vue-cli + electron打包项目成客户端
1.安装electron
npm install electron --save2.添加electron-builder
vue add electron-builder执行后会自动生成这些指令
在src目录下也会生成一个background.js文件
'use strict'
import { app, protocol, BrowserWindow, Menu} from 'electron'
import { createProtocol } from 'vue-cli-plugin-electron-builder/lib'
import installExtension, { VUEJS_DEVTOOLS } from 'electron-devtools-installer'
const isDevelopment = process.env.NODE_ENV !== 'production'
// Scheme must be registered before the app is ready
protocol.registerSchemesAsPrivileged([
{ scheme: 'app', privileges: { secure: true, standard: true } }
])
async function createWindow() {
// Create the browser window.
Menu.setApplicationMenu(null) //隐藏左上方默认菜单栏
const win = new BrowserWindow({
width: 1920,
height: 1080,
webPreferences: {
// Use pluginOptions.nodeIntegration, leave this alone
// See nklayman.github.io/vue-cli-plugin-electron-builder/guide/security.html#node-integration for more info
nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION,
contextIsolation: !process.env.ELECTRON_NODE_INTEGRATION
}
})
if (process.env.WEBPACK_DEV_SERVER_URL) {
// Load the url of the dev server if in development mode
await win.loadURL(process.env.WEBPACK_DEV_SERVER_URL)
// if (!process.env.IS_TEST) win.webContents.openDevTools()
} else {
createProtocol('app')
// Load the index.html when not in development
win.loadURL('app://./index.html')
}
}
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', async () => {
if (isDevelopment && !process.env.IS_TEST) {
// Install Vue Devtools
try {
await installExtension(VUEJS_DEVTOOLS)
} catch (e) {
console.error('Vue Devtools failed to install:', e.toString())
}
}
createWindow()
})
// Exit cleanly on request from parent process in development mode.
if (isDevelopment) {
if (process.platform === 'win32') {
process.on('message', (data) => {
if (data === 'graceful-exit') {
app.quit()
}
})
} else {
process.on('SIGTERM', () => {
app.quit()
})
}
}
3.执行npm run electron:serve查看效果
4.如果想要更改客户端图标和应用名称等信息的话,可以在vue.config.js中配置,以下是部分配置参数
const { defineConfig } = require("@vue/cli-service");
module.exports = defineConfig({
transpileDependencies: true,
pluginOptions: {
//electronBuilder配置
electronBuilder: {
builderOptions: {
productName: "my_eletron", //生成exe的名字
appId: "com.xi.www", //包名
copyright: "xi", //版权信息
directories: {
output: "./dist", //输出文件路径,之前编译的默认是dist_electron
},
electronDownload: {
mirror: 'https://npm.taobao.org/mirrors/electron/',
},
win: {
icon: "./public/favicon.ico", //图标路径
target: [
{
target: "nsis", //利用nsis制作安装程序
arch: [
"x64", //64位
// "ia32" //32位
],
},
],
},
nsis: {
oneClick: false, // 是否一键安装
allowElevation: true, // 允许请求提升。若为false,则用户必须使用提升的权限重新启动安装程序。
allowToChangeInstallationDirectory: true, //是否允许修改安装目录
installerIcon: "./public/favicon.ico", // 安装时图标
uninstallerIcon: "./public/favicon.ico", //卸载时图标
installerHeaderIcon: "./public/favicon.ico", // 安装时头部图标
createDesktopShortcut: true, // 是否创建桌面图标
createStartMenuShortcut: true, // 是否创建开始菜单图标
shortcutName: "all-electron", // 快捷方式名称
runAfterFinish: false, //是否安装完成后运行
},
},
},
},
});
5.接下来就可以使用 npm run electron:build 进行打包了。
*这里需要注意的是,图标的尺寸一定要是 256*256 的,否则会报上面的错。
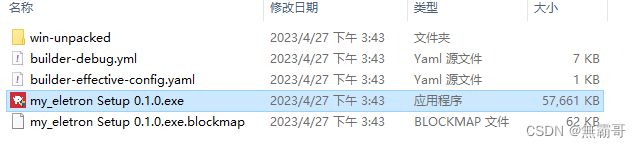
修改完图标尺寸重新执行打包命令,打包成功后的文件夹是这样的
以上就是vue-cli + electron打包项目成客户端的全部过程。