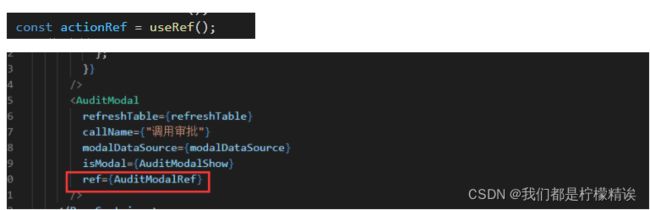
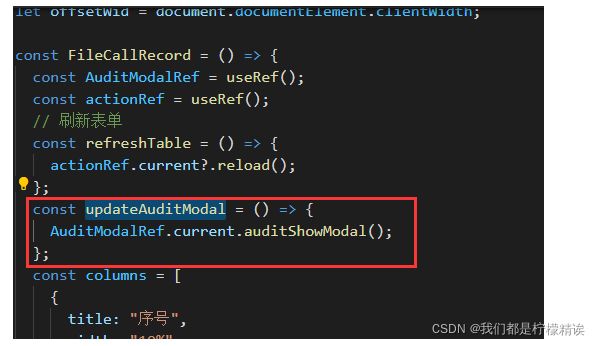
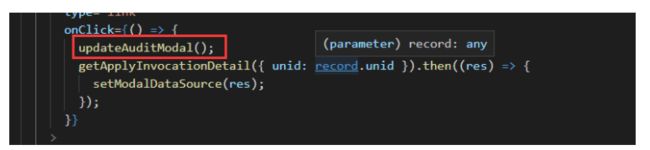
- react 封装一个类函数使用方法
特严赤傲
前端reactjsreact.js前端框架
1.编写ProductCount函数classProductCount{publicstaticgetProductCount(count:number):string{if(count{formattedCount}}
- RxJava使用和原理(一)
linwq8
rxjavaandroidjava
基本介绍项目源码路径Github:RxJava介绍RxJava(ReactiveExtensionsforJava)是JVM的一个响应式扩展(ReactiveX)实现。它通过使用可观察的序列来组合异步和基于事件的程序。定义与原理RxJava是一个在JavaVM上使用可观测的序列来组成异步的、基于事件的程序的库。它扩展了传统的观察者模式,增加了对事件序列的丰富操作和变换能力。在RxJava中,被观察
- HTML+CSS学习笔记
潘越越
学习笔记
目录一、emmet语法二、常用html标签使用方法:三、常用CSS样式css样式设计具体引入方式1.关于border边框的设计2.关于text文本内容的管理3.关于盒模型的分类以及position属性:4.background属性的使用5.实现样式转变持续更新……首先,整体了解有关HTML和CSS的使用,主要是为了搭建静态页面有关HTML5所需要掌握的框架:React+Reactnativeuni
- Recat学习
freelb
学习webpackjavascriptreactjs
Recatv17.x项目开发框架搭建1.创建React项目2.暴露配置文件方法一方法二3.支持less4.支持scss/sass5.安装element-ui6.路由导航(常规使用)编译出错错误一错误二错误三错误四8.Serve插件(查看打包运行效果)安装typescript支持1.创建React项目为了加速npm下载速度,先把npm设置为淘宝镜像地址。npmconfigsetregistryhtt
- 跨端方案选型:对比Uni-app与Taro在复杂电商项目中的技术选型依据参考
向贤
前端开发uni-apptaro
跨端方案选型:对比Uni-app与Taro在复杂电商项目中的技术选型依据参考请赏析:Uni-app与Taro复杂电商项目选型对比指南一、核心选型维度速记技术栈匹配→跨端能力→性能优化→开发效率→生态支持→长期维护二、关键维度对比分析1.技术栈匹配性框架技术栈适用团队学习成本Uni-appVue.js语法+小程序API熟悉Vue或小程序的团队低(语法与Vue高度一致)TaroReact/Vue/类R
- 如何在简历中巧妙展现你的兴趣爱好
贵州数擎科技有限公司
面试跳槽
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术开源项目:智简未来、晓智元宇宙、数字孪生引擎在简历中展
- 使用 Three.js 转换 GLSL 粒子效果着色器
贵州数擎科技有限公司
javascript着色器开发语言
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术开源项目:AI简历、元宇宙、数字孪生在这篇博客中,我们
- TCP网络编程库——Muduo库
青春:一叶知秋
网络tcp/ip服务器
目录1,Muduo库的说明2,Muduo库的主要组件3,Muduo常用的类接口4,Muduo库的代码运用5、Muduo库的工作流程6、特点与优势1,Muduo库的说明Muduo库是一个基于非阻塞IO和IO多路复用的C++高并发TCP网络编程库,它基于Reactor模式实现,并支持多线程并发处理的网络库,使用的线程模型是oneloopperthread。注意:Reactor模式和oneloopper
