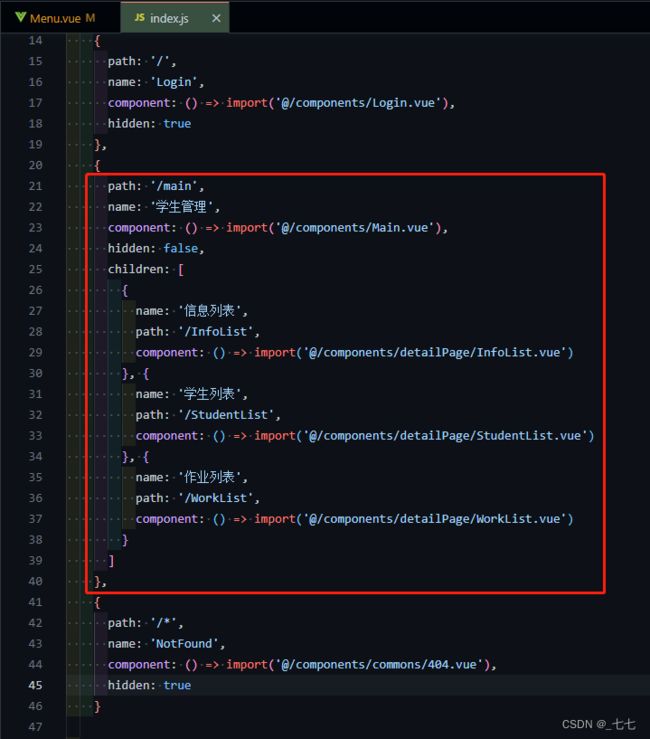
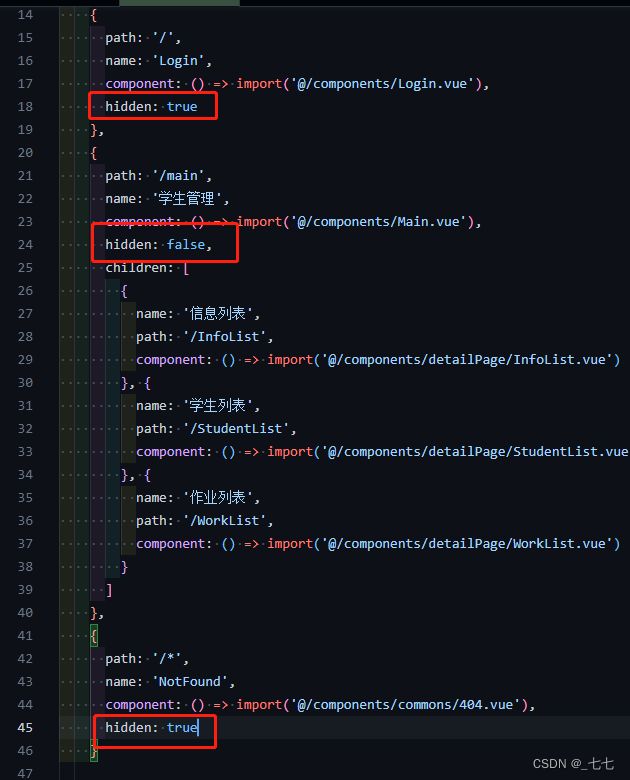
在路由数据中添加属性

