- pytorch图像分类全流程(二)
前人栽树,后人乘凉
datawhalepytorchpytorch分类python
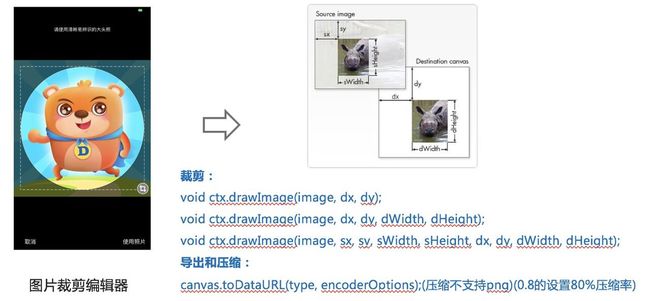
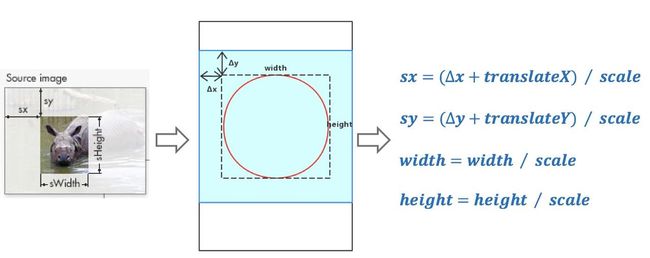
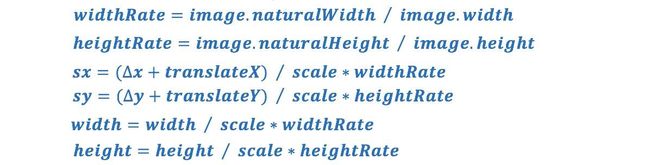
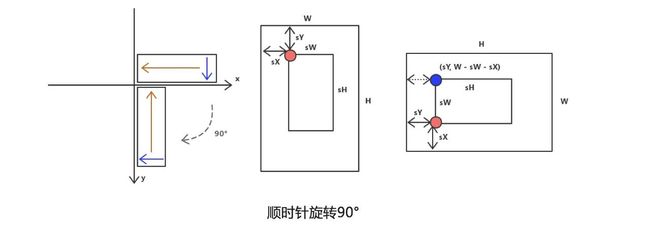
本次使用的是ImageNet1000类别信息,resnet18预训练模型。记录一些一坑和知识点。在传入图片或视频之前我们都会对其进行预处理,归纳下来为四个字母RCTN:缩放、裁剪、转Tensor、归一化,可以使用transforms.Compose()函数打包对应四个函数进行预处理,当然这里有个小坑,transforms.Compose()只接受pillow格式的图像,不能拿opencv传入图片。
- 【免费下载】 音频切割器:一键智能化裁剪音频空白
沈昂钧
音频切割器:一键智能化裁剪音频空白在音频处理的世界里,精确而高效的工具是创作的灵魂。今天要向大家隆重推荐一个名为AudioSlicer的开源宝藏应用,它通过直观的图形界面,帮助用户基于静音检测来自动分割音频文件。项目介绍AudioSlicer是一款简洁高效的小工具,专为那些希望快速无痛地将音频依据静默部分进行切割的创作者们设计。其界面友好,操作简单,即便是音频处理新手也能轻松上手。无论是播客后期制
- 凡事发生必有利于我!
