一文教你搞懂uniapp(基础篇)
一,什么是 uniapp
uni-app 介绍 官方网页
uni-app 是一个使用 Vue.js 开发所有前
端应用的框架,开发者编写一套代码,可发布到 iOS、Android、H5、
以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。
即使不跨端,uni-app 同时也是更好的小程序开发框架。
具有 vue 和微信小程序的开发经验,可快速上手 uni-app
二、介绍项目目录和文件作用
pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生 tabbar 等
manifest.json 文件是应用的配置文件,用于指定应用的名称、图标、权限等。
App.vue 是我们的根组件,所有页面都是在App.vue下进行切换,是页面入口文件,可以调用应用的生命周期函数。
main.js 是我们的项目入口文件,主要作用是初始化vue实例并使用需要的插件。
uni.scss 文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格,uni.scss文件里预置了一批 scss 变量预置。
unpackage 就是打包目录,在这里有各个平台的打包文件
pages 所有的页面存放目录
static 静态资源目录,例如图片等
components 组件存放目录
三、全局配置和页面配置
1.通过 globalStyle 进行全局配置
用于设置应用的状态栏、导航条、标题、窗口背景色等。
2. 创建新页面
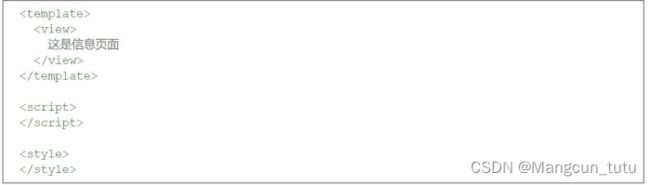
右键 pages 新建 message 目录,在 message 目录下右键新建.vue文件,并选择基本模板
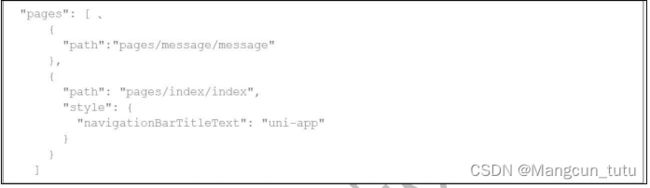
通过 pages 来配置页面
pages 数组中第一项表示应用启动页
通过 style 修改页面的标题和导航栏背景色,并且设置 h5 下拉刷新的特有样式
3. 配置 tabbar
如果应用是一个多 tab 应用,可以通过 tabBar 配置项指定 tab 栏
的表现,以及 tab 切换时显示的对应页。
Tips
- 当设置 position 为 top 时,将不会显示 icon
- tabBar 中的 list 是一个数组,只能配置最少 2 个、最多 5 个 tab,
tab 按数组的顺序排序。
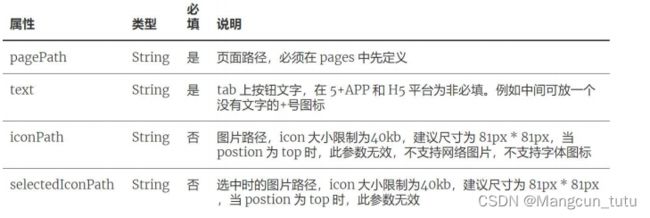
属性说明:
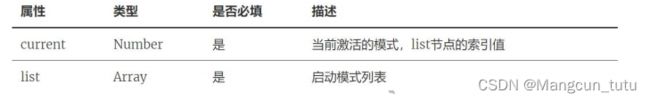
其中 list 接收一个数组,数组中的每个项都是一个对象,其属性值
如下:
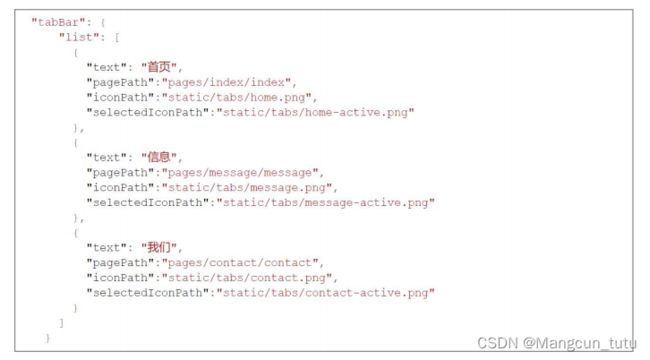
案例代码:
4. condition 启动模式配置
启动模式配置,仅开发期间生效,用于模拟直达页面的场景,如:小
程序转发后,用户点击所打开的页面
属性说明:
list 说明:
四、组件的基本使用
uni-app提供了丰富的基础组件给开发者,开发者可以像搭积木一样,组合各种组件拼接称自己的应用