menu中循环绑定各自的class样式

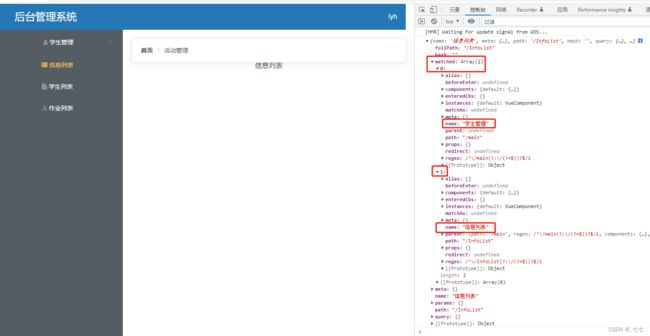
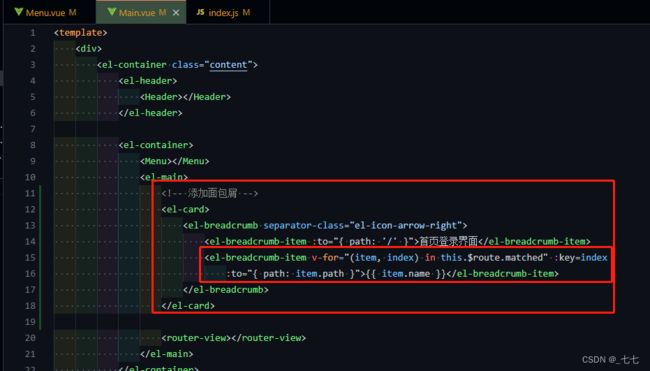
十二、添加面包屑导航栏
this.$route 用来获取当前路由的信息
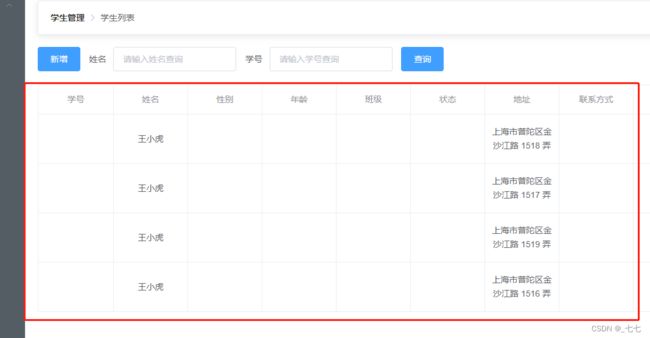
十三、设置学生列表信息表格
添加修改和删除按钮
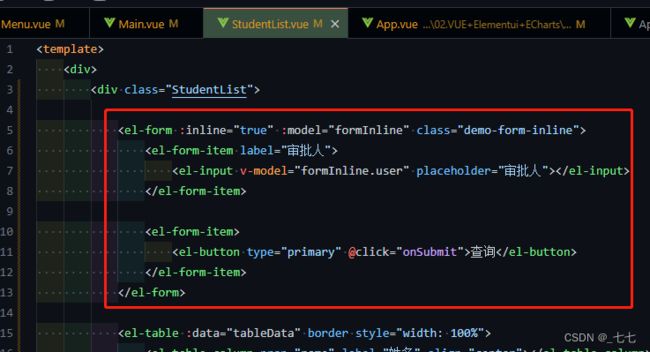
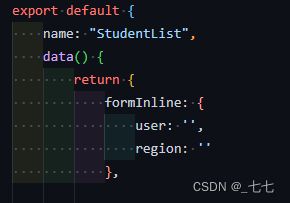
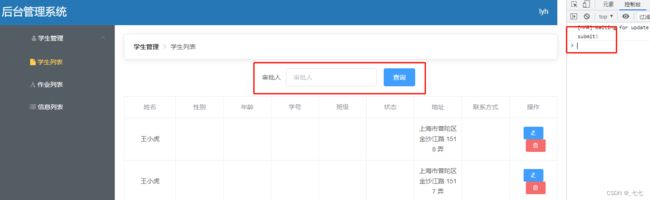
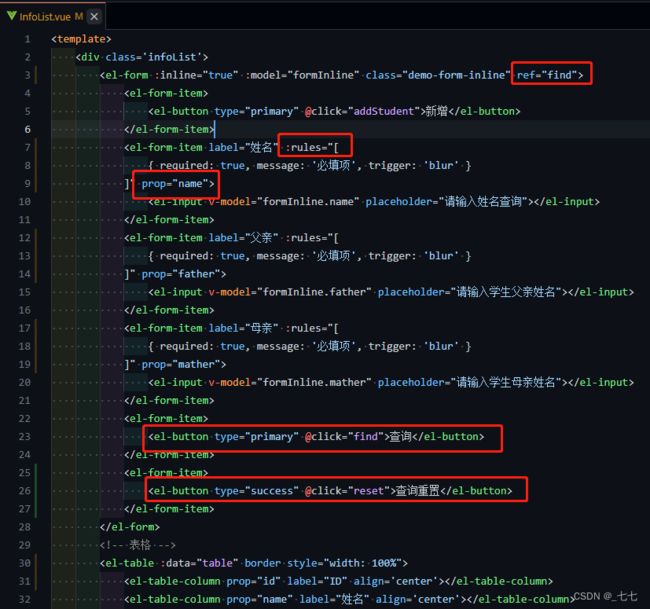
新增、查找按钮
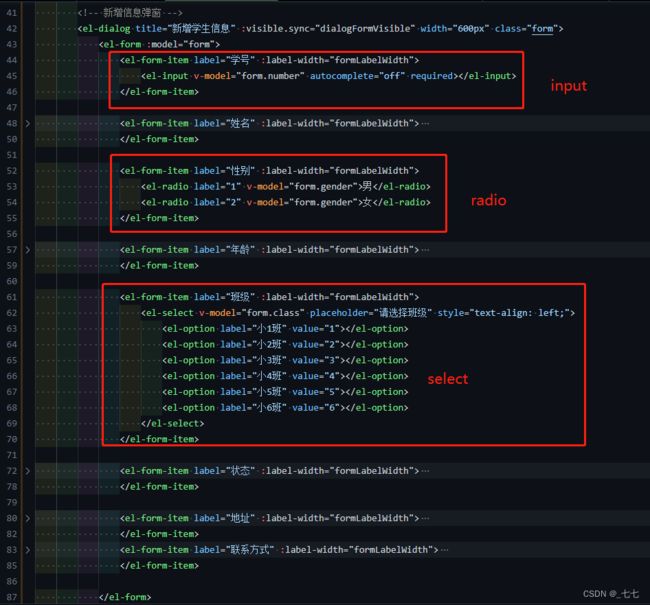
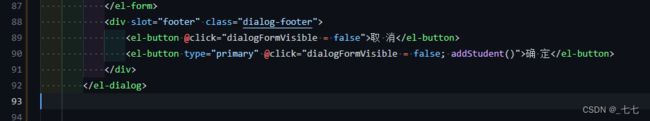
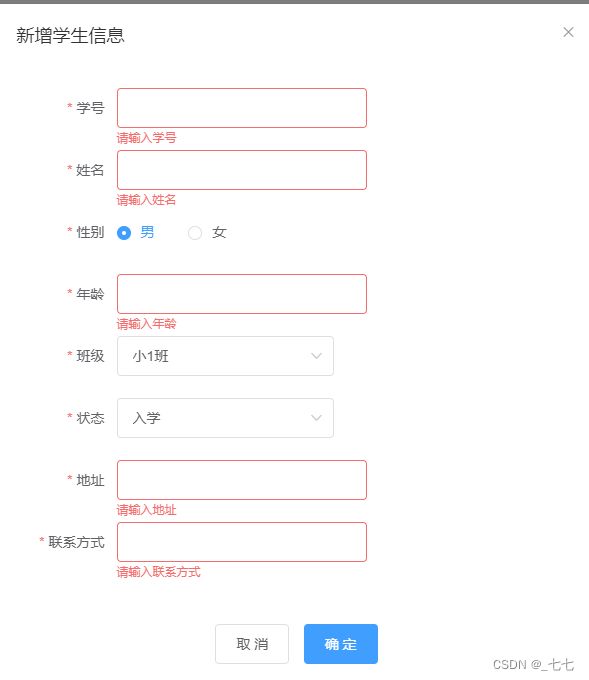
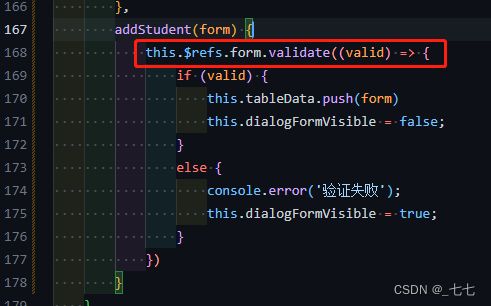
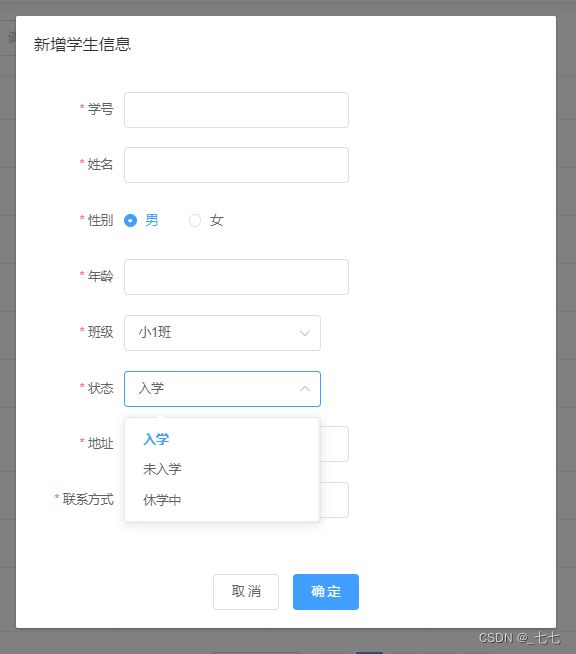
新增按钮弹出对话框模板
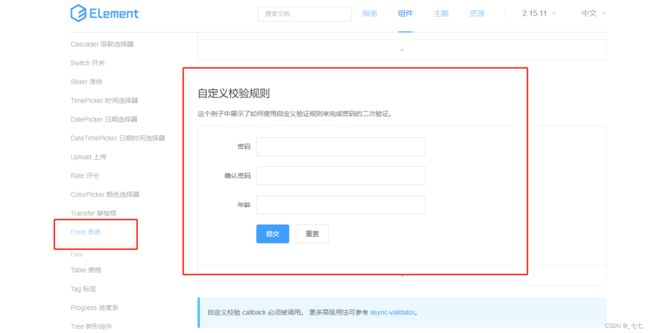
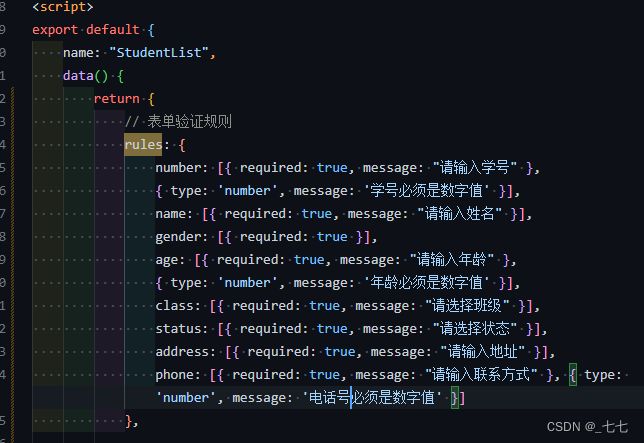
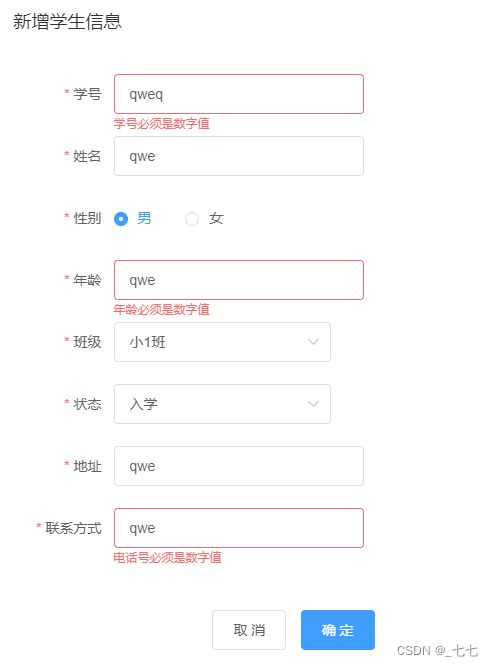
添加表单验证规则
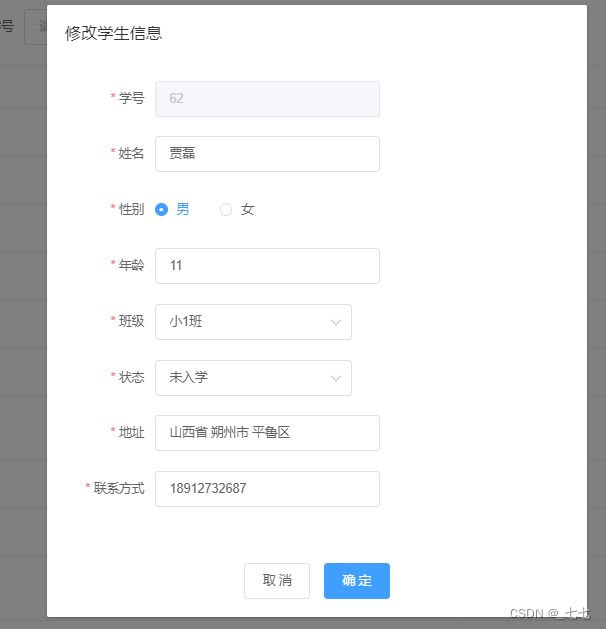
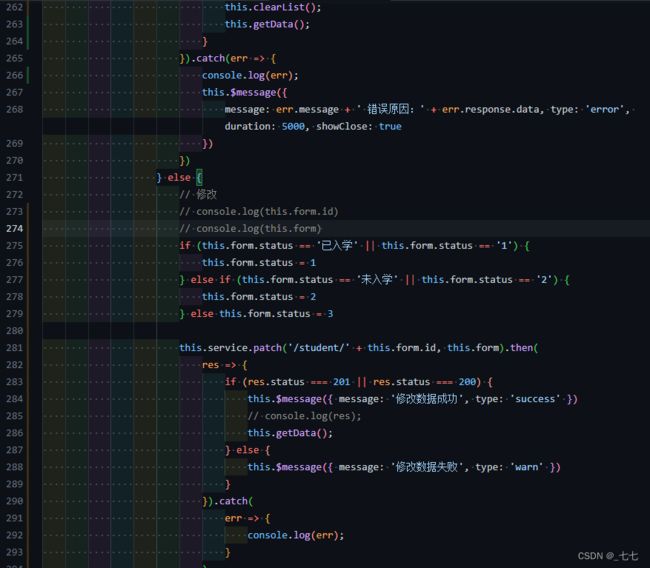
十四、学生列表-信息修改按钮
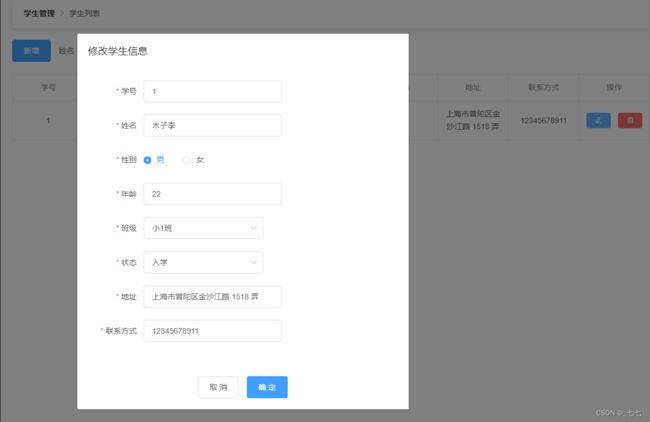
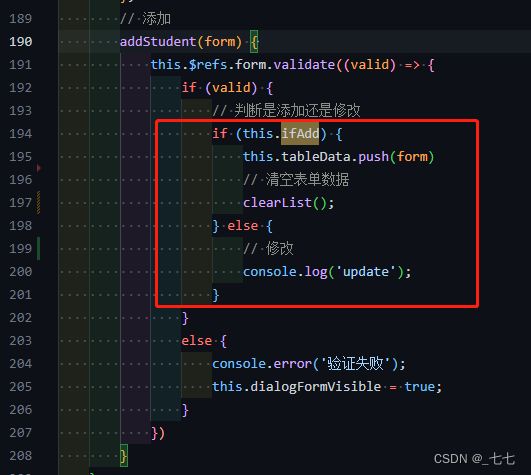
修改沿用新增的弹窗

当时新增时,为true,标题则显示新增学生信息,否则显示修改学生信息

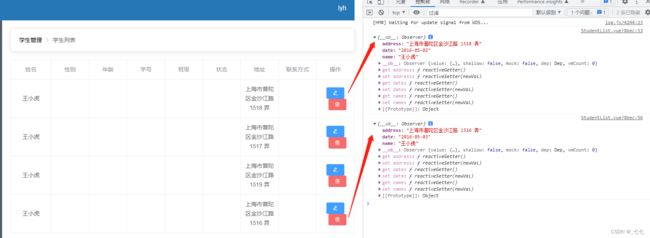
点击修改后,将本行数据赋值给对话框
![]()
十五、完善作业列表、信息列表布局
十六、使用My JSON Server添加接口,拿来做模拟服务器
官网https://my-json-server.typicode.com/
创建自己的接口

十七、axios数据交互
官方网址:http://www.axios-js.com/
中文网址:https://www.kancloud.cn/yunye/axios/234845
1、安装axios:npm i axios

2、在main.js中进行全局的挂载后使用
import axios from 'axios'
Vue.prototype.axios = axios

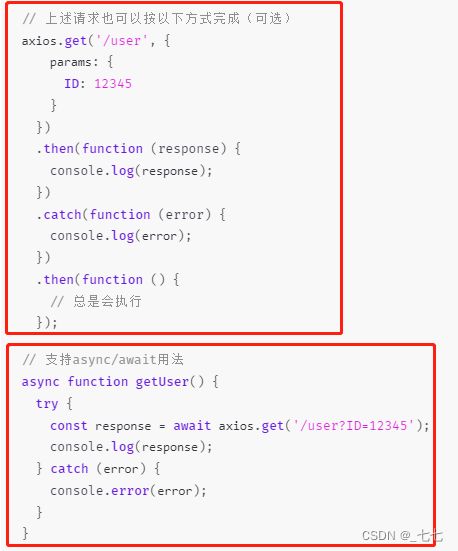
然后使用:this.axios[请求方法].then().catch()
模拟get方法
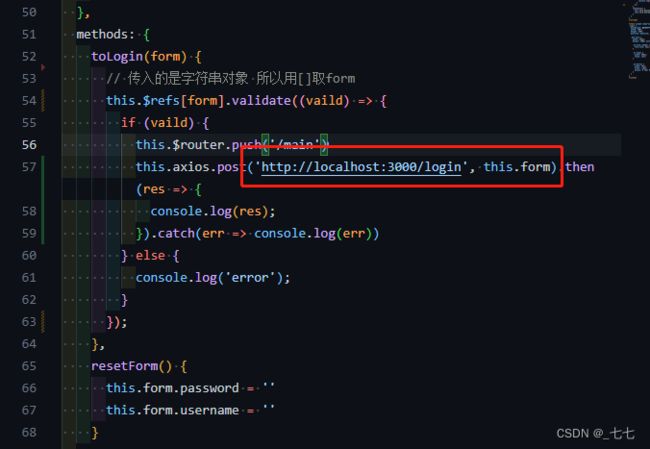
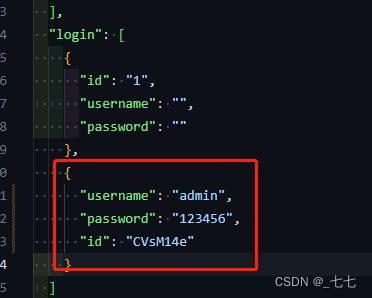
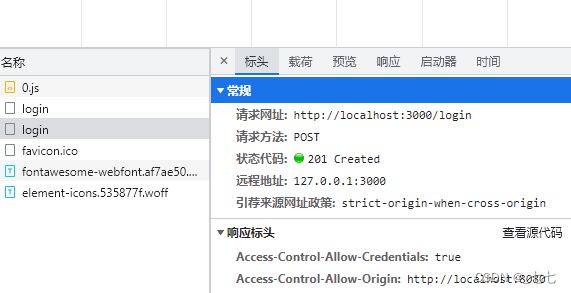
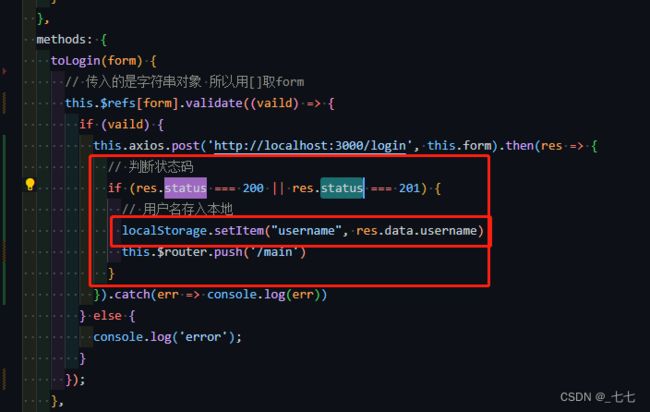
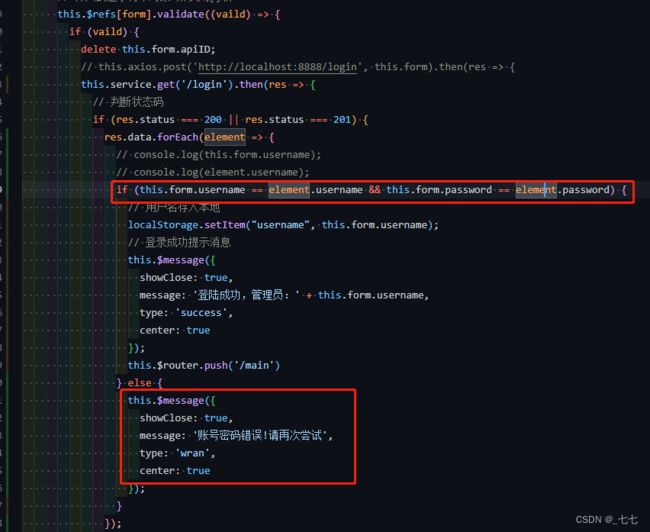
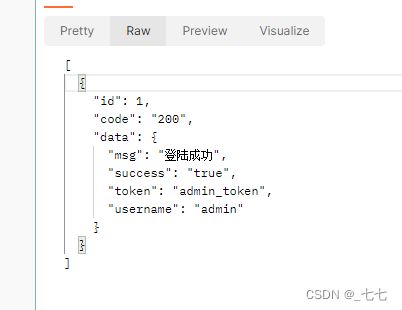
模拟post登录,post推送服务器成功,本地存入用户名
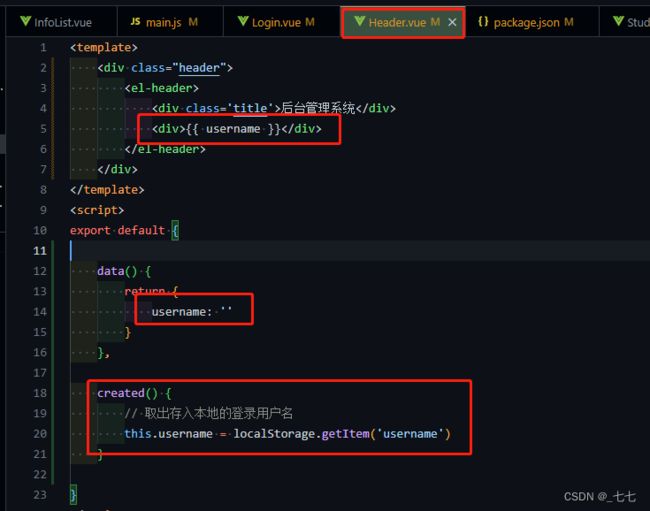
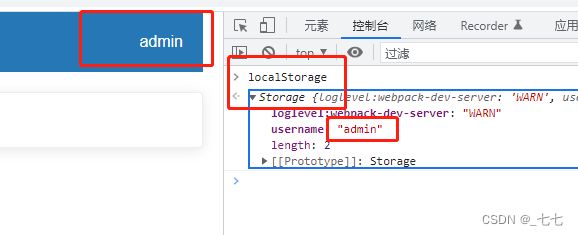
将用户名存入localstorage
存值:localStorage.setItem("username", res.data.username)
取值:localStorage.getItem("username")
创建登录成功提示弹窗
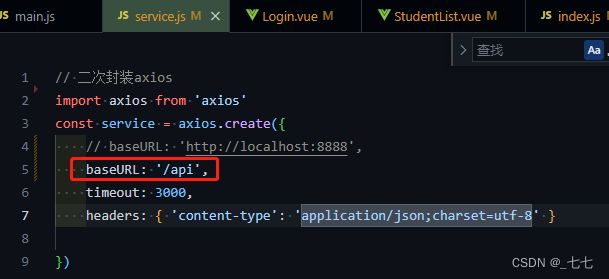
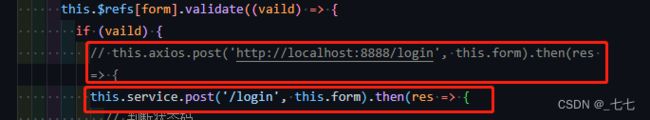
十八、axios二次封装

