- 乐惠国际怎么去学习操作技巧?该怎么分辨是否安全?
御老师
微交易市场形式千变万化,稍有不慎就会导致亏损,为了把握盈利机会,最大限度降低风险,对基本面进行分析是必做功课。微交易中的基本面,指的是各种重大新闻、财政热点,这些动态资讯与市场行情走势息息相关,需要重点关注。那么,分析消息面时要注意哪些事项?搜索【庞老师微信:wtz677】一起学习盈利技巧一、注意资讯的时效性时效性是新闻的生命,直接关系到新闻信息的价值。在互联网时代,投资人可以突破地域限制,快速获
- 紫女李天元(心甘情愿)全章节在线阅读_(心甘情愿)全本在线阅读
热门小说_
紫女李天元(心甘情愿)全章节在线阅读_(心甘情愿)全本在线阅读书名:心甘情愿主角:紫女李天元简介:普通人李天元穿越到了诸天无限的世界,成为了墨家弟子。虽然他的资质平平,但他意外绑定了"日记系统"。只要他坚持每天写日记,系统就会给予各种强大的奖励,包括仙武体质、天生武脉、天人武学等。有了这些独特的力量加持,李天元开始在这个危机四伏的江湖世界里崛起,最终成为一代奇才。可以关注微信公众号【随缘读】去回个
- 神秘幻梦(林小涛段雅馨)免费完整版小说_热门的网络小说神秘幻梦林小涛段雅馨
小文文斋
《神秘幻梦》主角:林小涛段雅馨,简介:她人长得很漂亮,172的模特身高,36D的胸脯,翘挺的臀部,性感女人有的一切她都有,走到哪里都是男人目光的焦点,老公也是国企高层,人人都羡慕她!关注微信公众号【春分文馆】去回复个书号【1249】即可阅读小说【神秘幻梦】全文内容!!!段雅馨今年28岁,正是如狼似虎的年纪。人长得很漂亮,172的模特身高,性感女人有的一切她都有,走到哪里都是男人目光的焦点。奈何老公
- 可怕!太极书院群毛振华低碳交易骗局曝光!亏损无法出金皆是套路!不要再相信了!
不成功不收费
太极书院群毛振华低碳交易就是杀猪盘,千万不要被骗了!随着这几年经济的发展,股市也经历了一定的成长,股民越来越多。由于人性的贪婪,市场监管的缺陷,互联网平台监管不力,众多网络骗子便把目光顶到了股民,尤其是处于亏损状态,迫切渴望摆脱被套牢的命运。于是,以微信群,QQ群荐股,开大讲堂荐股,炒股,一步步让股民入坑,受骗。他们通常通过股票交流群的形式,先吸引更多人进来,然后一段时间后,会转到其他软件聊天,进
- 2023-11-05写给每一个想s的新教师
东言立
微信聊天框闪烁,是我的高中同学发来消息。她说“看到最近有个老师压力太大过世了”,让我“千万不要内耗自己”。没错,虽然我现在看起来精神挺稳定,但是曾经我的确是有过这样一段精神崩溃头脑里充斥着各种消极想法的时期的,那段时间我曾经和她一边语音,一边在心理宣泄室哭的昏天黑地。当然,现在的我,已经不再会像四年前一样因为各种工作的原因想死了。当我看到这位老师去世的新闻时,我回顾那些年咬牙坚持下的日子,想写一些
- 今年过年不回家
池边梅
昨天还有犹豫,今年过年回不回娘家,结果,很多好友劝我,不要回了,家人也在互相传着病毒的消息。今天大家不约而同的在微信上说,今年过年不回家了。女儿一直想回家,昨天我没敢给她说不能回,只说,今天再看。今年再看时,家人群里有姐妹发消息,说村口已经封村了,我开车回去的话,根本就进不去。我一下子就放下心了。当然,这不是我不想回家的意思,我是看到我们国家在对待一件重要的事情上,做出这么快的决断,心里没有恐慌了
