Uniapp 部署云函数 并通过云函数获取数据渲染至页面
目录
一、基本
1.新建云函数
2.页面里面写代码
1.methods中写
2.onload()里面
3.data里面写
4.tab(自定义组件中写)
5.在tab 里写
二、优化
1.新建js文件
2.在新建的js文件中写
3.main.js中引入
4.在页面methods中写
三、升级
1.新建list.js 在里面写
2.在index.js里面写(这两行就足够啦)
四、最终版封装
1.新建 http.js 封装new Promise
2.在http.js里写
3.list.js中写
最后最后!
index.js 写
一、基本
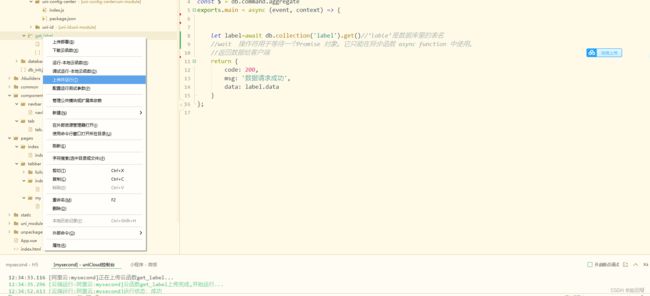
1.新建云函数
在云函数中写的代码
'use strict';
// 获取数据库的引用
const db = uniCloud.database()
const $ = db.command.aggregate
exports.main = async (event, context) => {
let label=await db.collection('label').get()//‘lable’是数据库里的表名
//wait 操作符用于等待一个Promise 对象。它只能在异步函数 async function 中使用。
//返回数据给客户端
return {
code: 200,
msg: '数据请求成功',
data: label.data
}
};
2.页面里面写代码
1.methods中写
getLabel(){
//调用云函数方法
uniCloud.callFunction({
name:"get_label",//参数是云函数的名 会自动找这个云函数
}).then((res)=>{const {result}=res//定义result
this.tabList=result.data //把数据库里返回的东西 给tabList
})
}2.onload()里面
onLoad() {
this.getLabel() //页面一加载就调用它
}3.data里面写
data() {
return {
tabList: [],//声明一个数组 用于接收云函数返回的值
}
}4.tab(自定义组件中写)
因为组件接收不到这个 所以要在tab组件页面单独写 有了第5步
5.在tab 里写
props: {
list: {//定义list
type: Array,//类型是数组
default () {//默认是空数组
return []
}
},//这样就可以接收 页面传来的tabList啦这样就ok啦
二、优化
(封装云函数 便于管理、调用 在上文基础上进行改动)
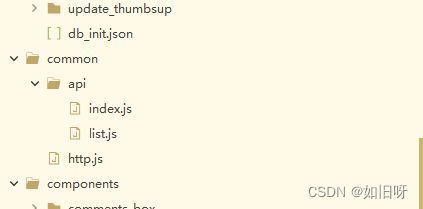
1.新建js文件
2.在新建的js文件中写
const get_label=(data)=>{
return new Promise((resolve,reject)=>{
uniCloud.callFunction({
name:"get_label",//参数是云函数的名 会自动找这个云函数
data
}).then((res)=>{
//then
if(res.result.code===200)resolve(res.result)
//catch
else reject(res.result)
}).catch((err)=>reject(err))
})
}
export default{get_label}//封装 导出它
3.main.js中引入
import api from './common/api'
Vue.prototype.$api = api//绑定至vue实例上4.在页面methods中写
getLabel(){
this.$api.get_label({
name:'get_label'
}).then((res)=>{
const {data}=res//定义result
this.tabList=data
})
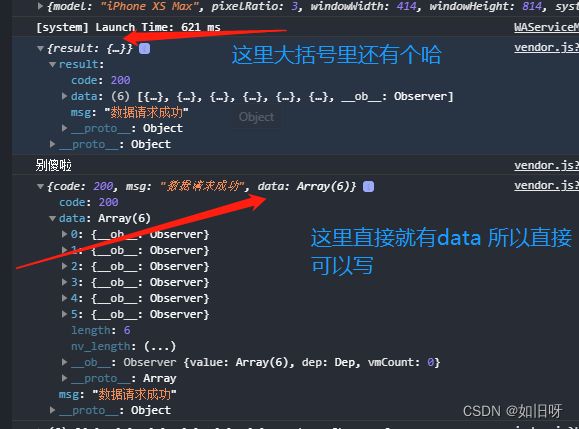
}这里写this.tabList=data 是因为
结果 没问题!
但是这样 会在index.js里面写很多代码 不方便 再拆分 写到list.js里面
三、升级
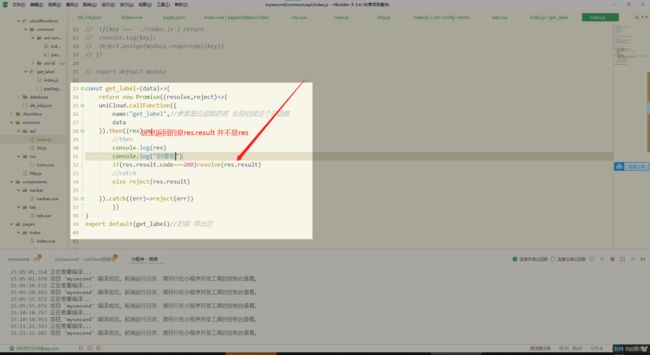
1.新建list.js 在里面写
export const get_label=(data)=>{
return new Promise((resolve,reject)=>{
uniCloud.callFunction({
name:"get_label",//参数是云函数的名 会自动找这个云函数
data
}).then((res)=>{
//then
console.log(res)
console.log("别傻啦")
if(res.result.code===200)resolve(res.result)
//catch
else reject(res.result)
console.log(res.result)
}).catch((err)=>reject(err))
})
}2.在index.js里面写(这两行就足够啦)
import {get_label}from './list.js'
export default{get_label}//封装 导出它
ok啦
每次都要新建一个promise 麻烦 再封装 就像一群人看大屏幕 没必要每人一个大屏幕 大家伙看一个就中
四、最终版封装
1.新建 http.js 封装new Promise
2.在http.js里写
export default function $http(options) {
const {
url,
data
} = options //传递两个参数
//返回new Promise
return new Promise((reslove, reject) => {
uniCloud.callFunction({
name: url,
data: dataObj
}).then((res) => {
if (res.result.code === 200) {
// .then
reslove(res.result)
} else {
// catch
reject(res.result)
}
}).catch((err) => {
reject(err)
})
})
}
3.list.js中写
import $http from '../http.js'
export const get_label = (data) => {
return $http({
url: 'get_label',
data
})
}
这样就OK啦
最后最后!
index.js 写
// 批量导出文件 const requireApi = require.context( // api 目录的相对路径 '.', // 是否查询子目录 false, // 查询文件的一个后缀 这是个正则哈 /.js$/ ) let module = {} requireApi.keys().forEach((key,index)=>{ if(key === './index.js') return console.log(key); Object.assign(module,requireApi(key))//这个函数是copy用的 将key copy到module里 }) export default module//导出model就可以啦