Vue2学习之第三章——Vue CLI脚手架
Vue CLI 脚手架
文档:https://cli.vuejs.org/zh/
具体步骤
- 第一步(仅第一次执行):全局安装@vue/cli。
npm install -g @vue/cli - 第二步:切换到你要创建项目的目录,然后使用命令创建项目
vue create xxxx - 第三步:启动项目
npm run serve
备注:
- 如出现下载缓慢请配置 npm 淘宝镜像:npm config set registry
https://registry.npm.taobao.org - Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体的 webpakc 配置,
请执行:vue inspect > output.js
脚手架文件结构
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
关于不同版本的Vue
- vue.js与vue.runtime.xxx.js的区别:
- vue.js是完整版的Vue,包含:核心功能 + 模板解析器。
- vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
- 因为vue.runtime.xxx.js没有模板解析器,所以不能使用template这个配置项,需要使用render函数接收到的createElement函数去指定具体内容。
vue.config.js配置文件
- 使用vue inspect > output.js可以查看到Vue脚手架的默认配置。
- 使用vue.config.js可以对脚手架进行个性化定制,详情见:https://cli.vuejs.org/zh
ref属性
- 被用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
- 使用方式:
- 打标识:
.....
```或 ``` - 获取:
this.$refs.xxx
- 打标识:
<template>
<div>
<h1 v-text="msg" ref="title">h1>
<button @click="showDOM" ref="btn">点我输出上方的DOM元素button>
<School ref="sch"/>
div>
template>
<script>
// 引入School组件
import School from './components/School.vue'
export default {
name:'App',
components:{School},
data(){
return {
msg:'欢迎来学习ref'
}
},
methods:{
showDOM(){
console.log(this.$refs.title); //真实DOM元素
console.log(this.$refs.btn); //真实DOM元素
console.log(this.$refs.sch); //School组件的元素对象(vc)
}
}
}
script>
<style>
style>
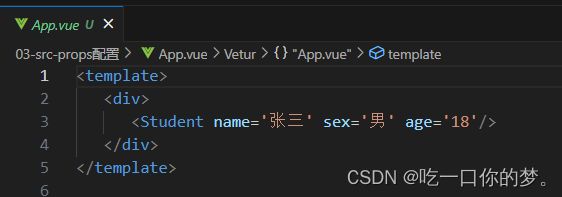
props配置项
-
功能:让组件接收外部传过来的数据
-
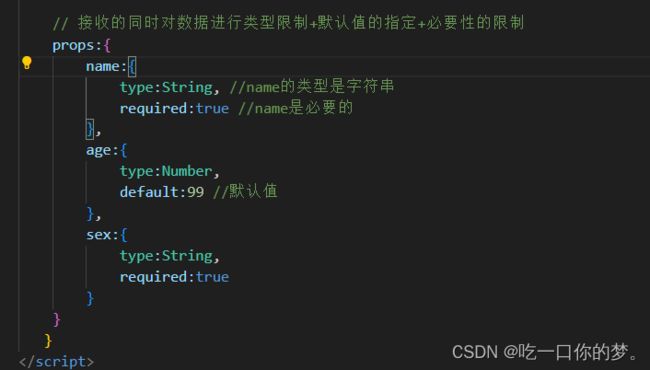
接收数据:
props:{
name:{
type:String, //类型
required:true, //必要性
default:'老王' //默认值
}
}

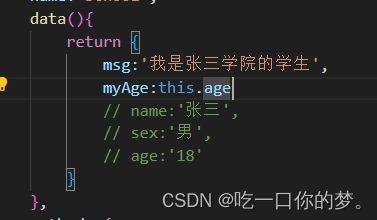
备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
mixin(混入)
- 功能:可以把多个组件共用的配置提取成一个混入对象
- 使用方式:
- 第一步定义混合(新建一个mixin.js文件):
export const mixin = { methods:{ showName(){ alert(this.name) } }, mounted() { console.log('你好啊!'); }, } export const mixin2 = { data() { return { x:200, y:100 } }, }- 第二步使用混入:
全局混入:Vue.mixin(xxx)- 在main.js中
// 引入Vue import Vue from 'vue' // 引入所有组件的父组件App import App from './App' //引入mixin.js import { mixin,mixin2 } from './mixin' // 关闭生产提示 Vue.config.productionTip = false //使用全局混入 Vue.mixin(mixin) Vue.mixin(mixin2) // 创建vm new Vue({ // el:'#app', render: h => h(App) }).$mount('#app')
mixins:['xxx']- 在需要混入的组件中引入mixin.js
import {mixin} from '../mixin' - 在与data平级使用mixins
mixins:[mixin]<script> // 引入一个mixin import {mixin} from '../mixin' export default { name:'School', data(){ return { name:'张三', sex:'男', } }, mixins:[mixin] } </script>
- 在main.js中
插件(install方法)
- 功能:用于增强Vue
- 本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
- 定义插件(创建一个plugins.js文件):
export default {
install(Vue,x,y,z) {
console.log(x,y,z)
//全局过滤器
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
//定义全局指令
Vue.directive('fbind',{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
})
//定义混入
Vue.mixin({
data() {
return {
x:100,
y:200
}
},
})
//给Vue原型上添加一个方法(vm和vc就都能用了)
Vue.prototype.hello = ()=>{alert('你好啊')}
}
}
- 使用插件(在main.js里面使用):
Vue.use()
// 引入Vue
import Vue from 'vue'
// 引入所有组件的父组件App
import App from './App'
// 引入插件
import plugins from './plugins'
// 关闭生产提示
Vue.config.productionTip = false
// 应用(使用)插件
Vue.use(plugins,1,2,3)
// 创建vm
new Vue({
// el:'#app',
render: h => h(App)
}).$mount('#app')
scoped样式
- 作用:让样式在局部生效,防止冲突。
- 写法: