JavaScript学习总结
目录
一、JavaScript 简介
1.JavaScript 简介
2.JavaScript 的组成
3.JavaScript 的特性
4.JavaScript 的使用
(1)、标签引用
(2)、文件引用
5.JavaScript 的输出
(1)、页面输出
(2)、控制台输出
(3)、警告框输出
(4)、注释
二、JavaScript语法
1.标识符
(1)、标识符
(2)、保留字
2.变量
3.数据类型
(1)、String
(2)、Number
(3)、Boolean
(4)、Undefined
(5)、Null
(6)、typeof运算符
4.强制类型转化
(1)、转换成String
(2)、转换成Number
(3)、转换成Boolean
5.运算符
(1)、算术运算符
(2)、赋值运算符
(3)、关系运算符
(4)、逻辑运算符
(5)、比较运算符
(6)、条件运算符
(7)、其他运算符
(8)、运算符优先级
6.代码块
7.基础语句
(1)、条件语句
(2)、循环语句
(3)、跳转控制
8.基础对象
(1)、创建对象
(2)、访问属性
(3)、删除属性
(4)、遍历对象
(5) 、RegExp
9.函数
(1)、函数创建
(2)、函数调用
(3)、立即执行函数
10.进阶
(1)、工厂模式创建对象
(2)、构造参数创建对象
(3)、原型链
(4)、hasOwnProperty()
(5)、对象继承
三、JavaScript对象
1.数组对象
(1)、创建数组
(2)、数组属性和方法
2.函数对象
(1)、call() ,apply() ,bind()函数
(2)、this
(3)、arguments
3.Date对象
4.Math对象
5.String对象
(1)、字符串属性
(2)、对象方法
6.RegExp对象
(1)、正则对象基础
(2)、正则表达式的方法
(3)、支持正则表达式的方法
(4)、常见的正则表达式
四、JavaScript DOM
1.什么是 DOM?
2.DOM节点
3.DOM文档操作
(1)、方法介绍
(2)、获取 HTML 的值
(3)、改变 HTML 的值
(4)、修改HTML元素
(5)、查找 HTML 父子
4.文档事件
(1)、窗口事件
(2)、键盘事件
(3)、鼠标事件
(4)、媒体事件
(5)、其它事件
(6)、事件冒泡
(7)、事件委派
(8)、事件绑定
(8)、事件传播
五、JavaScript BOM
1.Window对象
(1)、弹出框
(2)、定时事件
(3)、常用窗口属性
(4)、其他窗口方法
2.location 对象
3.history 对象
4.Screen对象
六、JavaScript 高级语法
七、JavaScript 新特性
一、JavaScript 简介
1.JavaScript 简介
- JavaScript 是一种轻量级的编程语言。
- JavaScript 是可插入 HTML 页面的编程代码。
- JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
- JavaScript 很容易学习。
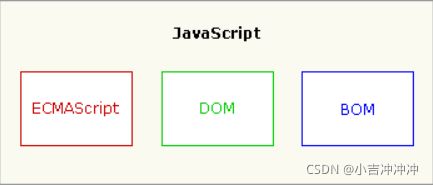
2.JavaScript 的组成
个完整的JavaScript实现应该由以下三个部分构成:
- 核心 (ECMAScript)
- 文档对象模型 (DOM)
- 浏览器对象模型 (BOM)
3.JavaScript 的特性
- 解释性语言
- 动态语言
- 类似于 C 和 JAVA 的语法结构
- 基于原型的面向对象
- 严格区分大小写
4.JavaScript 的使用
(1)、标签引用
(2)、文件引用
5.JavaScript 的输出
(1)、页面输出
在网页中输出结果:
document.write()(2)、控制台输出
在控制台中输出结果:
console.log("输出一条日志");
console.info("输出一条信息");
console.warn("输出一条警告");
console.error("输出一条错误");(3)、警告框输出
跳出弹窗输出结果:
window.alert();
alert();(4)、注释
1.单行注释
- 单行注释以 // 开头。
- 任何位于 // 与行末之间的文本都会被 JavaScript 忽略(不会执行)。
2.多行注释
- 多行注释以 /* 开头,以 */ 结尾。
- 任何位于 /* 和 */ 之间的文本都会被 JavaScript 忽略。
二、JavaScript语法
1.标识符
(1)、标识符
标识符指给变量、函数、属性或函数的参数起名字。
构造变量名称(唯一标识符)的通用规则是:
- 名称可包含字母、数字、下划线和美元符号
- 名称必须以字母开头
- 名称也可以 $ 和 _ 开头(但是在本教程中我们不会这么做)
- 名称对大小写敏感(y 和 Y 是不同的变量)
- 保留字(比如 JavaScript 的关键词)无法用作变量名称
注意:JavaScript 标识符对大小写敏感,尽量采用 驼峰命名法
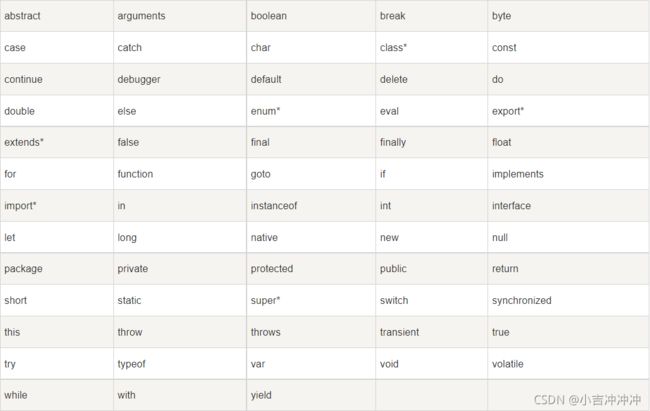
(2)、保留字
Javascript 的保留关键字不可以用作变量、标签或者函数名。有些保留关键字是作为 Javascript 以后扩展使用
还要注意不要与 JAVA ,Windows 等的保留关键字重合,详细请查看:JavaScript 保留关键字 | 菜鸟教程
2.变量
变量是存储数据值的容器
变量的声明: 使用var关键字声明一个变量
var 变量名;变量的赋值: 使用=为变量赋值。
变量名 = 值;
var 变量名 = 值; //声明的同时赋值
3.数据类型
JavaScript中一共有5种基本数据类型:
- 字符串型(String)
- 数值型(Number)
- 布尔型(Boolean)
- undefined型(Undefined)
- null型(Null)
5种之外的类型都称为Object,所以总的来看JavaScript中共有六种数据类型
(1)、String
String用于表示一个字符序列,即字符串。字符串需要使用 单引号 或 双引号 括起来。
(2)、Number
Number 类型用来表示整数和浮点数。
Number表示的数字大小是有限的,如果超过了这个范围,则会返回 ±Infinity。
- 最大值:+1.7976931348623157e+308
- 最小值:-1.7976931348623157e+308
- 0以上的最小值:5e-324
特殊的数字:
- Infinity:正无穷
- -Infinity:负无穷
- NaN:非法数字(Not A Number)
其它的进制:
- 二进制:0b 开头表示二进制
- 八进制:0 开头表示八进制
- 十六进制:0x 开头表示十六进制
(3)、Boolean
布尔型也被称为逻辑值类型或者真假值类型。
布尔型只能够取 真(true)和 假(false)两种数值。
(4)、Undefined
Undefined 类型只有一个值,即特殊的 undefined。
在使用 var 声明变量但未对其加以初始化时,这个变量的值就是 undefined
(5)、Null
Null 类型是只有一个值的数据类型,即特殊的 null。
undefined值实际上是由null值衍生出来的,所以如果比较undefined和null是否相等,会返回true
(6)、typeof运算符
使用typeof操作符可以用来检查一个变量的数据类型
使用方法:
typeof 数据实例:
typeof "John" // 返回 "string"
typeof 3.14 // 返回 "number"
typeof NaN // 返回 "number"
typeof false // 返回 "boolean"
typeof [1,2,3,4] // 返回 "object"