uni-app 中的组件,就像 HTML 中的 div 、p、span 等标签的作用一样,用于搭建页面的基础结构
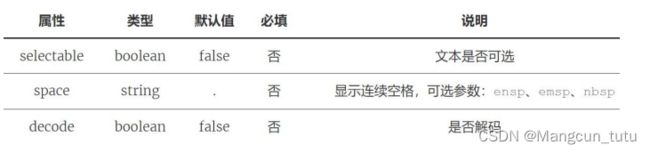
1. text 文本组件的用法
· text` 组件相当于行内标签、在同一行显示
· 除了文本节点以外的其他节点都无法长按选中
代码案例:
2. view 视图容器组件的用法
3. button 按钮组件的用法
· button 组件默认独占一行,设置 size 为 mini 时可以在一行显示多个
代码案例
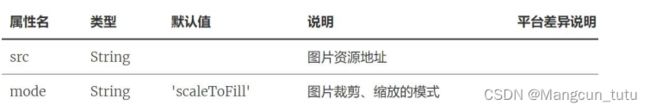
4. image 组件的使用
Tips
·
· src 仅支持相对路径、绝对路径,支持 base64 码;
· 页面结构复杂,css 样式太多的情况,使用 image 可能导致样式
生效较慢,出现 “闪一下” 的情况,此时设置 image{will-change:
transform} ,可优化此问题。
五、uni-app 中的样式
rpx 即响应式 px,一种根据屏幕宽度自适应的动态单位。以750 宽的屏幕为基准,750rpx 恰好为屏幕宽度。屏幕变宽,
rpx 实际显示效果会等比放大。
使用@import 语句可以导入外联样式表,@import 后跟需要导入的外联样式表的相对路径,用;表示语句结束
支持基本常用的选择器 class、id、element 等
在 uni-app 中不能使用 * 选择器。
page 相当于 body 节点
定义在 App.vue 中的样式为全局样式,作用于每一个页面。
在 pages 目录下 的 vue 文件中定义的样式为局部样式,
只作用在对应的页面,并会覆盖 App.vue 中相同的选择器。
uni-app 支持使用字体图标,使用方式与普通 web 项目相同,需要注意以下几点:
字体文件小于 40kb,uni-app 会自动将其转化为base64 格式;
字体文件大于等于 40kb, 需开发者自己转换,否则使用将不生效;
字体文件的引用路径推荐使用以 ~@ 开头的绝对路径
六、数据绑定
在页面中需要定义数据,和我们之前的 vue 一摸一样,直接在
data 中定义数据即可
1. 插值表达式的使用
利用插值表达式渲染基本数据
2. v-bind 动态绑定属性
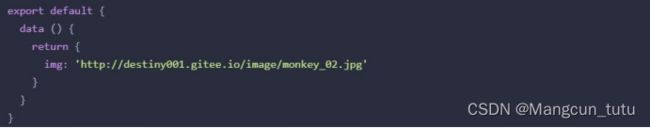
在 data 中定义了一张图片,我们希望把这张图片渲染到页面上
利用 v-bind 进行渲染
3. v-for 的使用
data 中定以一个数组,最终将数组渲染到页面上
利用 v-for 进行循环
![]()
七、uni 中的事件
1. 事件绑定
在 uni 中事件绑定和 vue 中是一样的,通过 v-on 进行事件的绑定,也可以简写为@
![]()
事件函数定义在 methods 中
2. 事件传参
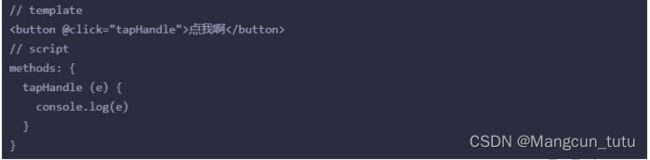
默认如果没有传递参数,事件函数第一个形参为事件对象
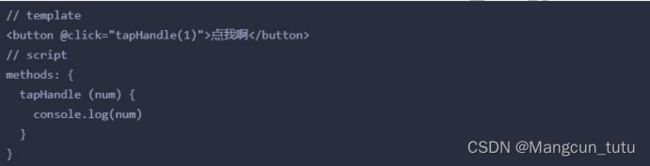
如果给事件函数传递参数了,则对应的事件函数形参接收的则是传递过来的数据
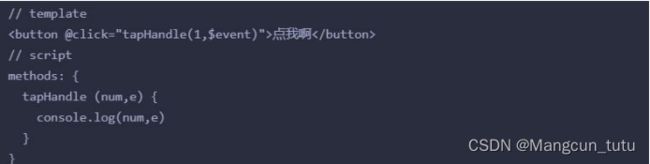
如果获取事件对象也想传递参数