【微信小程序开发】环境介绍和基本使用
文章目录
- 前言
- 1. 项目的基本组成结构
-
- 1.1 JSON 配置文件的作用
- 1.2 如何新建小程序页面
- 1.3 修改项目首页
- 1.4 WXML 模板
- 1.5 WXSS 样式
- 1.6 JS 逻辑交互
- 2. 宿主环境
-
- 2.1 什么是宿主环境
- 2.2 通信模型
- 2.3 运行机制
- 2.4 组件
-
- 2.4.1 view 组件的基本使用:
- 2.4.2 scroll-view 组件的使用
- 2.4.3 swiper 和 swiper-item 的使用
- 2.4.4 基础内容组件
-
- 2.4.4.1 text 组件
- 2.4.4.2 rich-text 组件
- 2.4.4.3 button 组件
- 2.4.4.4 image 组件
前言
随着社会的快速发展,人们对于轻便、快捷的需求越来越大,而微信小程序也因为其占内存小、使用简单便捷的优势迅速被大众接受,微信小程序的使用人数越来越多,微信小程序的数量也是越来越来,功能越来越全,可以说:微信小程序的兴起是一个必然趋势。
既然有需求,那么哪里就有市场,微信也为我们程序员提供了一个微信小程序开发的平台,并且提供了一系列的实用工具。这篇文章我将为大家分享关于微信小程序开发工具的环境介绍和基本使用。
1. 项目的基本组成结构
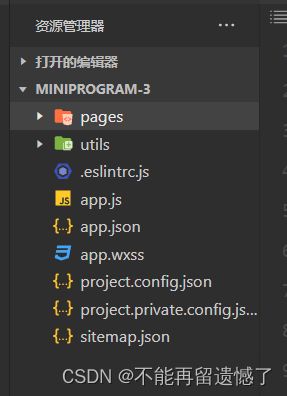
微信小程序开发,可以通过 JavaScript,也可以通过 typescript,我本人选择的是 JavaScript,因为 JavaScript 较为简单。当我们创建项目的时候选择了 JavaScript 模板之后,就会出现这样的项目文件结构:
- pages 用来存放所有小程序的页面
- utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
- app.js 小程序项目的入口文件
- app.json 小程序项目的全局配置文件
- app.wxss 小程序项目的全局样式文件
- project.config.json 项目的配置文件
- sitemap.json 用来配置小程序及其页面是否允许被微信索引
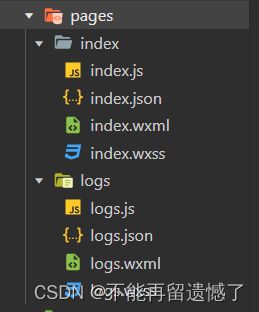
小程序官方建议把所有的小程序页面都存放在 pages 目录中,以单独的文件夹存在:
- .js 文件:页面的脚本文件,存放页面的数据、事件处理函数等
- .json 文件:当前页面的配置文件,配置窗口的外观、表现等
- .wxml 文件:页面的模板结构文件
- .wxss 文件:当前页面的样式表文件
1.1 JSON 配置文件的作用
JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外:通过不同的 .json 配置文件,可以对小程序项目进行不同级别的配置。
在小程序项目中存在四种 json 配置文件:
- 项目根目录中的 app.json 文件
- 项目根目录中的 project.config.json 配置文件
- 项目根目录中的 sitemap.json 配置文件
- 每个页面文件夹中的 .json 配置文件
(❁´◡`❁)
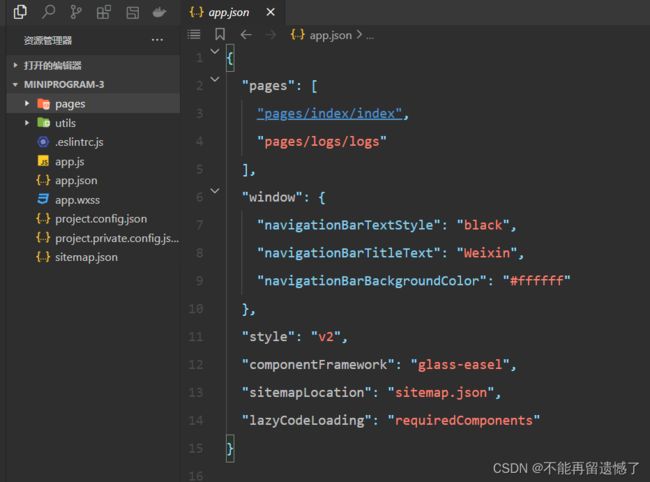
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。