将service挂载到main.js

封装后就可直接调用service取代axios路径方法了

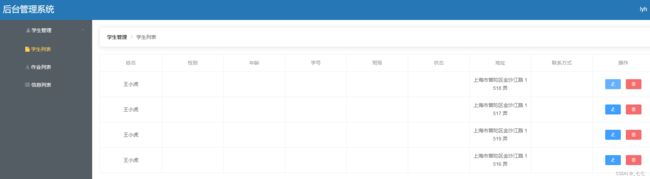
十九、学生列表信息展示
二十、学生列表新增、删除功能
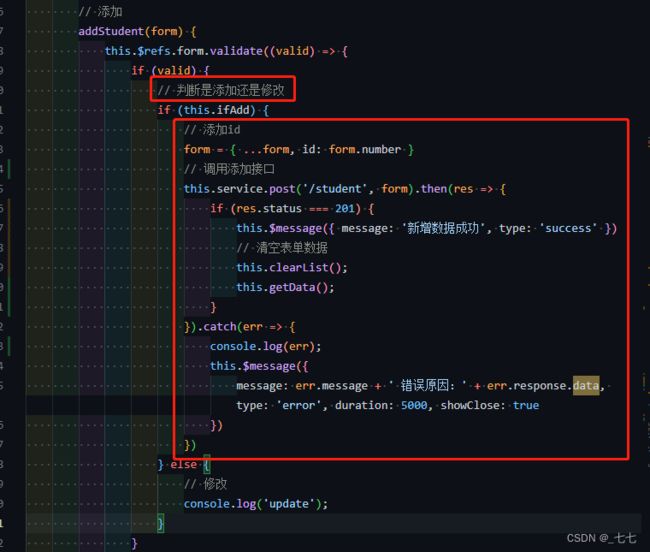
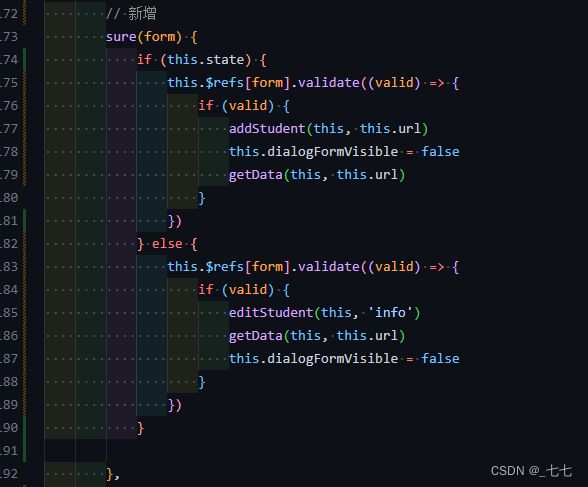
新增功能
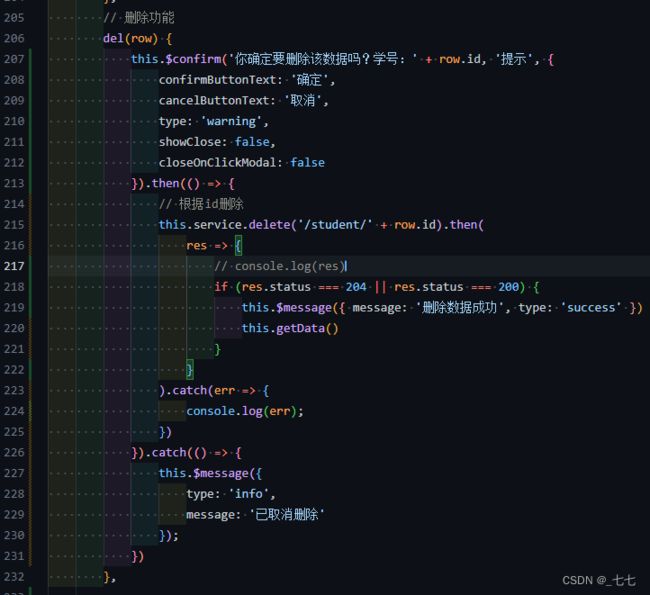
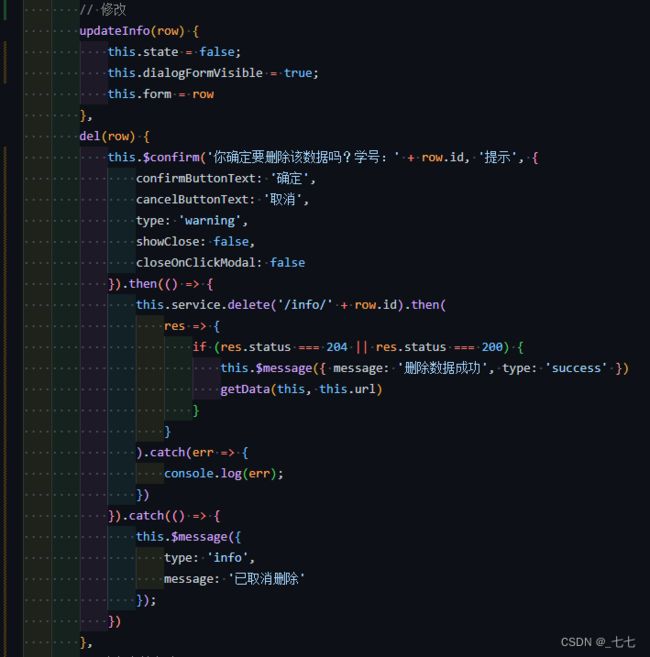
删除功能
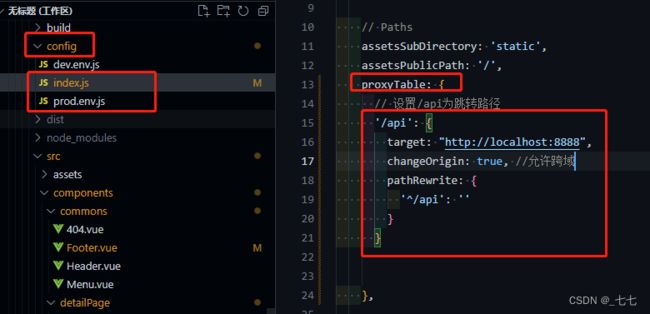
二十一、cors 跨域问题 改造项目
二十二、学生列表-修改功能
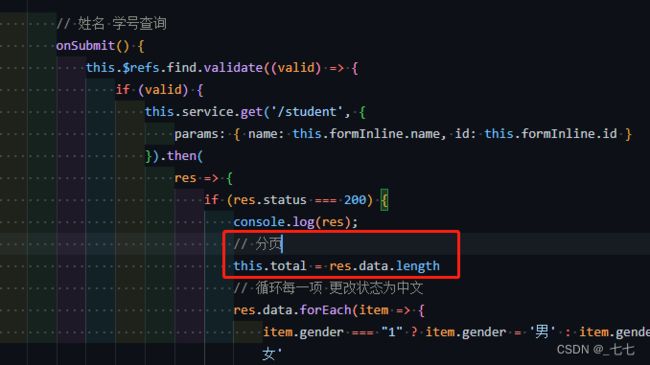
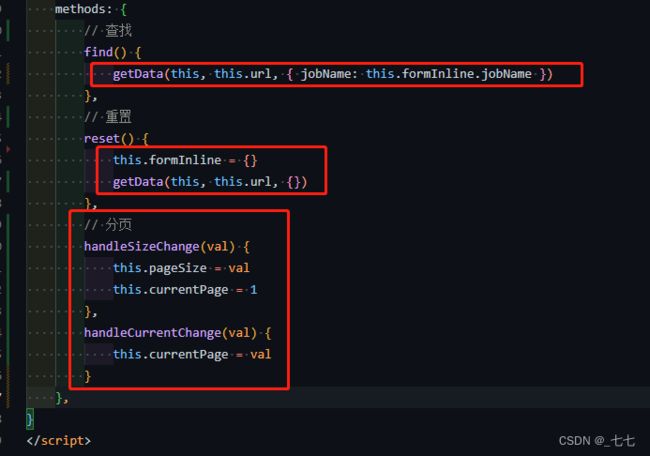
二十三、学生列表-查找功能
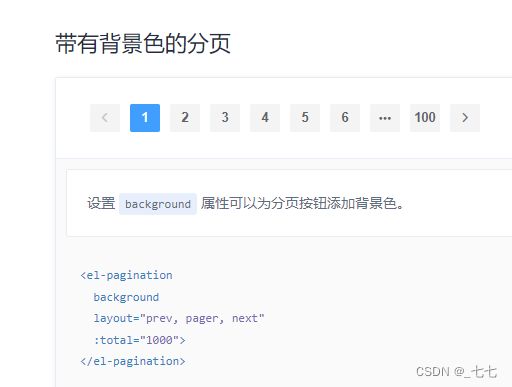
