- 仓库管理系统,Java+Vue,含源码及详细文档,助力高效仓储管理
瓯雅爱分享
源码下载软件工程javamysqlvue源代码管理
前言:仓库管理系统是一个关键的供应链管理软件,它帮助企业和组织有效地追踪库存、管理仓库运营,并优化物流流程。以下是对仓库管理系统各部分的详细解释:一、入库管理入库管理模块负责处理所有入库操作,包括接收货物、验收、分类、上架等步骤。它具有以下功能:预约入库:允许供应商或运输公司提前通知仓库,以便做好接收准备。货物验收:检查货物的数量、质量、规格等是否与订单相符。分类与编码:根据货物的属性进行分类,并
- Cesium+Vue3教程(011):打造数字城市
叁拾舞
CeisumVue3cesium
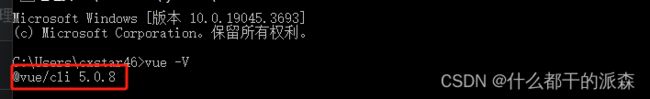
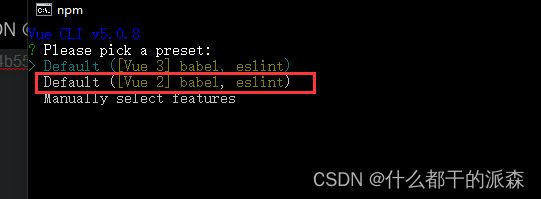
文章目录Cesium打造数字城市创建项目加载地球设置底图设置摄像头查看具体位置和方向添加纽约建筑模型并设置样式添加纽约建筑模型设置样式划分城市区域并着色地图标记显示与实现实现飞机巡城完整项目下载Cesium打造数字城市创建项目使用vite创建vue3项目:pnpmcreatevite安装依赖:pnpminstall安装cesium:
[email protected]
- .net core + vue 搭建前后端分离的框架
战族狼魂
C#.netcore
目录步骤一:创建.NETCore后端项目步骤二:创建Vue.js前端项目步骤三:集成后端和前端项目步骤一:创建.NETCore后端项目安装.NETCoreSDK:确保你的开发环境中已安装了最新版本的.NETCoreSDK。你可以从.NET下载页面获取最新版本。创建.NETCoreWebAPI项目:在命令行或者通过VisualStudio等集成开发环境,创建一个新的.NETCoreWebAPI项目。
- Vue3 结合 .NetCore WebApi 前后端分离跨域请求简易实例
醉の虾
.netcorevue.js前端
1、本地安装Vue3环境参考:VUE3中文文档-快速上手注意:初始安装vue时,需要安装router,否则后续也要安装2、安装axios组件比如:npminstallaxios@latest或pnpminstallaxios@latest3、设置跨域请求代理打开vue3项目根目录的vite.config.js文件,插入跨域请求设置这样实现的效果,假设你的前端域名是http://localhost:
- 微信小程序 (vue+uniapp)--自定义导航栏头部、滑动渐变(仿小米小程序首页)
tom-riddle
小程序vueuni-app
文章目录前言一、效果(小米小程序)二、我仿的效果三、代码逻辑nav.vue总结前言提示:一个小功能大致的逻辑:1、自定义顶部导航栏:(1)、随着需求不断的变化,小程序原生导航栏头部已不满足现有需求(2)、通过uniapp的uni.getSystemInfoSync、uni.getMenuButtonBoundingClientRect,获取手机系统的信息、小程序胶囊位置信息,从而适配不同手机的尺寸
- uni-popup从底部弹出时,取消底部安全区域(小程序)
ikun_isme
前端javascript开发语言
标题内容区域关闭import{ref}from'vue'constpopup=ref(null)constshowPopup=()=>{popup.value.open()}constclosePopup=()=>{popup.value.close()}.popup-content{min-height:200px;padding:15px;}/*取消底部安全区域*/:deep(.uni-pop
- uniapp安卓端后台定时任务不能触发问题
张小勇
uni-app
如果用vue界面就会导致这个问题,因为实际上是加载了一个浏览器内核,有的手机一旦退出到后台就会停止运行js代码而用nvue则用原生技术实现,就能有一定的后台运行能力尤其是app.vue里面如果有全局定时任务的时候,要把app.vue改为app.nvue
- 我问了DeepSeek关于vue中包含几种watch的问题,他是这么回答的
深度学习
