Qt+Cutelyst学习笔记(四)win10+Qt6.2.3+VS2019编译第一个web服务器(使用VS)
uqf前言
本次教程创建一个web服务器示例,使用VS编译。重点是如何创建并编译、运行一个web项目
在项目开始前,请阅读的小伙们先编译cutelyst,可以参考以下教程
Qt+Cutelyst学习笔记(二)win10+Qt6.2.3+VS2019编译动态库_aggs1990的专栏-CSDN博客
一、设置环境变量
成功编译后,会得到一个安装目录及文件
若是想省点事,不设置环境变量,可以直接将整个安装目录复制到Qt对应的目录中。笔者的目录是D:\Qt\6.2.3\msvc2019_64。
若小伙伴和笔者一样,有多个版本经常测试,建议在cmd中临时设置环境
本次教程采用后者,打开一个cmd,输入如下命令
#增加环境变量 请读者自行修改成自己的目录
set path=D:\Qt\6.2.3\msvc2019_64;dir\cutelyst_build_qt6.2.3\install\bin;%path%
#测试版本号
cutelyst3-qt6.exe --version环境变量一共增加两项,第一项是Qt的工具链目录,第二项是cutelyst的安装目录
执行完成后,就可以开始正常开发了
二、创建CUTELYST项目
找一个空白目录,注意不能有中文或空格,在cmd中执行如下命令
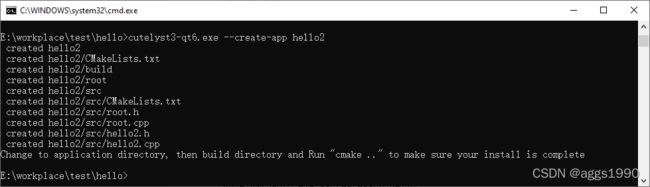
cutelyst3-qt6.exe --create-app hello执行结果如下
在源文件目录,会看到生成的Cutelyst应用程序
具体内容先不介绍,也不修改任何代码,先运行下看看
三、编译CUTELYST项目
打开cmake gui,设置好源码目录和编译输出目录
设置完成后,点configure,弹出如下窗口
选择VS2019,点finish
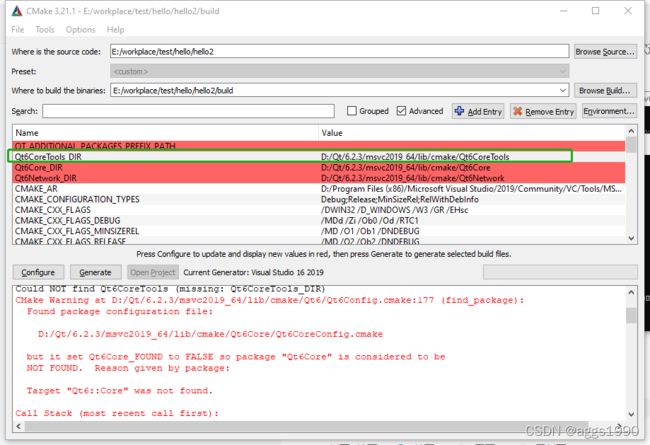
会提示找不到Qt6,需要手工设置Qt6_DIR,以上是笔者的设置。设置完成后,继续点configure
会提示找不到Qt6CoreTool,需要手工设置Qt6CoreTool_DIR,以上是笔者的设置。设置完成后,继续点configure
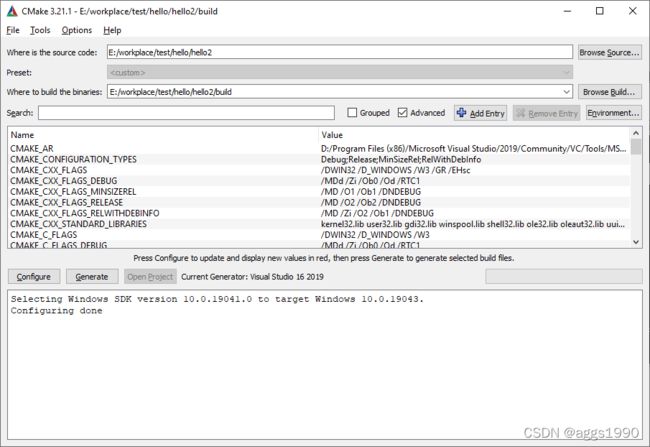