- 从Hello Vue到构建未来:探索渐进式框架的无限可能
skyksksksksks
综合个人杂记vue.js前端开发语言前端框架
一、当代码遇见人性:Vue的诞生故事2013年某个深夜,谷歌前员工尤雨溪在键盘前陷入沉思。当时的前端框架要么像Angular般庞大复杂,要么如React般需要哲学思考。他想创造一种更"人性化"的工具——就像用铅笔素描般自然,却能画出数字油画般精致的作品。于是,Vue.js这个融合东方设计美学的框架悄然诞生。这个轻量级的框架最初只有运行时库,却像一粒精心培育的种子。尤雨溪将"渐进式"理念注入DNA:
- Redux
Redux类适用所有React生态项目import{applyMiddleware,combineReducers,legacy_createStoreascreateStore,Store,compose,}from"redux";importthunkfrom"redux-thunk";import{connect,Provider}from"react-redux";import{Actio
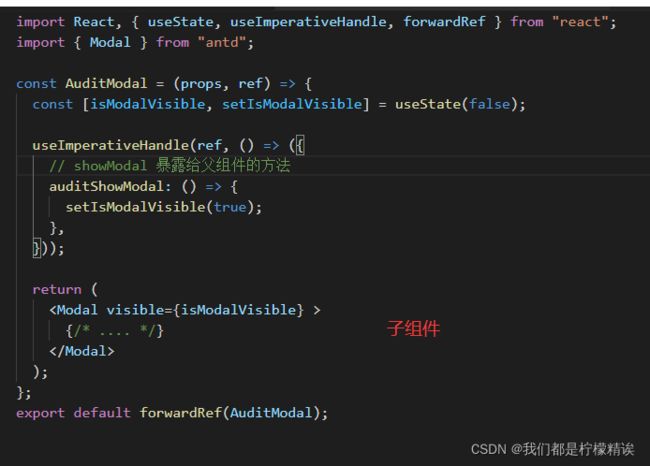
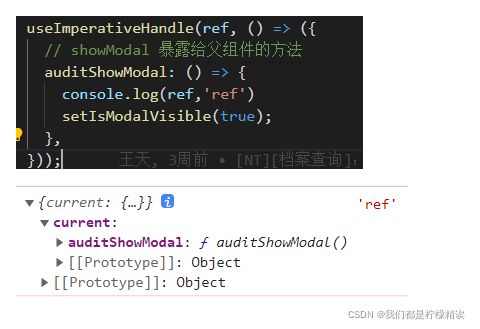
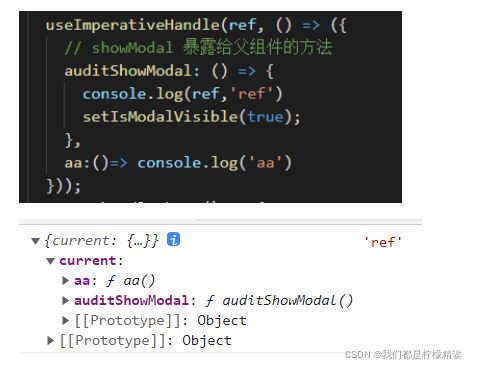
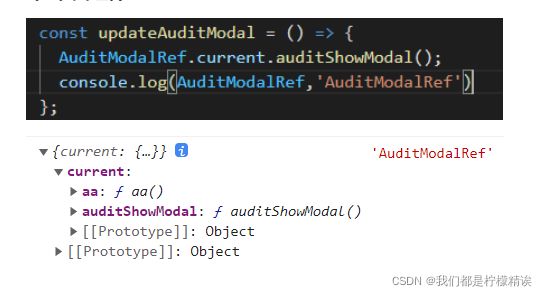
- React Native App开发笔记
版本react@18.1.0react-native@0.70.2node@18.12.1ruby@2.6.10弹窗有上下左右抽屉式弹窗和中间放大式弹窗ReactNative提供了Modal和Animated也可以使用react-native-modal-layer第三方库动画Animated(1)动画的初始值privateanimateValue=newAnimated.Value(0);(2)
- React学习笔记07
充气大锤
React学习笔记react.js学习笔记开发语言vue.js前端
一、自定义Hook函数概念:自定义Hook是以use打头的函数,通过自定义Hook函数可以用来实现逻辑的封装和复用来个小需求:点击toggle按钮时控制div的显示和隐藏不封装直接实现:functionApp(){const[state,set_state]=useState(true)consttoggle=()=>set_state(!state)return({state&&thisisdi
- React Native App第三方库
lottie-react-native动画库github以及官网可以用于页面加载时的动画importReact,{FC}from"react";import{SafeAreaView,ScrollView,Text}from"react-native";importLottiefrom'lottie-react-native';interfaceProps{}constLottieReactNat
- React底层常见的设计模式
GISer_Jinger
Reactreact.js设计模式javascript
在React中,常见的设计模式为开发者提供了结构化和可重用的解决方案,有助于提高代码的可维护性和可扩展性。以下是对React中几种常见设计模式的详细解析,并附上示例代码和注释:1.容器组件与展示组件模式(Container/PresentationalPattern)描述:容器组件负责数据获取、状态管理和业务逻辑,而展示组件仅负责渲染UI,不直接管理状态。示例代码://展示组件:TodoItem.