其中:
- pages:用来记录当前小程序所有页面的路径(放在第一个位置的页面被认为是小程序的首页)
- window:全局定义小程序所有页面的背景色、文字颜色等
- style:全局定义小程序组件所使用的样式版本(v2表示最新版本)
- sitemapLocation:用来指明 sitemap.json 的位置
(❁´◡`❁)
project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置
- setting 中保存了编译相关的配置
- projectname 中保存的是项目名称
- appid 中保存的是小程序的账号 ID
(❁´◡`❁)
微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。
(❁´◡`❁)
小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖 app.json 的 window 中相同的配置项。简单来说就是就近原则。
1.2 如何新建小程序页面
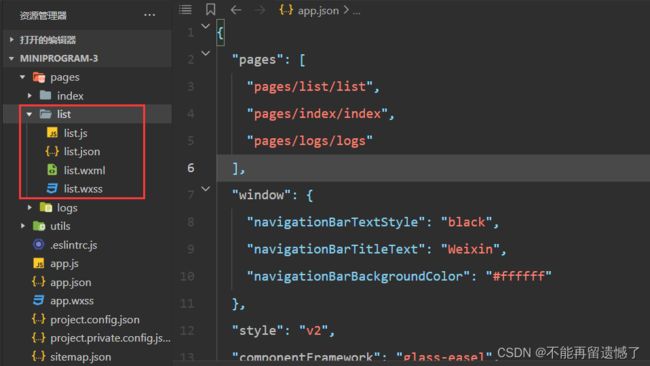
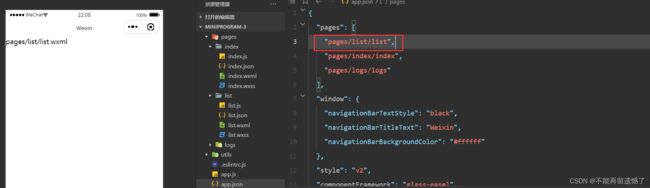
微信小程序新建小程序页面的方式非常简单,只需要在 app.json 文件中的 pages 中新增页面的存放路径就可以了,小程序开发者工具会自动帮我们创建对应的页面文件。

当我们保存更改之后,微信小程序开发者工具就会自动帮我们创建对应的页面文件:
1.3 修改项目首页
只需要调整 app.json -> pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染,如图所示:
1.4 WXML 模板
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML。虽然类似,但是 WXML 和 HTML 还是存在区别的:
- 标签名称不同
- HTML (div, span, img, a)
- WXML(view, text, image, navigator)
- 属性节点不同
- HTML:超链接
- WXML:
- 提供了类似于 Vue 中的模板语法
- 数据绑定
- 模板渲染
- 条件渲染
1.5 WXSS 样式
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS。WXSS 和 CSS 的区别:
- 新增了 rpx 尺寸单位
- CSS 中需要手动进行像素单位换算,例如 rem
- WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算
- 提供了全局的样式和局部样式
- 项目根目录中的 app.wxss 会作用于所有小程序页面
- 局部页面的 .wxss 样式仅对当前页面生效
- WXSS 仅支持部分 CSS 选择器
- .class 和 #id
- element
- 并集选择器、后代选择器
- ::after 和 ::before 等伪类选择器
1.6 JS 逻辑交互
微信小程序开发中,.WXML 文件和 .WXSS 文件负责页面的设计,类似前面的 HTML 和 CSS,而行为逻辑交互则需要依赖于 .js 文件中的代码。微信小程序开发中的 JS 文件分为三大类:
- app.js:整个小程序项目的入口文件,通过调用 App() 函数来启动整个小程序