typeof {name:'John', age:34} // 返回 "object"
typeof new Date() // 返回 "object"
typeof function () {} // 返回 "function"
typeof myCar // 返回 "undefined" *
typeof null // 返回 "object"
typeof "John" // 返回 "string"
typeof 3.14 // 返回 "number"
typeof true // 返回 "boolean"
typeof false // 返回 "boolean"
typeof x // 返回 "undefined" (if x has no value)4.强制类型转化
(1)、转换成String
1.toString()方法
对象.toString();2.调用String()函数
string(对象);3.直接拼接,加 " + "
对象a + 对象b
对象a + ""(2)、转换成Number
1.使用 Number() 函数
字符串 --> 数字:
- 如果是纯数字的字符串,则直接将其转换为数字
- 如果字符串中有非数字的内容,则转换为NaN
- 如果字符串是一个空串或者是一个全是空格的字符串,则转换为0
布尔--> 数字:
- true 转成 1
- false 转成 0
- null --> 数字
- null 转成 0
其他:
- undefined 转成 NaN
- 空格 转换 0
var num1 = Number(true);
console.log(num1); // 1
var num2 = Number(" ")
console.log(num2); // 02.使用 parseInt() 方法
var num1 = parseInt("12.3abs");
console.log(num1); // 12
var num1 = parseInt("abs12.3");
console.log(num1); // NaN3.使用 parseFloat() 方法
console.log(parseFloat("10.02")); // 10.024.乘除法
var num = "12";
var m = num * 0
console.log(m); // 12
typeof(m); // number(3)、转换成Boolean
使用Boolean()函数:
- 数字 —> 布尔
- 除了0和NaN,其余的都是true
- 字符串 —> 布尔
- 除了空串,其余的都是true
- null和undefined都会转换为false
- 对象也会转换为true
5.运算符
(1)、算术运算符
| 运算符 | 描述 |
|---|---|
| + | 加号 |
| - | 减号 |
| * | 乘号 |
| / | 除号 |
| % | 求余 |
| ++ | 自加 |
| -- | 自减 |
(2)、赋值运算符
| 赋值运算符 | 等同于 |
|---|---|
| + | x = y |
| += | x=x+y |
| -= | x=x-y |
| *= | x=x*y |
| /= | x=x/y |
| %= | x=x%y |
(3)、关系运算符
| 关系运算符 | 描述 |
|---|---|
| > | 大于 |
| < | 小于 |
| >= | 大于等于 |
| <= | 小于等于 |
(4)、逻辑运算符
| 运算符 | 描述 |
|---|---|
| && | and 和 |
| || | or 或者 |
| ! | not 非 |
| ~ | |
(5)、比较运算符
比较运算符用来比较两个值是否相等,如果相等会返回true,否则返回false。
| 比较运算符 | 描述 |
|---|---|
| == | 相等运算 |
| != | 不相等运算 |
| === | 全等运算 |
| !== | 不全等运算 |
- 相等运算和不相等运算会自动进行类型转换,将其转换为相同的类型,然后在比较。
- 全等运算和不全等运算它不会做自动的类型转换,直接比较。
(6)、条件运算符
语法:
variablename=(condition)?value1:value2;
//如果condition为true,则执行语句1,并返回执行结果,如果为false,则执行语句2,并返回执行结果(7)、其他运算符
| 运算符 | 描述 |
|---|---|
| typeof | 返回变量的类型。 |
| instanceof | 返回 true,如果对象是对象类型的实例。 |
| 运算符 | 描述 | 例子 | 等同于 | 结果 | 十进制 |
|---|---|---|---|---|---|
| & | 与 | 5 & 1 | 0101 & 0001 | 0001 | 1 |
| | | 或 | 5 | 1 | 0101 | 0001 | 0101 | 5 |
| ~ | 非 | ~ 5 | ~0101 | 1010 | 10 |
| ^ | 异或 | 5 ^ 1 | 0101 ^ 0001 | 0100 | 4 |
| << | 零填充左位移 | 5 << 1 | 0101 << 1 | 1010 | 10 |
| >> | 有符号右位移 | 5 >> 1 | 0101 >> 1 | 0010 | 2 |
| >>> | 零填充右位移 | 5 >>> 1 | 0101 >>> 1 | 0010 | 2 |
(8)、运算符优先级
从最高到最低的优先级,具有相同优先级的运算符按从左至右的顺序求值
6.代码块
代码块是在大括号 {} 中所写的语句
{
}7.基础语句
(1)、条件语句
1. if…else
if (condition)
{
当条件为 true 时执行的代码
}
else
{
当条件不为 true 时执行的代码
}2. switch…case
switch(n)
{
case 1:
执行代码块 1
break;
case 2:
执行代码块 2
break;
default:
与 case 1 和 case 2 不同时执行的代码
}(2)、循环语句
1. for
for (语句 1; 语句 2; 语句 3)
{
被执行的代码块
}2. for in
for in 语句循环遍历对象的属性:
for (key in object) {
// code block to be executed
}3. for of
for of 语句循环遍历可迭代对象的值:
for (variable of iterable) {
// code block to be executed
}4. while
while (条件) {
要执行的代码块
}5. do…while
do {
要执行的代码块
}
while (条件);(3)、跳转控制
- break:结束最近的一次循环,可以在循环和switch语句中使用。
- continue:结束本次迭代,执行下一次迭代,只能在迭代中使用。
8.基础对象
(1)、创建对象
方法一:
var person = {
name = "孙悟空",
age = 18
};
方法二:
var person = new Object();
person.name = "孙悟空";
person.age = 18;(2)、访问属性
方法一:
对象.属性名
方法二:
对象[‘属性名’](3)、删除属性
delete 对象.属性名(4)、遍历对象
for (var 变量 in 对象) {
}(5) 、RegExp
正则表达式:
var reg=new RegExp(/正则表达式主体/,修饰符(可选)); 或更简单的方法
var reg=/正则表达式主体/修饰符(可选);9.函数
(1)、函数创建
方法一:
var 函数名 = new Function("执行语句"); //函数对象
方法二:
function 函数名([形参1,形参2,...,形参N]) { //函数声明
语句...