会提示找不到Cutelyst3Qt6,需要手工设置Cutelyst3Qt6_DIR,以上是笔者的设置。设置完成后,继续点configure
现在没有错误了,点generate,生成VS工程
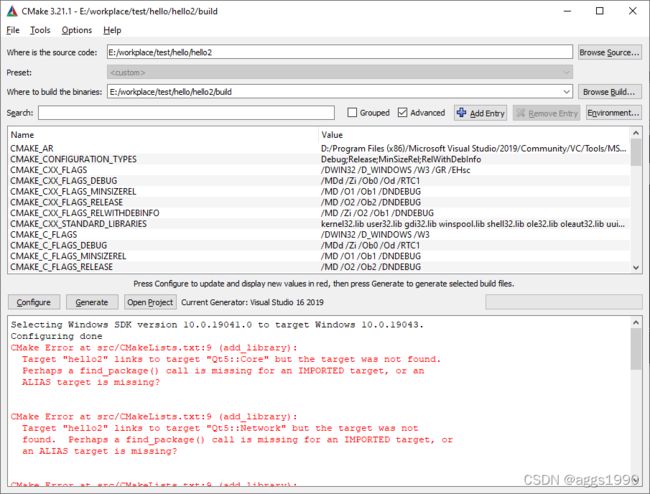
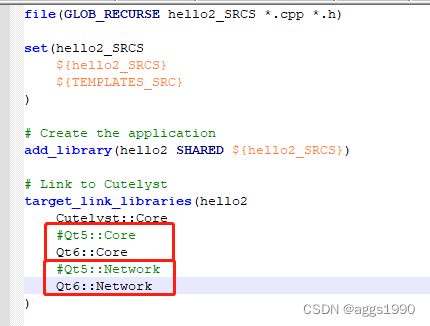
可以看到 报错了,打开hello2/src/CMakeLists.txt
将Qt5修改为Qt6,这应该会在接下来的版本中修复吧,再次点generate
这次没有报错了
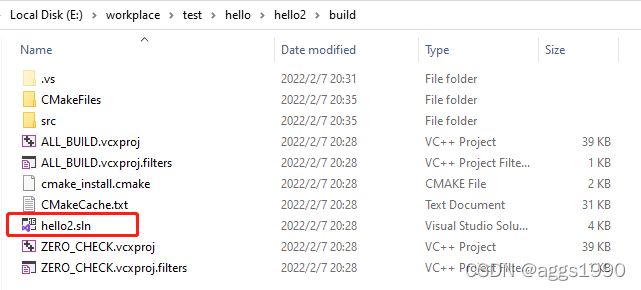
打开编译目录
找到hello.sln,并用VS打开
切换成Release模式,并开始编译
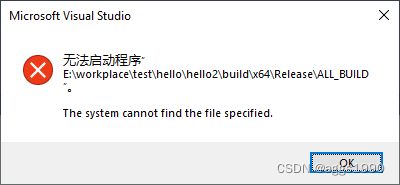
编译完成后,会提示如下
因为我们编译生成的是动态库,所以会有这个提示,不用担心
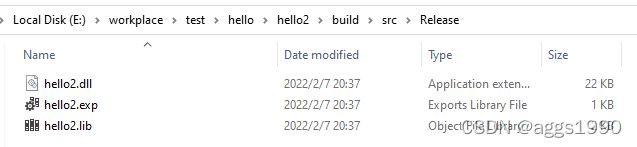
打开编译输出目录,就可以看到生成的动态库了
注:当前先不要使用debug模式,否则会影响下面的程序运行
四、运行CUTELYST项目
在设置好环境变量的cmd中执行如下命令
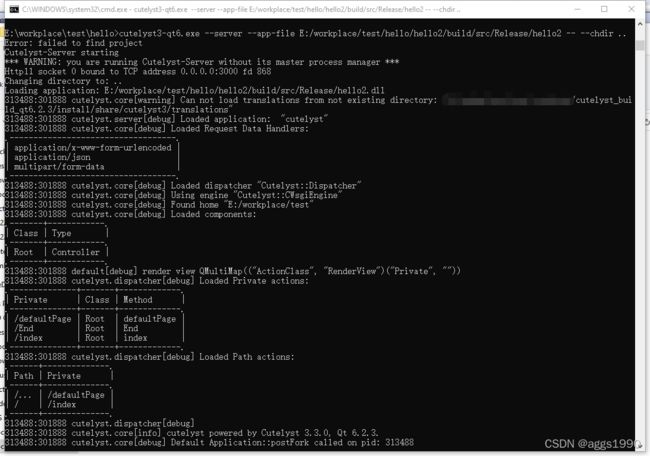
cutelyst3-qt6.exe --server --app-file E:/workplace/test/hello/hello2/build/src/Release/hello2 -- --chdir ..
#--app-file 后的参数是应用程序(dll库)的位置,请读者自行修改
#注:可以省略dll扩展名注:可以省略应用程序后缀,如.so, .dll, .dylib,因为它会自动查找带有适当后缀的文件。
若是正常,运行结果如上
打开本地浏览器,输入 http://localhost:3000
若是正常,就可以看到 Cutelyst欢迎屏幕(如果您看到其他欢迎屏幕或“索引”屏幕,您可能忘记在URL中指定端口3000),同时cmd中也会出现如下输出
注:若是要退出服务,可以在cmd中,使用Ctrl-C
后记
在Qt项目开发中,经常使用的是QtCreator,这个将在后续的教程中,介绍如何使用
至此,Cutelyst项目创建并编译、运行已完成