CSS学习(第四天)(浮动,常见网页布局,清除浮动,PS切图)
CSS浮动
- 1 浮动
-
- 1.1传统网页布局的三种方式
- 1.2 标准流(普通流/文档流)
- 1.3 为什么需要浮动?
- 1.3为什么需要浮动?
- 1.4什么是浮动?
- 1.5浮动特性(重难点)
- 1.6 浮动元素经常和标准流父级搭配使用
- 2 常见网页布局
-
- 2.1 浮动布局注意点
-
- 1、浮动和标准流的父盒子搭配
- 2、一个元素浮动了,理论上其余的兄弟元素也要浮动
- 3 清除浮动
-
- 3.1 为什么需要清除浮动?
- 3.2 清除浮动本质
- 3.3 清除浮动
- 3.4 清除浮动方法
- 3.5 清除浮动-额外标签法
-
- 3.5.1 清除浮动-额外标签法(总结)
- 3.7 清除浮动----父级添加overflow属性
- 3.8 清除浮动 :after 伪元素法
- 3.9 清除浮动-----双伪元素清除浮动
- 3.10 清除浮动总结
- 4 PS切图
-
- 4.1常见的图片格式
-
- 4.1.1图层切图
- 4.1.2切片切图
- 4.1.3 PS插件切图
- 5 学成在线案例
-
- 5.1 案例准备工作
- 5.2 CSS属性书写顺序(重点)
- 5.3 页面布局整体思路
1 浮动
1.1传统网页布局的三种方式
网页布局的本质一用 CSS来摆放盒子。把盒子摆放到相应位置。
CSS提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序) :
●普通流(标准流)
●浮动
●定位
1.2 标准流(普通流/文档流)
所谓的标准流:就是标签按照规定好默认方式排列.
1.块级元素会独占-行,从上向下顺序排列。
●常用元素: div、 hr、p、h1~h6、ul、ol、 dl、form、table
2.行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
●常用元素:span、a、i、 em等
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
注意:实际开发中,一个页面基本都包含了这三种布局方式(后面移动端学习新的布局方式)。
1.3 为什么需要浮动?
提问:我们用标准流能很方便的实现如下效果吗?
1.如何让多个块级盒子(div)水平排列成一行?

较难,虽然转换为行内块元素可以实现一行显示,但是他们之间会有大的空白缝隙,很难控制。
1.3为什么需要浮动?
总结:有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。因为浮动可以改变元素标签默认的排列方式.
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
1.4什么是浮动?
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。(都是左浮动的话,一个接一个靠左)
语法:
选择器{ float: 属性值; }
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
div {
width: 150px;
height: 200px;
background-color: pink;
}
.left {
float: left;
}
.right {
float: right;
}
style>
head>
<body>
<div class="left">左青龙div>
<div class="right">右白虎div>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
div {
width: 150px;
height: 200px;
background-color: pink;
}
.left {
float: left;
}
style>
head>
<body>
<div class="left">左青龙div>
<div class="left">右白虎div>
body>
html>
1.5浮动特性(重难点)
加了浮动之后的元素,会具有很多特性,需要我们掌握的.
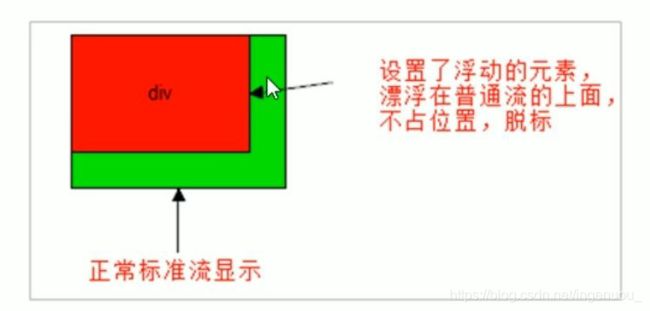
浮动元素会脱离标准流(脱标)- 浮动的元素会一行内显示并 且元素顶部对齐
- 浮动的元素会具有行内块元素的特性
1、设置了浮动( float )的元素最重要特性:
- 脱离标准普通流的控制(浮)移动到指定位置(动), (俗称
脱标) - .
浮动的盒子不再保留原先的位置,位置被其他标准盒子所占有。

2、如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。
在一行显示,三个div都要设置浮动属性。

注意:浮动的元素是互相贴靠在一起的(不会有缝隙) , 如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
3、浮动元素会具有行内块元素的特性
任何元素都可以浮动,不管首先是什么模式的元素,添加浮动之后具有行内块元素相似的特性
如果行内元素有了浮动,则不需要转换 块级、行内块元素 就可以直接给高度和宽度
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽 ,但是添加浮动后,它的大小根据内容来决定
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
- 行内元素同理
p {
height: 400px;
background-color: purple;
float: right;
margin-top: 0;
}
<p>pp>
![]()
<p>pppppppppppp>
1.6 浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。符合网页布局第一准侧。
网页布局第二准则:先设置盒子大小,之后设置盒子的位置
2 常见网页布局
2.1 浮动布局注意点
1、浮动和标准流的父盒子搭配
先用标准流的父元素排列上下位置,之后,内部子元素采取浮动排列左右位置(先有父元素,才有浮动的子元素)
2、一个元素浮动了,理论上其余的兄弟元素也要浮动
一个盒子里面有多个盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,否则引起问题。
浮动盒子只会影响盒子后面的标准流,不会影响前面的标准流。
3 清除浮动
3.1 为什么需要清除浮动?