罗菊
大家好,我是菊子,今天给大家分享一本我特别喜欢的书,就是稻盛和夫先生的《活法》。最近一周实在是发生了太多、太多的事情,确实把我轰炸的喘不过气,没有一点间隙,甚至无法发自内心微笑!欠我43万的这个人,我有欠条,可是从上周开始,我已经几乎完全无法联系到他!如果你还活着、这样做的你,能够安然入睡吗?每每看到你身为一名父亲,用你的女儿照片作为的头像,起诉你的开始、我还心有内疚,怕影响孩子的前途!我们同为父
- LiteCoT:难度感知的推理链压缩与高效蒸馏框架
大千AI助手
人工智能#Prompt#OTHER深度学习人工智能机器学习自然语言处理提示词LiteCoT思维链
“以智能裁剪对抗冗余,让推理效率与精度兼得”LiteCoT是由香港科技大学(广州)联合独立研究者团队提出的创新方法,旨在解决大模型知识蒸馏中推理链过度冗长和缺乏难度适应性的核心问题。该方法通过难度感知提示(DAP)动态生成精简的推理链,显著提升小模型推理效率与准确性。相关论文发表于arXiv预印本平台(2025年),为当前大模型轻量化部署的前沿方案。本文由「大千AI助手」原创发布,专注用真话讲AI
- 第225章 三女的争执
脚本儿
门口走进来三女,为首的正是夏雪,后面跟着龙灵儿和小龙虾,三人也是盛装打扮。夏雪的头发染成了栗棕色,发梢微卷,梳成中分散于两肩,耳朵上带着一个大大的耳环。红色的长裙礼服采用圆领和中袖设计,给人一种笃定的仪式感。蕾丝荷花花瓣在红纱上蜿蜒游走,高贵之感油然而生;半透的轻纱,隐约透着肤色,彰显女人的性感妩媚身姿。小龙虾扎着一个刘海丸子头,显得很是调皮可爱。深红色中腰圆领长袖小礼服显得轻巧而自在,贴身的裁剪
- 大型网站技术架构演进与性能优化(四) 全球化下的网站演进:全球部署方案
我是索隆
系统架构性能优化系统架构性能优化
四、全球化下的网站演进:全球部署方案全球化部署需要解决以下几个问题:第一,业务核心单元的梳理。这些核心单元必须可以裁剪或添加。第二,核心单元必须可以快速部署到国防的机房,最好能够一键部署,即首先要实现单元化部署。第三,实现全球数据连通。第四,处于研发效率的考虑,部署在全球的业务系统要有良好的定制型和扩展性。1、国际化的背景国际化一般有两种类型:一种是进口业务,像天猫国际和全球购;一种是出口业务,像
- webkitSpeechRecognitionHTML5语音识别文字(直接运行)
AIGC创想家
html5语音识别前端
前端想要实现语音转文字,其实不需要任何云服务,浏览器自带的api就能搞定。下面是已经封装好的代码,复制之后可以在控制台只接运行。classSpeechRecognitionManager{??tempTranscript=''??isRecording=false;??timeoutid=0;??exitKeywors=['stop','exit','quit','退出','停止识别','说完了'
- webView显示网页的时候,右半部分有白色一片空白区域
这时需要设置他的滚动条wv_showHTML.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY)WebView中android:scrollbarSize="0dip"加上这句就好了引用于:http://www.17jquery.com/html_html5/38376/和http://bbs.csdn.net/topics/350001955