前言:听说最近DeepSeek很火,带着好奇来问了关于Vue的一个问题,看能从什么角度思考,如果回答的不对,能不能尝试纠正,并帮我整理出一篇不错的文章。第一次回答的原文如下:在Vue中,watch主要用于监听响应式数据的变化并执行回调函数。根据使用方式和场景的不同,watch可以分为以下几种类型:1.普通watch通过watch选项或this.$watch方法定义的监听器,用于监听单个响应式数据的
- 深入探索 Vue 3 Markdown 编辑器:高级功能与实现
╰つ゛木槿
vue3vue.js编辑器前端
目录1.为什么选择Markdown编辑器?2.选择合适的Markdown编辑器3.安装与基本配置安装配置Markdown编辑器代码说明4.高级功能实现4.1实时预览与双向绑定4.2插入图片和图像上传安装图像上传插件配置图像上传插件4.3数学公式支持安装KaTeX配置KaTeX插件4.4自定义工具栏4.5自定义主题与样式5.性能优化6.总结Markdown编辑器作为一种轻量级文本格式,已被广泛应用于
- vue2/3 - 报错Error:Cannot find module ‘body-parser‘ | Require stack(vue找不到模块“body-parser”,项目报错完美解决方案)
街尾杂货店&
前端常见问题解决前端组件与功能(开箱即用)vuebody-parser找不到body-parser模vue项目运行报错缺失模块vue3vue2Cannotfindmod
问题说明在vue2、vue3开发中,出现报错:Error:Cannotfindmodule‘body-parser’,找不到模块“body-parser”,大概率出现在项目启动、项目打包的时候,很奇怪的报错。其他教程都无效,本博客能完美解决这个错误。解决方案先来看下
- 前端必知必会-Vue 简介
编程岁月
vue.js前端javascript
文章目录Vue简介Vue是一个JavaScript框架为什么要学习Vue?OptionsAPI我的第一页文本插值文本插值中的JavaScript总结Vue简介Vue是一个JavaScript框架。可以使用标记将其添加到HTML页面。Vue使用指令扩展HTML属性,并使用表达式将数据绑定到HTML。Vue是一个JavaScript框架Vue是一个用JavaScript编写的前端JavaScript框
- Vue.js `v-memo` 性能优化技巧
轻口味
VUE.JS入门与实践vue.js性能优化前端
Vue.jsv-memo性能优化技巧今天我们来聊聊Vue3.2引入的一个性能优化指令:v-memo。如果你在处理大型列表或复杂组件时,遇到性能瓶颈,那么v-memo可能会成为你的得力助手。什么是v-memo?v-memo是Vue3.2新增的内置指令,用于缓存特定元素节点的虚拟DOM(VNode)。在节点更新时,通过复用之前的VNode,减少重新创建和比较的开销,从而提升渲染性能。使用场景v-mem
- 28岁开始零基础学前端,这些血的教训你一定要避免
2501_90336583
前端
写了一个Vue动态表单组件,发布到NPM上。模仿Vue1.0版本写了一个MiniVue,这让我对Vue的理解达到了源码级别。写了几篇关于Vue的文章。计算机理论知识计算机理论知识决定了一个程序员的天花板(在国内还得加上英语)。数据结构与算法算法看了《剑指offer题解》、《Leetcode题解》这两本书,还是挺有用的,也有刷到的题面试正好碰上了的。编译原理、计算机原理由于编译原理和计算机原理是看的
- Vue生命周期钩子是如何实现的
youhebuke225
vue面试题vue.jsjavascript前端
Vue的生命周期钩子是在Vue组件创建、挂载、更新、销毁等过程中自动调用的特殊函数。这些钩子允许开发者在组件的不同阶段执行特定的逻辑。Vue2和Vue3在生命周期钩子上有一些差异,主要是因为Vue3引入了CompositionAPI和更现代的JavaScript特性。Vue2的生命周期钩子在Vue2中,生命周期钩子通过选项对象中的特定键来定义,如created、mounted、updated、de
- Vue 2 生命周期钩子,Vue 3 生命周期钩子【详解】
TOP印
vuevue.jsjavascriptecmascript