}
方法三:
var 函数名 = function([形参1,形参2,...,形参N]) { //函数表达式
语句....
}(2)、函数调用
方法一:
函数名(); //无参函数
方法二:
函数名(参1,参2,...,参N); //有参函数(3)、立即执行函数
(function () {
alert("立即执行");
})();10.进阶
(1)、工厂模式创建对象
// 使用工厂模式创建对象
function createPerson(name, age) {
// 创建新的对象
var obj = new Object();
// 设置对象属性
obj.name = name;
obj.age = age;
// 设置对象方法
obj.sayName = function () {
console.log(this.name);
};
//返回新的对象
return obj;
}
for (var i = 1; i <= 1000; i++) {
var person = createPerson("person" + i, 18);
console.log(person);
}(2)、构造参数创建对象
// 使用构造函数来创建对象
function Person(name, age) {
// 设置对象的属性
this.name = name;
this.age = age;
// 设置对象的方法
this.sayName = sayName
}
// 抽取方法为全局函数
function sayName() {
console.log(this.name);
}
var person1 = new Person("孙悟空", 18);
var person2 = new Person("猪八戒", 19);
var person3 = new Person("沙和尚", 20);
person1.sayName();
person2.sayName();
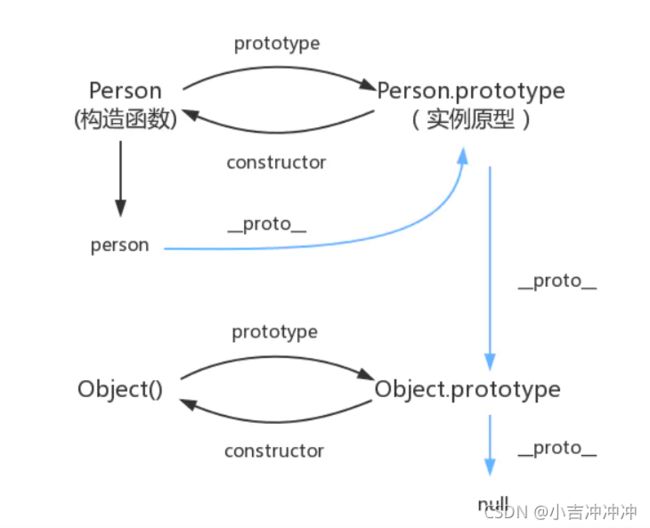
person3.sayName();(3)、原型链
访问一个对象的属性时,先在自身属性中查找,找到返回, 如果没有,再沿着__proto__这条链向上查找,找到返回,如果最终没找到,返回undefined,这就是原型链,又称隐式原型链,它的作用就是查找对象的属性(方法)。
蓝色的线就是原型链
(4)、hasOwnProperty()
用于遍历一个对象所有的属性和值,查找是否有查找的属性
语法:
对象.hasOwnProperty("查找的属性")(5)、对象继承
JavaScript有六种非常经典的对象继承方式:
- 原型链继承
- 借用构造函数继承
- 组合继承(重要)
- 原型式继承
- 寄生式继承
- 寄生组合式继承
接下来我们说一下各种继承,首先定义一个父类:
// 定义一个动物类
function Animal (name) {
// 属性
this.name = name || 'Animal';
// 实例方法
this.sleep = function(){
console.log(this.name + '正在睡觉!');
}
}
// 原型方法
Animal.prototype.eat = function(food) {
console.log(this.name + '正在吃:' + food);
};1.原型链继承
核心:将父类的实例作为子类的原型
function Cat(){
}
Cat.prototype = new Animal();
Cat.prototype.name = 'cat';
// Test Code
var cat = new Cat();
console.log(cat.name);
console.log(cat.eat('fish'));
console.log(cat.sleep());
console.log(cat instanceof Animal); //true
console.log(cat instanceof Cat); //true缺点:
- 无法实现多继承
- 所有属性被所有实例共享
- 创建子类实例时,无法向父类构造函数传参
2.构造继承
核心:使用父类的构造函数来增强子类实例,等于是复制父类的实例属性给子类(没用到原型)
function Cat(name){
Animal.call(this);
this.name = name || 'Tom';
}
// Test Code
var cat = new Cat();
console.log(cat.name);
console.log(cat.sleep());
console.log(cat instanceof Animal); // false
console.log(cat instanceof Cat); // true缺点:
- 实例并不是父类的实例,只是子类的实例
- 只能继承父类的实例属性和方法,不能继承原型属性/方法
- 无法实现函数复用,每个子类都有父类实例函数的副本,影响性能
3.实例继承
核心:为父类实例添加新特性,作为子类实例返回
function Cat(name){
var instance = new Animal();
instance.name = name || 'Tom';
return instance;
}
// Test Code
var cat = new Cat();
console.log(cat.name);
console.log(cat.sleep());
console.log(cat instanceof Animal); // true
console.log(cat instanceof Cat); // false缺点:
- 实例是父类的实例,不是子类的实例
- 不支持多继承
4.拷贝继承
function Cat(name){
var animal = new Animal();
for(var p in animal){
Cat.prototype[p] = animal[p];
}
this.name = name || 'Tom';
}
// Test Code
var cat = new Cat();
console.log(cat.name);
console.log(cat.sleep());
console.log(cat instanceof Animal); // false
console.log(cat instanceof Cat); // true缺点:
- 效率较低,内存占用高(因为要拷贝父类的属性)
- 无法获取父类不可枚举的方法(不可枚举方法,不能使用for in 访问到)
5.组合继承
核心:通过调用父类构造,继承父类的属性并保留传参的优点,然后通过将父类实例作为子类原型,实现函数复用
function Cat(name){
Animal.call(this);
this.name = name || 'Tom';
}
Cat.prototype = new Animal();
Cat.prototype.constructor = Cat;
// Test Code
var cat = new Cat();
console.log(cat.name);
console.log(cat.sleep());
console.log(cat instanceof Animal); // true
console.log(cat instanceof Cat); // true缺点:
- 调用了两次父类构造函数,生成了两份实例
6.寄生组合继承
核心:通过寄生方式,砍掉父类的实例属性,这样,在调用两次父类的构造的时候,就不会初始化两次实例方法/属性,避免的组合继承的缺点
function Cat(name){
Animal.call(this);
this.name = name || 'Tom';
}
(function(){
// 创建一个没有实例方法的类
var Super = function(){};
Super.prototype = Animal.prototype;
//将实例作为子类的原型
Cat.prototype = new Super();
})();
// Test Code
var cat = new Cat();
console.log(cat.name);
console.log(cat.sleep());
console.log(cat instanceof Animal); // true
console.log(cat instanceof Cat); //true详细理解继承可参考:JS实现继承的几种方式 - 幻天芒 - 博客园
三、JavaScript对象
JavaScript的对象主要有:
- Array对象
- Boolean对象
- Date对象
- Math对象
- Number对象
- String对象
- RegExp对象
1.数组对象
(1)、创建数组
方法一:
var arr = new Array();
方法二:
var arr = [1, 2, 3, 4, ...., 9];(2)、数组属性和方法
var x = arr.length; // length 属性返回元素的数量
var y = arr.sort(); // sort() 方法对数组进行排序
arr.push(); //向数组的末尾添加一个或多个元素,并将被删除的元素作为返回值返回
arr.pop(); //删除数组的最后一个元素,并将被删除的元素作为返回值返回
arr.unshift(); //向数组开头添加一个或多个元素,并返回新的数组长度
arr.shift() //删除数组的第一个元素,并将被删除的元素作为返回值返回forEach()方法:
遍历数组
语法:
arr.forEach(function (value, index, obj) {
});
第一个参数:就是当前正在遍历的元素
第二个参数:就是当前正在遍历的元素的索引
第三个参数:就是正在遍历的数组
slice()方法:
从数组提取指定元素
语法:
arr.slice(x, y);
- 第一个参数:截取开始的位置的索引,包含开始索引
- 第二个参数:截取结束的位置的索引,不包含结束索引,第二个参数可以省略不写,此时会截取从开始索引往后的所有元素
- 索引可以传递一个负值,如果传递一个负值,则从后往前计算,-1代表倒数第一个,-2代表倒数第二个
- 不会改变元素数组,而是将截取到的元素封装到一个新数组中返回
splice()方法:
删除数组中的指定元素
语法:
arr.splice(x, y,n...n);
- 第一个参数:表示开始位置的索引
- 第二个参数:表示要删除的元素数量
- 第三个参数及以后参数:可以传递一些新的元素,这些元素将会自动插入到开始位置索引前边
- 会将指定元素从原数组中删除
concat()方法:
可以连接两个或多个数组
语法:
arr.concat(arr1, arr2, "x", "y");
- 将数组依次连接在一个数组中
- 不会影响原来的数组
join()方法:
将数组转换为一个字符串
语法:
arr.join("连接符");
- 字符串将会成为数组中元素的连接符,如果不指定连接符,则默认使用,作为连接符
- 不会影响原来的数组
reverse()方法:
反转数组(顺序颠倒)
语法:
arr.reverse();
- 会直接修改原数组
sort()方法:
对数组中的元素进行排序
语法:
arr.sort();
- 默认会升序进行排序
- 会影响原数组
2.函数对象
(1)、call() ,apply() ,bind()函数
call()、apply()、bind()都是改变this指向的方法
call() 方法:
a.非严格模式
let fn = function(a,b){
console.log(this,a,b);
}
let obj = {name:"obj"};
fn.call(obj,1,2); // this:obj a:1 b:2
fn.call(1,2); // this:1 a:2 b:undefined
fn.call(); // this:window a:undefined b:undefined
fn.call(null); // this=window a=undefined b=undefined
fn.call(undefined); // this=window a=undefined b=undefined如果不传参数,或者第一个参数是
null或nudefined,this都指向window
b.严格模式
"use strict" //严格模式
let fn = function(a,b){
console.log(this,a,b);
}
let obj = {name:"obj"};
fn.call(obj,1,2); // this:obj a:1 b:2
fn.call(1,2); // this:1 a:2 b=undefined
fn.call(); // this:undefined a:undefined b:undefined
fn.call(null); // this:null a:undefined b:undefined
fn.call(undefined); // this:undefined a:undefined b:undefined第一个参数是谁,this就指向谁,包括null和undefined,如果不传参数this就是undefined
apply方法:
和call基本上一致,唯一区别在于传参方式
fn.call(obj, 1, 2);
fn.apply(obj, [1, 2]);apply把需要传递给fn的参数放到一个数组(或者类数组)中传递进去,虽然写的是一个数组,但是也相当于给fn一个个的传递
bind方法:
语法和call一模一样,区别在于立即执行还是等待执行,bind不兼容IE6~8
fn.call(obj, 1, 2); // 改变fn中的this,并且把fn立即执行
fn.bind(obj, 1, 2); // 改变fn中的this,fn并不执行
- call中this改变为obj了,但是绑定的时候立即执行,当触发点击事件的时候执行的是fn的返回值undefined
- bind会把fn中的this预处理为obj,此时fn没有执行,当点击的时候才会把fn执行
(2)、this
- 在方法中,this 指的是所有者对象。
- 单独的情况下,this 指的是全局对象。
- 在函数中,this 指的是全局对象。
- 在函数中,严格模式下,this 是 undefined。
- 在事件中,this 指的是接收事件的元素。
(3)、arguments
arguments是一个类数组对象,它也可以通过索引来操作数据,也可以获取长度,在调用函数时,我们所传递的实参都会在arguments中保存
- arguments[0]:表示第一个实参
- arguments[1]:表示第二个实参
- …
3.Date对象
有 4 种方法创建新的日期对象:
- new Date():
var d = new Date();- new Date(year, month, day, hours, minutes, seconds, milliseconds)
var d = new Date(2018, 11, 24, 10, 33, 30, 0);//年、月、日、小时、分钟、秒和毫秒
var d = new Date(2018, 11, 24, 10, 33, 30); //年、月、日、小时、分钟、秒
var d = new Date(2018, 11, 24, 10, 33); //年、月、日、小时、分钟
var d = new Date(2018, 11, 24, 10); //年、月、日、小时
var d = new Date(2018, 11, 24); //年、月、日
var d = new Date(2018, 11); //年、月一位和两位数年份将被解释为 19xx 年:
var d = new Date(9, 11, 24); //1910年
- new Date(milliseconds)
var d = new Date(2018); //毫秒 一个参数- new Date(date string)
var d = new Date("October 13, 2014 11:13:00");Date()的使用方法:
date.getFullYear();//获取当前日期对象的年份(四位数字年份)
date.getMonth();//获取当前日期对象的月份(0 ~ 11)
date.getDate();//获取当前日期对象的日数(1 ~ 31)
date.getHours();//获取当前日期对象的小时(0 ~ 23)
date.getMinutes();//获取当前日期对象的分钟(0 ~ 59)
date.getSeconds();//获取当前日期对象的秒钟(0 ~ 59)
date.getMilliseconds();//获取当前日期对象的毫秒(0 ~ 999)4.Math对象
Math和其它的对象不同,它不是一个构造函数,它属于一个工具类不用创建对象,它里边封装了数学运算相关的属性和方法
/*固定值*/
console.log("PI = " + Math.PI);
console.log("E = " + Math.E);
/*正数*/
console.log(Math.abs(1)); //可以用来计算一个数的绝对值
console.log(Math.ceil(1.1)); //可以对一个数进行向上取整,小数位只有有值就自动进1
console.log(Math.floor(1.99)); //可以对一个数进行向下取整,小数部分会被舍掉
console.log(Math.round(1.4)); //可以对一个数进行四舍五入取整
/*负数*/
console.log(Math.abs(-1)); //可以用来计算一个数的绝对值
console.log(Math.ceil(-1.1)); //可以对一个数进行向上取整,小数部分会被舍掉
console.log(Math.floor(-1.99)); //可以对一个数进行向下取整,小数位只有有值就自动进1
console.log(Math.round(-1.4)); //可以对一个数进行四舍五入取整
/*随机数*/
//Math.random():可以用来生成一个0-1之间的随机数
//生成一个0-x之间的随机数:Math.round(Math.random()*x)
//生成一个x-y之间的随机数:Math.round(Math.random()*(y-x)+x)
console.log(Math.round(Math.random() * 10)); //生成一个0-10之间的随机数
console.log(Math.round(Math.random() * (10 - 1) + 1)); //生成一个1-10之间的随机数
/*数学运算*/
console.log(Math.pow(12, 3)); //Math.pow(x,y):返回x的y次幂
console.log(Math.sqrt(4)); //Math.sqrt(x) :返回x的平方根5.String对象
(1)、字符串属性
| 属性 | 描述 |
|---|---|
| constructor | 对创建该对象的函数的引用 |
| length | 字符串的长度 |
| prototype | 允许您向对象添加属性和方法 |
(2)、对象方法
| 方法 | 描述 |
|---|---|
| charAt( n ) | 根据索引获取指定位置的字符 |
| charCodeAt( n ) | 获取指定位置字符的字符编码 |
| concat() | 连接两个或多个字符串 |
| indexof() | 检索一个字符串中是否含有指定内容 可以指定一个第二个参数,指定开始查找的位置 |
| lastIndexOf() | 检索一个字符串中是否含有指定内容 从后面开始查找 |
| slice() | 字符串中截取指定的内容 |
| substring() | 截取字符串 省略第二个参数,则会截取到后边所有的 |
| substr() | 截取字符串 第二个参数指定长度 |
| split() | 一个字符串拆分为一个数组 字符串作为参数,将会根据该字符串去拆分数组 |
| toUpperCase() | 一个字符串转换为大写 |
| toLowerCase() | 字符串转换为小写 |
6.RegExp对象
(1)、正则对象基础
创建方法:
方法一:
var 变量名 = new RegExp("正则表达式","修饰符");
方法二:
var 变量名 = /正则表达式/修饰符;修饰符:
- i:忽略大小写
- g:全局匹配模式(查找所有匹配而非在找到第一个匹配后停止)
- m:执行多行匹配
方括号:
查找某个范围内的字符
| 表达式 | 描述 |
|---|---|
| [abc] | 查找方括号之间的任何字符 |
| [^abc] | 查找任何不在方括号之间的字符 |
| [0-9] | 查找任何从 0 至 9 的数字 |
| [a-z] | 查找任何从小写 a 到小写 z 的字符 |
| [A-Z] | 查找任何从大写 A 到大写 Z 的字符 |
| [A-z] | 查找任何从大写 A 到小写 z 的字符 |
| [adgk] | 查找给定集合内的任何字符 |
| [^adgk] | 查找给定集合外的任何字符 |
| (red|blue|green) | 查找任何指定的选项 |
元字符:
有特殊含义的字符
| 元字符 | 描述 |
|---|---|
| - | 查找单个字符,除了换行和行结束符 |
| \w | 查找数字、字母及下划线 |
| \W | 查找非单词字符 |
| \d | 查找数字 |
| \D | 查找非数字字符 |
| \s | 查找空白字符 |
| \S | 查找非空白字符 |
| \b | 匹配单词边界 |
| \B | 匹配非单词边界 |
| 0 | 查找 NULL 字符 |
| \n | 查找换行符 |
| \f | 查找换页符 |
| \r | 查找回车符 |
| \t | 查找制表符 |
| \v | 查找垂直制表符 |
| \xxx | 查找以八进制数 xxx 规定的字符 |
| \xdd | 查找以十六进制数 dd 规定的字符 |
| \uxxxx | 查找以十六进制数 xxxx 规定的 Unicode 字符 |
量词:
| 量词 | 描述 |
|---|---|
| n+ | 至少一个 n 的字符串 |
| n* | 零个或多个 n 的字符串 |
| n? | 零个或一个 n 的字符串 |
| n{X} | X 个 n 的序列的字符串 |
| n{X,} | X 是一个正整数。前面的模式 n 连续出现至少 X 次时匹配 |
| n{X,Y} | X 和 Y 为正整数。前面的模式 n 连续出现至少 X 次,至多 Y 次时匹配 |
| n$ | 匹配任何结尾为 n 的字符串 |
| ^n | 匹配任何开头为 n 的字符串 |
| ?=n | 匹配任何其后紧接指定字符串 n 的字符串 |
| ?!n | 匹配任何其后没有紧接指定字符串 n 的字符串 |
(2)、正则表达式的方法
| 方法 | 描述 |
|---|---|
| exec() | 检索字符串中指定的值。返回找到的值,并确定其位置 |
| text() | 检索字符串中指定的值。返回 true 或 false |
(3)、支持正则表达式的方法
| 方法 | 描述 |
|---|---|
| search | 检索与正则表达式相匹配的值 搜索到指定内容一个返回1,二个返回2 |
| match | 找到一个或多个正则表达式的匹配 |
| replace | 替换与正则表达式匹配的子串 第一个参数是被替换的内容,第二个参数是新的内容 |
| split | 把字符串分割为字符串数组 不指定全局匹配,也会全都拆分 |
(4)、常见的正则表达式
/^1[3-9][0-9]{9}$/ //检查手机号
/^\w{3,}(\.\w+)*@[A-z0-9]+(\.[A-z]{2,5}){1,2}$/ //检查邮箱号四、JavaScript DOM
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)
通过这个对象模型,JavaScript 获得创建动态 HTML 的所有力量:
- JavaScript 能改变页面中的所有 HTML 元素
- JavaScript 能改变页面中的所有 HTML 属性
- JavaScript 能改变页面中的所有 CSS 样式
- JavaScript 能删除已有的 HTML 元素和属性
- JavaScript 能添加新的 HTML 元素和属性
- JavaScript 能对页面中所有已有的 HTML 事件作出反应
- JavaScript 能在页面中创建新的 HTML 事件
1.什么是 DOM?