- 饮食男人
欧阳小川
图片发自App饮食男人这个夜晚,一群男人,一群背影,我永远记得,昏黄的灯光摇曳不定,一如男人摇摆的肉体。这群男人躺在沙发上,困在电视柜里,昏暗拥挤的的平房里,充斥着浓烈的烟味和劣质啤酒味。狠狠地,一个胖子一口干完一瓶啤酒,轻轻地,一个胖子吐出最后一缕烟雾,厨房里,另一个胖子笨拙地玩着厨艺儿。喝酒、抽烟、做饭,打游戏,光身子的胖子男人各自在这个夜晚干着自己的趣事儿。(关注微信公众号:欧阳小川)
- 已完结小说全文《十年纠缠:脑癌晚期,我选择了放手!》裴昭林婉--小说免费阅读
一米文库2
已完结小说全文《十年纠缠:脑癌晚期,我选择了放手!》裴昭林婉--小说免费阅读主角配角:裴昭林婉小说别名:十年纠缠:脑癌晚期,我选择了放手!简介:“裴昭,你又在耍什么花招?”许是那么刺眼的红刺激到了林婉,她下意识松开手。一双柳叶弯眉却依旧紧紧蹙着,眸色也依旧冷漠厌恶。好似我不是被她掐得吐血,而是自己咬破了口腔,故意卖惨,想要博得她的同情。关注微信公众号【一米文库】回复书号【2015】即可阅读小说【十
- 免费小说全本阅读昨日迷途(夏崇光贺诗妍)_昨日迷途夏崇光贺诗妍小说推荐完本
狂战书楼
《昨日迷途》主角:夏崇光贺诗妍简介:结婚六周年纪念日,老婆说要为我准备个惊喜。我在山顶苦等三个多小时,直到大雨滂沱都没能等到她的出现。老婆的小竹马却发了一条定位在半山酒店的动态。“小别胜新婚。”照片里,两人躺在撒满玫瑰花瓣的床上十指相扣。女人的无名指上空空如也。半裸的酥胸上,却有几道红红的抓痕和浅浅的牙印。我一阵恶心,在底下评论道:“被狗咬了,记得打破伤风。”关注微信公众号【无极推文】去回复个书号
- 返利app排行榜?淘宝优惠券返利app哪个好
桃朵APP
顶级互联网营销大牛东方微信号:26688专注互联网副业20年。强!(联系我可以开营销号)也就是桃朵APP(直接应用市场搜索:桃朵邀请码:123456)也就是乖淘APP(直接应用市场搜索:乖淘邀请码:123456)桃朵APP&乖淘APP创始人-东方微信号:(26688)专注网络引流20年。带过百万团队,徒弟年入百万者有30人。独立开发桃朵APP:对接首席,佣金全网最高,团队收入最高,模式最好,有引流
- 一些有意思的话:好时光都在生活里(20211011)
简叔老魏
读闲书,看微信,经常会看到一些很有意思的话。有些是名人说的,有些不知道是谁说的,有些很正能量,有些能量也不一定很正,但读过之后,都能引发一些思考。摘录一下,发到个人微信公众号上,自己留存,与大家共享。下面的话发于2021年10月11日,摘自网络,说是雪小禅说的。琴棋书画诗酒花,柴米油盐酱醋茶,好时光都在生活里。——雪小禅雪小禅,一个挺美的名字。百度了一下,是个美女作家,作品入围过鲁迅文学奖、获得过
- 一瞬间的无语
深海的老海绵
就是刚刚的事有一个认识7,8年的游戏好友上大学的时候经常在一起玩游戏,毕业之后,偶尔也一起玩游戏。从来没有见过面,但是挺投缘的。接下来开始说明情况突然给我发微信说男朋友要把我删掉这就是瞬间的无语我又没有见过你,而且我也不想跟你发生什么,纯粹的就是游戏好友,没事时候聊聊天。为什么会突然给我发这个呢?搞不懂,而且发完之后就把我删了。是为了给男朋友安全感嘛可这太无语了吧我就是感觉可惜一个人是7,8年,虽
