Qt+Cutelyst学习笔记(六)win10+Qt6.2.3+VS2019编译第一个web服务器(使用Qt Creator)
前言
本次教程创建一个web服务器示例,使用VS编译。重点是如何创建并编译、运行一个web项目
在项目开始前,请阅读的小伙们先编译cutelyst,可以参考以下教程
Qt+Cutelyst学习笔记(二)win10+Qt6.2.3+VS2019编译动态库_aggs1990的专栏-CSDN博客
一、设置环境变量
成功编译后,会得到一个安装目录及文件
若是想省点事,不设置环境变量,可以直接将整个安装目录复制到Qt对应的目录中。笔者的目录是D:\Qt\6.2.3\msvc2019_64。
若小伙伴和笔者一样,有多个版本经常测试,建议在cmd中临时设置环境
本次教程采用后者,打开一个cmd,输入如下命令
#增加环境变量 请读者自行修改成自己的目录
set path=D:\Qt\6.2.3\msvc2019_64;dir\cutelyst_build_qt6.2.3\install\bin;%path%
#测试版本号
cutelyst3-qt6.exe --version环境变量一共增加两项,第一项是Qt的工具链目录,第二项是cutelyst的安装目录
执行完成后,就可以开始正常开发了
二、创建CUTELYST项目
找一个空白目录,注意不能有中文或空格,在cmd中执行如下命令
cutelyst3-qt6.exe --create-app hello执行结果如下
![]()
在源文件目录,会看到生成的Cutelyst应用程序
具体内容先不介绍,也不修改任何代码,先运行下看看
三、编译CUTELYST项目
直接使用QtCreator打开hello下的CMakeLists.txt
注意选对Qt工具链
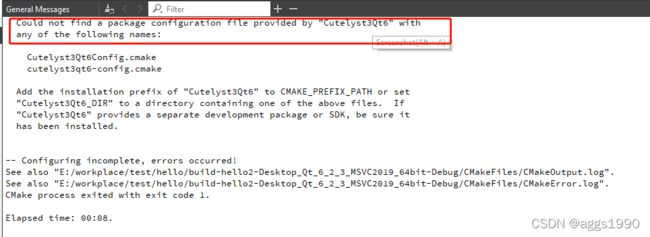
配置项目后,过会会报错
还是缺少Cutelyst3Qt6
QtCreator是支持cmake的,可以直接修改。但目前支持的并不友好,笔者建议,直接使用cmake gui
在QtCreator中,切换到Release模式,生成Release的目录
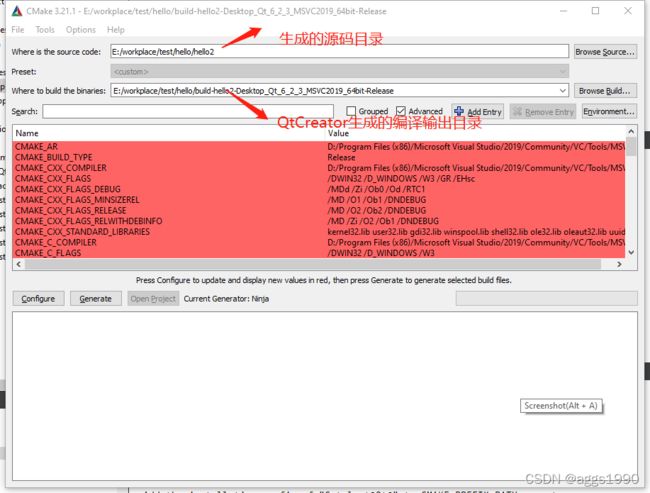
打开cmake gui,设置好源码目录和Release编译输出目录
设置完成后,点configure,弹出如下窗口
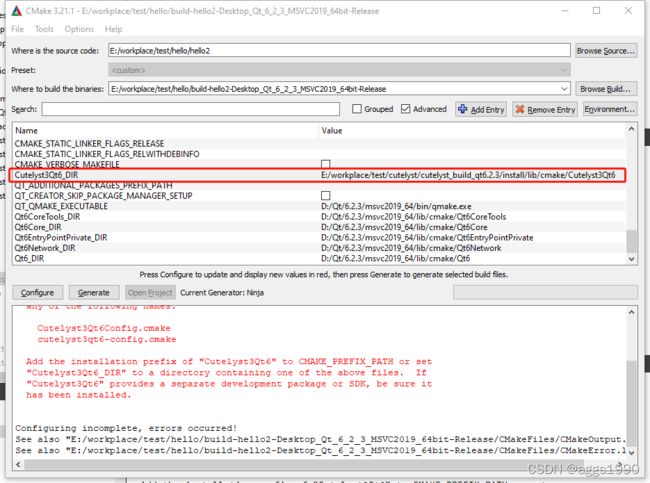
会提示找不到Cutelyst3Qt6,需要手工设置Cutelyst3Qt6_DIR,以上是笔者的设置。设置完成后,继续点configure
现在没有错误了,回到QtCreator
由于QtCreator的cmake不会自动更新配置,需要手动修改触发,如切换下Debug,再切换加Release,过会就会发现工程配置正常了,但仍然有报错
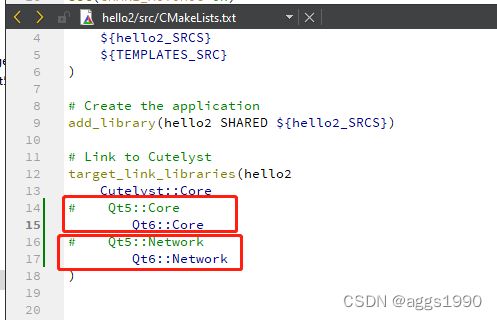
找到错误位置,并修改
保存后,切换下Debug,再切换加Release,过会就会发现工程配置正常了
Release模式下,直接启动编译即可
编译完成后,打开编译输出目录,就可以看到生成的动态库了
注:当前先不要使用debug模式,否则会影响下面的程序运行
四、运行CUTELYST项目
在设置好环境变量的cmd中执行如下命令
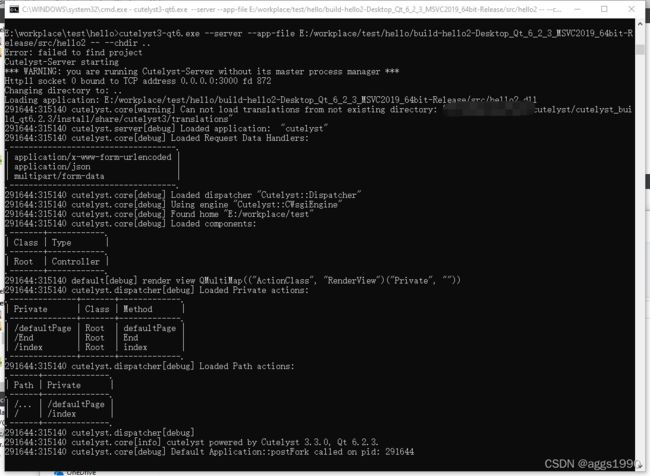
cutelyst3-qt6.exe --server --app-file E:/workplace/test/hello/build-hello2-Desktop_Qt_6_2_3_MSVC2019_64bit-Release/src/hello2 -- --chdir ..
#--app-file 后的参数是应用程序(dll库)的位置,请读者自行修改
#注:可以省略dll扩展名注:可以省略应用程序后缀,如.so, .dll, .dylib,因为它会自动查找带有适当后缀的文件。
若是正常,运行结果如上
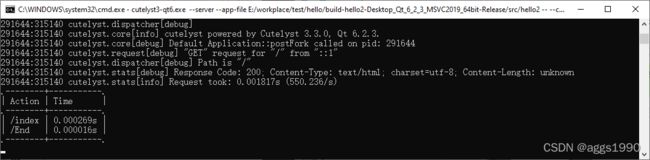
打开本地浏览器,输入 http://localhost:3000
![]()
若是正常,就可以看到 Cutelyst欢迎屏幕(如果您看到其他欢迎屏幕或“索引”屏幕,您可能忘记在URL中指定端口3000),同时cmd中也会出现如下输出
注:若是要退出服务,可以在cmd中,使用Ctrl-C
后记
为后续开发方便,可以配置自定义编译,在编译完成后,直接运行Cutelyst应用,以节省开发时间