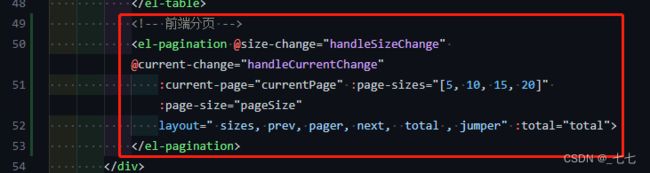
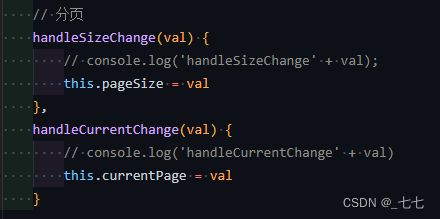
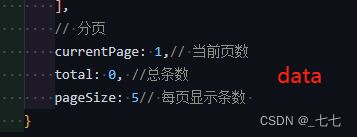
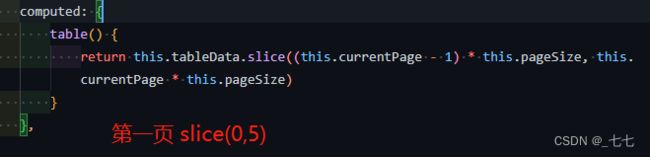
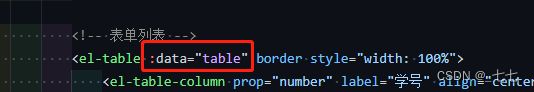
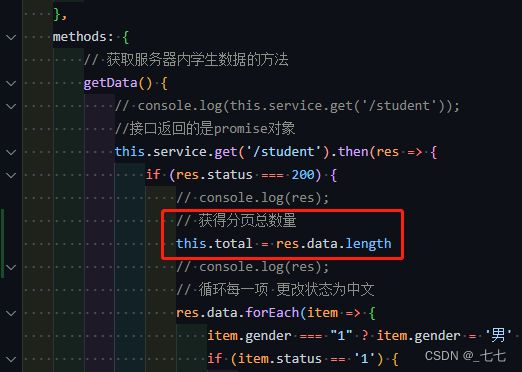
二十四、前端分页
1、前端实现分页:
首先获取所有的数据内容,然后使用slice进行分页
tableData.slice((当前页数 -1)*每页条数, 当前页数 * 当前条数)
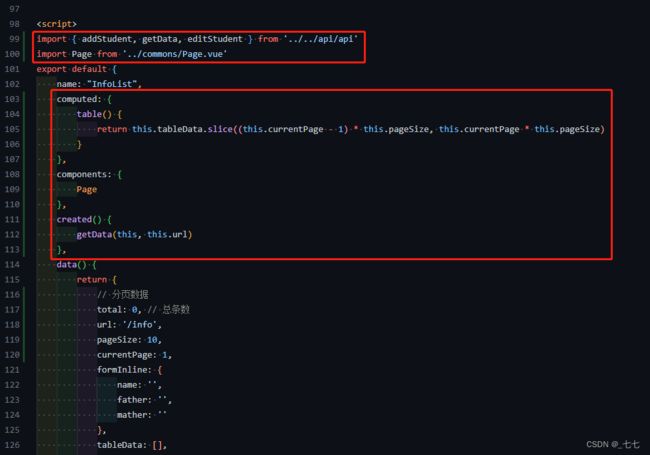
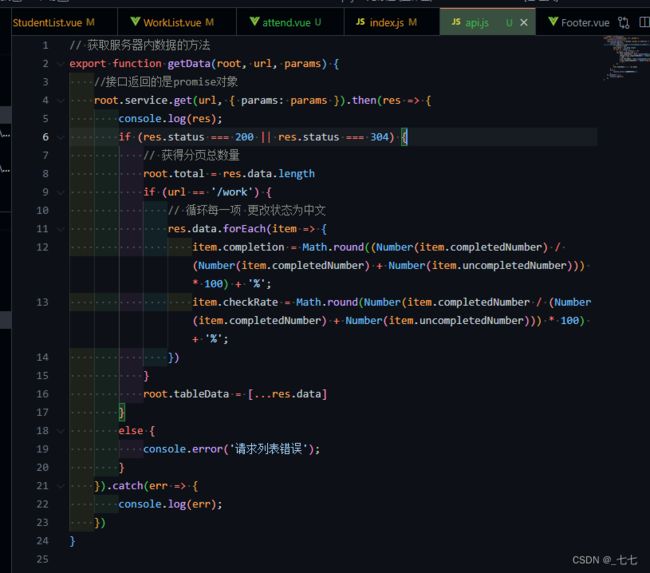
二十五、封装分页等公用方法 快速完成作业列表
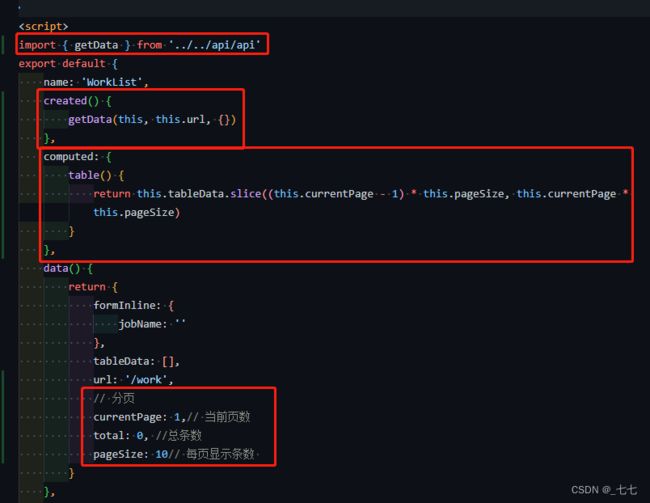
创建一个api来存放公用方法,获取服务器数据,root来替代this,将方法导出,