- 湖州寻人做dna在哪个地方做(附2024年最新亲子鉴定办理流程)
成之嘉_基因检测
2024年湖州最新亲子鉴定收费标准:个人隐私亲子鉴定收费标准:¥2000-¥2400,常见用途:怀疑孩子的父亲身份,想私下偷偷检测;无创胎儿亲子鉴定收费标准:¥4500-¥5000,常见用途:孩子未出世,怀疑胎儿的父亲身份,想思想偷偷检测;司法亲子鉴定收费标准:¥2400-¥3600,常见用途:上户口、移民;免费领取详细办理流程资料:15021537790(微信同号)成之嘉亲子鉴定优势1、全程匿名
- 科普一下高仿劳力士蓝水鬼手表价格多少钱
奢侈品总汇
大家好,感谢您阅读广诚腕表的文章,手表在生活中扮演着很重要的角色,这个大家都是很清楚的,但买复刻表一定要知晓的很多细节和厂家,这个也是必修课,做工的差距关乎到您佩戴时是否有压力有着重要的影响。关注广诚腕表,让您在复刻界游刃有余,这期我们来讲讲高仿劳力士蓝水鬼手表价格多少钱▼更多详情请添加文章最下面微信号进行咨询▼劳力士蓝水鬼(RolexSubmarinerBlue)以其独特的蓝色表盘和陶瓷表圈而闻
- 微信上传素材(永久) ,thumb_media_id 获取
亿水清华
首先在获取thumb_media_id时所用微信接口是url="https://api.weixin.qq.com/cgi-bin/material/add_material?access_token={}&type={}"通过url获得的media_id可做thumb_media_id使用。注意如果过程中出现40007错误,可能是你和我一样跳入了这个大坑temporary_url="https:
- Dify接入微信
AI量化投资
微信人工智能多智能体智能体语言模型
本文将指导您通过LangBot将Dify应用快速接入微信平台,实现在微信生态中部署智能聊天机器人。前提条件在开始之前,请确保您已完成以下准备工作:Dify应用准备:已在Dify平台(官网或私有部署)创建并发布一个应用(支持聊天助手、Agent或工作流类型)。获取应用的API密钥和API服务器地址(通常为https://api.dify.ai/v1,私有部署需确认具体地址)。LangBot环境:已安
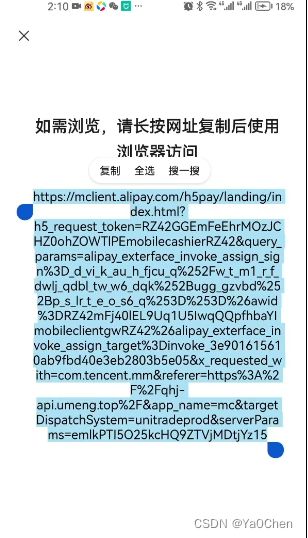
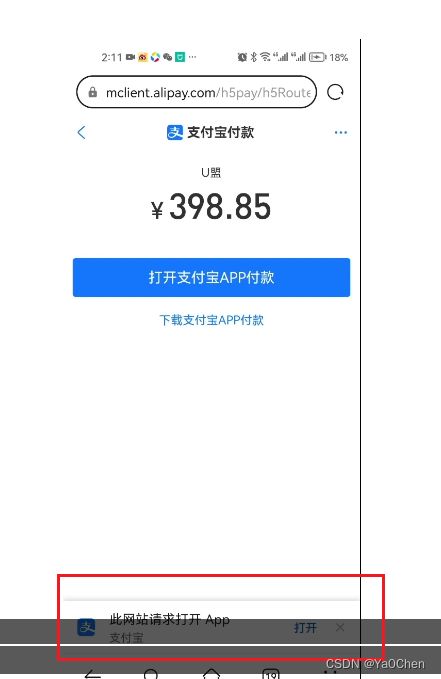
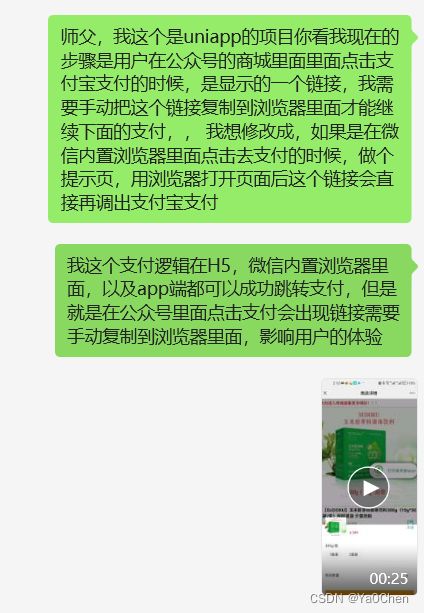
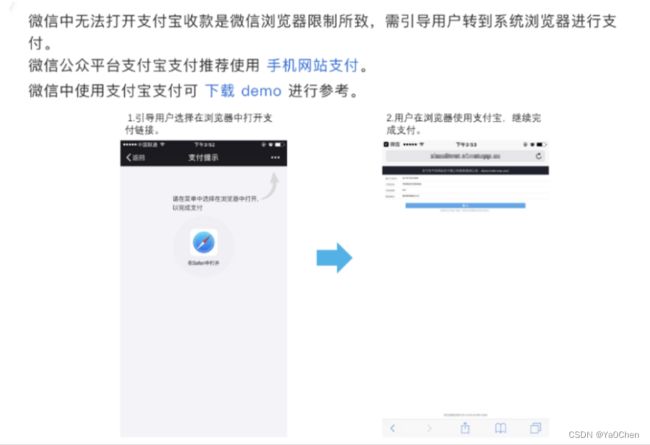
- 前端Vue自定义顶部搜索框 热门搜索 历史搜索 用于搜索跳转使用
前端组件分享
前端Vue自定义顶部搜索框热门搜索历史搜索用于搜索跳转使用,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13128效果图如下:####自定义顶部搜索框用于搜索跳转使用方法```使用方法```####HTML代码实现部分```htmlimportCCBProjectListfrom'../../components/CCPro
- 第六届研究所操盘群老姜(姜新宁)算力3.0云端算个靠谱吗?别再被洗脑了赶紧止损!