- 页面的 .js 文件:页面的入口文件,通过调用 Page() 函数来创建并运行页面
- 普通的 .js 文件:普通的功能模块文件,用来封装公共的函数或属性供页面使用
2. 宿主环境
2.1 什么是宿主环境
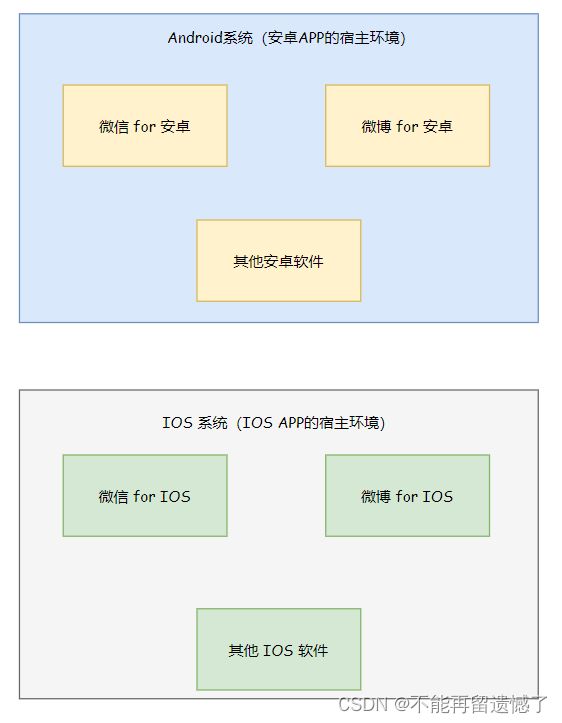
宿主环境是指程序运行所依赖的环境。例如,Android系统和iOS系统是两个不同的宿主环境,安卓版的微信App是不能在iOS环境下运行的,所以Android是安卓软件的宿主环境。
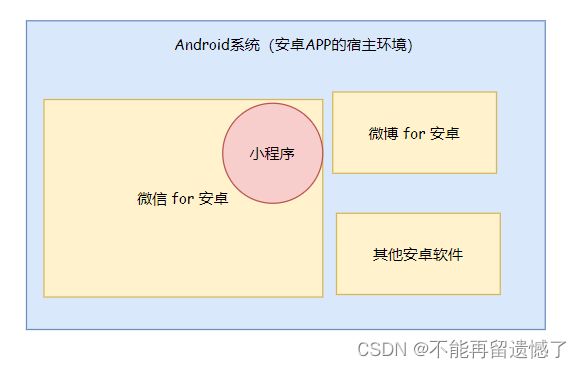
微信小程序也有其宿主环境,它借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如微信扫码、微信支付、微信登录、地理定位等。微信小程序的宿主环境包含通信模型、运行机制、组件和API等内容。在通信方面,小程序的通信主体是渲染层和逻辑层,其中WXML模板和WXSS样式工作在渲染层,JS脚本工作在逻辑层。在运行机制方面,小程序启动的过程包括把小程序的代码包下载到本地、解析app.json全局配置文件、执行app.js小程序入口文件,调用App()创建小程序实例、渲染小程序首页、小程序启动完成等步骤。
此外,小程序中也有一些组件是由宿主环境提供的,开发者可以基于这些组件快速搭建出漂亮的页面结构。因此,脱离宿主环境的软件是没有任何意义的。
2.2 通信模型
小程序中通信的主体是渲染层和逻辑层,其中:
- WXML 模板和 WXSS 样式工作在渲染层
- JS 脚本工作在逻辑层
小程序中的通信模型分为两部分:
- 渲染层和逻辑层之间的通信
- 由微信客户端进行转发
- 逻辑层和第三方服务器之间的通信
- 由微信客户端进行转发
2.3 运行机制
小程序启动的过程:
- 把小程序的代码包下载到本地
- 解析 app.json 全局配置文件
- 执行 app.js 小程序入口文件,调用 App() 创建小程序实例
- 渲染小程序首页
- 小程序启动完成
页面渲染的过程:
- 加载解析页面的 .json 配置文件
- 加载页面的 .wxml 模板和 .wxss 样式
- 执行页面的 .js 文件,调用 Page() 创建页面实例
- 页面渲染完成
2.4 组件
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了 9 大类,分别是:
- 视图容器
- 基础内容
- 表单组件
- 导航组件
- 媒体组件
- map 地图组件
- canvas 画布组件
- 开放能力
- 无障碍访问
常用的视图容器类组件:
- view
- 普通视图区域
- 类似于 HTML 中的 div,是一个块级元素
- 常用来实现页面的布局效果
- scoll-view
- 可滚动的视图区域
- 常用来实现滚动列表效果
- swiper 和 swiper-item
- 轮播图容器组件 和 轮播图 item 组件
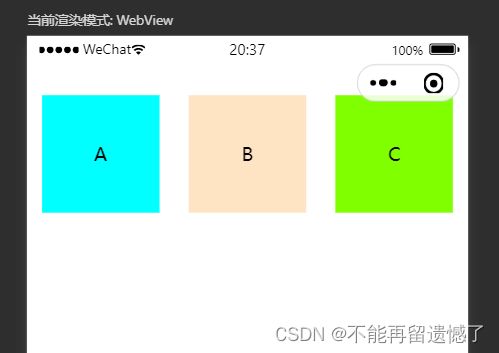
2.4.1 view 组件的基本使用:
我们定义三个 view 块:
<view class="container1">
<view>Aview>
<view>Bview>
<view>Cview>
view>
这是基本的框架,然后我们在 WXSS 中定义这几个 view 的样式:
/* 选择container1类中的所有view元素 */