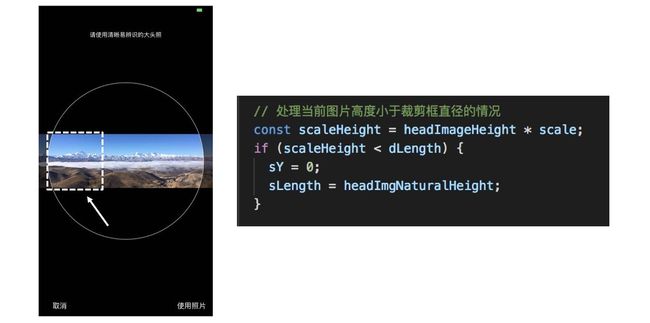
- UniApp TabBar 用户头像方案:绕过原生限制的实践
金翅
uni-app
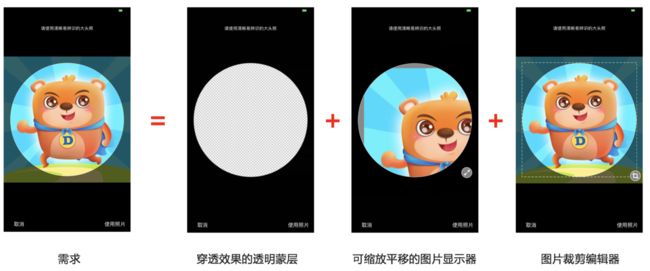
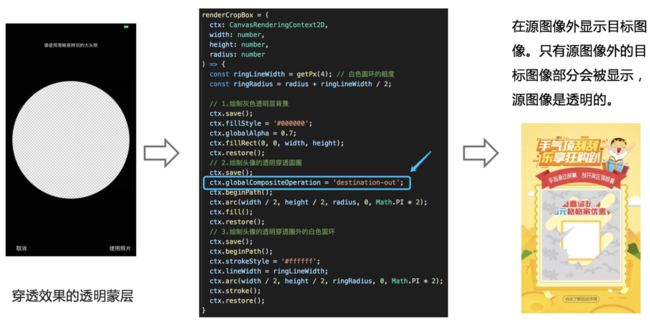
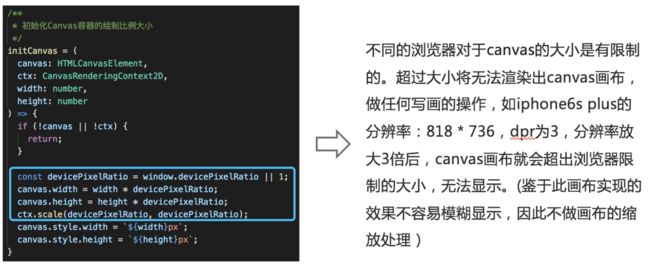
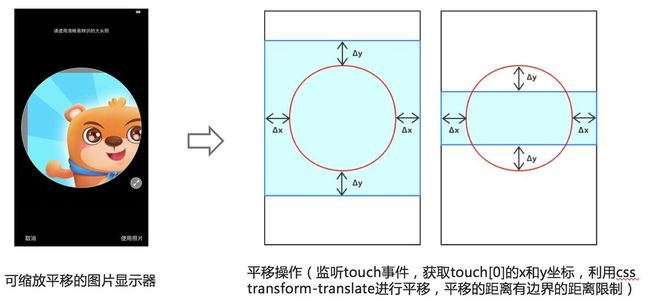
需求场景:在UniApp项目中,需要将TabBar首页项(index)的图标替换为当前用户的网络图片,并实现:放大且圆形显示。点击该图标时,页面滚动回顶部。切换到其他分类时,首页Tab项恢复为普通首页图标。尝试方案与问题:自定义TabBar:○可实现功能:网络图片、样式定制、点击事件。○致命缺点:页面切换时TabBar闪烁,页面重新加载,体验极差。❌放弃原生TabBar:○优点:切换流畅无闪烁,体
- Vue3 - 实现一个雨水滴落的动画效果
程序员的成长之路
Vue3html5javascriptvue
在Vue3中实现一个雨水滴落的动画效果,可以使用HTML5的元素和JavaScript来绘制和控制动画。以下是一个实现雨水滴落效果的示例:创建一个Vue3项目首先,确保你已经创建了一个Vue3项目。如果还没有,可以使用VueCLI来创建:vuecreaterain-animationcdrain-animation添加Canvas组件创建一个新的Vue组件来包含我们的元素和动画逻辑。创建一个名为R
- 孟思遐邵珈宸全文免费阅读无弹窗
地瓜读物
主角配角:孟思遐邵珈宸小说别名:孟思遐邵珈宸简介:最新一条是一个粉色兔子头像的女生发的日落照片,最中间那张照片上是男生的侧影,伸过来的手上提着一盒黄梨挞。忙着忙着天就黑了下来,孟思遐拉着满袋垃圾拖到垃圾桶旁边丢掉后,才终于闲了下来。她依靠着沙发歇息,拿起手机打开了朋友圈。最新一条是一个粉色兔子头像的女生发的日落照片,最中间那张照片上是男生的侧影,伸过来的手上提着一盒黄梨挞。看着屏幕上绝美的日落光影
- 数字图像处理(三:图像如果当作矩阵,那加减乘除处理了矩阵,那图像咋变):从LED冬奥会、奥运会及春晚等等大屏,到手机小屏,快来挖一挖里面都有什么
数字图像处理(三)一、(准备工作:咋玩,用什么玩具)图像以矩阵形式存储,那矩阵一变、图像立刻跟着变?1.Python+JupyterNotebook/Lab+库(NumPy,OpenCV,Matplotlib,scikit-image)2.MATLAB+ImageProcessingToolbox3.JavaScript+HTML5Canvas+浏览器4.专业的图像处理软件(带脚本/插件功能)二、
- git--gitlab
猿饵块
gitgitlab
用户名和邮箱查看1,点击manage;2,点击Members;找到自己的名字,头像旁边的就是用户名和密码。
- 2025前端面试题全攻略:高频考点解析与实战指南
助力金三银四跳槽季,覆盖90%大厂核心考点,技术进阶+面试技巧双提升一、HTML/CSS核心篇1.语义化与布局实战问题1:如何用HTML5语义化标签优化新闻详情页?答案要点:使用包裹主体内容,划分章节标记发布时间,+处理图文SEO优势:提升关键内容权重,增强可访问性问题2:实现等间距三栏布局(中间自适应).container{display:flex;gap:20px;/*关键:替代margin方