- Next.js 开发指南 实战篇 | React Notes | 侧边栏笔记列表
人工智能_SYBH
课程推荐javascriptreact.js笔记Next.js实战前端框架开发语言
Next.js开发指南-冴羽-掘金小册前言本篇我们来实现ReactNotes的左侧侧边栏部分。SidebarNoteList现在我们接着完善笔记列表,毕竟笔记列表这里还要实现展开和收回功能:修改components/SidebarNoteList.js代码:jsx复制代码importSidebarNoteItemfrom'@/components/SidebarNoteItem';exportde
- Spring 核心技术解析【纯干货版】- XII:Spring 数据访问模块 Spring-R2dbc 模块精讲
m0_74825003
面试学习路线阿里巴巴springjava后端
在现代应用架构中,高并发、低延迟的需求推动了响应式编程的发展,而传统的JDBC由于其同步阻塞机制,在高吞吐场景下可能成为瓶颈。R2DBC(ReactiveRelationalDatabaseConnectivity)作为响应式关系型数据库访问标准,正是为了解决这一问题而诞生的。SpringR2DBC作为Spring生态对R2DBC的封装,提供了非阻塞、异步的数据库访问能力,并与SpringWebF
- Spring Cloud Alibaba Spring Cloud Spring Boot 版本对应关系
马丁半只瞄
javaspringspringbootspringcloud
版本不对应可能有以下报错:Failedtobindpropertiesundermybatis-plus.configuration.result-maps[0]NoClassDefFoundError:reactor/netty/http/server/WebsocketServerSpec$Builderreactor.netty.resources.ConnectionProvider.el
- React进阶之前端业务Hooks库(五)
VillanelleS
react.js前端前端框架
前端业务Hooks库Hooks原理useStateuseEffect上述问题useState,useEffect复用的能力练习:怎样实现一套React过程中的hooks状态&副作用Hooks原理不能在循环中、条件判断、子函数中调用,只能在函数最外层去调用useEffect中,deps为空,执行一次useState使用:import{useState}from'react';constApp=()=
- 探索React的深度应用:React Survey——构建问卷神器
傅尉艺Maggie
探索React的深度应用:ReactSurvey——构建问卷神器去发现同类优质开源项目:https://gitcode.com/在浩瀚的前端开发世界里,React与Redux已成为构建复杂Web应用的得力助手,但它们的强大往往隐藏在基础教程之后。今天,让我们一同探索【ReactSurvey】,一个将React与Redux之力发挥至极致的开源项目,教你如何轻松打造专业的在线问卷系统。项目介绍Reac
- 推荐使用:react-native-cn-quill - 为React Native打造的富文本编辑器
秋玥多
推荐使用:react-native-cn-quill-为ReactNative打造的富文本编辑器react-native-cn-quillQuillrich-texteditorforreact-native项目地址:https://gitcode.com/gh_mirrors/re/react-native-cn-quill项目介绍react-native-cn-quill是一个基于QuillA
- 探索表单设计新境界:React JSON Schema Form 编辑器
包椒浩Leith
探索表单设计新境界:ReactJSONSchemaForm编辑器react-json-schema-form-builderVisualeditorforformsbasedonjsonschema,builtinReactJS项目地址:https://gitcode.com/gh_mirrors/re/react-json-schema-form-builder在当今快速迭代的软件开发领域,灵活
- React vs Vue3深度对比与使用场景分析
匹马夕阳
VUE技术集锦react.js前端前端框架
在前端开发领域,React和Vue3是两个备受瞩目的框架。它们都提供了强大的功能和灵活的开发方式,但各自的设计理念、使用方式和适用场景有所不同。本文将深入探讨React和Vue3的区别,通过代码示例和具体的使用场景,帮助开发者更好地理解并选择适合自己的框架。一、核心概念与设计理念1.ReactReact是由Facebook开发的一个JavaScript库,主要用于构建用户界面。它的核心理念是组件化
- React低代码项目:用户登陆