.container1 view{
/* 设置元素的宽度为100像素 */
width: 100px;
/* 设置元素的高度为100像素 */
height: 100px;
/* 设置文本内容在元素内部水平居中 */
text-align: center;
/* 设置行高为100像素。这意味着该元素内部的单行文本将垂直居中于其高度为100像素的容器中。 */
line-height: 100px;
}
/* 选择.container1内部的第一个view元素 */
.container1 view :nth-child(1) {
/* 设置背景色 */
background-color: aqua;
}
.container1 view :nth-child(2) {
background-color: blueviolet;
}
.container1 view :nth-child(3) {
background-color: crimson;
}
.container1 {
/* 设置该元素的显示类型为flex,意味着它是一个弹性容器,用于布局其子元素。 */
display: flex;
/* 这是一个弹性容器的属性,用于控制其子元素在主轴(默认为水平方向)上的对齐方式。space-around的值意味着子元素之间以及子元素与容器边缘之间都有相等的空间。 */
justify-content: space-around;
/* 100rpx是上下方向的填充,而0是左右方向的填充。 */
padding: 100rpx 0;
}
2.4.2 scroll-view 组件的使用
scoll-view 可以实现滚动的效果。
<scroll-view class="container1" scroll-y="true">
<view>Aview>
<view>Bview>
<view>Cview>
scroll-view>
.container2 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container2 view:nth-child(1) {
background-color: aqua;
}
.container2 view:nth-child(2) {
background-color: blueviolet;
}
.container2 view:nth-child(3) {
background-color: crimson;
}
.container2 {
/* 设置边框线的宽为1px,solid表示线是实线 red是线的颜色 */
border: 1px solid red;
width: 100px;
height: 120px;
padding: 50px 0;
}
2.4.3 swiper 和 swiper-item 的使用
swiper 和 swiper-item 可以实现轮播图的效果。
<swiper class="swiper-container">
<swiper-item>
<view class="item">Aview>
swiper-item>
<swiper-item>
<view class="item">Bview>
swiper-item>
<swiper-item>
<view class="item">Cview>
swiper-item>
swiper>
.swiper-container {
height: 150px;
padding: 50px 0;
}
.item {
/* 滑块项的样式,其高度被设置为容器的100%(即150px) */
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item {
background-color: aqua;
}
swiper-item:nth-child(2) .item {
background-color: blue;
}
swiper-item:nth-child(3) .item {
background-color: crimson;
}
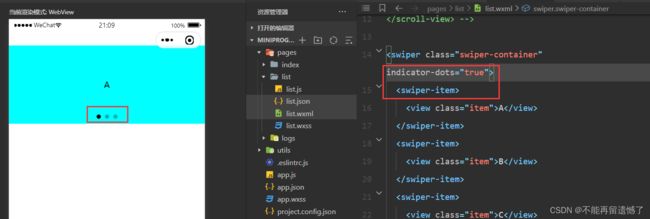
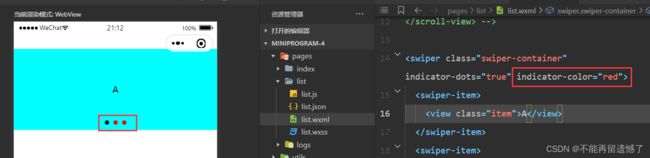
此外,下面是 swiper 组件常用的属性:
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | boolean | false | 是否显示面板指示点 |
| indicator-color | color | rgba(0, 0, 0, .3) | 指示点颜色 |
| indicator-active-color | color | #000000 | 当前选中的指示点颜色 |
| autoplay | boolean | false | 是否自动切换 |
| interval | number | 5000 | 自动切换时间间隔 |
| circular | boolean | false | 是否采用衔接滑动 |
2.4.4 基础内容组件
- text
- 文本组件
- 类似于 HTML 中的 span 标签,是一个行内元素
- rich-text
- 富文本组件
- 支持把 HTML 字符串渲染为 WXML 结构
2.4.4.1 text 组件
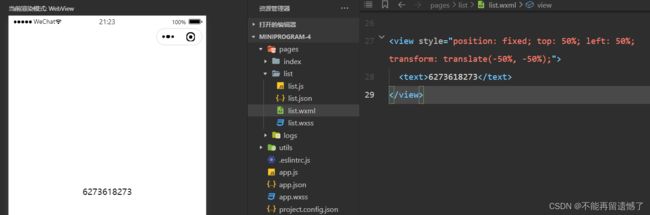
<view style="position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%);">
<text>6273618273text>
view>
让文本出现在页面的中间。
在 text 组件中,可以设置 selectable 属性使得长按该组件中的文字可以进行复制操作。
<view style="position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%);">
<text selectable="true">6273618273text>
view>
这里我就不给大家演示了。
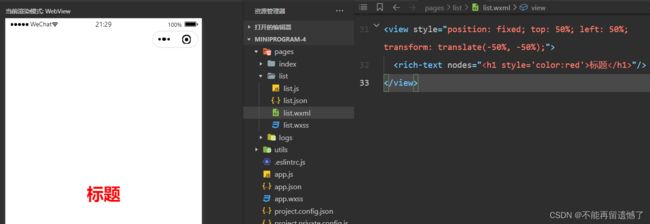
2.4.4.2 rich-text 组件
通过 rich-text 组件的 nodes 属性节点,可以把 HTML 字符串渲染为对应的 UI 结构:
<view style="position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%);">
<rich-text nodes=" style='color:red'>标题</h1>"/>
view>

这有什么用呢?当项目开发的时候,如果后端返回来的是 HTML 字符串,如果使用 text 组件来接收的话,不会对该 HTML 字符串进行渲染,而是会把他当成字符串文本输出,而 rich-text 则会对 HTML 字符串进行渲染。
2.4.4.3 button 组件
button 按钮组件,功能比 HTML 中的 button 按钮丰富,通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)。
可通过 type 属性设置按钮的类型:
<view style="position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%);">
<button>按钮button>
<button type="primary">主色调按钮button>
<button type="warn">警告button>
view>
<view style="position: fixed; top: 50%; left: 40%; transform: translate(-50%, -50%);">
<button size="mini">按钮button>
<button type="primary" size="mini">主色调按钮button>
<button type="warn" size="mini">警告button>
view>
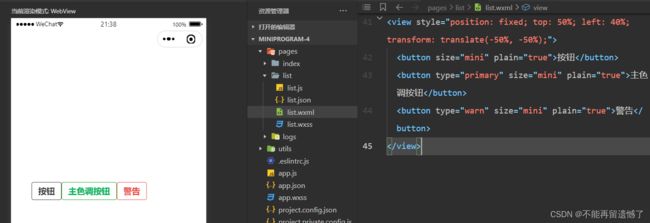
<view style="position: fixed; top: 50%; left: 40%; transform: translate(-50%, -50%);">
<button size="mini" plain="true">按钮button>
<button type="primary" size="mini" plain="true">主色调按钮button>
<button type="warn" size="mini" plain="true">警告button>
view>
2.4.4.4 image 组件
image 组件可以将图片显示出来。首先我们需要获取到指定照片的网络路径,或者将照片导入该项目。
打开我们的项目可以发现刚刚的操作成功了:
<view style="position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%);">
<image src="/images/1.jpg">image>
view>
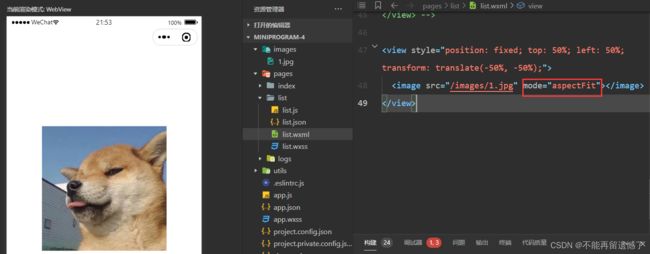
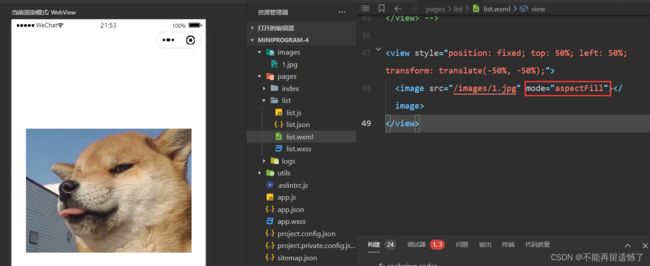
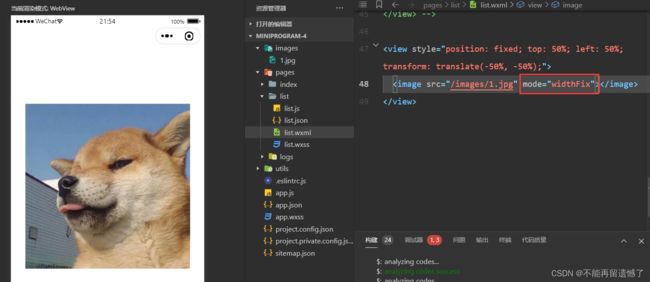
可以发现,图片被显示出来之后,会有压缩,这是因为图片原本的大小和容器的大小不同,所以我们可以通过配置 image 组件中的 mode 属性决定图片的裁剪和缩放模式。
| mode 值 | 说明 |
|---|---|
| scaleToFill | 默认值)缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来 |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取 |
| widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 |
| heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 |