- HTML5如何创建容器
paid槮
html5前端html
为了让网页的布局更加美观,HTML提供了容器的概念,即在网页中占用一块区域,在此区域内可以添加多种标签,且这些标签只会在该区域内显示,使得标签有了各自的容器,能在各自的区域内显示内容。标签在HTML中使用标签来建立一个容器。其使用形式如下!其他标签被标签所包含的标签都隶属于同一个容器,当使用标签设置属性样式(即style通用样式)时整个容器都会显示此样式。示例代码:我是标题1我纻蜞居是腭绠纩定标题
- OracleERP云软件二次开发:业务流程管理与自定义教程
kkchenjj
工业软件二次开发全集工业软件ERP数据库开发语言
OracleERP云软件二次开发:业务流程管理与自定义教程OracleERP云平台概览OracleERP云平台架构OracleERPCloud采用了一种多层架构设计,旨在提供高度可扩展、安全且灵活的云解决方案。其架构主要分为以下几个层次:用户界面层:提供直观的用户界面,支持多种设备访问,包括桌面、平板和手机。这一层利用了现代Web技术,如HTML5、CSS3和JavaScript,确保了良好的用户
- 《共情的力量》第六章
画堂春sd
2.第一个阶段是理想化。作者认为这入爱河是一种可接受的精神病。也就是在这种精神病下,我们都会表现出无法保持注意力和客观性。在这个阶段,我们把那个人当做物体或一个东西来爱,我们会想到那个人保持不变,这样就能与我们头脑中建构出来的图像相符,而那些图像是经过我们自己打造来满足我们需要的。这种爱情只是想象出来的,我们爱上的只是一个图像,不是真人,这种头像没有缺点,没有瑕疵,而真人注定是不完美的。通过共情,
- 【七律】返乡游子吟
青颜珠珠
七律:返乡游子吟(终稿)作者:雨苗三径归兮如梦醒,门前垂柳笑风尘。频年泪滴长亭路,屡次眸凝老父身。奔碌难休惊瘦影,浮沉远渡见丰薪。芳华旧日疑裁剪,潘鬓青丝不再春。七律:返乡游子吟(修改)作者:雨苗三径归兮如梦醒,门前垂柳笑风尘。频年泪滴长亭路,屡次眸凝老父身。奔碌直过惊瘦影,浮沉远渡见丰薪。芳华旧日疑裁剪,潘鬓青丝不再春。七律:返乡游子吟(原稿)作者:雨苗三径归兮如梦醒,门前垂柳笑风尘。频年泪滴长
- 20190812成就感日志232/365
kidII
1.职场提升(1h/5.5h/10000)2.转正x1(5.5h)3.看到好多人推广崔律的精时力书籍,去当当下单,并且看到有49元5本的活动,就挑了几个,最近想看故事书了,买了伊索寓言和另外一本故事书,想学学人家怎么讲故事。虽然我屯的书籍很多,最近的一次买的时间好像蛮久了,大多数看电子书了,或者现在在做提问力的主题阅读好多书籍都不想看了,除了心理学的书籍看些。4.看到自己画的女孩子头像好可爱,于是
- 电竞护航小程序源码游戏代练小程序源码搭建游戏派单小程序定制开发
D15554088058
游戏小程序
独立源码前端uniapp后端phpthinkphp6的框架开源无加密适合运营或者二次开发。欢迎私信(头像11位数字)功能列表:游戏分类:后台添加设置游戏分类分销奖励:推荐打手绑定关系,二级奖励,奖励比例手台设置管事:购买管事权益推荐打手绑定推荐关系,二级奖励,奖励比例后台设置,比打手的奖励高发布订单:后台添加商家成为商家商家添加客服成为客服之后才可以在小程序端发布订单打手接单:打手需要缴纳保证金后
- html5及css有什么区别,html5和css3的区别是什么?
weixin_39788256
html5及css有什么区别
html5和css3是什么?区别是什么?下面本篇文章给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。什么是HTML5?HTML,超文本标记语言(HyperTextMarkupLanguage),标准通用标记语言下的一个应用。是用于描述网页文档的一种标记语言。html5是HTML第五次重大修改后的版本,是当前最新版本,主要特点是支持原生的视频播放、离线存储、更多的语义
- 一文讲透HTML语义化标签
文章目录语义化标签概述HTML标签及其含义常见HTML5语义化标签语义化标签对搜索引擎(SEO)的影响提升搜索引擎排名增强可访问性改善用户体验语义化标签案例各标签作用说明语义化标签概述HTML语义化是指使用恰当的标签来准确表达内容的结构和含义,使网页不仅对人类开发者可读,也能被搜索引擎、辅助技术等更好地理解和处理。例如,用表示页眉,表示独立内容区块,提升页面可访问性和SEO效果。HTML标签及其含
- 如何区别HTML和HTML5?
代码的余温
htmlhtml5前端
要区分HTML(通常指HTML4及更早版本)和HTML5,主要可以从以下关键方面进行比较:一、文档声明区别二、语义化标签对比用途HTML4标签HTML5新标签头部区域导航栏内容区块独立文章侧边栏页脚主要内容区✅HTML5通过语义化标签取代了泛滥的,提升可读性和SEO三、多媒体支持差异四、图形技术演进constctx=document.getElementById('myCanvas').getCo
- 基于AutoCut实现在文档中按照片段剪辑视频
Mr数据杨
Python音频技术音视频
本项目致力于通过构建一个具备深度学习支持的多功能视频处理环境,为用户提供高效、智能的视频编辑和字幕生成工具。依托Anaconda环境管理工具和PyTorch的GPU加速能力,用户能够迅速搭建一个符合项目需求的Python环境。结合FunClip的源代码以及相关插件的安装和配置,用户可充分利用项目所支持的图像、音频识别功能,并以极少的配置便获得理想的视频裁剪效果。项目的核心在于简化深度学习项目的环境
- 基于matlab的--1km降水数据按掩膜裁剪并可视化
咋(za)说
matlab降水数据处理利用掩膜文件裁剪数据得到shp内降水量降水
1km降水数据按掩膜裁剪并可视化0引言1数据处理过程2完整程序3结语0引言 本篇基于上篇内容,利用生成的区域掩膜(Mask)文件对中国1km分辨率逐月降水量数据进行裁剪,得到研究范围内的逐像素点降水数据,在裁剪中对数据进行了单位转化和无效值剔除,并对无效值区域进行插值。下面是主要内容:1数据处理过程(1)本示例对单个年份的降水数据进行处理,可修改代码使可用于所有年份的批量处理。(2)程序依赖上节
- wap页面和html5,WAP网站、3G网站、html5触屏版有什么区别?
目前手机上的网站主要就分为WAP格式和3G格式,从脚本语言来讲,我们通常喜欢说用WML开发的网站就是WAP网站,用XHTML开发的网上3G网站。WML是当初专门为2.5G时代开发的一个脚本,他的功能挺简单的,页面形式呢主要是文字居多,因为那个时候的网速带宽还有机型的限制,所以WAP网站不能用CSS,字体颜色也只有普通文字的黑色和链接文字的蓝色,至于页面背景什么的是不能设置的。3G网站,也就是我们所
- html5这什么意思,html5是什么意思?html5和html的区别介绍
wiles super
html5这什么意思
一、HTML5是什么?HTML5是HyperTextMarkupLanguage5的缩写,HTML5是超文本标记语言的最新版本,也就是描述网页的代码,html5实际上是三种代码形式,首先是HTML提供结构,其次是层叠样式表(CSS)负责网站的样式和布局,最后是JavaScript是给网站添加动态功能。二、html5和html的区别1、定义上区别HTML5是应用超文本标记语言(HTML)的第五次修改
- HTML和HTML5的区别
半生凉忆
htmlhtml5
HTML和HTML5的区别什么是HTML?HTML全称为超文本标记语言(HyperTextMarkupLanguage),它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。什么是HTML5?HTML5是HTML的第五个版本,HTML5已经远远超越了标记语言的范畴,它的设计目的是在移动设备上支持多媒体,和HTML比起来,深度和广度上都做了进一步
- 海锋个人号裂变实践总结
朱海锋
路径;海报,到个人号,自我介绍,用户回复指定关键词拉群,进群发刷新认知资料,同时抛诱饵,建立基础信任后,回复指定关键词,发任务动作,完成任务审核后,发诱饵。工具;wetool,具体使用功能,自动通过好友,新好友应答,关键词拉群,进行自动应答,机器人关键词自动回复等五个功能模块。操作注意要点:1:因为裂变到个人号在转到群,加个人号,扫码率低,通过设置个人头像,朋友圈内容提前布局,个性签名布局。2:自
- 如何在HTML5页面中嵌入视频
在HTML5中嵌入视频主要使用标签,这是一种简单且标准的方式。以下是详细步骤和示例:基础实现视频嵌入示例您的浏览器不支持HTML5视频标签。核心属性说明controls添加播放控件(播放/暂停、进度条、音量等)width和height设置播放器尺寸(单位:像素)标签提供多个视频格式源以提高兼容性(浏览器会选择第一个支持的格式):MP4(H.264)-兼容性最好WebM-开源格式,Chrome/Fi
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam
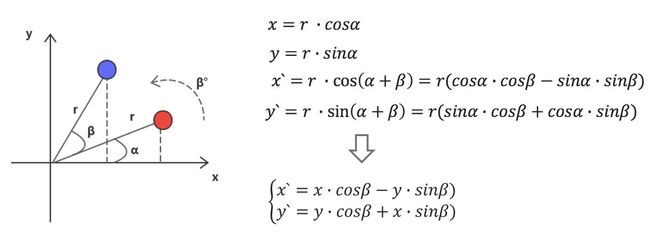
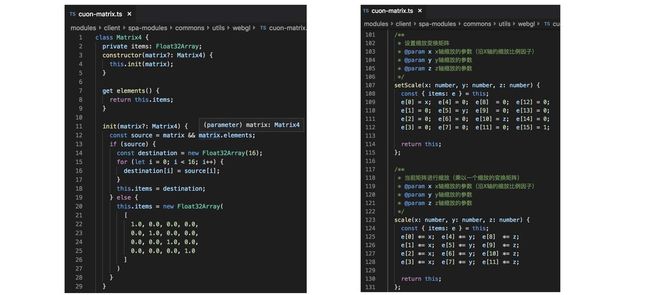
 为了便于进行旋转、平移、缩放等混合操作运算,矩阵需要作齐次方程处理。
为了便于进行旋转、平移、缩放等混合操作运算,矩阵需要作齐次方程处理。