DOM 是一项 W3C标准,定义了访问文档的标准:
W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问、更新文档的内容、结构和样式。
W3C DOM 标准被分为 3 个不同的部分:
- Core DOM - 所有文档类型的标准模型
- XML DOM - XML 文档的标准模型
- HTML DOM - HTML 文档的标准模型
而HTML DOM 是 HTML 的标准对象模型和编程接口。它定义了:
- 作为对象的 HTML 元素
- 所有 HTML 元素的属性
- 访问所有 HTML 元素的方法
- 所有 HTML 元素的事件
换言之:HTML DOM 是关于如何获取、更改、添加或删除 HTML 元素的标准
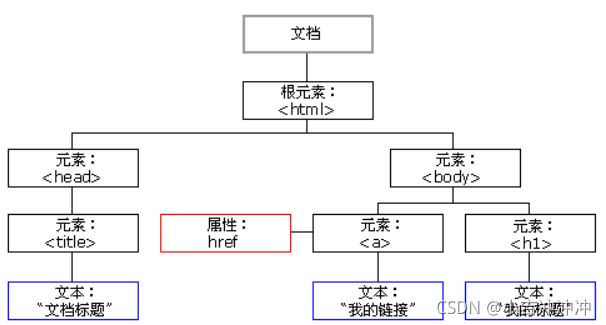
2.DOM节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
节点属性:
| nodeName | nodeType |
nodeValue | |
|---|---|---|---|
| 文档节点 | #document | 9 | null |
| 元素节点 | 标签名 | 1 | undefined 或 null |
| 文本节点 | #text | 3 | 文本内容 |
| 属性节点 | 属性名 | 2 | 值 |
| 注释节点 | null | 8 | null |
3.DOM文档操作
(1)、方法介绍
| 方法 | 描述 |
|---|---|
| document.getElementById(id) | 通过元素 id 来查找元素 |
| document.getElementsByTagName(name) | 通过标签名来查找元素 |
| document.getElementsByClassName(name) | 通过类名来查找元素 |
| document.querySelector(CSS选择器) | 通过CSS选择器选择一个元素 |
| document.querySelectorAll(CSS选择器) | 通过CSS选择器选择多个元素 |
注:加双引号使用 getElementById(" ")
(2)、获取 HTML 的值
| 方法 | 描述 |
|---|---|
| 元素节点.innerText | 获取 HTML 元素的 inner Text(文本) |
| 元素节点.innerHTML | 获取 HTML 元素的 inner HTML(包括标签) |
| 元素节点.属性 | 获取 HTML 元素的属性值 |
| 元素节点.getAttribute( attribute ) | 获取 HTML 元素的属性值 |
| 元素节点.style.样式 | 获取 HTML 元素的行内样式值 |
- 元素.currentStyle.样式名 //获取元素的当前显示的样式 只有IE浏览器支持
- getComputedStyle() //获取元素的当前显示的样式
getComputedStyle()需要两个参数:
- 第一个参数:要获取样式的元素
- 第二个参数:可以传递一个伪元素,一般都传null
(3)、改变 HTML 的值
| 方法 | 描述 |
|---|---|
| 元素节点.innerText = new text content | 改变元素的 inner Text |
| 元素节点.innerHTML = new html content | 改变元素的 inner HTML |
| 元素节点.属性 = new value | 改变 HTML 元素的属性值 |
| 元素节点.setAttribute(attribute, value) | 改变 HTML 元素的属性值 |
| 元素节点.style.样式 = new style | 改变 HTML 元素的行内样式值 |
insertAdjacentText 方法与insertAdjacentHTML:
语法
object.insertAdjacentHTML(where,html);
object.insertAdjacentText(where,text);where:
- beforeBegin:插入到开始标签的前面
- beforeEnd:插入到结束标签的前面
- afterBegin:插入到开始标签的后面
- afterEnd:插入到结束标签的后面
- html:一段html代码
- text:一段文本值
注:
- 使用insertAdjacentHTML方法插入script脚本文件时,必须在script元素上定义defer属性。
(4)、修改HTML元素
| 方法 | 描述 |
|---|---|
| document.createElement(element) | 创建 HTML 元素节点 |
| document.createAttribute(attribute) | 创建 HTML 属性节点 |
| document.createTextNode(text) | 创建 HTML 文本节点 |
| 元素节点.removeChild(element) | 删除 HTML 元素 |
| 元素节点.appendChild(element) | 添加 HTML 元素 |
| 元素节点.replaceChild(element) | 替换 HTML 元素 |
| 元素节点.insertBefore(element) | 在指定的子节点前面插入新的子节点 |
(5)、查找 HTML 父子
| 方法 | 描述 |
|---|---|
| 元素节点.parentNode | 返回元素的父节点 |
| 元素节点.parentElement | 返回元素的父元素 |
| 元素节点.childNodes | 返回元素的一个子节点的数组(包含空白文本Text节点) |
| 元素节点.children | 返回元素的一个子元素的集合(不包含空白文本Text节点) |
| 元素节点.firstChild | 返回元素的第一个子节点(包含空白文本Text节点) |
| 元素节点.firstElementChild | 返回元素的第一个子元素(不包含空白文本Text节点) |
| 元素节点.lastChild | 返回元素的最后一个子节点(包含空白文本Text节点) |
| 元素节点.lastElementChild | 返回元素的最后一个子元素(不包含空白文本Text节点) |
| 元素节点.previousSibling | 返回某个元素紧接之前节点(包含空白文本Text节点) |
| 元素节点.previousElementSibling | 返回指定元素的前一个兄弟元素(相同节点树层中的前一个元素节点) |
| 元素节点.nextSibling | 返回某个元素紧接之后节点(包含空白文本Text节点) |
| 元素节点.nextElementSibling | 返回指定元素的后一个兄弟元素(相同节点树层中的下一个元素节点) |
4.文档事件
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行! (如用户点击按钮)。
(1)、窗口事件
| 属性 | 描述 |
|---|---|
| onblur | 当窗口失去焦点时运行脚本 |
| onfocus | 当窗口获得焦点时运行脚本 |
| onload | 当文档加载之后运行脚本 |
| onresize | 当调整窗口大小时运行脚本 |
| onstorage | 当 Web Storage 区域更新时(存储空间中的数据发生变化时)运行脚本 |
(2)、键盘事件
| 属性 | 描述 |
|---|---|
| onkeydown | 当按下按键时运行脚本 |
| onkeypress | 当松开按键时运行脚本 |
| onkeyup | 当按下并松开按键时运行脚本 |
键鼠属性:
| 属性 | 描述 |
|---|---|
| ctrlKey | 返回当事件被触发时,“CTRL” 键是否被按下 |
| altKey | 返回当事件被触发时,“ALT” 是否被按下 |
| shiftKey | 返回当事件被触发时,“SHIFT” 键是否被按下 |
| clientX | 返回当事件被触发时,鼠标指针的水平坐标 |
| clientY | 返回当事件被触发时,鼠标指针的垂直坐标 |
| screenX | 返回当某个事件被触发时,鼠标指针的水平坐标 |
| screenY | 返回当某个事件被触发时,鼠标指针的垂直坐标 |
| Location | 返回按键在设备上的位置 |
(3)、鼠标事件
| 属性 | 描述 |
|---|---|
| onclick | 当用户点击某个对象时调用的事件句柄 |
| oncontextmenu | 在用户点击鼠标右键打开上下文菜单时触发 |
| ondblclick | 当用户双击某个对象时调用的事件句柄 |
| onmousedown | 鼠标按钮被按下 |
| onmouseenter | 当鼠标指针移动到元素上时触发 |
| onmouseleave | 当鼠标指针移出元素时触发 |
| onmousemove | 鼠标被移动 |
| onmouseover | 鼠标移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
| onmouseup | 鼠标按键被松开 |
(4)、媒体事件
| 事件 | 描述 |
|---|---|
| onabort | 事件在视频/音频(audio/video)终止加载时触发 |
| oncanplay | 事件在用户可以开始播放视频/音频(audio/video)时触发 |
| oncanplaythrough | 事件在视频/音频(audio/video)可以正常播放且无需停顿和缓冲时触发 |
| ondurationchange | 事件在视频/音频(audio/video)的时长发生变化时触发 |
| onemptied | 当期播放列表为空时触发 |
| onended | 事件在视频/音频(audio/video)播放结束时触发 |
| onerror | 事件在视频/音频(audio/video)数据加载期间发生错误时触发 |
| onloadeddata | 事件在浏览器加载视频/音频(audio/video)当前帧时触发触发 |
| onloadedmetadata | 事件在指定视频/音频(audio/video)的元数据加载后触发 |
| onloadstart | 事件在浏览器开始寻找指定视频/音频(audio/video)触发 |
| onpause | 事件在视频/音频(audio/video)暂停时触发 |
| onplay | 事件在视频/音频(audio/video)开始播放时触发 |
| onplaying | 事件在视频/音频(audio/video)暂停或者在缓冲后准备重新开始播放时触发 |
| onprogress | 事件在浏览器下载指定的视频/音频(audio/video)时触发 |
| onratechange | 事件在视频/音频(audio/video)的播放速度发送改变时触发 |
| onseeked | 事件在用户重新定位视频/音频(audio/video)的播放位置后触发 |
| onseeking | 事件在用户开始重新定位视频/音频(audio/video)时触发 |
| onstalled | 事件在浏览器获取媒体数据,但媒体数据不可用时触发 |
| onsuspend | 事件在浏览器读取媒体数据中止时触发 |
| ontimeupdate | 事件在当前的播放位置发送改变时触发 |
| onvolumechange | 事件在音量发生改变时触发 |
| onwaiting | 事件在视频由于要播放下一帧而需要缓冲时触发 |
(5)、其它事件
| 事件 | 描述 |
|---|---|
| onshow | 该事件当 |
| ontoggle | 该事件在用户打开或关闭 元素时触发 |
(6)、事件冒泡
当子元素(事件源)事件触发,事件会沿着包含关系,依次往上级传递,每一级都可以感知到事件,直到触发根元素(根源)
终止事件冒泡:
- 在相应的函数中加上event.stopPropagation()
- 判断event.target 和 event.currentTarget是否相等
(7)、事件委派
将事件统一绑定给元素共同的祖先元素(后代元素事件触发时,通过冒泡,通过祖先元素的响应函数来处理事件),这样可以只绑定一次,即可应用到多个元素上。事件的委派利用了冒泡,通过委派可以减少事件绑定的次数,提高程序的性能event中的target表示的触发事件的对象 ,使用它对触发事件的元素进行判断
(8)、事件绑定
绑定事件的三种方法:
- 嵌入dom
- 直接绑定
- 事件监听
addEventListener() 方法:
语法:
element.addEventListener(event, function, useCapture);- 第一个参数是事件的类型(比如 "click" 或 "mousedown")。
- 第二个参数是当事件发生时我们需要调用的函数。
- 第三个参数是布尔值,指定使用事件冒泡还是事件捕获。此参数是可选的。
注意:请勿对事件使用 "on" 前缀;请使用 "click" 代替 "onclick"。
(8)、事件传播
W3C综合了两个公司的方案,将事件传播分成了三个阶段:
- 捕获阶段:在捕获阶段时从最外层的祖先元素,向目标元素进行事件的捕获,但是默认此时不会触发事件
- 目标阶段:事件捕获到目标元素,捕获结束开始在目标元素上触发事件
- 冒泡阶段:事件从目标元素向它的祖先元素传递,依次触发祖先元素上的事件
注意:如果希望在捕获阶段就触发事件,可以将addEventListener()的第三个参数设置为true,一般情况下我们不会希望在捕获阶段触发事件,所以这个参数一般都是false,并且注意,IE8及以下的浏览器中没有捕获阶段,我们可以使用event.stopPropagation();取消事件传播。
五、JavaScript BOM
浏览器对象模型(BOM)使 JavaScript 有能力与浏览器"对话"
常见的BOM对象如下:
- Window:代表的是整个浏览器的窗口,同时window也是网页中的全局对象
- Navigator:代表的当前浏览器的信息,通过该对象可以来识别不同的浏览器
- Location:代表当前浏览器的地址栏信息,通过Location可以获取地址栏信息,或者操作浏览器跳转页面
- History:代表浏览器的历史记录,可以通过该对象来操作浏览器的历史记录,由于隐私原因,该对象不能获取到具体的历史记录,只能操作浏览器向前或向后翻页,而且该操作只在当次访问时有效
- Screen:代表用户的屏幕的信息,通过该对象可以获取到用户的显示器的相关的信息
1.Window对象
(1)、弹出框
JavaScript 有三种类型的弹出框:警告框、确认框和提示框
1.警告框
当警告框弹出时,用户将需要单击“确定”来继续
语法:
window.alert("sometext");注:window.alert() 方法可以不带 window 前缀来写。
2.确认框
当确认框弹出时,用户将不得不单击“确定”或“取消”来继续进行。
如果用户单击“确定”,该框返回 true。如果用户单击“取消”,该框返回 false。
语法:
window.confirm("sometext");注:window.confirm() 方法可以不带 window 前缀来编写。
3.提示框
当提示框弹出时,用户将不得不输入值后单击“确定”或点击“取消”来继续进行。
如果用户单击“确定”,该框返回输入值。如果用户单击“取消”,该框返回 NULL。
语法:
window.confirm("sometext");注:window.confirm() 方法可以不带 window 前缀来编写
(2)、定时事件
JavaScript 可以在时间间隔内执行,这就是所谓的定时事件( Timing Events)
通过 JavaScript 使用的有两个关键的方法:
- setTimeout(function, milliseconds) //在等待指定的毫秒数后执行函数。
- setInterval(function, milliseconds) //等同于 setTimeout(),但持续重复执行该函数。
- setTimeout() 和 setInterval() 都属于 HTML DOM Window 对象的方法。
1.延时器
setTimeout() 方法:延时器
window.setTimeout(function, milliseconds);注:window.setTimeout() 方法可以不带 window 前缀来编写。
2.定时器
setInterval() 方法:定时器
window.setInterval(function, milliseconds);注:window.setInterval() 方法可以不带 window 前缀来写。
(3)、常用窗口属性
两个属性可用用于确定浏览器窗口的尺寸。
这两个属性都以像素返回尺寸:
- window.innerHeight - 浏览器窗口的内高度(以像素计)
- window.innerWidth - 浏览器窗口的内宽度(以像素计)
浏览器窗口(浏览器视口)不包括工具栏和滚动条。
对于 Internet Explorer 8, 7, 6, 5:
- document.documentElement.clientHeight
- document.documentElement.clientWidth
或
- document.body.clientHeight
- document.body.clientWidth
一个实用的 JavaScript 解决方案(包括所有浏览器):
(4)、其他窗口方法
- window.open() - 打开新窗口
语法:
window.open(URL,name,specs,replace);详细请看:Window open() 方法 | 菜鸟教程
- window.close() - 关闭当前窗口
语法:
window.close();- window.moveTo() -移动当前窗口
语法:
window.moveTo(x,y);- window.resizeTo() -重新调整当前窗口
语法:
window.resizeTo(width,height);2.location 对象
1.常用属性:
console.log(location); //输出location对象
console.log(location.href); //输出当前地址的全路径地址
console.log(location.origin); //输出当前地址的来源
console.log(location.protocol); //输出当前地址的协议
console.log(location.hostname); //输出当前地址的主机名
console.log(location.host); //输出当前地址的主机
console.log(location.port); //输出当前地址的端口号
console.log(location.pathname); //输出当前地址的路径部分
console.log(location.search); //输出当前地址的?后边的参数部分2.常用方法:
- assign():用来跳转到其它的页面,作用和直接修改location一样
location.assign("https://www.baidu.com");- reload():用于重新加载当前页面,作用和刷新按钮一样,如果在方法中传递一个true,作为参数,则会强制清空缓存刷新页面
location.reload(true);- replace():可以使用一个新的页面替换当前页面,调用完毕也会跳转页面,它不会生成历史记录,不能使用回退按钮回退
location.replace("https://www.baidu.com");3.history 对象
History对象可以用来操作浏览器向前或向后翻页
1.常用属性:
console.log(history); //输出history对象
console.log(history.length); //可以获取到当成访问的链接数量2.常用方法:
- history.back() - 等同于在浏览器点击后退按钮
- history.forward() - 等同于在浏览器中点击前进按钮
- history.go():可以用来跳转到指定的页面,它需要一个整数作为参数
go中的参数:
- 1:表示向前跳转一个页面,相当于forward()
- 2:表示向前跳转两个页面
- -1:表示向后跳转一个页面,相当于back()
- -2:表示向后跳转两个页面
- 0 :刷清页面
4.Screen对象
window.screen 对象包含用户屏幕的信息
属性:
| 属性 | 描述 |
|---|---|
| availHeight | 返回显示屏幕的高度 (除 Windows 任务栏之外)。 |
| availWidth | 返回显示屏幕的宽度 (除 Windows 任务栏之外) |
| bufferDepth | 设置或返回调色板的比特深度。 |
| colorDepth | 返回目标设备或缓冲器上的调色板的比特深度。 |
| deviceXDPI | 返回显示屏幕的每英寸水平点数。 |
| deviceYDPI | 返回显示屏幕的每英寸垂直点数。 |
| fontSmoothingEnabled | 返回用户是否在显示控制面板中启用了字体平滑 |
| height | 返回显示屏幕的高度。 |
| logicalXDPI | 返回显示屏幕每英寸的水平方向的常规点数。 |
| logicalYDPI | 返回显示屏幕每英寸的垂直方向的常规点数。 |
| pixelDepth | 返回显示屏幕的颜色分辨率(比特每像素)。 |
| updateInterval | 设置或返回屏幕的刷新率。 |
| width | 返回显示器屏幕的宽度。 |
语法:
window.screen.属性注:window.screen 对象不带 window 前缀也可以写
5.Navigator对象
Navigator 对象包含有关浏览器的信息。
注释:没有应用于 navigator 对象的公开标准,不过所有浏览器都支持该对象。
1.属性:
| 属性 | 描述 |
|---|---|
| appCodeName | 返回浏览器的代码名。 |
| appMinorVersion | 返回浏览器的次级版本。 |
| appName | 返回浏览器的名称。 |
| appVersion | 返回浏览器的平台和版本信息。 |
| browserLanguage | 返回当前浏览器的语言。 |
| cookieEnabled | 返回指明浏览器中是否启用 cookie 的布尔值。 |
| cpuClass | 返回浏览器系统的 CPU 等级。 |
| onLine | 返回指明系统是否处于脱机模式的布尔值。 |
| platform | 返回运行浏览器的操作系统平台。 |
| systemLanguage | 返回 OS 使用的默认语言。 |
| userAgent | 返回由客户机发送服务器的 user-agent 头部的值。 |
| userLanguage | 返回 OS 的自然语言设置。 |
2.语法:
window.navigator.属性window.navigator 对象可以不带 window 前缀来写
3.方法:
| 方法 | 描述 |
|---|---|
| javaEnabled() | 规定浏览器是否启用 Java。 |
| taintEnabled() | 规定浏览器是否启用数据污点 (data tainting)。 |
六、JavaScript 高级语法
JavaScript高级语法_code_J的博客-CSDN博客
七、JavaScript 新特性
JavaScript新特性(ES6,7,8...)_code_J的博客-CSDN博客
本文由博主在学习过程中编写,有一定程度上的参考,如有错误和问题,望理解。