Vue.js的生命周期是指Vue实例从创建到销毁的过程,分为多个阶段,每个阶段有对应的生命周期钩子函数,可以在这些钩子中添加特定的逻辑。下面是Vue2和Vue3生命周期的详细介绍,以及示例代码。Vue2生命周期钩子beforeCreate:实例初始化之后,数据观测和事件配置之前被调用。created:实例创建完成后被调用,数据观测已完成,属性和方法可以访问,但DOM还未生成。beforeMount
- vue3的基本特性和底层原理
明日筑梦师
vuevue.js
一、响应式系统1.Proxy-based响应式代理Vue3的核心创新之一是摒弃了Vue2基于Object.defineProperty的响应式系统,转而采用ES6的Proxy来实现数据代理。Proxy可以直接代理整个对象,无需递归遍历其属性,提供了一种更高效、更全面的数据拦截机制。当对代理对象进行读取、设置、删除、枚举等操作时,Proxy可以透明地触发相应的处理器函数(handler)。在Vue3
- 一文学会react+redux(模块化/同步/异步操作)
青山绿水的蓝
web前端react.js前端javascript
本文基于npxcreate-react-app创建太久没看react,闲来无事重新捡起做一点笔记,希望对部分vue的同行想学习redux起到一些帮助1.准备工作安装1.安装项目插件2.修改`package.json`中的scripts,将`react-scripts`替换为`craco`:3.craco.config.js根目录下创建或修改`craco.config.js`来配置Less以及@别名
- Vue 3 30天精进之旅:Day 03 - Vue实例
码上飞扬
vue.js前端javascript
引言在前两天的学习中,我们成功搭建了Vue.js的开发环境,并创建了我们的第一个Vue项目。今天,我们将深入了解Vue的核心概念之一——Vue实例。通过学习Vue实例,你将理解Vue的基础架构,掌握数据绑定、模板语法和指令的使用方法。1.什么是Vue实例?Vue实例是Vue.js应用的根实例,作为应用的核心,它将数据与视图联系起来。每个Vue应用都是通过创建一个Vue实例来启动的。Vue实例通过配
- Vue 实现mvvm框架
Jarvan大熊
Vue.js
最近手痒,当然也是为了近阶段的跳槽做准备,利用周五时光,仿照vue用法,实现一下mvvm的双向绑定、数据代理、大胡子{{}}模板、指令v-on,v-bind等。当然由于时间紧迫,里面的编码细节没有做优化,还请各位看官多多包涵!看招:实现原理数据的劫持观察(observe)观察者模式(watcher)使用es6的类class实现(当然,没有考虑到兼容性,只是为了实现而已)代码:数据劫持_observ
- Vue.js组件开发-实现全屏幻灯片左右切换特效
LCG元
前端vue.js前端javascript
使用Vue实现全屏幻灯片左右切换特效步骤概述创建Vue项目:使用VueCLI快速搭建一个新的Vue项目。设计组件结构:创建一个FullscreenSlider组件,包含幻灯片容器和切换按钮。实现样式:设置全屏样式和幻灯片切换动画。实现逻辑:使用Vue的响应式数据和方法来处理幻灯片的切换。详细代码1.创建Vue项目安装VueCLI,可以使用以下命令进行安装:npminstall-g@vue/cli然
- Vue全流程--Vue2插槽
不清参
vue.jsjavascript前端
作用让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于父组件===>子组件。分类默认插槽、具名插槽、作用域插槽使用方式1.默认插槽:让子组件以不同的内容形式或者格式展现出来父组件{{g}}importCategoryfrom'./components/Category'exportdefault{name:'App',components:{Category},data
- GIS教程:全国数码商城系统
叁拾舞
Arcgis教程Vue3GIS
文章目录注册高德地图API普通网页中测试地图加载地图添加标记地图配置点标记Marker添加弹框创建vue项目并添加高德地图创建项目加载高德地图项目首页布局封装axios和配置代理服务器获取城市热门信息获取城市区县信息获取区县商城信息获取指定城市区县的经纬度坐标将地图缩放到指定区县将商城添加到地图中点击标记打开信息框添加地图常用控件添加区县边界切换地图样式完整项目下载注册高德地图API详细流程:ht
- 基于SpringBoot+MyBatis Plus+Vue的Java项目百战商城(附:源码 课件)