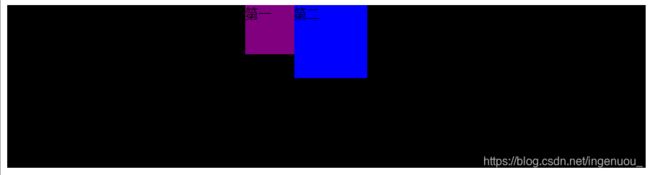
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。

由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
.box {
background-color: pink;
}
.footer {
height: 200px;
background-color: black;
}
.bg1 {
float: left;
width: 60px;
height: 60px;
background-color: purple;
}
.bg2 {
float: left;
width: 90px;
height: 90px;
background-color: blue;
}
style>
head>
<body>
<div class="box">
<div class="bg1">第一div>
<div class="bg2">第二div>
div>
<div class="footer">div>
body>
html>
图片中原来父类粉色部分没有了,父类高度为0,后面的黑色标准流盒子上移
3.2 清除浮动本质
- 清除浮动的本质是
清除浮动元素造成的影响 - 如果父盒子本身有高度,则不需要清除浮动
清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
3.3 清除浮动
清除浮动的策略是闭合浮动
在实际工作中,几乎只用clear:both
语法:
选择器 {
clear:属性值;
}
3.4 清除浮动方法
- 额外标签法也称为隔墙法,是W3C推荐的做法。
父级添加overflow属性父级添加after伪元素父级添加双伪元素
3.5 清除浮动-额外标签法
额外标签法也称为隔墙法,是W3C推荐的做法。
额外标签法会在浮动元素末尾添加一个空的标签。例如
- 优点:通俗易懂,书写方便
- 缺点:添加许多无意义的标签,结构化较差
注意:要求这个新的空标签必须是块级元素。
额外标签法,清除浮动
.clear {
clear: both;
}
"box">
"bg1">第一
"bg2">第二
"clear">
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<style>
.box {
margin: 0 auto;
width: 200px;
background-color: pink;
}
.footer {
height: 200px;
background-color: black;
}
.bg1 {
float: left;
width: 60px;
height: 60px;
background-color: purple;
}
.bg2 {
float: left;
width: 90px;
height: 90px;
background-color: blue;
}
.clear {
clear: both;
}
style>
head>
<body>
<div class="box">
<div class="bg1">第一div>
<div class="bg2">第二div>
<div class="clear">div>
div>
<div class="footer">div>
body>
html>
3.5.1 清除浮动-额外标签法(总结)
1.清除浮动本质是?
清除浮动的本质是清除浮动元素脱离标准流造成的影响
2.清除浮动策略是?
闭合浮动.只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子.
3.额外标签法?
隔墙法,就是在最后一个浮动的子元素后面添加一个额外标签,添加清除浮动样式
实际工作可能会遇到,但是不常用
3.7 清除浮动----父级添加overflow属性
可以给父级添加overflow属性,将其属性值设置为hidden、auto 或scroll。子不教父之过,注意是给父元素添加代码
●优点: 代码简洁
●缺点:无法显示溢出的部分
.box {
/* 清除浮动 */
overflow: hidden;
margin: 0 auto;
width: 200px;
background-color: pink;
}
<div class="box">
<div class="bg1">第一div>
<div class="bg2">第二div>
div>
3.8 清除浮动 :after 伪元素法
:after方式是额外标签法的升级版。也是给父元素添加
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix { /* IE6、7专有*/
*zoom: 1;
}
<div class="box clearfix">
<div class="bg1">第一div>
<div class="bg2">第二div>
div>
- 优点:没有增加标签,结构更简单
- 缺点:照顾低版本浏览器
- 代表网站:百度、淘宝网、网易等
3.9 清除浮动-----双伪元素清除浮动
也是给给父元素添加
.clearfix :before,
.clearfix:after {
content: "";
display:table;
}
.clearfix:after {
clear :both;
}
.clearfix {
*zoom: 1;
}
<div class="box clearfix">
<div class="bg1">第一div>
<div class="bg2">第二div>
div>
●缺点:照顾低版本浏览器
●代表网站:小米、腾讯等
3.10 清除浮动总结
为什么需要清除浮动?
①父级没高度。
②子盒子浮动了。
③影响下面布局了,我们就应该清除浮动了。
4 PS切图
PS有很多切图方式:图层切图,切片切图,PS插件切图
4.1常见的图片格式
-
jpg图像格式: JPEG ( JPG )对色彩的信息保留较好,高清,颜色较多,我们产品类的图片经常用jpg格式的
-
gif图像格式 : GIF格式最多只能储存256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果,实际经常用于一些图片小动画效果
-
png图像格式是一 种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点能够保持透明背景.如果想要切成背景透明的图片,请选择png格式.
