CSS盒模型与width:100%、width:auto、width:80%、width:100rpx
文章目录
-
-
- CSS盒模型(这里引用[MDN](https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Box_Model/Introduction_to_the_CSS_box_model)的介绍):
- W3C盒模型(标准盒模型)和IE盒模型(怪异盒模型):
- 为什么用户设置的width都不包含margin?
- width:100%、width:auto、width:80%、width:100rpx的区别:
- CSS函数: [calc()](https://developer.mozilla.org/en-US/docs/Web/CSS/calc)
-
CSS盒模型(这里引用MDN的介绍):
当对一个文档进行布局(lay out)的时候,浏览器的渲染引擎会根据标准之一的 CSS 基础框盒模型(CSS basic box model),将所有元素表示为一个个矩形的盒子(box)。CSS 决定这些盒子的大小、位置以及属性(例如颜色、背景、边框尺寸…)。
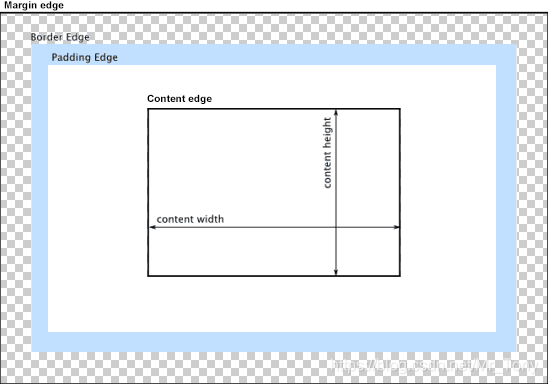
每个盒子由四个部分(或称区域)组成,其效用由它们各自的边界(Edge)所定义(原文:defined by their respective edges,可能意指容纳、包含、限制等)。如图,与盒子的四个组成区域相对应,每个盒子有四个边界:内容边界 Content edge、内边距边界 Padding Edge、边框边界 Border Edge、外边框边界 Margin Edge。

内容区域 content area ,由内容边界限制,容纳着元素的“真实”内容,例如文本、图像,或是一个视频播放器。它的尺寸为内容宽度(或称 content-box 宽度)和内容高度(或称 content-box 高度)。它通常含有一个背景颜色(默认颜色为透明)或背景图像。
如果 box-sizing 为 content-box(默认),则内容区域的大小可明确地通过 width、min-width、max-width、height、min-height,和 max-height 控制。
内边距区域 padding area 由内边距边界限制,扩展自内容区域,负责延伸内容区域的背景,填充元素中内容与边框的间距。它的尺寸是 padding-box 宽度 和 padding-box 高度。
内边距的粗细可以由 padding-top、padding-right、padding-bottom、padding-left,和简写属性 padding 控制。
边框区域 border area 由边框边界限制,扩展自内边距区域,是容纳边框的区域。其尺寸为 border-box 宽度 和 border-box 高度。
边框的粗细由 border-width 和简写的 border 属性控制。如果 box-sizing 属性被设为 border-box,那么边框区域的大小可明确地通过 width、min-width, max-width、height、min-height,和 max-height 属性控制。假如框盒上设有背景(background-color 或 background-image),背景将会一直延伸至边框的外沿(默认为在边框下层延伸,边框会盖在背景上)。此默认表现可通过 CSS 属性 background-clip 来改变。
外边距区域 margin area 由外边距边界限制,用空白区域扩展边框区域,以分开相邻的元素。它的尺寸为 margin-box 宽度 和 margin-box 高度。
外边距区域的大小由 margin-top、margin-right、margin-bottom、margin-left,和简写属性 margin 控制。在发生外边距合并的情况下,由于盒之间共享外边距,外边距不容易弄清楚。
最后,请注意,除可替换元素外,对于行内元素来说,尽管内容周围存在内边距与边框,但其占用空间(每一行文字的高度)则由 line-height 属性决定,即使边框和内边距仍会显示在内容周围。
W3C盒模型(标准盒模型)和IE盒模型(怪异盒模型):
实际开发中,盒模型有两种W3C盒模型(标准盒模型)和IE盒模型(怪异盒模型)。在CSS3中可以通过box-sizing: content-box; 和box-sizing: border-box;进行设置。
两种模型的主要差别如下(参考**MDN box-sizing**的解释):
W3C盒模型:用户设置的width和height仅仅指 content area的宽高
IE盒模型:用户设置的width和height有content area + Padding Edge + Border Edge 组成
注意:这两种width和height都不包含margin !!!
所以,两种不同模式下的宽高计算规则如下:
W3C盒模型元素宽高计算:
W3C element width = width + left padding + right padding + left border + right border + left margin + right margin W3C element height = height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
IE盒模型元素宽高计算:
IE element width = left margin + width + right margin
IE element height = top margin + height + bottom margin
为什么用户设置的width都不包含margin?
这个网上解释原因众多,每个人都有自己的看法,这里说下自己的看法。在MDN盒模型的介绍里面有句话说:
在外边距合并的情况下,由于盒之间共享外边距,所以外边距不容易弄清楚。
那么就认为这个就是原因吧,本帖子在开头解释盒模型里面有这句话,也有相关连接,供参考。
width:100%、width:auto、width:80%、width:100rpx的区别:
(这个结论虽然少,但是要记好width的计算规则)
width:100% 子元素的width值(仅仅指content area范围)为父元素的width值
width:auto 子元素的width值则为content+padding+border+margin
width:100rpx 子元素的width值为100rpx
CSS函数: calc()
因为我们有时候会需要子元素width减去margin值这种场景,同时子元素width是不能写固定值的,这时候就可以用calc()函数来进行计算了。该calc()函数将单个表达式作为其参数,并将表达式的结果用作值。表达式可以是使用标准运算符优先级规则组合以下运算符的任何简单表达式:
/* property: calc(expression) */
width: calc(100% - 80px);
参考连接:
1、MDN 盒模型:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Box_Model/Introduction_to_the_CSS_box_model
2、两种Box Model(盒模型)的理解、区别以及注意事项:
https://www.jianshu.com/p/2e787c6d8ede
3、CSS 基础框盒模型介绍:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Box_Model/Introduction_to_the_CSS_box_model
4、盒模型:
https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Getting_started/Boxes
5、CSS中width:100%和width:auto的区别:
https://blog.csdn.net/m0_38102188/article/details/80611615
6、深入理解CSS系列(一):理解CSS的盒子模型:
https://www.cnblogs.com/yugege/p/9260563.html
8、前端面试之盒子模型(标准盒模型、怪异盒模型)和 css3指定盒子模型种类的box-sizing属性:
https://www.imooc.com/article/68238
7、CSS中函数-动态计算宽度:calc()
参考链接: https://developer.mozilla.org/en-US/docs/Web/CSS/calc