昌龙律法
这年头,你不理财,财不理你。理财方式有很多,不能投资的只有一种:骗人的。近期,我们接到多起网络投资理财被骗的案情,而每一宗案情都有相似之处,那就是:事主都是加入了某个理财投资微信群,然后通过群里的“投资理财专家”的“指点”,到某个投资平台进行投资理财,随后再用技术手段让所有的投资的钱有去无回。商小信第六届研究所操盘群老姜(姜新宁)算力3.0,第六届【研究所】圆梦反击战(分仓方案)数字经济算力大赛骗
- 《绝对红人》林小冬白琳全文免费阅读(完整版)
寒风书楼
《绝对红人》林小冬白琳全文免费阅读(完整版)主角:林小冬白琳简介:副乡长林小冬晚上偶然遇见女上司在办公室受到骚扰,仗义出手,解救上司于危急之中,就在女上司即将以身相许时……关注微信公众号【花车文学】去回个书號【51】,即可阅读【绝对红人】小说全文!冯啸天在学校里虽然不是什么霸王,但是仗着表哥是学校的领导,也算是一号人物,不过看眼前这形势,再硬撑下去是自讨苦吃。好汉不吃眼前亏,道歉就道歉吧,等过了眼
- ppt照片太大太多导致整个PPT文件内存都很大,传输不了!怎么办?教会你压缩压缩PPT里图片内存的方法
这辈子谁会真的心疼你
powerpoint
过大的PPT文件会占用设备(如电脑、手机、U盘等)更多的存储空间。如果设备本身存储容量有限,可能会导致存储空间不足,影响其他文件的保存和设备的正常运行。例如,一台存储空间仅剩几个GB的电脑,若要保存一个十几GB的PPT,就会面临存储困境。在通过邮件、即时通讯工具(如微信、QQ)或云存储平台传输PPT时,过大的文件会显著延长传输时间。而且,很多邮件和即时通讯工具对文件传输大小有限制,过大的PPT可能
- GKD v1.9.2 安卓自动跳过广告
在下周大侠
安卓软件
GKD是一款基于无障碍+高级选择器+订阅规则的自定义屏幕点击APP。支持点击跳过任何开屏广告/点击关闭应用内部任何弹窗广告,如关闭百度贴吧帖子广告回复/知乎回答底部推荐广告回复;GKD还支持一些快捷操作,如微信电脑登录自动同意/微信扫描登录自动同意/微信自动领取红包。软件特色基于高级选择器+订阅规则+快照审查,它可以实现点击跳过任意开屏广告/点击关闭应用内部任意弹窗广告,如关闭百度贴吧帖子广告卡片
- 京东返利app哪个佣金高?淘宝返利的软件有哪些
桃朵APP
顶级互联网营销大牛东方微信号:26688专注互联网副业20年。强!(联系我可以开营销号)也就是桃朵APP(直接应用市场搜索:桃朵邀请码:123456)也就是乖淘APP(直接应用市场搜索:乖淘邀请码:123456)桃朵APP&乖淘APP创始人-东方微信号:(26688)专注网络引流20年。带过百万团队,徒弟年入百万者有30人。独立开发桃朵APP:对接首席,佣金全网最高,团队收入最高,模式最好,有引流
- “疫战”之下,“枕戈”以待⑪又见黄码
潭客的语文生活
“疫战”之下,“枕戈”以待⑪又见黄码“你健康码有变吗?”阿易的微信好友里再次出现了这个已经让他淡忘的字眼。“没有呀,还是绿码。怎么啦!”阿易依旧充满疑惑。“恭喜,我变黄了。”“什么?!是什么时候变的?”“下午三点左右,社区通知。我就路过而已呀。”她说的路过指的是:六一环岛+古田路+宜发大厦+劳动大厦,还有福新路与长乐路交叉口,这几个地方路过就有变黄码可能。阿易一身冷汗,他中午回来的路线里就有六一路
- 菊花茶的功效
A小脑萎缩呀
1、预防感冒,咽喉肿痛菊花,金银花,茉莉花一起泡着喝,可清热解毒,可防治风热感冒、咽喉肿痛、痈疮等,常喝更可降火,有宁神静思的效用。2、恢复视力平常泡一杯菊花茶来喝,能使眼睛疲劳的症状消退,如果每天喝三到四杯的菊花茶,对恢复视力也有帮助,经常玩微信的朋友一定试试。3、抵抗辐射日常生活中多喝菊花茶有助于防止辐射,经常对着电脑的上班族,应该多喝菊花茶,这样能够抵触电脑的辐射。
- 【热门】《林语顾城小说》_白月光的生日女儿的忌日全文免费阅读已完结
热门小说_5
书名:白月光的生日女儿的忌日主角:林语顾城简介:六年顾家生活,我和闺蜜怀孕和生子都同步。老公因江雪喜爱孩子,将我们的女儿带去她的生日庆典。凌晨,孩子们被派去购买药物,我们在家中静候他们。可以关注微信公众号【魔书朗阅】去回个书名或主配角,即可免费阅读【白月光的生日女儿的忌日】小说全文!>>>>>>>>>>戳我继续阅读>>>>>>>>>戳我继续阅读<<<<<<<<<<关注微信公众号【魔书朗阅】去回个书
- AES加密算法简要介绍
° 安如少年初如梦662
Java学习记录后端前端
前言项目中需要在接口中添加加密,简单了解关于AES的有关知识,低质低创见谅。什么是AESAES(AdvancedEncryptionStandard,高级加密标准)是一种对称加密算法,被广泛应用于数据加密领域。它是由美国国家标准与技术研究院(NIST)于2001年发布,作为一种公开标准,用于保护电子数据的安全。值得一提的是微信小程序的加密传输就是用这个加密算法基本原理和加解密过程由于站内有很详细,
- 浪漫时光徐斌赵雨妍小说免费阅读_免费小说完结版浪漫时光(徐斌赵雨妍)浪漫时光(徐斌赵雨妍)免费小说在哪看_完整版小说浪漫时光徐斌赵雨妍
时光里文馆
《浪漫时光》主角:徐斌赵雨妍,简介:徐斌最近魔塄似得迷上了自己30岁的小妈赵雨妍!关注微信公众号【元元文学】去回复个书号【1193】即可阅读小说【浪漫时光】全文内容!!!徐斌强忍着内心的冲动。眼睛直愣愣的看着刘婉婷。徐斌心里想着,刘婉婷那里该不会是自己刮的吧!很快,他就听到了刘婉婷的声。徐斌或许因为紧张,害怕被刘婉婷发现他...双腿颤抖僵硬,想要挪一下步子,但是一不小心踩滑了...“啊....”徐
- 2022-6-2第443天
我是爱
联系生命中要感恩感谢的人,记录每天发生的好事:今天要感恩感谢我的同学给我制作的视频,特别好,特别喜欢,感恩她!拍到的夕阳今天上午刘老师,打微信电话没有接到,发的语音让我做分享想了想,做还是不做,做肯定就会去准备,时间精力,后来想通过自己的分享,可以影响到许多人,让更多的人看到希望,也可以梳理一下我自己的成长,我是最大的受益者,就答应了下来。下午张娜给我推荐二阶段的课程,目前我还不想买课程,的确不错
- 绝世神皇(楚风苏柔)免费阅读全文_最新章节列表绝世神皇楚风苏柔
957ace074429
《绝世神皇》主角:楚风苏柔,简介:掌劈天宫镇日月,剑斩幽冥踏九霄,世间凡人万万亿,修罗成神我最狂!本天之骄子,被小人陷害,惨遭家族遗弃。落入凡界后,天赋觉醒,我楚枫,誓要杀回九天之上,夺回属于我的一切!众生视我如修罗,却不知我以修罗成武神!关注微信公众号【夏至文馆】去回复个书号【1250】即可阅读小说【绝世神皇】全文内容!!!轰!楚风再次被重重踹翻在了地上,这一次,他的肋骨全部断裂。狂喷鲜血,内脏
- 十元一千票几种方法:网上投票怎么弄,微信投票如何快速拉票1000票
桃朵APP
十元一千票几种方法:网上投票怎么弄,微信投票如何快速拉票1000票教大家微信投票十元一千票几种方法:网上投票怎么弄,微信投票如何快速拉票1000票,在当今时代,网络投票活动已经成为各类评选、竞选的重要环节。而易企秀作为一款热门的投票活动平台,吸引了众多用户参与。那么,如何才能在易企秀投票活动中快速拉票涨票呢?本文将为您提供一份实用的拉票攻略,助您在投票活动中脱颖而出。在当前的微信投票活动中,拉票的
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class