-
PSD图像格式PSD格式是Photoshop的专用格式 ,里面可以存放图层、通道、遮罩等多种设计稿对我们前端人员来说最大的优点我们可以直接从上面复制文字,获得图片,还可以测量大小和距离.
4.1.1图层切图
最简单的切图方式,: 先选中,然后可以看到右边有图层,右击图层-----快速导出PNG(导出内容)
合并图层:
点击一个图层,按住shift键,再点击另一个,然后右击,合并图层(快捷键ctrl+e)
但是很多情况下,我们需要合并图层再导出:
- 选中需要的图层,图层菜单—>合并图层
- 右击---->快速导出PNG
最好的办法是:沟通
4.1.2切片切图
1.利用切片选中图片
●利用切片工具手动划出
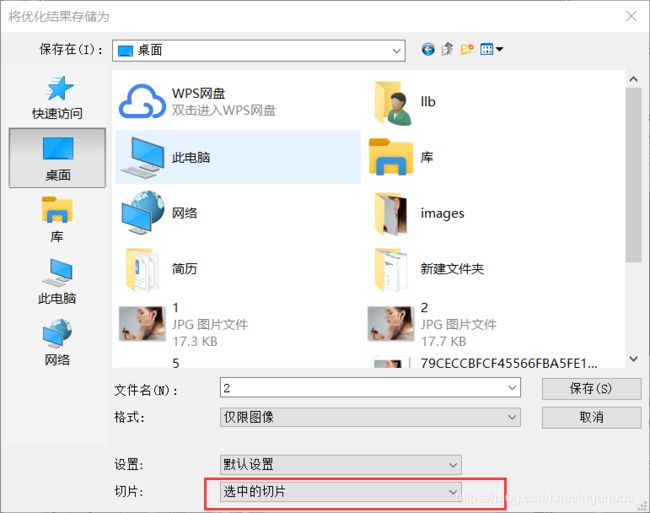
2.导出选中的图片
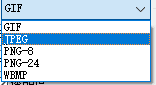
文件菜单→导出→存储为web设备所用格式>选择我们要的图片格式→存储。
4.1.3 PS插件切图
Cutterman是一款运行在Photoshop中的插件,能够自动将你需要的图层进行输出,以替代传统的手工"导出web所用格式"以及使用切片工具进行挨个切图的繁琐流程。
官网: http://www.cutterman.cn/zh/cutterman
注意: Cutterman插件要求你的PS必须是完整版,不能是绿色版,所以大家需要安装完整版本。
5 学成在线案例
5.1 案例准备工作
我们本次采取结构与样式相分离思想:
1.创建study目录文件夹(用于存放我们这个页面的相关内容)。
2.用vscode打开这个目录文件夹.
3. study目录内新建images文件夹,用于保存图片。
4.新建首页文件index.html(以后我们的网站首页统一规定为index.html).
5.新建style.css样式文件。我们本次采用外链样式表。
6.将样式引入到我们的HTML页面文件中。
7.样式表写入清除内外边距的样式,来检测样式表是否引入成功。
5.2 CSS属性书写顺序(重点)
建议遵循以下顺序∶
1.布局定位属性:display / position / float / clear/ visibility / overflow(建议display第一个写,毕竟关系到模式)
2.自身属性: width/ height / margin/ padding / border / background
3.文本属性:color / font / text-decoration / text-align/ vertical-align/ white- space / break-word
4.其他属性(CSS3) :content/ cursor / border-radius/ box-shadow / text-shadow/ background:linear-gradient…
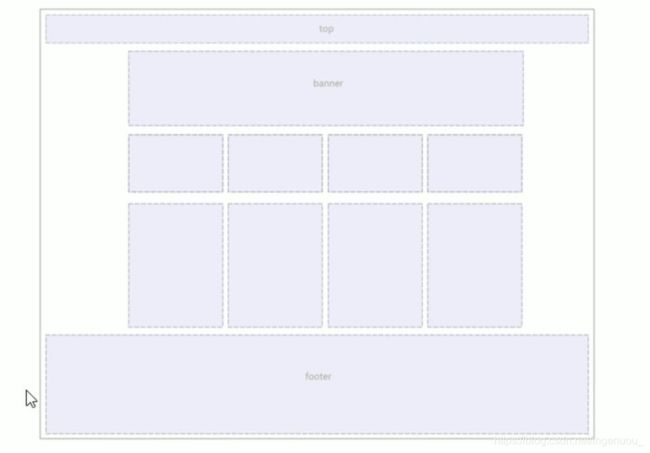
5.3 页面布局整体思路
为了提高网页制作的效率,布局时通常有以下的整体思路:
1.必须确定页面的版心(可视区),我们测量可得知。
2.分析页面中的行模块,以及每个行模块中的列模块。其实页面布局第一准则.
3.一行中的列模块经常浮动布局,先确定每个列的大小之后确定列的位置.页面布局第二准则
4.制作HTML结构。我们还是遵循,先有结构,后有样式的原则。结构永远最重要.
5.所以,先理清楚布局结构,再写代码尤为重要.这需要我们多写多积累.