node、npm、cnpm、yarn介绍和使用
文章目录
- 什么是Node?
- npm
-
- 修改默认配置
-
- 修改镜像源
- 修改包安装路径和缓存路径
- cnpm
- yarn
-
- 修改默认配置
- nvm
Node不属于web前端,但它能很好地辅助前端开发
什么是Node?
参考:bilibili好奇猫学院-第29期 《什么是 Nodejs ?》
Node.js以.js结尾,看起来像是个js库,实际并不是,它是一个运行时环境。
Node.js,简称Node。发布于2009年5月,作者Ryan Dahl,使用C++开发,是一个基于Chrome V8引擎的JavaScript运行时环境(runtime),使用事件驱动、非阻塞式I/O模型。
Ryan Dahl本质工作是写C++服务器的,它认为一个高性能服务器应该是满足事件驱动,非阻塞IO模型的,C++开发起来比较麻烦,于是Ryan想找一种更高级的语言以便快速开发。
Ryan发现js的特点就是事件驱动、非阻塞IO的,和他的思路正好是绝配。并且Chrome的js引擎(V8引擎)是开源的,并且特别棒。于是Ryan基于V8开发了Nodejs。
以前,js代码只能运行在浏览器中。所以通常前端使用js写,后端则要用另一种语言写,比如Java、PHP、Ruby等。而Nodejs出现之后,js就可以脱离浏览器运行了,可以用来写后端服务代码。
Nodejs让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。搜索Nodejs出现的大部分也都是服务端方面的
Nodejs开发教程:w3cSchool-nodejs、菜鸟教程-nodejs
Nodejs运行js代码演示

注意,Nodejs和浏览器是不同的环境,有一些细小的差异
- 二者包含的全局变量不同,比如
- document:是用来操作页面元素对象的,只有浏览器环境下才可以使用
- navigator:包含有关浏览器的信息,只有浏览器环境下才可以使用
- http:Nodejs中有,但浏览器环境下没有
- 对ES6的支持程度不一样
Q:Nodejs的作用是让js运行在服务端,那为什么现在很多前端工程开发要用Nodejs呢?
Nodejs起初被用来做服务器开发,但后来在web前端领域也大放异彩
这是因为使用js的开发者原本就非常多,Nodejs出现之后,有大批前端程序员使用js开发出了一些前端框架(如前端开发脚手架vue-cli、静态网站生成器hexo等等),这些前端框架极大地提高了前端开发的效率,而Nodejs就是这些前端框架运行的基础。
注意,尽管开发过程需要Nodejs,但最终打包后的js代码还是运行在浏览器的
再强调一遍:1. web前端开发使用到的Nodejs,只是用Nodejs来运行(js写的)前端框架,并不是直接使用Nodejs进行编程。2. Nodejs不属于前端,但它能很好地辅助前端开发。3. Nodejs是js的运行时环境,即可以服务于前端,也可以服务于后端
再给用java的同学举个例子:可以把Nodejs类比为jvm。web前端与Nodejs关系 可以类比为 web前端与jvm的关系。假设我们用java写了一个前端框架,你按照这个框架规范的结构去写前端代码,最后框架把你的代码打包成可部署的前端静态文件。因为这个框架是java写的,所以你要运行这个框架就需要安装jvm。jvm不是前端的东西,但是它用来运行你写前端代码的框架,辅助了你的前端开发工作
npm
在流行的编程语言中,我们想要实现的功能,很多都能找到别人写好的包。为了更方便的寻找和管理包,就出现了一种叫"包管理器"的东西。比如java的maven,go的gomod。而npm就是js的包管理器
js开发者众多,所以贡献开源代码的也非常多,因此npm发展成为了这个世界上最大的软件包仓库
npm是Nodejs package manager的缩写,意思是Nodejs的包管理器。它随着Nodejs被安装,并不能单独安装
这里可能有点矛盾,npm是js的包管理器,但它的全拼却是"Nodejs的包管理器"。其实在一定意义上,nodejs包含了js,提供js包管理只是npm的一个基础功能,除此之外npm还可以管理基于node运行的包(如开发框架等)。npm下载的包不仅仅是个单纯的js库,还适配Nodejs的工作标准(能更好地被基于Nodejs的工程使用)
并且,前端大爆发是node带来的,但npm也功不可没,二者相辅相成。在这之前也没有多少用"js包管理器"的需求,node出现之后,前端才开始像后端一样出现"大工程"的开发,才更需要npm这种东西
修改默认配置
修改镜像源
修改为国内镜像可以加快 包的下载速度
# 查看已配置的镜像源
npm config get registry
# 官方
npm config set registry https://registry.npmjs.org
# 淘宝
npm config set registry https://registry.npm.taobao.org
修改包安装路径和缓存路径
获取包安装路径和缓存路径
npm config get cache # 获取缓存路径
npm config get prefix # 获取包安装路径前缀
Windows
默认的prefix= ~/AppData/Roaming/npm;cache= ~/AppData/Local/npm-cache
> npm config get prefix && npm config get cache
C:\users\wushu\AppData\Roaming\npm
C:\Users\wushu\AppData\Local\npm-cache
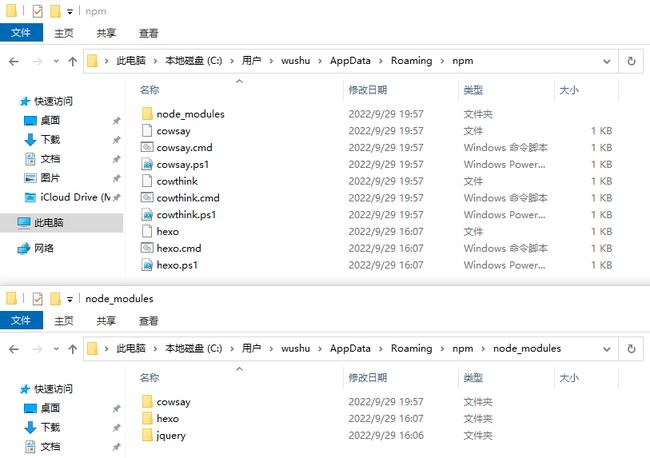
全局安装(npm install -g xxx)的包会被安装到prefix/node_modules/目录。
如果包有提供可执行文件,会在prefix/中添加该文件的调用文件(也是可执行的脚本,代码内容 通常是调用prefix/node_modules/对应库/中的可执行文件 来真正执行)
用MSI安装时prefix/会默认添加到$PATH,如果修改了路径,需要手动调整环境变量,以免command not found
修改这两个路径的语法
# 通常把缓存路径和包安装路径修改到nodejs的安装目录下
npm config set cache "D:/Develop/nodejs/node_cache" # 修改缓存路径
npm config set prefix "D:/Develop/nodejs/node_global" # 修改包安装路径前缀
修改后的prefix路径要加入到环境变量中(原因刚刚说了)
修改安装路径和缓存路径-MacOS
默认的prefix=/usr/local;cache=~/.npm
> npm config get prefix && npm config get cache
/usr/local # prefix
/Users/wushu/.npm # cache
全局安装(npm install -g xxx)的包会被安装到prefix/local/lib/node_modules/目录
如果包有提供可执行文件,会在prefix/bin(即/usr/local/bin)中添加该文件的软链接
> ll /usr/local/bin | grep cowsay
lrwxr-xr-x 1 wushu admin 33B Sep 30 20:14 cowsay -> ../lib/node_modules/cowsay/cli.js
> ll /usr/local/bin | grep hexo
lrwxr-xr-x 1 wushu admin 37B Sep 29 00:40 hexo -> ../lib/node_modules/hexo-cli/bin/hexo
MacOS通常使用默认配置。Windows之所以要修改,是因为默认路径在C盘,为了减少C盘占用才修改到别的地方。而MacOS是Unix系统,没有Windows那种分区的习惯,所以不需要修改
cnpm
cnpm是淘宝做的npm国内镜像,淘宝镜像与官方同步频率目前为10分钟一次以保证尽量与官方仓库同步。
cnpm安装命令npm install cnpm -g --registry=https://registry.npm.taobao.org
cnpm相比于npm,除了使用时命令名多了个c,其余都是一样的
使用cnpm不如使用npm修改为淘宝镜像源,因为cnpm是只读的,只能用来安装npm包,不能进行publish、adduser等操作
yarn
为什么我从 Npm 到 Yarn 再到 Npm?
npm和yarn的区别,我们该如何选择?
2019年国内对于 yarn 和 npm 的使用情况怎么样了,yarn 的优势还明显吗?
yarn与npm一样,都是js包管理器,都适用于nodejs。不一样的是,yarn与npm的架构和包管理方式方式不同
npm5之前,对包的依赖版本控制的不好,目录不是扁平化的,有多层嵌套。而且安装速度很慢。
随着 Node 社区的越来越大,也有越来越多的人将 Node 应用到企业级项目。这也让 npm 暴露出很多问题
于是yarn诞生了,它解决了npm的缺点,还提供了其它更好的体验,很多人转而用yarn而非npm
(其实yarn还是需要用npm安装的npm install -g yarn)
在受到 yarn 的冲击之后,npm 官方也决定改进这几个缺点,于是发布了npm5 版本。npm6更是加入了缓存,又进一步提升了安装速度。慢慢的npm重新回到原本的地位,也就没有必要使用yarn这种第三方的工具了(毕竟npm是nodejs内置的)
修改默认配置
和npm一样,yarn也可以修改缓存和安装位。
参考修改Yarn的全局安装和缓存位置,本文不赘述
nvm
在我们的日常开发中经常会遇到这种情况:手上有好几个项目,每个项目的需求不同,进而不同项目必须依赖不同版本的 NodeJS 运行环境。如果没有一个合适的工具,这个问题将非常棘手。
于是,nvm 应运而生,nvm 是 Mac 下的 node 管理工具,可以很方便的切换node的版本