搞程序的菇凉
javamavenintellij-ideaspringtomcat
项目背景随着互联网的不断普及和人们消费方式的转变,网络购物逐渐成为人们热衷的一种交易方式。文章采用最新流行的SpringBoot,VUE等技术以及IDEA,VisualStudioCode开发工具,实现前后端数据交互。该线上商城主要实现用户个人中心、购物车、商品管理、订单管理、支付、后台进行商铺内容管理、角色管理、权限管理等功能模块。本设计还为每个店铺可以上传自己的商品、设计轮播图、导航栏等。最后
- 【后端速成Vue】v-bind和v-model
程序猿教你打篮球
后端速成Vuevue.jsjavascript前端
篮球哥找工作专属IT岗位内部推荐:专属内推链接:内推通道前言:前面的文章看完,可能会有疑问,在Vue中如何操作类名呢?我要想动态的控制类名该怎么办?这篇文章就来解决这个问题,Vue扩展了v-bind的语法,可以使用Vue针对class类名和style行内样式进行控制,下面就一起来学习v-bind的使用。1、v-bind操作类名对象的方式绑定类名:什么意思呢,这里:class传递了一个对象,这个对象
- Vue3 v-bind 和 v-model 对比
傻小胖
Vue3Vuevue.jsjavascript前端
1.基本概念1.1v-bind单向数据绑定从父组件向子组件传递数据简写形式为:1.2v-model双向数据绑定父子组件数据同步本质是v-bind和v-on的语法糖2.基础用法对比2.1表单元素绑定import{ref}from'vue'consttext=ref('')import{ref}from'vue'consttext=ref('')2.2组件属性绑定3.主要区别3.1数据流向/>/>3.
- Learning Vue 读书笔记 Chapter 2
追光少年3322
vue.jsjavascript前端vue3
2.Vue基本工作原理2.1VirtualDOM概念:DOM:DOM以内存中树状数据结构的形式,代表了网页上的HTML(或XML)文档内容。它充当了一个编程接口,将网页与实际的编程代码(如JavaScript)连接起来。VirtualDOM是浏览器中实际DOM的内存虚拟副本,但它更轻量且具有额外的功能。VirtualDOM工作原理:通过用户界面交互,用户向Vue传达了他们希望元素达到的状态;随后,
- startViewTransition的简单示例
用途实现视图过渡效果示例1实现两张图片之间的过渡效果import{ref}from"vue"constvisible=ref(false)consttoggle=()=>{//关键代码,把扭转状态的代码用startViewTransition包起来document.startViewTransition(()=>{visible.value=!visible.value})}.small-img{
- DeepSeek R1 简易指南:架构、培训、本地部署和硬件要求
前端javascript
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读DeepSeek团队近期发布的DeepSeek-R1技术论文展示了其在增强大语言模型推理能力方面的创新实践。该研究突破性地采用强化学习(ReinforcementLearning)作为核心训练范式,在不依赖大规模监督微调的前提下显著提升了模型的复杂问题求解能力。技术架构深度解析模型体系:DeepSeek-R1系列包含两大核心成员:D
- Vue中使input和el-input自动获取焦点的处理
宸晓闹
vue
【普通input的自定义指令操作】:先在入口文件注册一个全局自定义指令//main.jsVue.directive('focus',{inserted(el,binding,vnode){//聚焦元素el.focus()}}
- vue+element 使用el-input输入框自动聚焦问题
woderlili
vuevue
element中el-input有autofocus属性,但是这个能在第一次初始化的时候自动聚焦,解决办法:<el-inputprefix-icon="el-icon-search"v-
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo