看完必懂的前端跨域问题
一.什么是跨域问题
向一个域发送请求,如果要请求的域和当前域是不同域,就叫跨域。
例如:就是从 A 向 B 发请求,如若他们的地址协议、域名、端口号有一个不相同,直接访问就会造成无法获取服务器发送的数据的现象。
指的是浏览器不能执行其他网站的脚本。 它是由浏览器的同源策略造成的,是浏览器对 JavaScript 施加的安全限制
二.造成跨域问题的原因
1.浏览器规定:浏览器在解析Ajax请求时,要求浏览器的路径与Ajax的请求的路径必须满足三个要求,则满足同源策略,可以访问服务器。也就是说跨域问题是出现在浏览器与服务器之间,而服务器与服务器之间不存在跨域问题。
2.何为同源策略:同源指的是两个页面具有相同的协议、主机和端口,三者有任一不相同即会产生跨域。
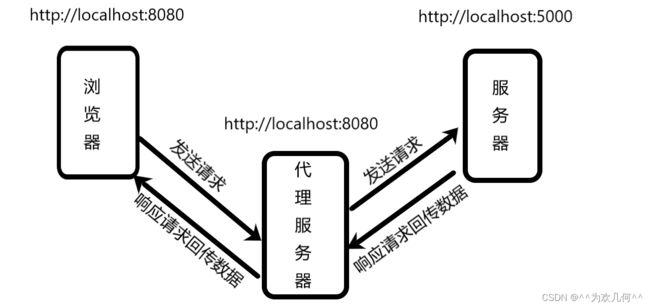
如下图中的协议、域名、端口号分别为:
协议:http ; 域名:localhost ;端口号:5000
协议:http ; 域名:localhost ;端口号:8080
由上图可见,不满足同源策略,两个ip地址端口号不同,所以才会造成跨域问题。
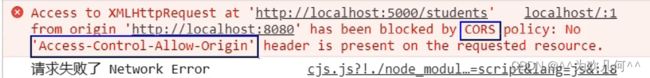
3.出现了跨域问题现象
当浏览器报如下错误:出现如下关键字“CORS”和“Access-Control-Allow-Origin”时,表示出现了跨域问题
 三.跨域问题的解决方案
三.跨域问题的解决方案
1.产生跨域问题后浏览器和服务器的交互情况
由上图可见,浏览器向服务器发送了Ajax请求,并且服务器收到后将相应数据回传给浏览器,但是浏览器发现前端开发人员的操作出现了跨域,于是没有将数据交给开发人员。
2.如何处理跨域问题
(1)cors解决跨域问题:后端人员在返回响应的时候加特殊的响应头,于是当服务器把数据回传给浏览器的时候,尽管浏览器监测到产生了跨域问题,但是它收到服务器同意将数据给开发人员的指令,于是浏览器将数据给开发人员展示出来,便解决了跨域问题,这也是真正意义的解决跨域问题。
缺点:当使用cors解决跨域问题时,会产生安全隐患,因为这样所有人都可以请求该服务器拿到数据。
(2)jsonp解决跨域问题:利用了script标签中的src属性在引入外部资源不受同源策略限制的特点巧妙地实现了解决跨域问题。
缺点:需要前后端人员配合才能实现,比较麻烦,最重要的是该方法只能解决get请求跨域问题,不能解决post、delete等跨域问题。
(3)代理服务器解决跨域问题:
开启代理服务器:
1.nginx开启代理服务器:需要掌握一定的后端技术,学习成本大,不建议这种方式。
2.vue-cli开启代理服务器:
利用脚手架开启代理服务器,先在vue.config.js文件中进行如下操作
开启代理服务器 方式一
注:这种开启代理服务器的方式,不能配置多个代理,并且不能控制代理服务器要不要向5000这台服务器发送数据,即先检查自身(public文件夹相当于8080代理服务器的根路径)有没有需要的数据,如果没有,再向5000这台服务器发送请求,如果有直接将自身数据回传给浏览器
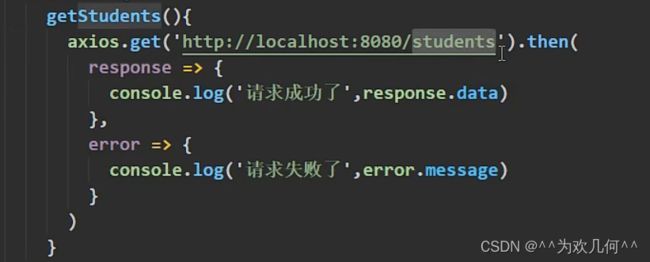
其次,在.vue文件中,由浏览器先向代理服务器发送Ajax请求
最后代理服务器收到请求之后,先检查自身(public文件夹相当于8080代理服务器的根路径)有没有需要的数据,如果没有,再向5000这台服务器发送请求,到之后浏览器再把相应数据返回给代理服务器,接着又交给浏览器展示给开发人员。
开启代理服务器 方式二
devServer:{
proxy:{
'/atguigu':{
target:'http://localhost:5000',
// 路经重写
pathRewrite:{'^/atguigu':''}
}
}
}请求前缀:‘/atguigu’,作用:代理服务器如果检测到浏览器发送的请求中有请求前缀,则会将请求继续转发给5000这台服务器,否则不会转发,这样就实现了灵活控制代理服务器是否将请求发送给5000这台服务器。
target:(请求地址)向哪里发送请求。
pathRewrite:路径重写,这样代理服务器可以识别atguigu是请求前缀,不会将/atguigu/students继续带给5000这台服务器了。
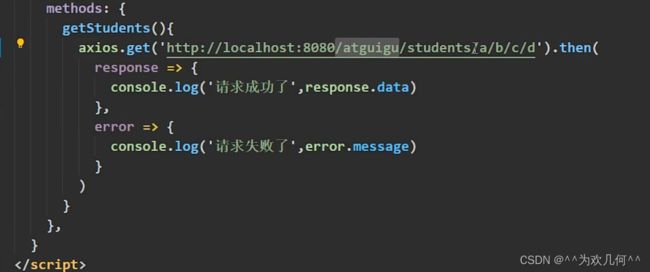
其次,在.vue文件中,由浏览器先向代理服务器发送Ajax请求并携带请求前缀