二十六、封装分页组件
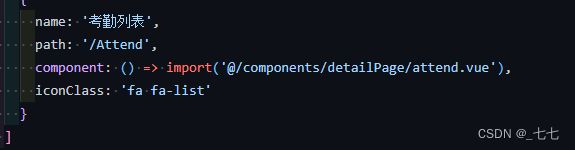
添加一个attend.vue考勤列表

router\index.js

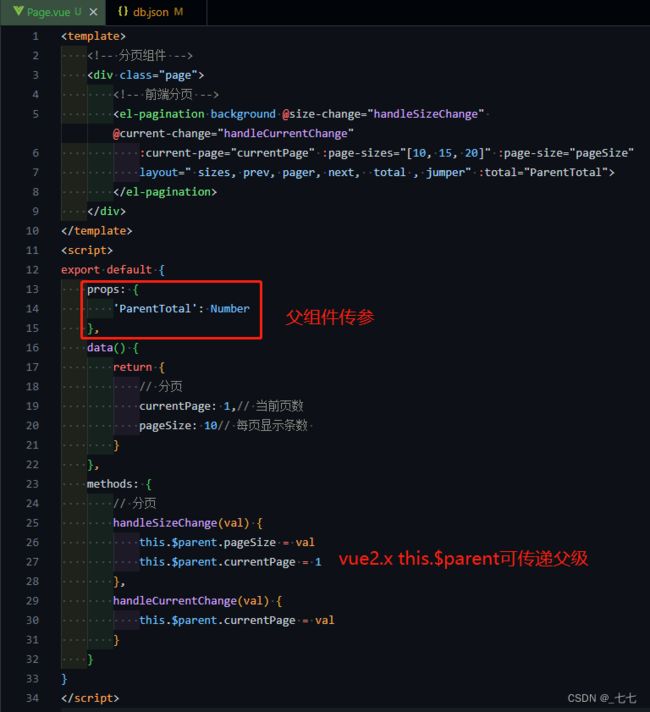
封装一个page组件

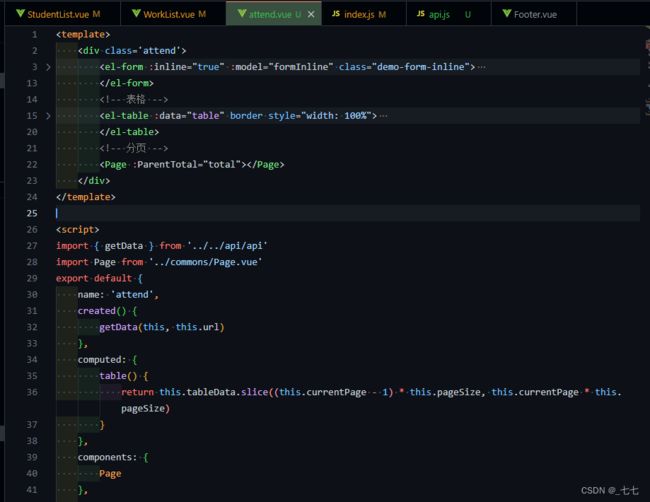
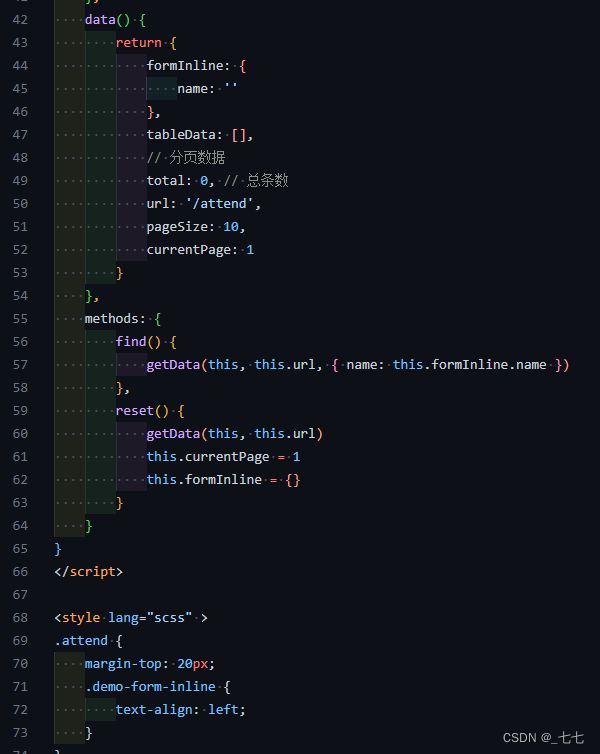
将其使用在attend页面中


二十七、封装 增加、修改方法,使用组件完善信息列表
二十八、配置ECharts
npm安装echarts
npm install echarts --save
官网:https://echarts.apache.org/handbook/zh/basics/import
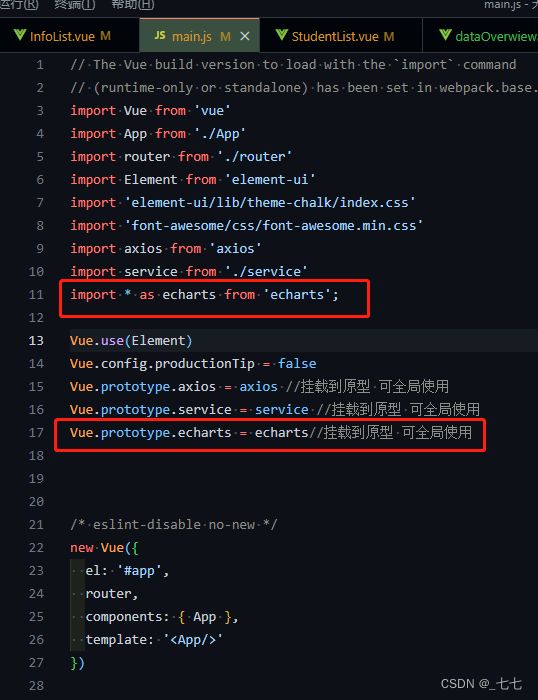
参照官网,挂载到vue上

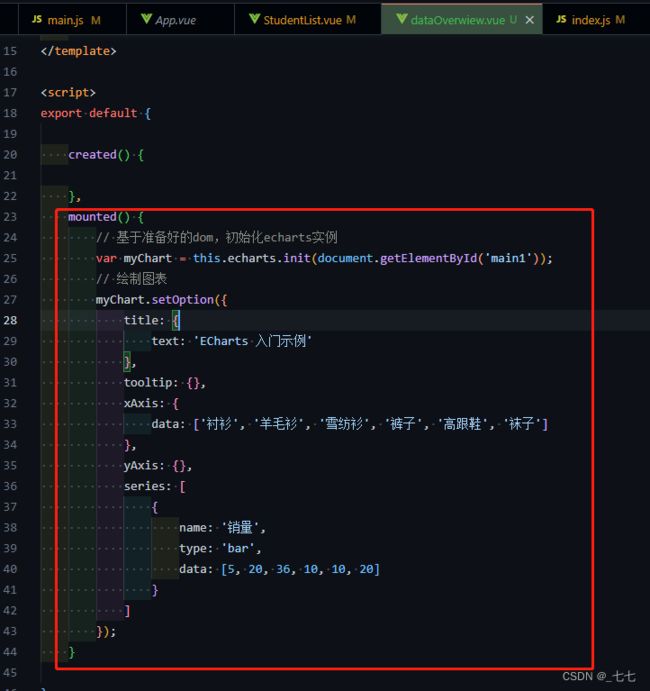
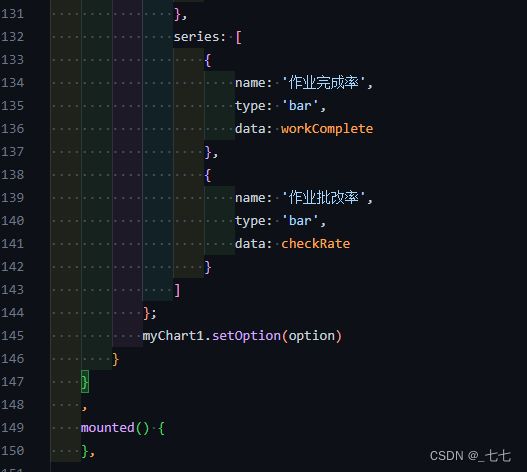
创建一个新的组件页,拿来展示echarts

mounted挂载完成 则加载echarts