CaptainDrake
react.js低代码前端
吐司问卷:用户登陆Date:February17,20254:12PM(GMT+8)JWT**概念:**登陆成功后,服务端返回一个tokenJWT组成:JWT由三个部分组成:头部(Header)、载荷(Payload)和签名(Signature)。它们通过点(.)连接,格式如下:header.payload.signature示例:假设用户登录成功,后端生成了一个JWT,格式如下:eyJhbGci
- 一个基于 React + SpringBoot 的在线多功能问卷系统(附源码)
程序员-李旭亮
Java项目源码react.jsspringboot前端
简介:一个基于React+SpringBoot的在线多功能问卷系统前端技术栈:React、React-Router、Webpack、Antd、Zustand、Echarts、DnDKit后端技术栈:SpringBoot、MySQL、MyBatisPlus、Redis项目源码下载链接:https://pan.quark.cn/s/2e32786e0c61部分页面静态预览:主要前端业务需求与技术突破:
- React Native 0.76:重大更新引领移动开发新潮流
前端react-native
博主小程序体验|博主公众号分享2024年10月23日,ReactNative发布了具有里程碑意义的0.76版本,这一版本带来了众多令人瞩目的更新,将对移动应用开发产生深远影响。一、主要更新内容概览(一)新架构默认启用从0.76版本起,新架构在项目中默认开启,这标志着它已经具备了用于生产环境的条件。新架构是自2018年以来对ReactNative的全面重写,与旧架构相比有诸多优势。(二)ReactN
- 现代前端框架渲染机制深度解析:虚拟DOM到编译时优化
桂月二二
前端框架
引言:前端框架的性能进化论TikTokWeb将React18迁移至Vue3后,点击响应延迟降低42%,内存占用减少35%。Shopify采用Svelte重构核心交互模块,首帧渲染速度提升580%。Discord在Next.js14中启用ReactServerComponents后,服务端数据吞吐量增加240%,客户端Bundle体积减少54%。一、主流框架技术架构差异1.1三大范式运行机制对比维度
- RN React Native 使用Flatlist出现的问题
好好学习99
经验分享reactnativereact.jsjavascript
因为我们项目需要兼容app端,pcweb端以及移动web端,有些代码在移动端的时候没有问题,但是一旦在pc端,就会发现有bug,于是记录一下,pc端的bug原因1.出现闪屏,一直调用加载更多函数的原因其实闪屏与频繁调用加载函数是一起的,解决了调用加载函数的问题就能解决闪屏问题。flatlist组件有两个参数onEndReachedThreshold和onEndReached,前者用来判断何时调用e
- react-native入门之核心组件与原生组件
crayon-shin-chan
surprise#react-nativereactnativereact
文档:核心组件与原生组件·ReactNative中文网1.简介ReactNative是一个使用React和应用平台的原生功能来构建Android和iOS应用的开源框架。可以使用JavaScript来访问移动平台的API,使用React组件来描述UI的外观和行为2.视图在Android和iOS开发中,一个视图是UI的基本组成部分屏幕上的一个小矩形元素、可用于显示文本、图像或响应用户输入。甚至应用程序
- 为什么“记住密码”适合持久化?
十步杀一人_千里不留行
Reactreactnative
✅特性1:应用重启后仍需生效记住密码的本质是长期存储用户的登录凭证(如用户名、密码、JWTToken),即使用户关闭应用、重启设备,仍然可以自动登录。持久化存储方案:ReactNative推荐使用AsyncStorage或SecureStore(Expo)Web端可以用localStorage/IndexedDB/Cookies✅特性2:不受组件生命周期影响记住密码的逻辑应该独立于UI组件,即使应
- React Native 0.76正式版发布,带来多项目更新
xiangzhihong8
ReactNativereactnativereact.jsjavascript
去年10月,ReactNative0.76版本更新,主要更新的内容有默认启用了新架构,并引入了ReactNativeDevTools。这是我们团队6年辛勤工作的高潮,同时得到了我们令人难以置信的开发者社区的支持。主要更新的内容如下:ReactNative新架构默认启用ReactNativeDevTools更快的Metro解析BoxShadow和Filter样式属性移除了对react-native-
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring