【09】发布海图服务
本篇用以记录安装部署arcgis发布海图服务所需环境、发布海图服务、访问海图服务等操作过程。
安装部署
如果是内网(我这里的机器环境就是内网),首先按照链接中的介绍进行设置【00】内网环境本地部署ArcGIS API for JavaScript-CSDN博客
运行Maritime Charting 安装包,这边采用的10.7.1版本,安装介质形如下图:
这个安装也没什么问题,按照向导一步一步安装就行了。安装完后并不会有什么弹出框之类的。授权Maritime功能之后,就需要重启ArcGIS Server 后台服务。
接下来就是关键步骤了,需要将Maritime 配置到ArcGIS Server中。这一步只能通过ArcGIS Server Manager 来完成。ArcGIS Maritime 是Server 的一个SOE 扩展,其扩展的SOE程序是随着安装文件安装到C:\Program Files\ArcGIS\MaritimeServer\Server10.7\Bin 目录下(这是我这边默认安装的路径),而在Bin目录下存在两个文件,这两个文件基本上就是Maritime Server 的核心,一是MaritimeServer.soe ,另一个是mcstpk.exe, 如下图所示
MaritimeServer.soe 就是ArcGIS Server 的海图扩展工具,需要在ArcGIS Server Manager 中注册;mcstpk.exe是海图切片包制作工具。
利用浏览器打开ArcGIS Server manager ,在【站点】标签,选择【扩展】,点击【添加扩展】按钮,之后在Bin目录中指向 MaritimeServer.soe 文件,配置成功之后就会显示已经注册的SOE组件,如下图所示:
接下来就是配置Maritime自身的目录结构。Maritime不像ArcGIS Server 那样安装完成后通过manager自动去配置其目录结构,它是需要手动配置。好在其目录结构随着Martime安装已经拷贝到对应的目录。其目录在C:\Program Files\ArcGIS\MaritimeServer\Server10.7 下的maritimechartservice 文件夹
配置方法很简单,在ArcGIS Server 的配置目录,就是ArcGIS Server 安装结束后的配置站点的目录,例如我这边将其设置为 C:\arcgisserver 。在C:\arcgisserver\directories 目录下,创建一个名为 maritimeserver 的文件夹,
然后 到 Maritime 的安装目录,将整个 maritimechartservice 文件夹复制到 C:\arcgisserver\directories\maritimeserver目录下,如下图所示
图中的这四个目录分别用来存放Maritime 的配置文件、S57数据、日志文件、海图服务临时文件 。
发布海图服务
配置完成之后,发布电子海图服务就非常简单了。只需要将.000文件(也可以包含增量文件.001 .002等)拷贝到datasets 目录下,就完成了发布前的数据准备。如下图所示:
电子海图服务在ArcGIS Server 中还需要依赖其他的地图服务,只要发布一个坐标系为WGS84的地图服务进行辅助即可。这里我直接采用ArcGIS Server 站点配置时保留的一个地图服务作为例子。登录到ArcGIS Server Manager ,选中SampleWorldCities服务进行编辑,在【功能】标签页下,可以找到Maritime Chart Service 选项,将其勾选。如下图所示:
将页面拖动到底部,查看其服务功能默认设置的信息,如下图:
可以看到红色框部分设置的就是前面Maritime手动配置的目录。因为它默认放在C:\arcgisserver\directories\maritimeserver 目录下,所以我也是根据它的配置将其配置目录放在对应的位置。
当然这个目录路径也是可以修改的,但是修改成其他目录位置,修改后的目录必须具备arcgis server 对应的操作系统用户完全控制的权限,不然Maritime将无法通过页面端访问到该目录下的资源。
设置好这些参数之后,点击保存服务并重启该地图服务,那就完成了对海图服务的发布。如果数据发布成功,会在其工作目录 C:\arcgisserver\directories\maritimeserver\maritimechartservice\sencs 下,找到很多与海图数据文件对应的一些 .senc 文件,如下图所示:
访问服务
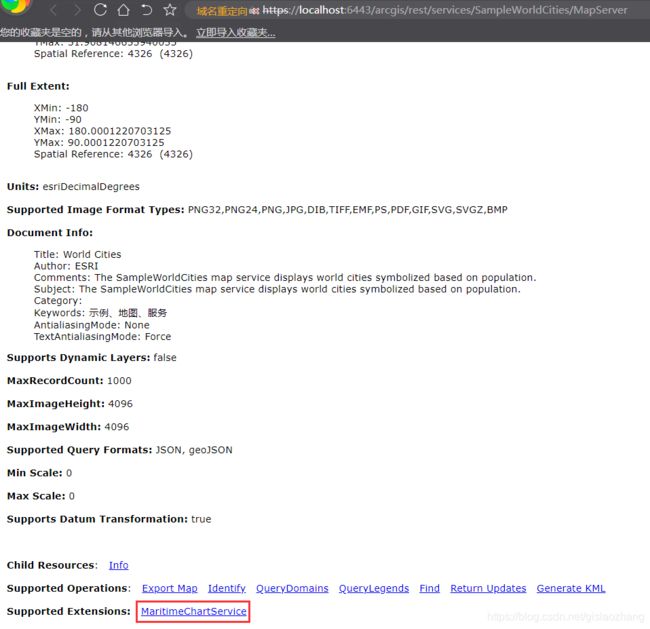
服务的访问,可以通过一般的rest服务方式进行访问,但前提是先要访问到海图服务发布绑定的地图服务上,例如之前绑定的是SampleWorldCities 服务,通过本机访问地址为 https://localhost:6443/arcgis/rest/services/SampleWorldCities/MapServer ,在页面最底下,可以看到Maritime 服务的选项,如下图:
点击进去之后,可以看到存在三种协议的形式进行访问。如下图:
可以看出,Esri还是比较开放的,除了使用自家的MapService之外,还提供WMS等方式进行发布。也就是说,在开发使用上,不一定要使用ArcGIS JavaScript API,使用Leaflet或者OpenLayers 都没有任何问题。
接下来使用ArcGIS JavaScript API 进行连接测试,其代码如下,将海图服务作为一个普通的专题服务进行加载即可。
4加载海图
上述代码是js API 4.x,代码中arcgis_js_api\library\4.14\esri\themes\light\main.css和arcgis_js_api\library\4.14\init.js文件都是在IIS中对应的目录(C:\inetpub\wwwroot)下存放,可以灵活的将其更改为自己机器上main.css和init.js文件的存放路径。
如果你机器server是js api3.x,可以直接使用下述js api 3.x访问海图服务的代码:
补充:最近发现比较坑的是如果您的ArcGIS Server是10.4.1 ,运用链接中(ArcGIS Maritime Server 开发教程(一)了解 ArcGIS Maritime Server-CSDN博客)的脚本会出现地图服务压盖海图服务,导致海图服务不显示的情况,只能通过注释掉添加地图服务,只添加海图服务的方式,才能让海图服务显示,但是在ArcGIS Server更高版本,例如:ArcGIS Server10.7.1就不会出现这个情况。
3加载海图
将代码文件(例如:maritime.html)拷贝到C:\inetpub\wwwroot路径下,
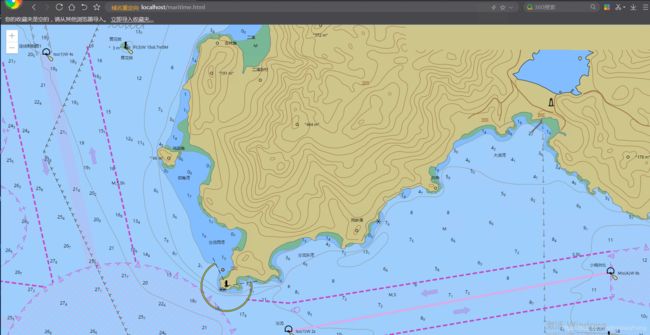
然后在浏览器端输入http://localhost/maritime.html。其效果如下图,已经完全按照S52的方式显示对应的物标。
参考资料:
https://blog.csdn.net/liyuanxiang1984/category_9274668.html
ArcGIS Maritime 发布海图切片服务详解-CSDN博客